Desain Grafis
now browsing by category
Berisi tutorial tentang Desain Grafis
Desain Stiker Menggunakan Photoshop

Desain Stiker Menggunakan Photoshop
Desain Stiker Menggunakan Photoshop
Bahan-Bahan:
- Background Wood
- Glitter Patern
- Font : French Script MT
Buat lembar kerja File – New (Ctrl+N) dengan ukuran Width 1600 Height 800, lalu masukan Background Wood
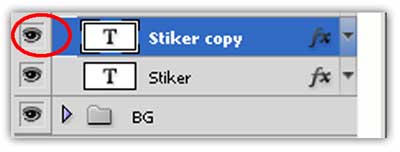
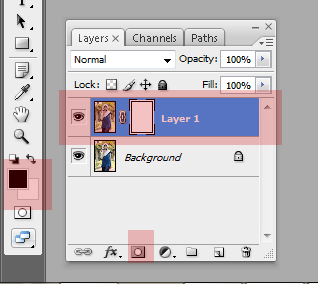
Buat Teksnya dengan menggunakan Horizontal Type Tool (T), Font saya menggunakan French Script MT, kemudian duplikat dengan cara ke menu Layer – Duplikat Layer (Ctrl+J). Sembunyikan layer dengan mengeklik icon mata pada layer (lihat pada gambar yang ditandai lingkaran merah).
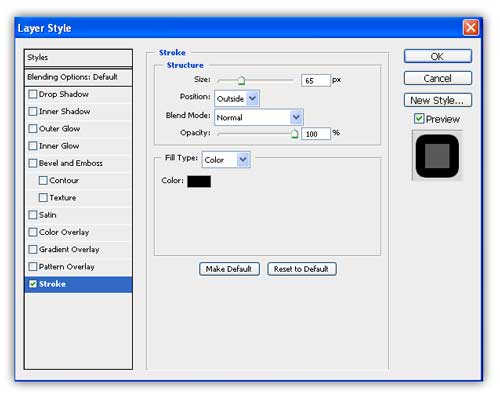
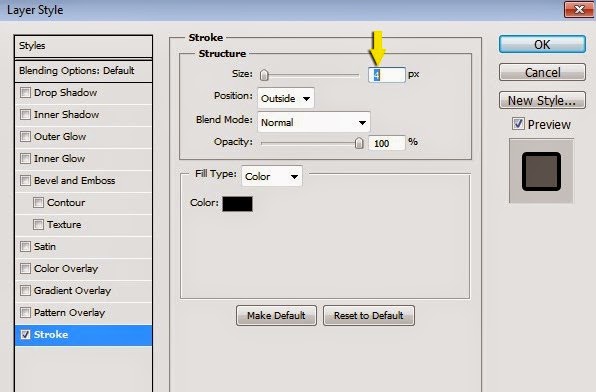
Blending Options – Stroke.
Hasilnya akan terlihat seperti ini.
Buka gambar Glitter Patern, kita akan membuat patern dari gambar tersebut dengan cara Edit – Define Patern .

Kembali ke lembar kerja lalu aktifkan pada layer teks hasil duplikat
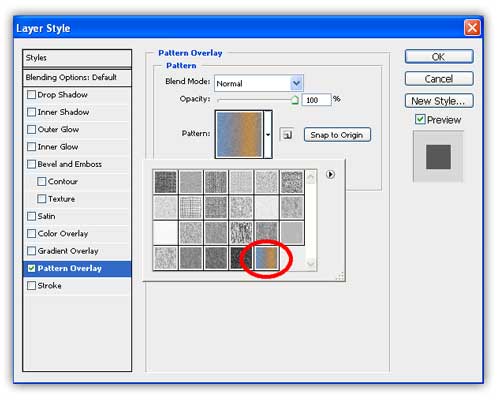
Blending Options – Patern Overlay, Pilih patern yang tadi kita buat (saya tandai dengan lingkaran warna merah). dengan parameter Blend Mode Normal, Opacity 100% dan Scale 100%.
Blending Options – Stroke. dengan parameter Size 6, Position: Outside, Blend Mode: Normal, Opacity 75% dan warna ffbf87.
Hasilnya akan terlihat seperti ini.
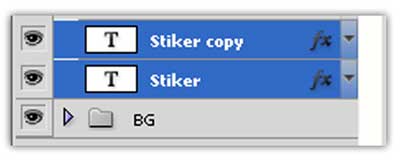
Sekarang kita gabung layer teks tersebut, tekan Ctrl dan pilih layer yang akan kita gabung (liat gambar), kemudian Layer – Marge Layers (Ctrl+E).
Blending Options – Drop Shadow
Blending Options – Drop Shadow
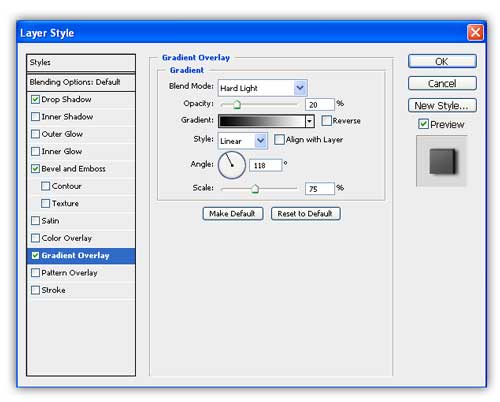
Blending Options -Gradient Overlay.
Hasil Akhirnya akan terlihat seperti gambar dibawah ini.
Desain Stiker Menggunakan Photoshop
sumber: http://kuliahdesain.com/desain-stiker/
Cara Membuat Efek Auto Fokus Seperti Kamera DSLR di photo shop

