Desain Grafis
now browsing by category
Berisi tutorial tentang Desain Grafis
Teknik Edit Foto Prewedding Dengan Photoshop
Teknik Edit Foto Prewedding Dengan Photoshop
Bagi yang mau Menikah pasti Akan melakukan Foto Pre Wedding
Pre Wedding agar Bisa Memiliki Dokumentasi saat Pernikahaan Nanti , biasanya Foto
agar Bisa Memiliki Dokumentasi saat Pernikahaan Nanti , biasanya Foto Pre wedding
Pre wedding menggunakan Jasa Fotografer untuk membuat Foto
menggunakan Jasa Fotografer untuk membuat Foto prewedding , Dan
prewedding , Dan tentunya Biayanya tidak sediki untuk menyewa jasa fotografer . Bagi kalian Yang memiliki biaya yang sedikit bisa Menggunakan tutorial
tentunya Biayanya tidak sediki untuk menyewa jasa fotografer . Bagi kalian Yang memiliki biaya yang sedikit bisa Menggunakan tutorial Berikut untuk membuat Foto
Berikut untuk membuat Foto prewedding anda . itung2 hemat
prewedding anda . itung2 hemat ![]()
Pada edit foto
foto prewedding ini sangat Mudah di lakukan di photoshop . anda hanya perlu Modal kamera trus nanti di edit
prewedding ini sangat Mudah di lakukan di photoshop . anda hanya perlu Modal kamera trus nanti di edit Di photoshop
Di photoshop . pada trik Photoshop ini teknik yang akan Kita gunakan ini bernama efek LOW EXPOSURE , sama dengan tutorial
. pada trik Photoshop ini teknik yang akan Kita gunakan ini bernama efek LOW EXPOSURE , sama dengan tutorial saya yang lalu yaitu Mempertajam Warna Foto jadi sangat mudah di lakukan karena semua sudah tersedia di photoshop .
saya yang lalu yaitu Mempertajam Warna Foto jadi sangat mudah di lakukan karena semua sudah tersedia di photoshop .
Oke langsung saja Kita mulai tutorial Photo
Photo Preweding di Photoshop
Preweding di Photoshop
Cara Membuat photo Prewedding dengan Photoshop
Langkah 1 bahan-bahan:
Bahan-bahan yang kita butuhkan hanya foto
kita butuhkan hanya foto model
model yang
yang akan di jadikan Foto
akan di jadikan Foto prewedding . Kamu bisa menggunakan Foto
prewedding . Kamu bisa menggunakan Foto kamu dengan calon mu.
kamu dengan calon mu.
disini saya menggunakan Foto dari Google
dari Google karna saya sendiri masih Muda jadi masih lama mau menikahnya
karna saya sendiri masih Muda jadi masih lama mau menikahnya ![]() kamu bisa menggunakan Foto
kamu bisa menggunakan Foto berikut jika tidak mempunyai bahannya .
berikut jika tidak mempunyai bahannya .
Langkah 2 teknik Photo Prewedding:
Seperti biasa Buka Photoshop kamu , Disini saya Menggunakan Photoshop CC . kamu bisa Juga menggunakan Photoshop Cs versi sebelumnya karna inti pengguanaannya sama
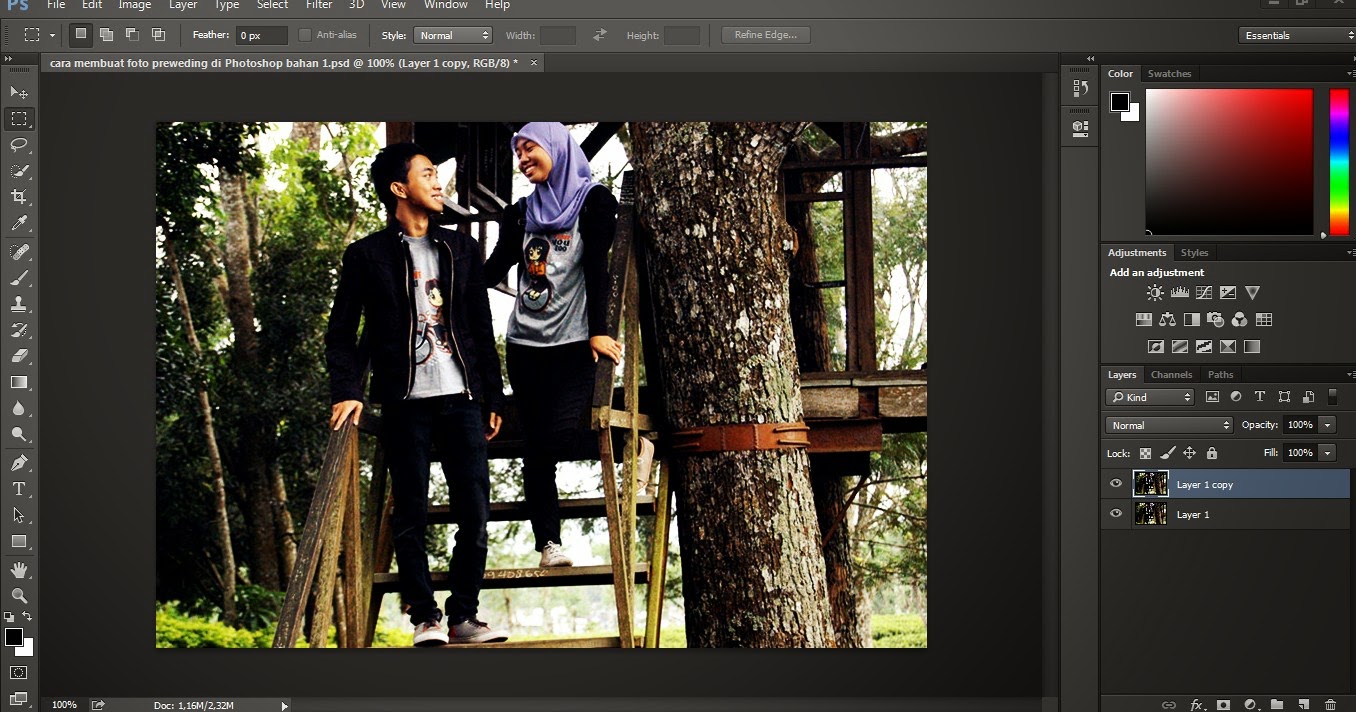
Silahkan Duplikat layer dengan menekan CTRl + J .
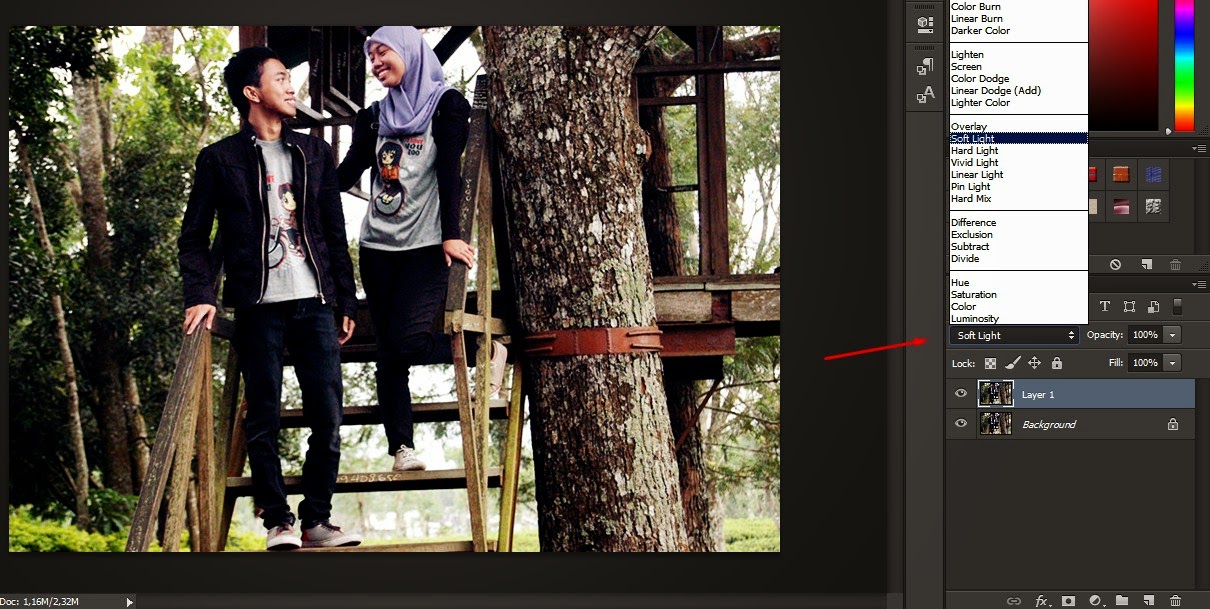
Selanjutnya kita akan meningkatkan Kualitas warna asli Photo , Jika kualitas warna sudah bagus tidak perlu di tingkatkan. caranya Ganti Blending menjadi Soft Light.