Haloo..semua saya Amrul,saya mau izin posting, seputar tutorial photoshop tentang Cara membuat efek auto fokus pada foto seperti kamera SLR/DSLR.
mungkin bagi teman2 ada yang bertanya-tanya bagaimana cara membuat efek fokus pada sebuah objek foto sedangkan kita hanya menggunakan kamera hp, tenang santai dan jangan khawatir karena anee akan mengatasi itu semua.
oke langsung saja kita bahas
Di photoshop kita dapat membuat efek tersebut, ikuti langkah-langkah sederhana dibawah ini.
Siapkan photo yang ada latar pemandangan (bebas)
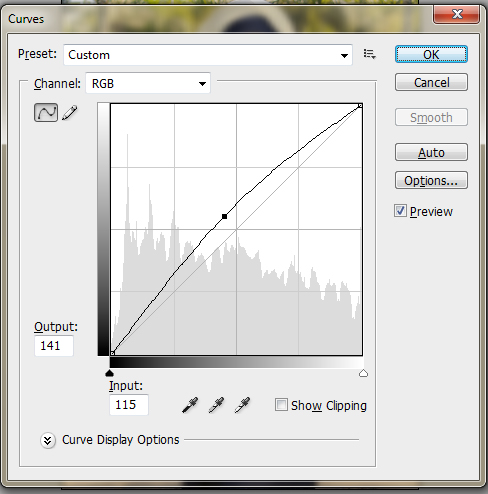
Jadikan Auto Color dengan menekan Shift+Ctrl+B (supaya menyesuiakan warna dan cahayanya) , dan tambahkan curves dengan menakan Ctrl+M, naikan diagramnya ke arah putih. maka photo akan terlihat cerah.
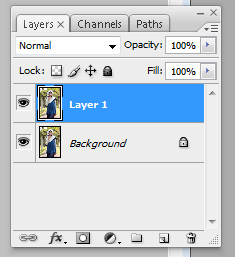
Duplikat layer dengan menekan Ctrl+J
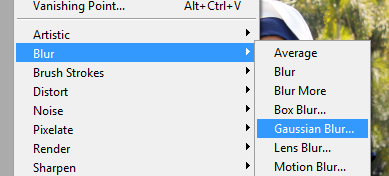
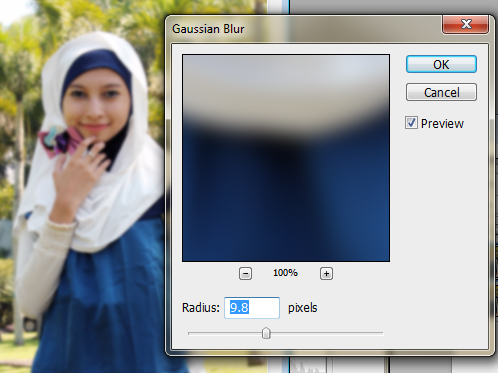
Pada Layer duplikat (Layer 1) tambahkan efek blur, Filter -> Blur -> Gaussian blur, atur besar radiusnya, semakin tinggi semakin nge blur.
Masih di layer duplikat (layer 1) tambahkan Add Layer Mask, atur warnanya dengan hitam.

lanjutkan dengan memilih Brush Tool, Gosokan brush pada Layer Mask di daerah objek (orang), trik ini bertujuan untuk mengahpus objek yang tadi d blur, karena yang kita inginkan ngeblur adalah Latar.
Hasil penghapusan seperti ini.
Terimakasih atas kunjungannya semoga bermamfaat dan jangan lupa berkunjung kembali.
CARA MENGUBAH FHOTO MENJADI TAJAM DAN LEMBUT
hai semua,,,,,, 😀
Nama saya : Devisa Anggelika Nim : 1422500171 Kelompok : X Mata kuliah Desain Grafis
sumber saya by :http://www.photoshopid.com/2013/07/02-cara-merubah-foto-menjadi-tajam-dan.html
Posting ini adalah lanjutan dari artikel sebelumnya Cara Merubah Foto menjadi Tajam dan Lembut, dari tutorial photoshop sebelumnya kita sudah mendapatkan hasil foto yang tajam ( sharpen ) di tutorial ini kita akan menjadikan foto agar tampak terlihat lembut ( soft ). di artikel terdahulu kita sudah mendapatkan hasil akhir sebuah foto yang tajam, tampak seperti gambar di bawah ini, foto asli dan foto yang sudah di berikan efek tajam

Langkah selanjutnya adalah merubah warna atau dalam istilah kerennya Tone Warna atau Color Grading : ) tujuan dari color grading ini adalah untuk memperindah warna serta cahaya dari foto yang sebelumnya kita olah. Tool yang akan kita pakai adalah : Color Balance, Selective Colour, dan Gradient Fill dengan warna putih
STEP 7
Klik Create New Fill or Adjusment Layer pada Pallate layer kemudian pilih Color Balance, maka akan terbentu satu layer baru di atas “layer 1 copy” dengan nama Layer “Color Balance 1”. Atur opsi dari Color Level Shadows, Midtones, dan highlights nya seperti gambar di bawah ini :

Kembali Klik Create New Fill or Adjusment Layer dan pilih Selective color. kemudian atur nilai color option nya

lagi-lagi Create New Fill or Adjusment Layer : ) kali ini pilih Gradient, Bukan Gradient Map ya…. : ) kemudian klik edit pada colour bar dari gradient

Maka akan muncul jendela baru yang bernama Gradient Editor. Klik Foreground to Transparent

Ubah warna kedua titik stop menjadi warna putih

Lakukan hal serupa untuk stop selanjutnya

Ubah Style Gradient menjadi Radial, lanjutkan dengan meng-klik Tombol [ OK ]

 Lihat pada pallete layer, sekarang telah terbentuk satu layer baru yang bernama “Gradient Fill 1” tutunkan nilai Opacity layer tersebut menjadi 40%, kemudian blending dengan Mode Soft light.
Lihat pada pallete layer, sekarang telah terbentuk satu layer baru yang bernama “Gradient Fill 1” tutunkan nilai Opacity layer tersebut menjadi 40%, kemudian blending dengan Mode Soft light.
kembali baca STEP 6 halaman 1 untuk yang belum mengetahui Blending Mode dan Opacity
DONE. Tutorial Cara Merubah Foto menjadi Tajam dan Lembut selesai sampai disini. untuk menyempurnakan hasil akhirnya, Anda bisa memperhalus wajah dengan menggunakan healing Brush Tool. Salam Hangat Photoshopid. dan Terimakasih untuk Bella yang sudah mengizinkan mempergunakan foto nya sebagai bahan tutorial : )
Tutorial Desain sim card dengan photoshop
Salam jumpa kembali untuk semua pengunjung situs desain grafis Imugrafis.com, senang rasanya bisa berbagi kembali dengan tutorial menarik untuk menambah pengetahuan untuk semua yang membaca postingan ini. Udah hampir sebulan saya gak pernah lagi aktif menulis tutor kali ini saya mau sempetin d buat nulis 1 tutorial baru. Judul yang saya ambil kali ini adalah membuat SIM Card telepon dengan Photoshop. Pasti udah pada tahu semua donk gimana bentuk sim card yang ada di hape kita. Nah kali ini akan coba mebuat desainya sendiri, y itung2 buat nambah pengalaman kita d tentang photoshop.
Sebaga hasil akhir kamu bisa lihat gambar dibawah ini akan seperti apa hasil akhir yang akan kita buat nantinya . Cekidot..!!!
Gimana udah mulai tertarik donk dengan tutorial ini setelah melihat hasil akhirnya tadi, ok biar kamu gak penasaran langsung aja y.
1. Buka Photoshop kamu versi berapa aja mau itu CS1,CS2, Atau bahkan CS 6 sekalipun hajar aja d karena versi gak akan memepengaruhi hasil akhir. (Sebagi pemberitahuan penulis memakai Photoshop Versi CS3).
2. Buat lembar kerja dengan ukuran seperti gambar dibawah ini.
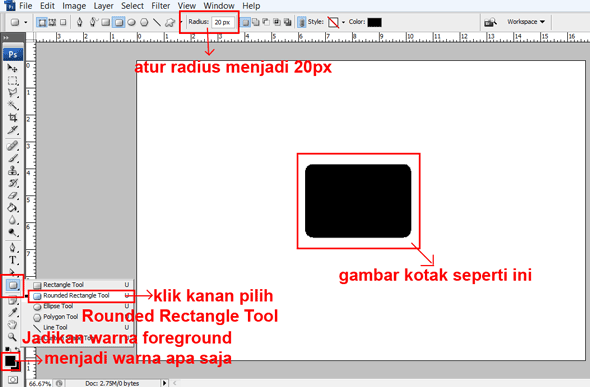
3. Setelah itu pilih Rounded Rectangle Tool atur radius menjadi 20 px untuk warna foreground terserah saja soalnya nanti warna dirubah lagi di langkah selanjutnya. Gambar lah kotak dengan Rounded Rectangle Tool seperti gambar di bawah ini.
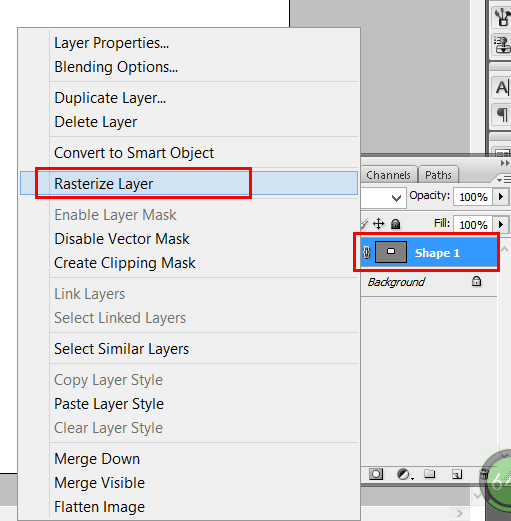
4. Klik kanan Layer Shape 1 kemudian pilihlah Rasterize Layer.
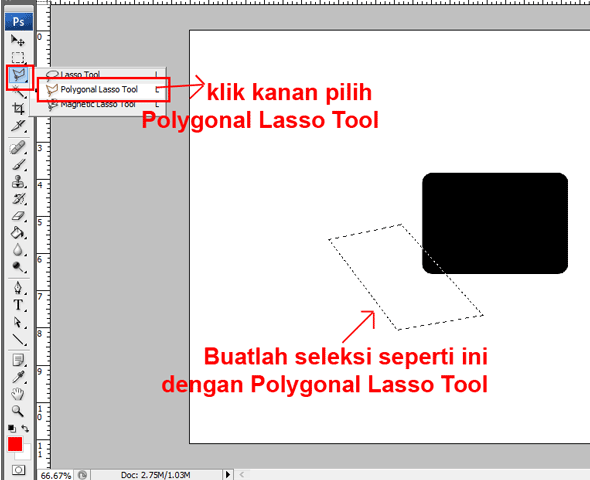
5. Pilih Poygonal Tool Kemudian buatlah seleksi seperti gambar di bawah ini.
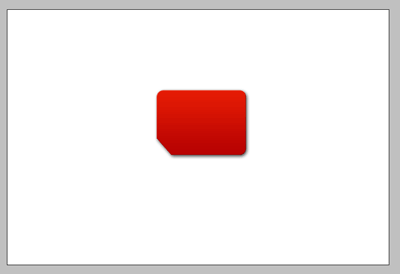
6. Setelahitu tekan tombol Del pada keyboard maka bagian yang terseleksi tadi akan terhapus. Untuk menghilangkan seleksi tekan Ctrl + D pada keyboard.