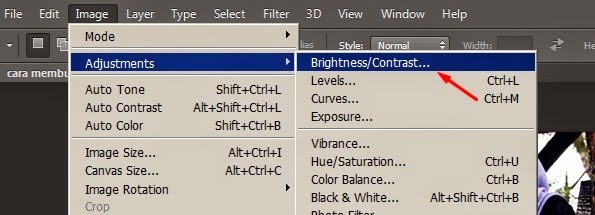
oke sekarang kita akan Mengatur Kecerahan Foto Menggunakan Brightness/Contrast. Klik Menu Image=> Adjustments =>Brightness/Contrast
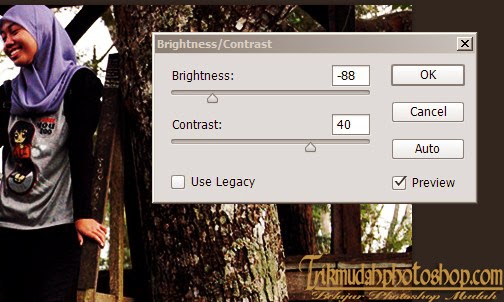
Sialhkan Atur parameternya sesuai Kondisi foto sobat .
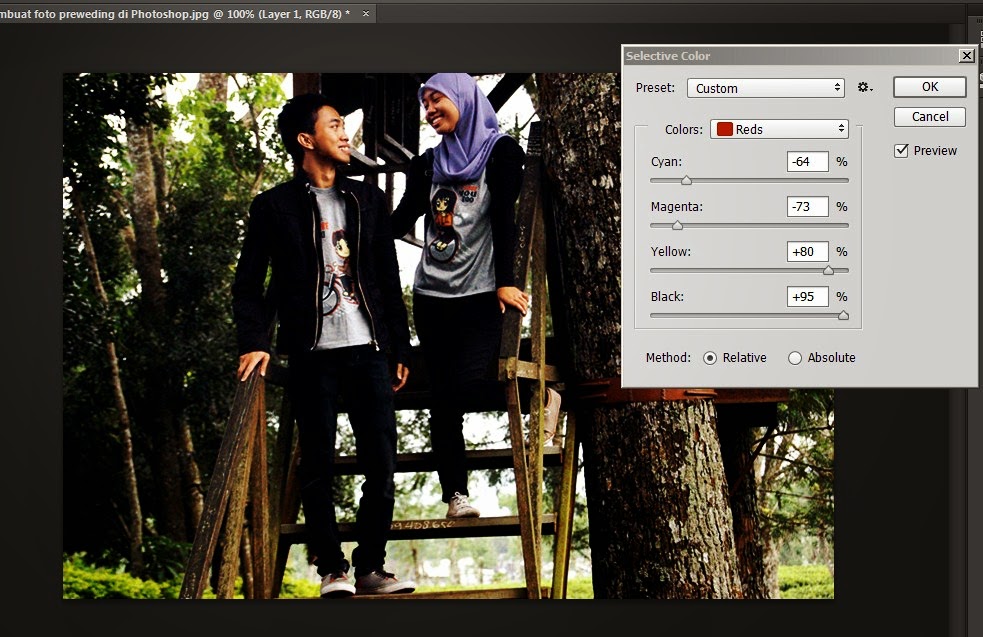
Klik Menu Image=> Adjustments =>Selective Color . atur parameternya seperti gambar di bawah ini
sepertinya gambar terlalu gelap , sebaiknya kita cerahkan sedikit caranya Klik Menu Image=> Adjustments =>Curves atau bisa tekan CTRL + M .
dan berikut hasilanya .
Langkah 3 Membuat Efek Fokus Pada Photo:
langkah selanjutnya adalah Membuat efek Fokus pada Photo dengan Photoshop atau membuat Latar Photo Menjadi Blur . jika Foto kalian sudah Ngblur tidak Perlu mengguankan teknik ini .
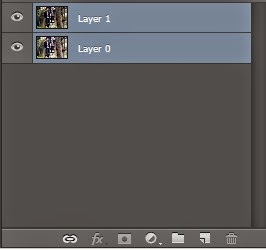
sebelum memulai agar lebih Mudah sebaiknya gabungkan semua layer manjadi satu caranya mudah ,sambil menekan CTRL di keyboard , klik semua layer yang ada , kemudian klik kanan dan pilih Merge Layers
Pada teknik Blur/Fokus kita juga akan Menggunakan teknik Masking , Silahkan duplikat Layer dengan menekan CTRL + J .
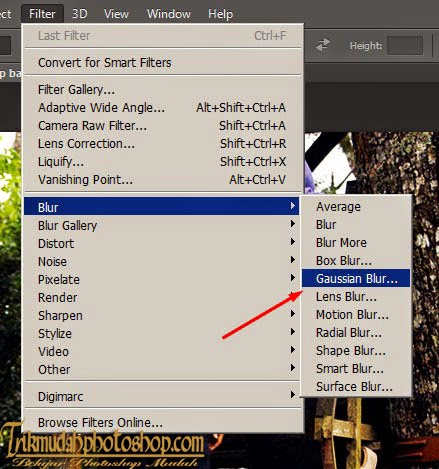
sekarang saatnya Membuat Blur Foto, caranya Klik menu Filter => Blur => Gaussian Blur
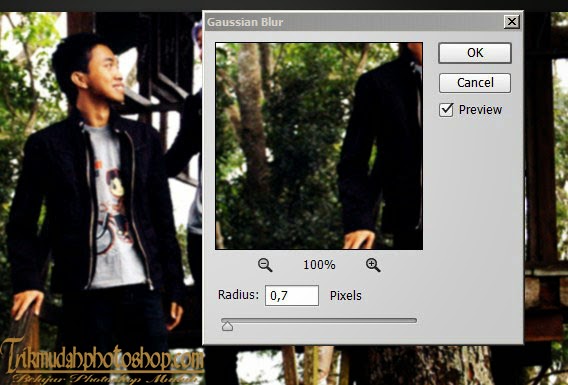
kemudian Atur parameter Blur sesuai selera sobat . disini saya mengunakan 0,7
saatnya melakukan Teknik Masking . teknik masking berguna Untuk menghapus Bagian Blur pada bagian Tubuh . jadi yang kita blur adalah backgrounya biar prefesional gitu ![]() . kamu juga bisa Menggunakan Eraser Tool untuk menghapus Blur di tubuh namun hasilnya tidak Memuaskan .
. kamu juga bisa Menggunakan Eraser Tool untuk menghapus Blur di tubuh namun hasilnya tidak Memuaskan .