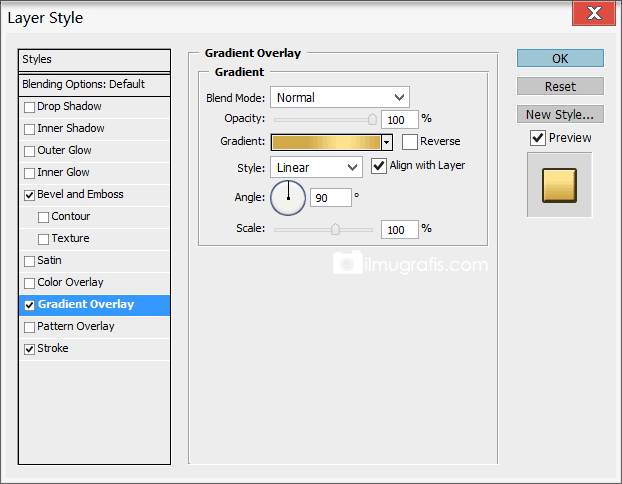
7. Double kliklah layer Shape 1 kemudian berikanlah pengaturan pada :
GRADIENT OVERLAY
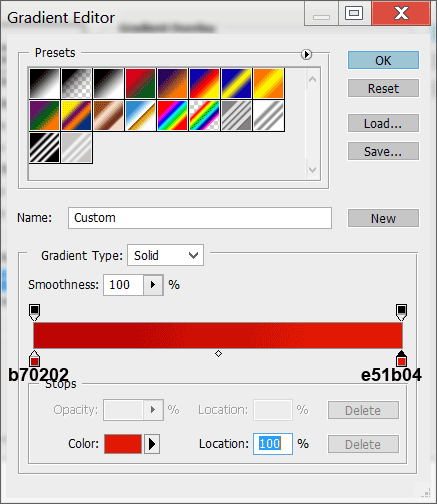
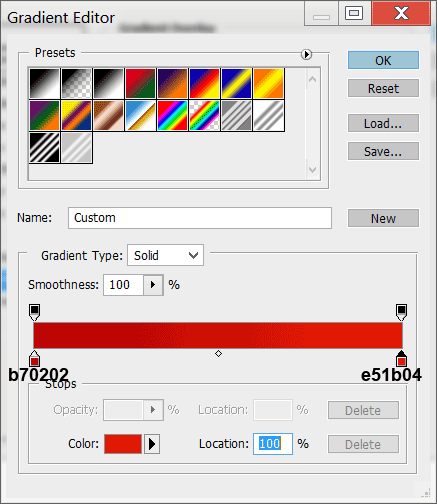
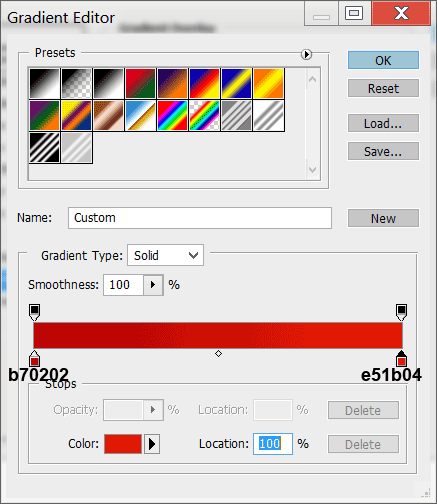
Untuk warna gradient agar seperti di atas, klik kotak warna gradient lalu atur seperti ini.
Setelah itu berikan lagi pengaturan pada
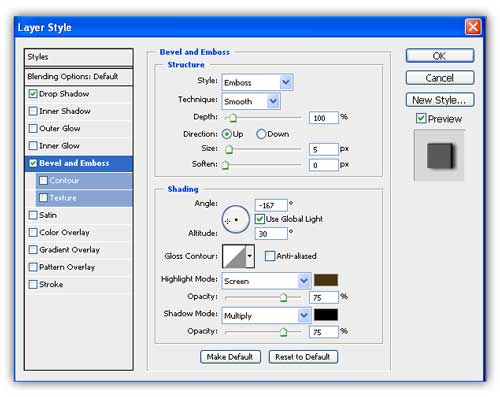
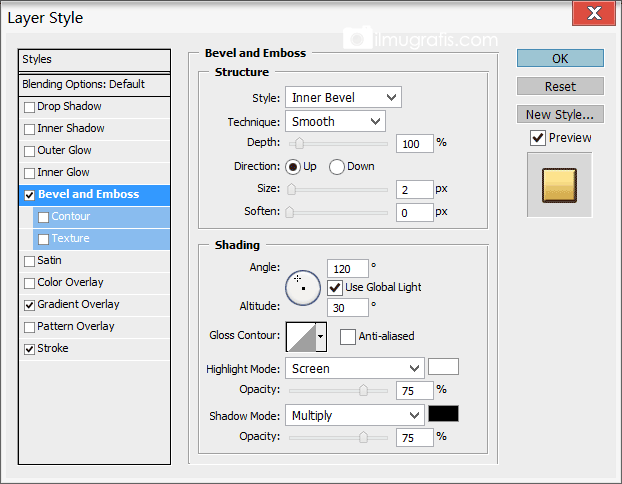
BEVEL AND EMBOSS

Dan yang terakhir berikan pengaturan pada :
DROP SHADOW
Jika sudah klik OK maka kita mendapatkan dasar SIM Card seperti gambar dibwah ini.
10. Lanjut lagi kelangkah berikutnya pilih Rounded Rectangle Tool untuk radius dan warna sama samakan seperti langkah nomor 3. Gambarlah kotak dipinggir kanan kotak yang pertama tadi seperti gambar di bawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
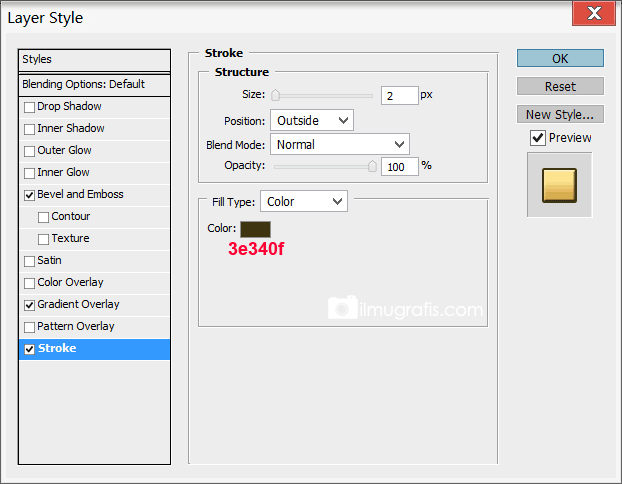
11. Double klik layer shape 2 kemudian berikan pengaturan pada :
– GRADIENT OVERLAY
Untuk warna gradient atur seperti ini.
Berikan lagi pengaturan pada :
BEVEL AND EMBOSS
Lalu berikan berikan pengaturan terakhir pada :
STROKE
Jika sudah klik OK kita akan mendapatkan bentuk kedua dari SIM Card kita seperti gambar dibawah ini.
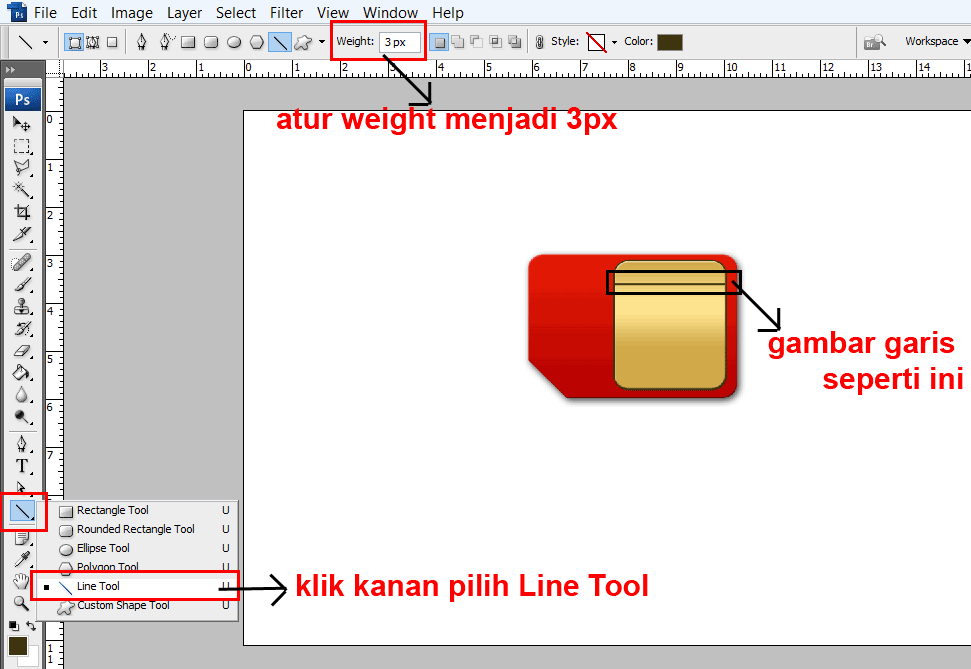
12. Masuk lagi kelangkah selanjutnya pilihlah Line Tool pada menu Toolbox aturlah Weightnya 3px. Atur juga warna foregroundnya menjadi #3e340f kemudian gambarlah garis seperti gambar dibawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
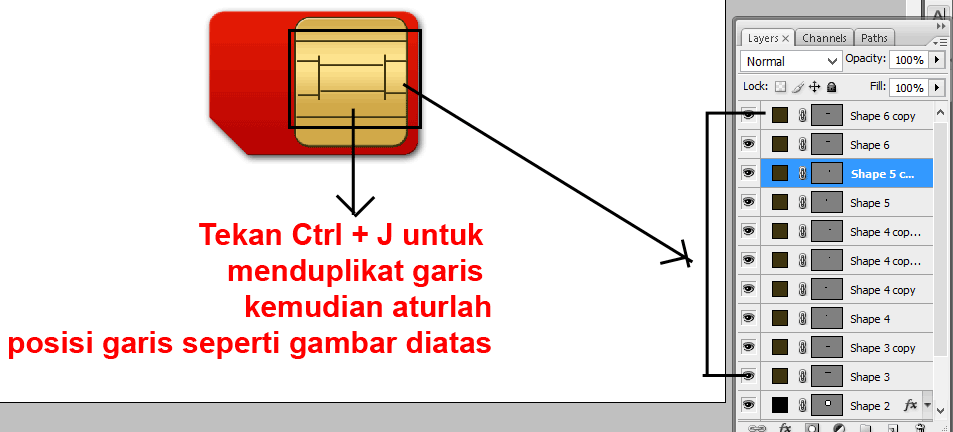