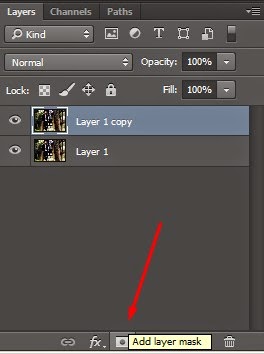
Cara klik ikon Add Layer Mask
Pastikan Foregground warnanya hitam
Kenapa Hitam ? Karena dalam masking nanti ada 2 unsur yaitu black (hitam) dan white (putih), Hitam fungsinya untuk menghapus, sedangkan putih fungsinya untuk mengembalikan penghapusan (masking)
tinggal sapu di bagian Tubuh agar Blurnya hilang . Oh iya jika Menghapus blur Keblabasan untu mengembalikan Tinggal ganti warna Foreground Menjadi Putih .
dan Selesai ![]()
berikut adalah Foto asli sebelum di edit
dan Inilah Hasil AKhir dari Tutorial Diatas ![]() :v
:v
semoga Bermanfaat teman-teman ![]()
SUMBER: Andre Rahmana
Menyalakan dan Mematikan LED (Lampu) Menggunakan Android dan Arduino via Internet
Okeyy, sesuai dengan judul dari postingan ini, yang akan Saya bahas adalah bagaimana Menyalakan dan Mematikan LED (Lampu) Menggunakan Android dan Arduino via Internet unik kan??
Sebagai penunjang kebutuhan uji coba ini diperlukan banyak hal diantaranya :
Hardware :
- PC
- HH Android (Saya pakai Samsung Galaxy Y SCH-i509 OS Android GingerBread)
- Arduino Duemilanove
- 3 buah led
- Breadboard
- USB Cable untuk send .apk ke HH Android
- USB Cable untuk Arduino
- Servo
Software :
- Eclipse IDE versi Juno -> untuk coding Android
- Visual Studio 2008 -> untuk coding Server Controller
- MySQL Connector 6.5.4
- Netbeans IDE -> untuk coding PHP
- Arduino SDK -> untuk coding Arduino
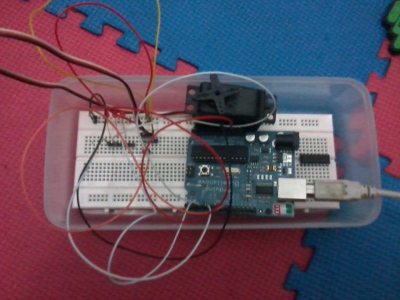
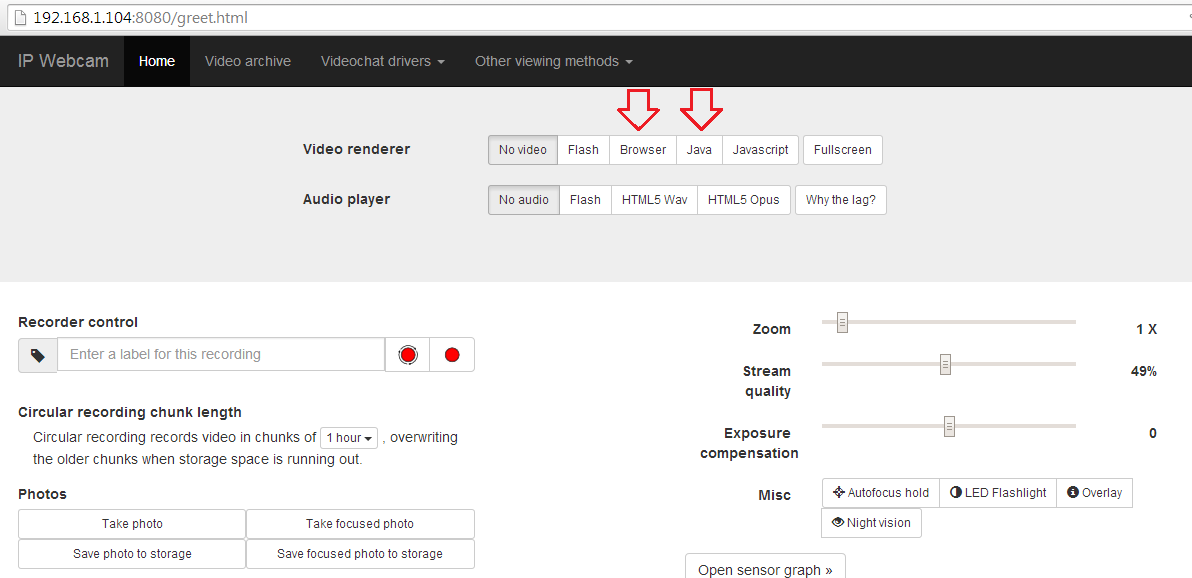
Proses pengerjaan sistem ini Saya kerjakan dalam beberapa tahapan pertama adalah merangkai arduino sehingga terhubung ke LED dan Servo seperti pada gambar dibawah ini :
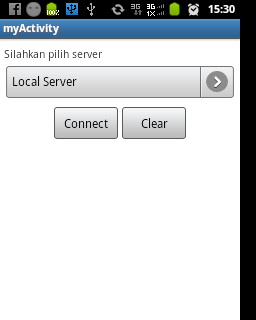
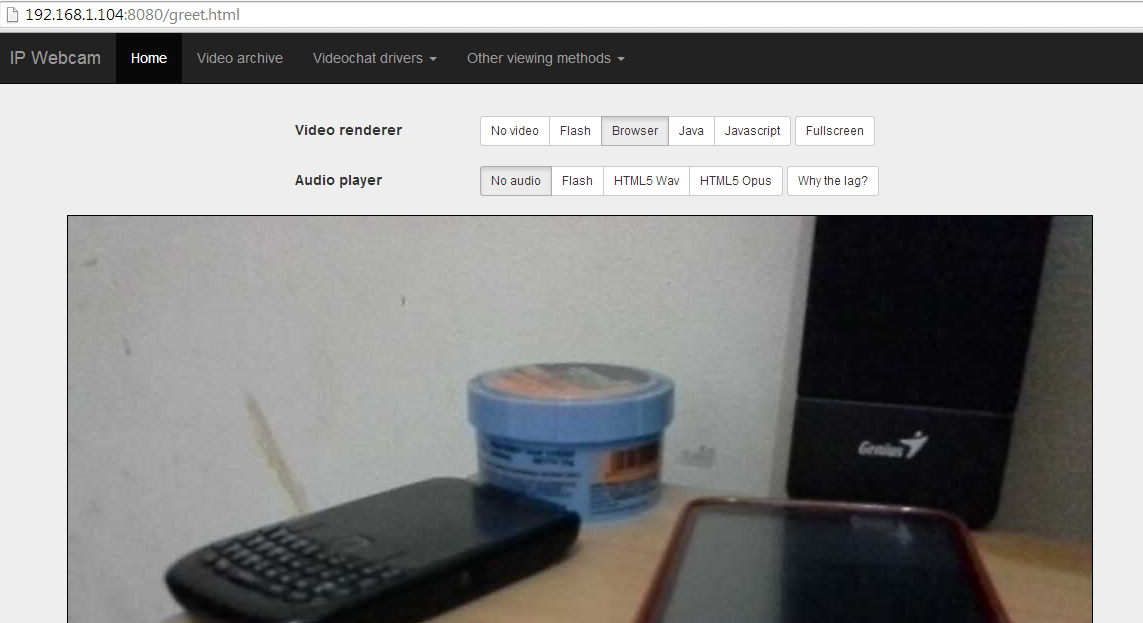
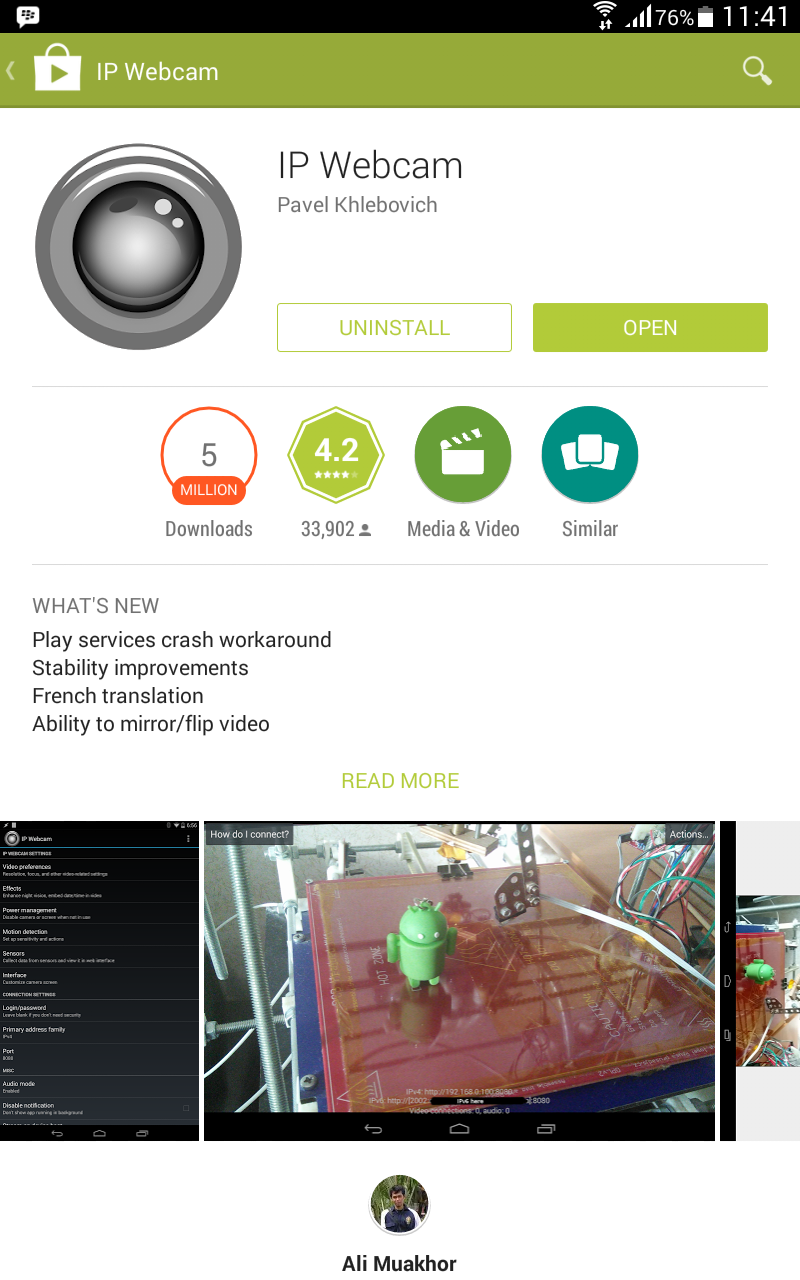
Kedua adalah membuat aplikasi Android untuk remoting LED tersebut yang terhubung ke Internet. Penampakannya seperti dibawah ini :
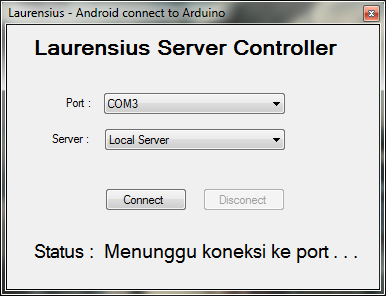
Ketiga membuat aplikasi server controller menggunakan VB.Net. aplikasi ini berfungsi menerima data dari internet dan mengirimkannya ke Arduino sebagai instruksi melalui komunikasi serial (USB). Penampakan aplikasinya ada dibawah ini :
keempat adalah membuat script PHP dan web hosting.Script PHP selanjutnya akan disimpan pada server web hosting. disini Saya menggunakan hosting gratisan aja. oya satu hal yang harus diperhatikan adalah, pada saat memilih server web hosting, pastikan bahwa mysql yang ada pada server tersebut dizinkan untuk kita remote dari PC kita, Okeeyy?!