13. Agar lebih menarik buatlah kembali garis dengan Line Tool. Sedikit tips agar kamu tidak perlu repot membuat garis kembali tekan Ctrl + J untuk menduplikat garis. Setelah garis duplikat terbentuk aturlah posisi garis dengan cara tekan Ctrl + T. Untuk panduannya kamu bisa melihat gambar dibawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
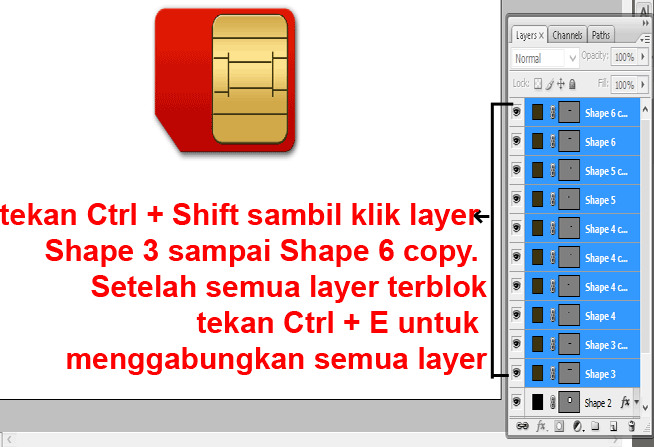
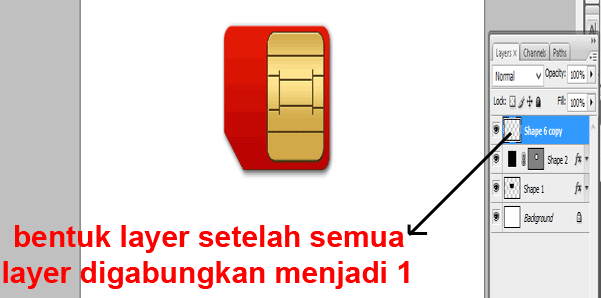
14. Agar tidak terlalu banyak layer pada palet layer ada baiknya kita menggabungkannya menjadi 1, tujuannya adalah agar kita tidak bingung karena terlalu banyak layer. Caranya tekan Ctrl + Shift sambil klik layer Shape 3 sampai Shape 6 copy. Setelah semua layer terblok tekan Ctrl + E untuk menggabungkan semua layer menjadi 1.
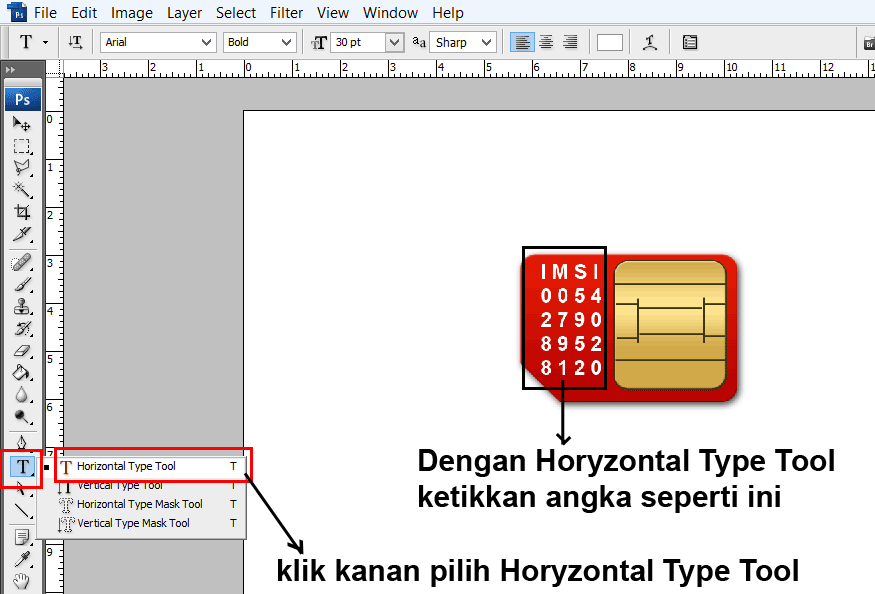
15. Langkah berikutnya pilihlah Horizontal Type Tool lalu ketikan angka seperti gambar di bawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
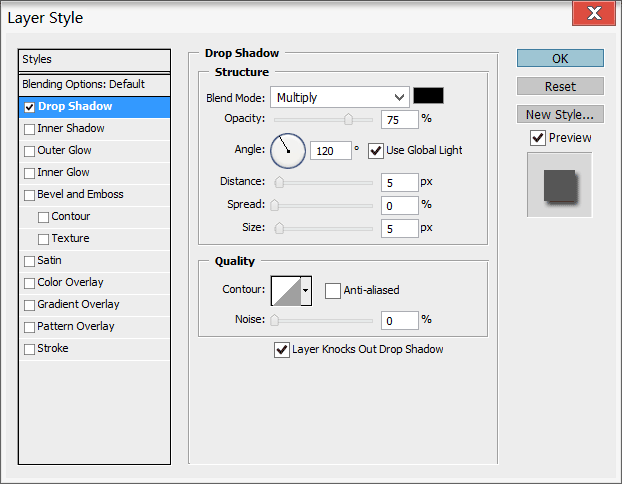
16. Agar terlihat lebih real dalam visualnya double klik layer teks kemudian berikan pengaturan pada :
DROP SHADOW
Klik OK maka kita mendapatkan hasil akhir SIM Card yang telah kita desain seperti gambar dibawah ini.

Yupzz. Akhirnya dengan sedikit sentuhan dari Photoshop SIM Card yang ingin kita desain sendiri telah jadi, kalau kamu ingin menambah lain kamu bisa gunain efek layer style yang lain untuk membuat gambar kamu semakin menarik.
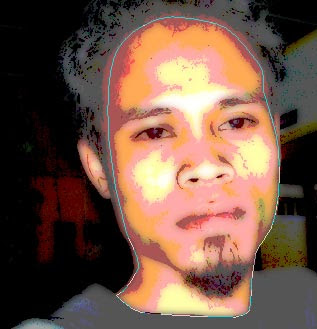
Membuat Manusia Jadi Kartun

Langkah pembuatan trace pada foto
halo…….nama saya erwin Hartono_nim 1422300015_kelompok X
saya akan memberitahukan bagaimana cara membuat muka kita menjadi kartun..oky kita langsung lihat saja langkah-langkahnya…selamat mencoba!!!
Langkah 1
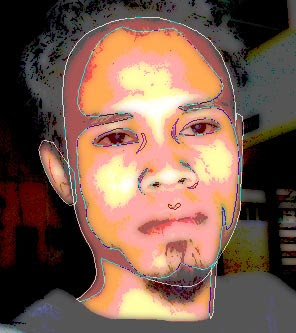
Bukalah sebuah foto dengan Photoshop. Pada contoh tutorial ini, saya menggunakan foto Mas Wasidi aka Si Kecil.
Langkah 2
Karena kondisi foto ini terlalu gelap, maka agar lebih nampak perbedaan antara daerah gelap dan terangnya, maka saya atur dulu pewarnaannya menggunakan Image > Adjustment > Shadow Highlights.
Kalau di Photoshop yang anda gunakan tidak ada menu Shadow&Highlight berarti photoshop anda versi lama. Tidak perlu kuatir, karena langkah ini bukan langkah pokok. Bisa digantikan dengan langkah lainnya, coba dipahami maksud dari langkah ke-2 ini. Seandainya tidak dilakukan langkah ke-2 pun, juga tidak apa-apa.
Langkah 3
Duplikat layer background ini, agar kita mempunyai cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang akhirnya kita juga butuh foto aslinya, untuk membuat bentuk-bentuk yang agak rumit, misalnya mata dan bibir.
Cara untuk menduplikat ini bisa dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
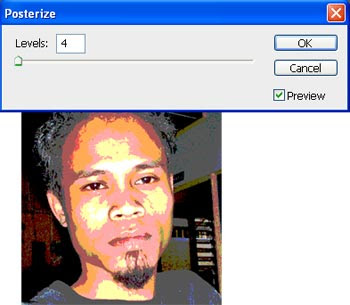
Pilih menu Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.

Tujuan langkah ini adalah untuk mengurangi jumlah warna yang digunakan.
Langkah 5
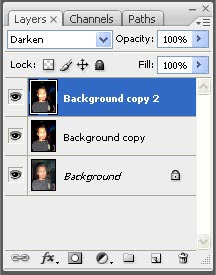
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.

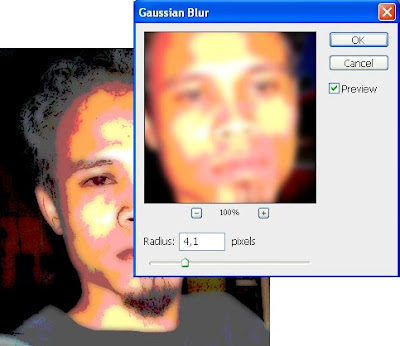
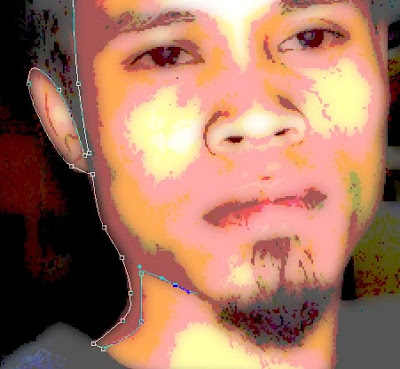
Pilih menu Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak dialog Gaussian Blur). Tujuan langkah ini adalah untuk membuat agar muncul perbatasan yang lebih tegas pada tiap warna yang ada.

Langkah 6
Sekarang kita mulai langkah pembuatan layer untuk melakukan trace.
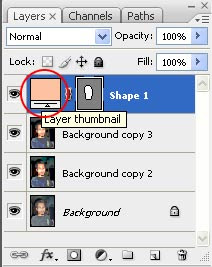
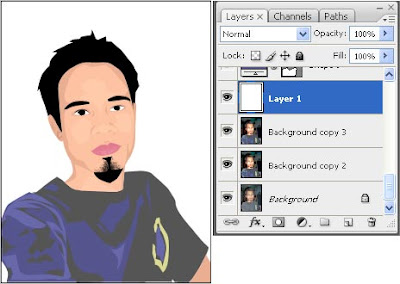
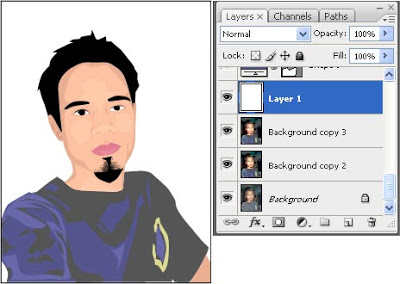
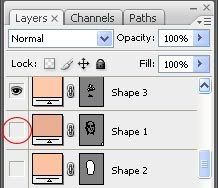
Buatlah sebuah layer baru, dengan cara melakukan klik pada icon Create a new layer (di gambar dibawah ini saya tandai dengan lingkaran merah) . Kemudian ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan lingkaran biru).
Langkah 7
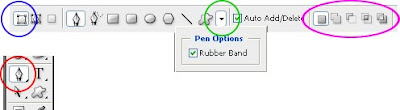
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).
Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape layers (gambar lingkaran biru). Klik icon segitiga geometri option (gambar lingkaran hijau), kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (gambar lingkaran ungu). Tentunya sudah Anda pelajari pada tutorial photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan tentang penggunaan pen tool bisa dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
Buatlah bentuk shape menggunakan Pen tool. Buatlah mengikuti bentuk wajah pada foto.

Buatlah garis path ini melingkar hingga menyambung dari titik awal sampai akhir, sehingga terjadi sebuah bentuk bangun.