Nah klo semua nya uda beres bisa dicobain tuhhh,
TERIMAKASI SELAMAT MENCOBA
Cara Membuat Desain Baju Di Photoshop

Sumber : http://alastimlashplur.blogspot.com
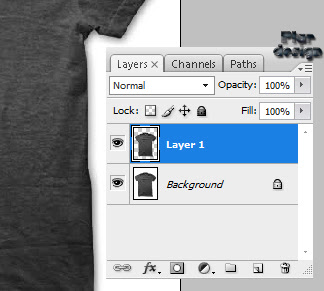
Langkah 1
Buka Gambar template kaos di photoshop. Jika kamu belum punya template kaos, silahkan cari saja di om google, pilih sesuka hati. Kalau mau pake template dibawah bisa ditemukan disini!
Langkah 2
Gunakan Pen Tool untuk menyeleksi kaos, buat yang belum tau cara menggunakan pen tool untuk membuat seleksi, lihat di tutorial ini.
Langkah 3
Dalam keadaan seleksi kaos aktif, klik layer “Background“, lalu tekan tombol Ctrl + J di keyboard. Maka akan muncul sebuah layer di atas layer “background” berupa duplikasi berdasarkan seleksi yang telah dibuat tadi.
Langkah 4
Klik pada “layer 1“, lalu tekan tombol Ctrl + L di keyboard untuk membuat Adjustment Level untuk layer tersebut. Atur settingan pada adjustment level seperti gambar dibawah. Langkah ini akan membuat warna kaos pada “Layer 1” menjadi terang berwarna putih.
Langkah 5
Ubah blending mode “layer 1” menjadi Multiply. Langkah ini membuat bagian yang tampil pada layer 1 hanyalah bayangan lipatan-lipatan baju.
Langkah 6
Sekarang saatnya memasukkan Desain Kaos. Desain kaos di tutorial ini saya buat di Photoshop juga, tidak masalah kalau desain kamu di Illustrator atau CorelDRAW , langkah-langkahnya sama saja. Buka dan copy Desain (Ctrl+C).
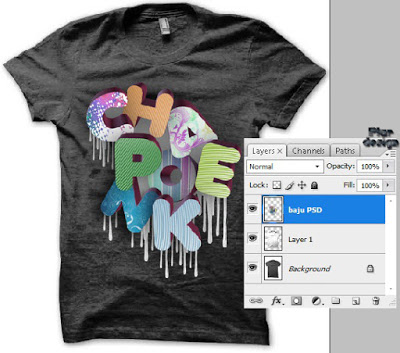
Langkah 7
Kembali lagi ke Dokumen kerja, lalu tekan tombol Ctrl + V untuk paste desain kaos tersebut.
Langkah 8
Klik layer “baju PSD” (layer desain kaos), Lalu tekan tombol Ctrl + [ di keyboard untuk memposisikan layer desain kaos dibawah layer 1. Sekarang preview desain terlihat lebih realistis karena bayangan lipatan kaos dari “layer 1” terlihat diatasnya.
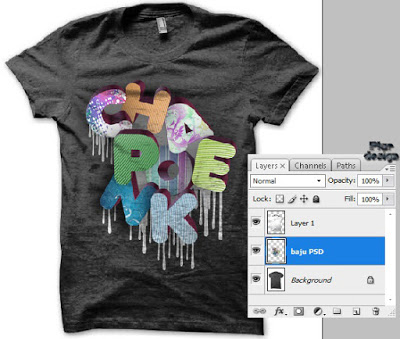
Langkah 9
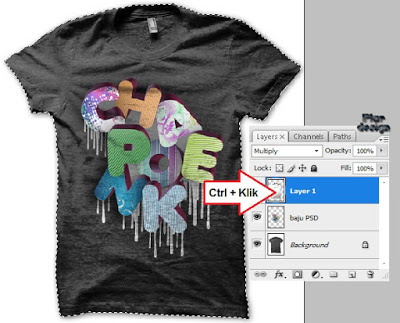
Sekarang kita akan membuat agar desain kaos dapat diposisikan lebih bebas pada template. Caranya, tekan tombol Ctrl lalu klik pada thumbnail layer 1 untuk mengambil seleksi berdasarkan bentuk objek pada layer 1.
Langkah 10
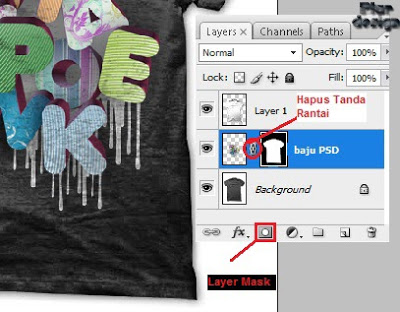
Sementara seleksi aktif, klik pada layer “baju PSD” lalu klik icon Add layer mask dibagian bawah layer palette. Layer mask akan terbentuk berdasarkan seleksi yang sedang aktif dan berfungsi agar bagian diluar seleksi tersebut tidak kelihatan pada area kerja. Jika sudah, klik pada tanda rantai diantara thumbnail layer “baju PSD” dan layer mask untuk menghilangkan-nya.
Langkah 11
Langkah tadi membuat kita lebih bebas menggeser dan memperbesar desain kaos untuk mengatur posisi yang sesuai dengan tampilan kaos. Klik pada thumbnali layer ” baju PSD ” lalu tekan Ctrl + T (transform) di keyboard untuk mulai mengatur posisi tampilan desain pada kaos.
HASIL AKHIR
Beginilah hasil akhir yang kita dapat pada tutorial photoshop kali ini. Bayangan lipatan kaos terlihat di atas desain dan membuat preview t-shirt tampil realistis.
Selamat Mencoba Teman-Teman.
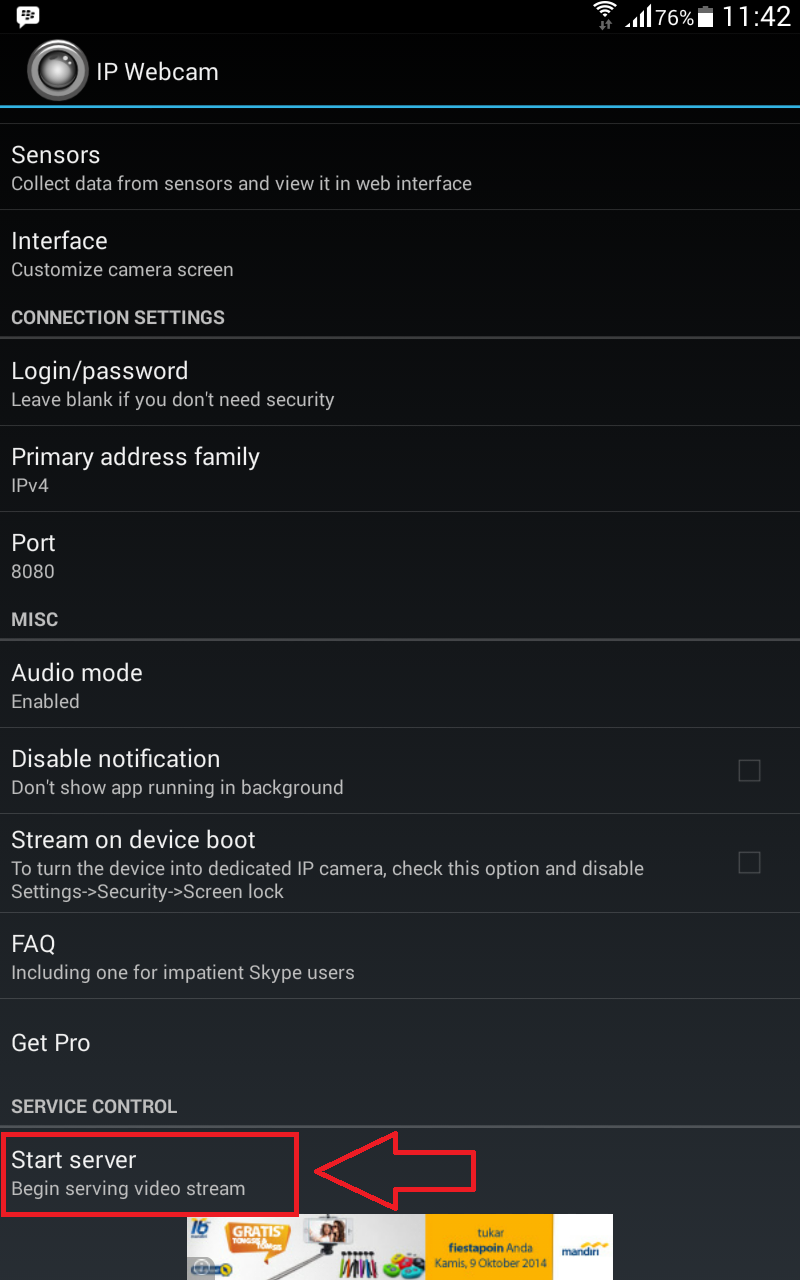
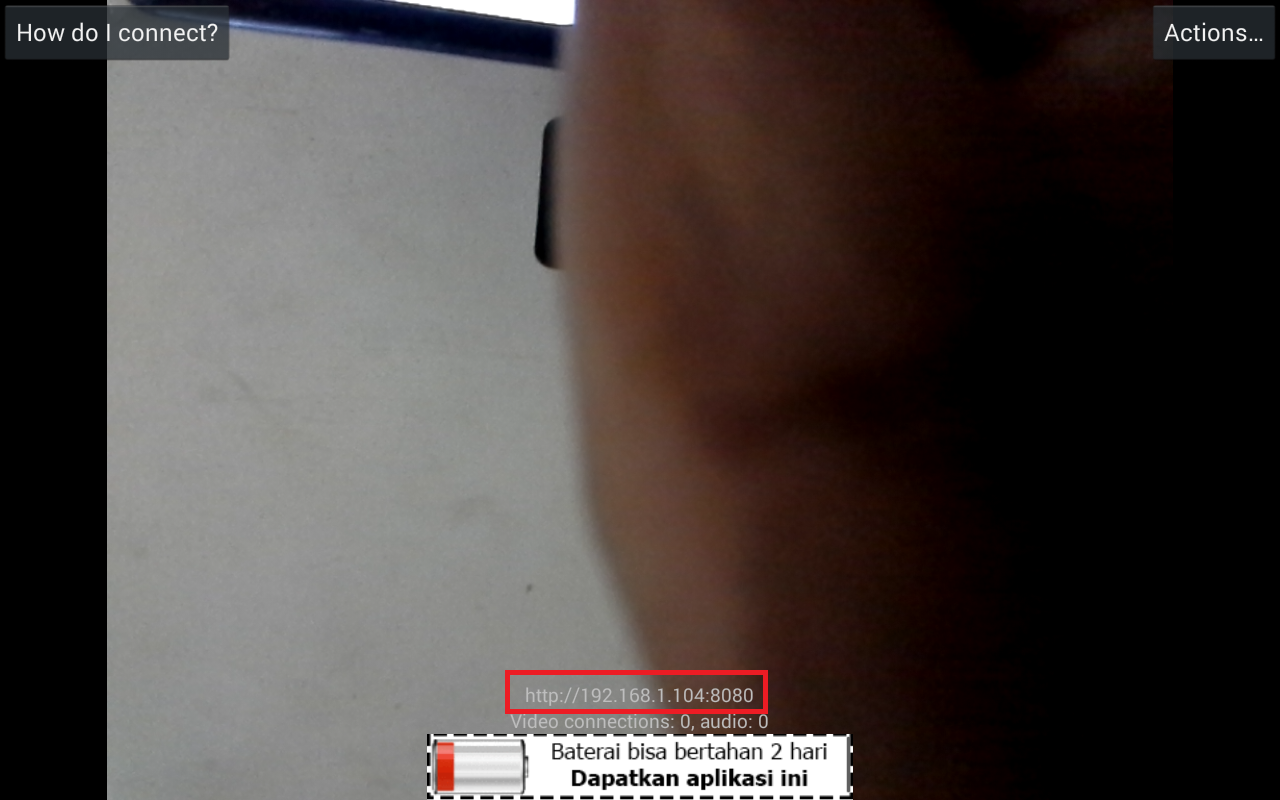
Cara Membuat CCTV Dengan Smartphone Android

Sumber : Android Indonesia
Membuat Disain Logo Windows Media Player

Nama saya Muhammad Ridwan dari kelompok X, disini saya hanya ingin memberikan tutorial pertama saya, semoga kalian menyukainya. . .
Mendesain merupakan sesuatu yang menyenangkan, kali ini kita akan men desain logo dan icon Windows Media Player dari OS – Operating Sistem Windows, kalo bikin softwarenya bisa bikin pusing tapi kalo bikin desainnya mudah kok…
Sekarang mari kita mulai membuat Windows Media Player dengan Coreldraw aplikasi powerfull dari Corel yang sangat memanjakan kita dalam men disain
Langkah – Langkahnya:
1. Buatlah 2 buah lingkaran dengan ELLIPSE TOOL (F7)

Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Haii Guys!!!
NIM : 1422500115
Nama : Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/12/cara-membuat-tulisan-efek-air-dengan-photoshop.html
Mahasiswa Dari STMIK Atma Luhur Pangkalpinang, Jurusan Sistem Informasi, Semester 2 !!! Cara Bikin Efek Tulisan Air Dengan Photoshop cs3, langsung saja di lihat, siapa tau berguna buat kalian, hanya sekedar berbagi ilmu !!!
Cara Membuat Tulisan Efek Air dengan Photoshop Cs3 – Pada tutorial photoshop ini akan dijelaskan langkah-langkah untuk cara membuat sebuah tulisan dengan efek seperti air dengan menggunakan adobe photoshop Cs3. Tentu saja anda bisa menggunakan adobe photoshop dengan versi yang lebih tinggi ( Cs4, Cs5, Cs6). Dengan mempelajari tutorial ini, nantinya anda akan bisa membuat sebuah tulisan yang tampak seperti air dengan efek yang realistik. Tulisan dengan efek air tersebut hasilnya kurang lebih akan tampak seperti ini:
Pada artikel sebelumnya saya telah menjelakan tentang bagaimana cara membuat efek cipratan air (water drops) dengan photoshop. Mungkin anda bisa memadukan efek tersebut dengan efek tulisan yang akan saya jelaskan di sini sehingga menghasilkan tulisan dengan efek yang keren. Cara membuat tulisan efek air dngan photoshop ini akan saya paparkan dalam 9 langkah mudah yang bisa anda simak dan ikuti di bawah ini:
Tutorial Mudah Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Langkah Pertama
Kita akan memulai tutorial ini dengan membuat sebuah dokumen baru lalu menambahkan efek gradient pada layer background tersebut. Mulailah dengan membuat layer baru pada mode transparant lalu atur warna foreground menjadi #0a10ff dan warna background-nya menjadi #3ed3d5 atau anda bisa memilih warna background sesuai dengan kebutuhan anda. Di sini saya memilih warna biru karena lebih menonjolkan efek air. Kemudian pilih Gradient Tool dan buatlah gradasi warna pada layer backgorund anda
Langkah Kedua
Sekarang mari kita buat tulisan yang akan diberi efek. Anda boleh mengatur ukuran dan jenis tulisan sesuai selera anda. Pada tutorial ini digunakan font jenis lucida handwriting dengan ukuran 300px dan pilihan warna hitam. Anda boleh memilih warna apa saja untuk tulisan ini karena tidak akan berpengaruh pada hasil akhirnya. Jangan lupa untuk me-rasterize layer dengan menggunakan menu Layer>Rasterize>Type
Langkah Ketiga
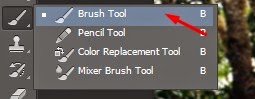
Tambahkan beberapa efek cipratan air dengan menggunakan Brush Tool. Atur warna foreground menjadi hitam dan gunakan brush standard saja. Buat percikan air disekitar text untuk memperkuat efek air pada tulisan tersebut nantinya.
Langkah Keempat
Untuk membuat text menjadi lebih keren, di sini saya menambahkan efek perspektif pada teks tersebut caranya adalah dengan memanfaatkan fitur Edit>Transform>perspective kemudian anda tinggal mengatur arah perspektifnya. Dengan begitu tulisan akan tampak mengecil ke salah satu sudut. Tak lupa pula saya mengubah posisi text menajdi agak miring dengan menggunakan Free Transform Tool ( CTRL + T) maka hasilnya menjadi tampak seperti ini:
Langkah Kelima
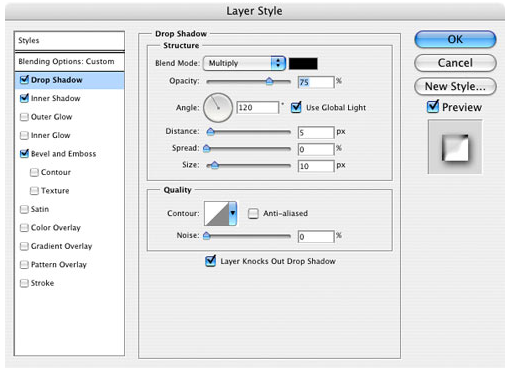
Waktunya untuk menciptakan efek air dengan menggunakan Layer Style. Pilih menu Layer>Layer Style>Drop Shadow lalu atur settingannya seperti yang ada pada gambar berikut ini:
Langkah Keenam
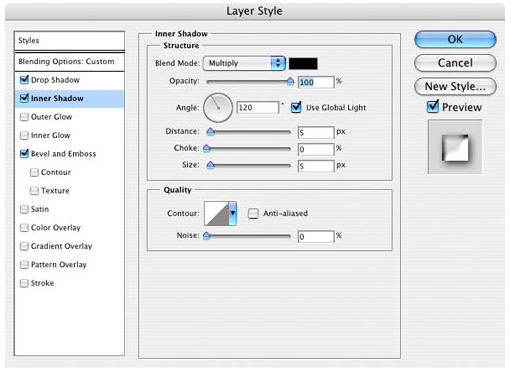
Sekarang klik pada kolom Inner Shadow kemudian lakukan pengaturan seperti yang tertera dalam gambar di bawah ini:
Langkah Ketujuh
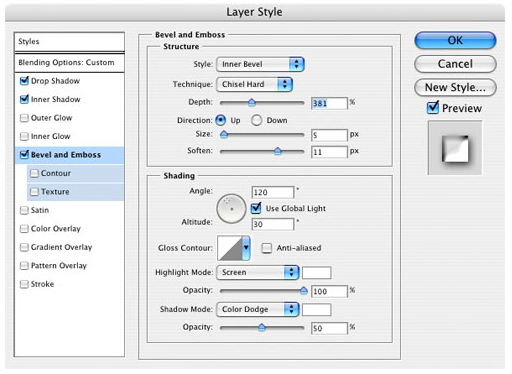
Tambahkan efek Bevel and Emboss dengan pengaturan ini:
Langkah Kedelapan
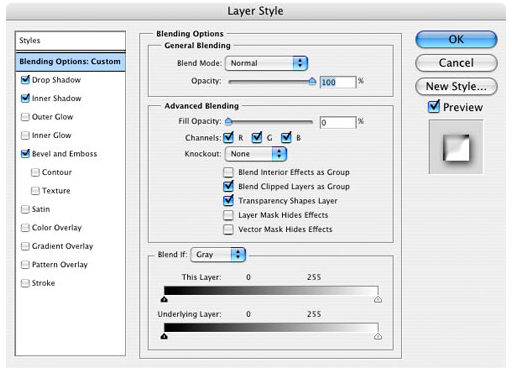
Setting terakhir adalah Blending Option : Klik tulisan Blending Option Custom kemudian lakukan pengaturan seperti gambar berikut:
Langkah Kesembilan
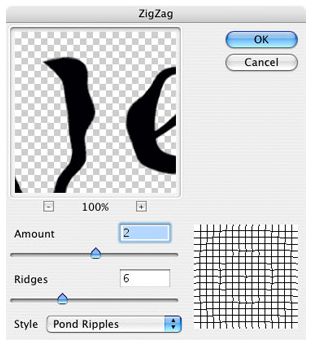
Sebenarnya pada langkah kedelapan anda sudah bisa mendapatkan sebuah teks dengan efek air namun untuk membuatnya menjadi lebih keren dan dramatis anda bisa menambahkan efek distorsi dengan mengakses menu Filter>Distort>Zig zag seperti yang terlihat pada gambar berikut:
Jika anda mengikuti setiap langkah diatas dan mampu menghasilkan sebuah teks dengan efek air itu tandanya anda telah berhasil mengaplikasikan tutorial cara membuat tulisan efek air dengan photoshop yang telah saya jelaskan di atas. Anda mungkin bisa melakukan sedikit modifikasi dengan penggunaan jenis font yang berbeda ataupun pemilihan warna background yang lainnya.
Terimaksih Sudah Berkunjung Ke Link Saya, Selamat Mencoba !!!
Tutorial Cara Membuat Tato Menggunakan Photoshop
Haii Guys !
NIM : 1422500115
Nama :Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/11/tutorial-cara-membuat-tato-menggunakan-photoshop.html
Saya Dari Mahasiswa STMIK Atma Luhur Pangkalpinang, Semester 2, Jurusan Sistem Informasi !!!
Berikut Adalah Cara Keren & Simple Membuat Tato di Photoshop !!!
Edit Foto dengan Photoshop – Pernahkah anda membayangkan memiliki sebuah tato di tubuh anda? Tidak perlu repot-repot mengeluarkan kocek untuk membuat tato dan menyakiti tubuh anda, dengan menggunakan photoshop anda bisa menambahkan tato dengan sesuka hati pada foto anda. Tutorial cara membuat tato dengan photoshop sebenarnya merupakan sebuah trik sederhana yang sangat mudah untuk diaplikasikan, bahkan untuk para pemula. Kunci utama dalam membuat tato palsu menggunakan photoshop adalah kejelian akan detail dan blending antara gambar tato dengan warna kulit dan permainan bayangan. Untuk lebih jelasnya, ikuti tutorial di bawah ini:
Tutorial Cara Membuat Tato Menggunakan Photoshop
Langkah Pertama
Siapkan sebuah foto yang mmeperlihatkan bagian tubuh yang ingin anda beri tambahan tato. Siapkan juga gambar tato yang ingin anda buat, anda bisa mendapatkannya dengan mudah di google images.
Langkah Kedua
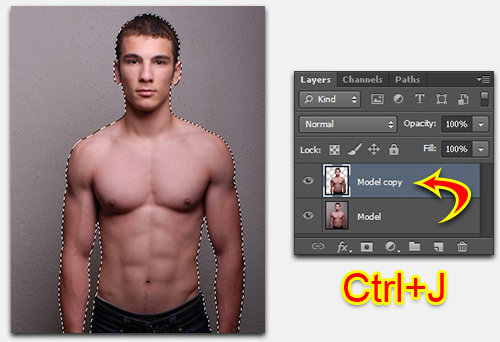
Buka foto yang akan diedit kemudian lakukan seleksi pada seluruh bagian model.
Langkah Ketiga
Lakukan duplikasi pada bagian foto yang telah diseleksi dengan cara menekan tombol CTRL + J pada saat seleksi masih aktif.
Langkah Keempat
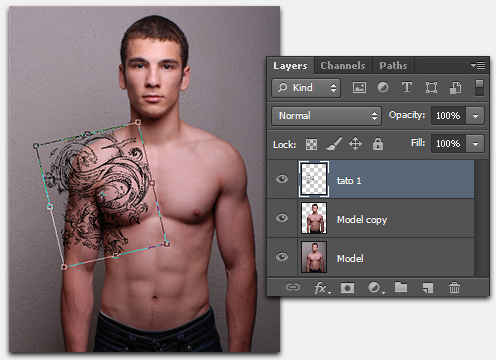
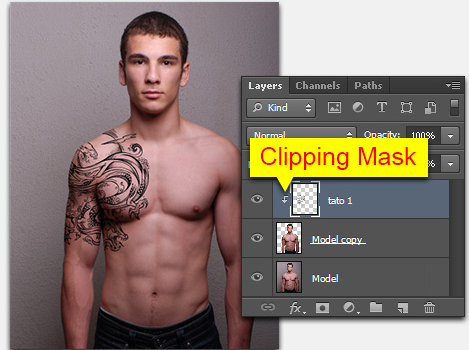
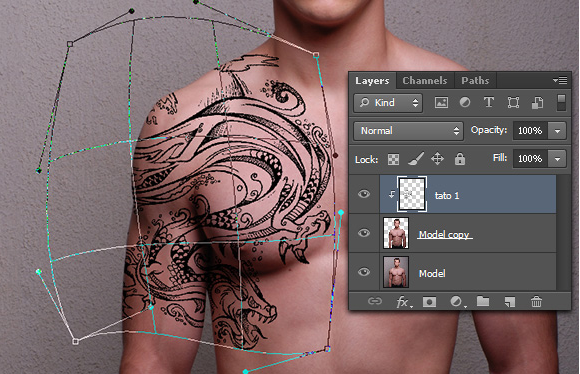
Buka file gambar tato yang sudah anda siapkan sebelumnya. Pada tutorial kali ini saya akan memasang sebuah tato bergambar naga. Atur posisi pada bagian tubuh yang ingin anda berikan tato. Jangan lupa untuk melakukan clipping mask, klik kanan pada layer lalu pilih create clipping mask.
Langkah Kelima
Atur perspektif tato agar sesuai dengan bentuk tubuh. Pilih menu edit>transform>warp. Atur sedemikian rupa agar menyatu dengan bentuk lekukan tubuh.
Langkah Keenam
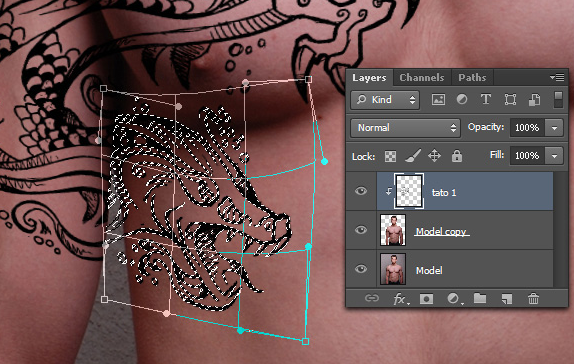
Untuk bagian tertentu lakukan seleksi dengan poligonal lasso tool kemudian lakukan warp tool kembali.
Langkah Ketujuh
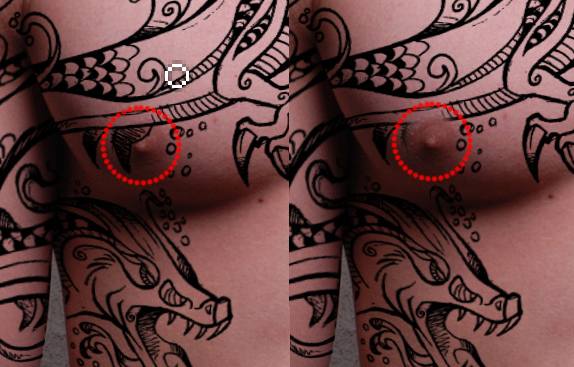
Hapus bagian tato yang dirasa tidak perlu dengan menggunakan eraser tool.
Langkah Kedelapan
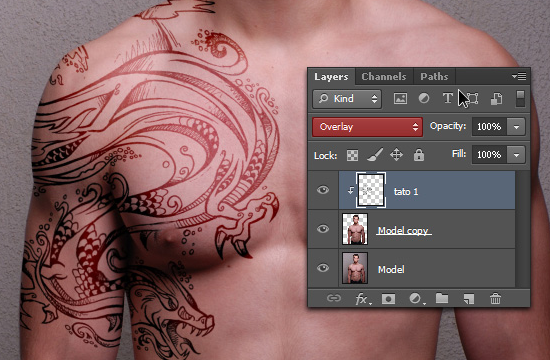
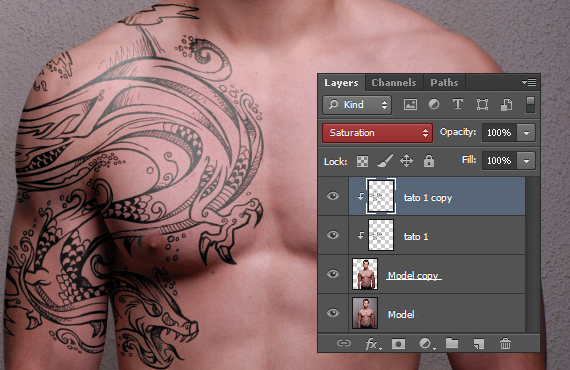
Ubah mode pada layer tato menjadi overlay.
Langkah Kesembilan
Lakukan duplikasi pada layer tato kemudian atur layer hasil duplikasi deengan clipping mask dan ubah layernya menjadi saturation. Dengan begitu gambar tato akan tampak lebih natural.
Langkah Kesepuluh
Anda bisa menambahkan gambar tato lainnya dengan cara yang sama.
Bila anda mengikuti setiap langkah dalam Tutorial Cara Membuat Tato Menggunakan Photoshop di atas, maka anda akan dapat dengan mudah menambahkan tato pada foto anda. Selamat Mencoba!
tutorial cara membuat logo toyota with corel draw
nama :johnson valentino ,nim :1411500211, kelompok :z, mata kuliah: design grafis
cara membuat logo sbb :
Pertama buatlah objek elips dengan Ellipse Tool dengan ukuran 14 cm x 7cm, dan elips dengan ukuran 12,5 cm x 6.5 cm seperti gambar di bawah Read More
Cara Merubah foto menjadi Kartun dengan Photoshop

hi.! mau tau cara mudah untuk membuat foto menjadi kartun, di sini saya sudah membuat sedikit contoh-contoh dan caranya.
di coba ya..!!
Cara Merubah foto menjadi Kartun dengan Photoshop mengubah foto menjadi kartun merupakan teknik yang lumayan mudah , sekarang masih gempar-gemparnya merubah foto menjadi kartun . pada teknik yang akan kita gunakan adalah dengan teknik Smudge Painting . di bawah ini merupakan tutorial dari www.ilmugrafis.com ,
oke langsung saja kita ikuti langkah-langkah Teknik Portrait Smudge Painting
Cara Merubah foto menjadi Kartun
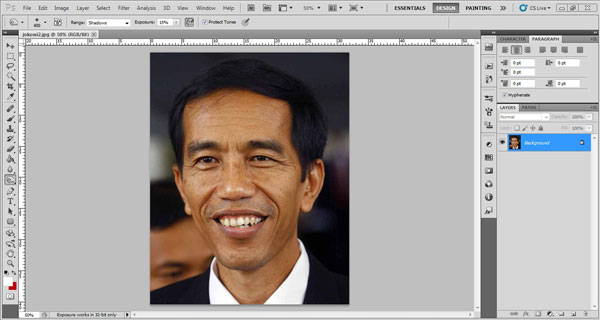
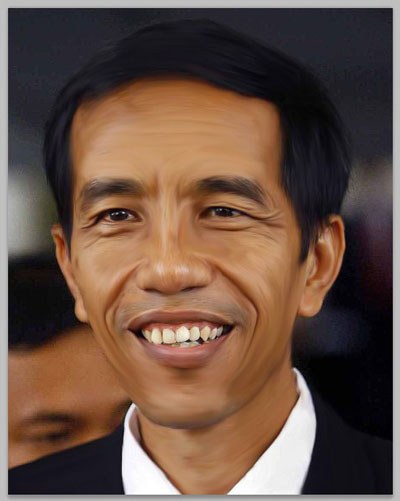
- Buka foto yang akan di buat kartun di Adobe Photoshop. Disini saya menggunakan foto Jokowi. Usahakan resolusi foto yang digunakan adalah resolusi tinggi (High Resolution)
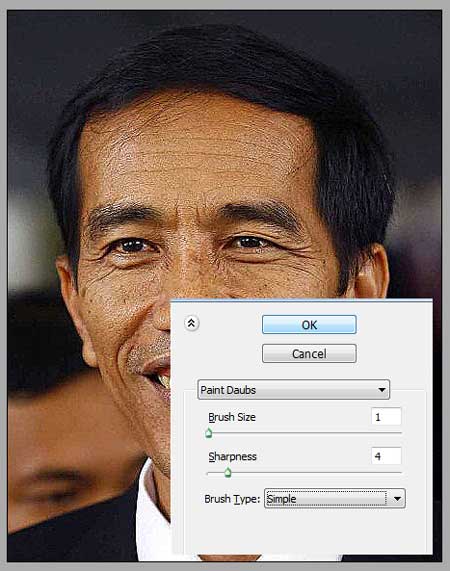
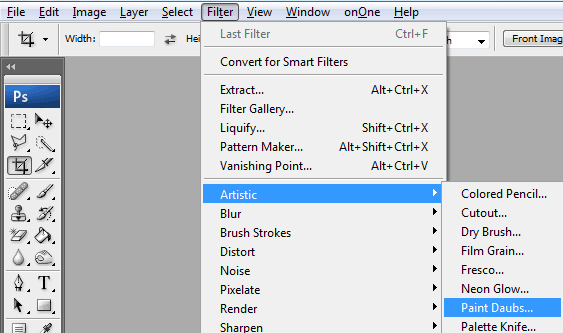
- Lalu buka Filter » Paint

- Kemudian muncul kotak dialog paint daubs dan atur sesuka anda (gambar dibawah adalah pengaturan paint daubs saya).Brush : 1 + Sharpness : 4, Ok
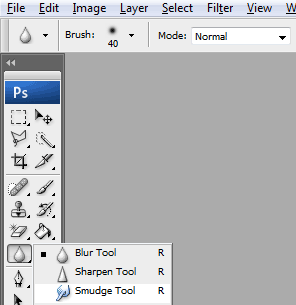
- Gosok seluruh objek menggunakan Smudge Tool.
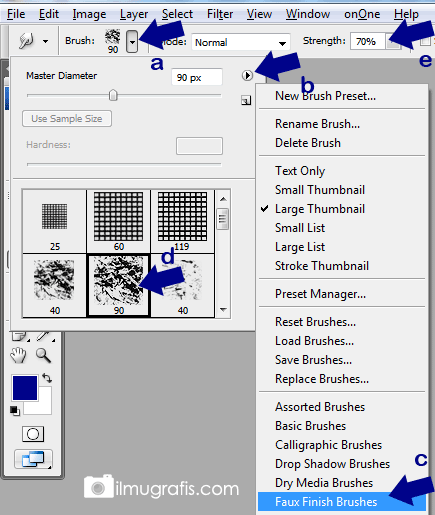
Khusus untuk bagian rambut saya menggunakan Smudge Tool dengan mode BrushFaux Plastic Brushes (Light 90 pixels strength: 70-80)
Sedangkan bagian Kulit dan baju saya menggunakan brush Stencil Sponge Twirl , setting untuk strength kulit: 50-55, strength baju: 60-70Setelah di smudge, hasilnya akan seperti gambar di bawah ini.
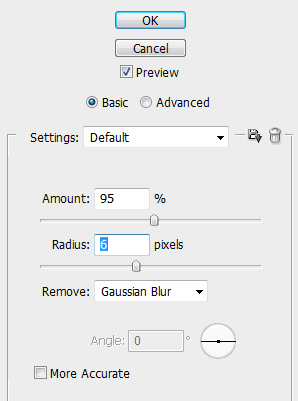
- Kemudian klik Filter » Sharpen » Smart Sharpen untuk mempertajam hasil foto yang sudah di smudgeKemudian muncul kotak dialog smart sharphen seperti
ini,atur tersesuka Anda sesuai feeling anda. Kemudian tekan ok, Hasilnya
Lalu lakukan smudge dan smart sharpen lagi jika memang perlu. Namun strength yang digunakan untuk proses smudge kedua kecil.Dan berikut hasil setelah proses Smudge dan Smart Sharpen yang kedua.
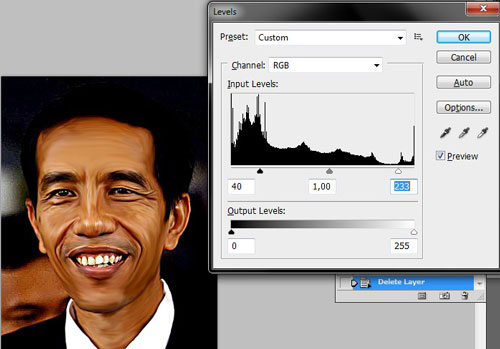
- Untuk bagian terakhir, tekan ctrl + L lalu atur level sesuka Anda.
- Hasil jadi seperti berikut ini :