Langkah 9
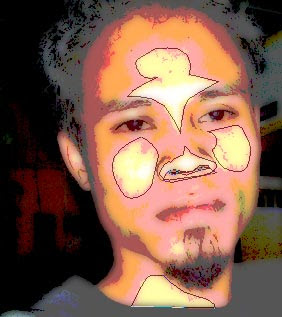
Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada area warna yang lain. Setiap bentuk shape dibuat pada sebuah layer baru.
Jumlah bentuk shape yang dibuat kita batasi antara 2 sampai 4 warna saja.
Langkah 10
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara melakukan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah satu warna.
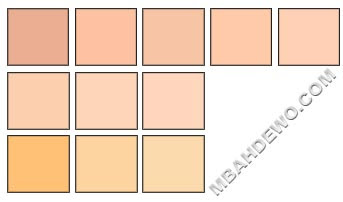
Sebagai panduan dalam memilih warna-warna kulit, berikut ini saya sertakan beberapa warna yang bisa Anda gunakan.
Silahkan disave gambar contoh warna kulit ini. Walaupun tidak saya sertakan kode warnanya, tentunya Anda bisa menentukan sendiri dengan Eyedropper tool.
Ubahlah setiap warna pada semua bagian wajah tersebut.
Saat membuat bentuk shape pada area warna yang lain, jika ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi bisa dimatikan dulu atau di kurangi dulu opacity-nya.

Kemudian ulangilah lagi membuat bentuk shape pada semua bagian tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.
Pada bagian mata dan bibir, karena bagian ini termasuk bagian pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer. Sehingga kita bisa membuat trace dengan melihat bentuk aslinya yang belum ter-posterize.
Untuk bagian jenggot, saya menggunakan Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
Untuk membuat latar belakang pada foto, buatlah sebuah layer baru yang diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut. Layer baru ini bisa diisi warna sesuka Anda, dengan memilih menu Edit > Fill.
Warna tidak harus putih, Anda bisa juga menggunakan warna-warna lain, misalnya dengan Gradient Tools seperti berikut ini.
Jika semua gambar akan dijadikan satu, bisa dilakukan dengan memilih menu Layer > Flatten Image.
Selamat mencoba tutorial membuat kartun dengan Photoshop ini….
jika ada kata2 yang salah saya minta maaf
terikasih telah membuka link ini
Sumber dari http://mbahdewo.com/2008/08/membuat-kartun-dengan-photoshop/
terimakasih untuk sumber
Tutorial Membuat Efek Manusia Terbakar
Tutorial Photoshop Kali ni kita akan membuat manusia api dengan racikan photoshop, dengan cara yang mudah dan sederhana: yuk ikuti langkah mudahnya dibawah ini:
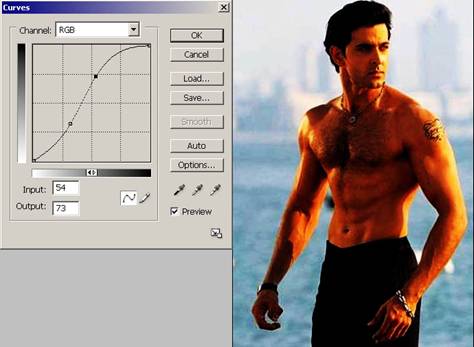
1. siapkan foto yang akan di beri efek api, kemudian berikan efek curves ( Ctrl + M ) atur seperti pada gambar :
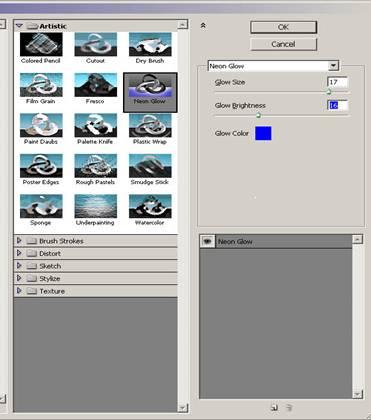
2. Kemudian kasih neon glow pada gambar ( filter > artistic >> neon glow ) atur sesuai gambar dibawah:
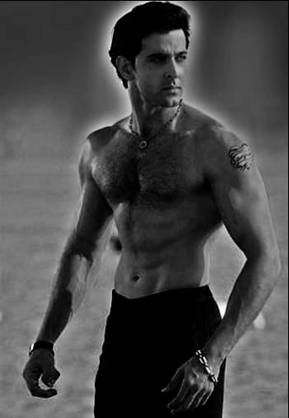
3 Setelah itu kita desaturate gambarnya ( image > adjustment >> desaturate ):
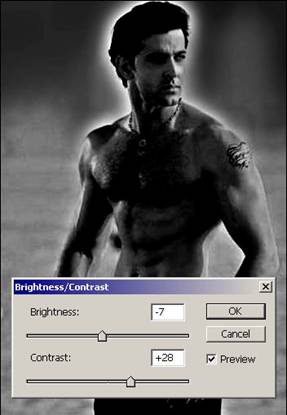
4. Setelah itu kita atur pencahayaan dengan brigthnes & contrase ( image > adjustment >> brightnes/contrast ) atur sesuai dengan gambar:
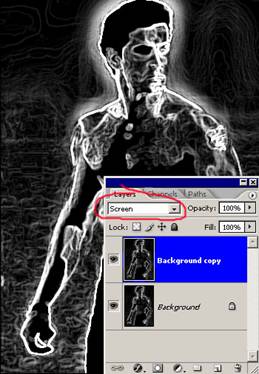
5. Sekarang duplicate backgroundnya ( layer > duplicate layer)
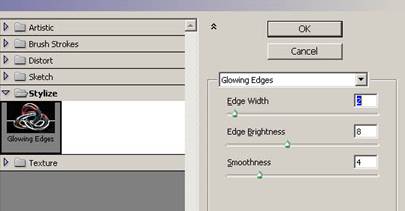
Aktif pada layer hasil duplikat tadi kemudian kita kasih efek glowing edges (filter > stylesh >> glowing edges..) atur sesuai dengan gambar:
6. Ubah blending modenya dari normal menjadi screen:
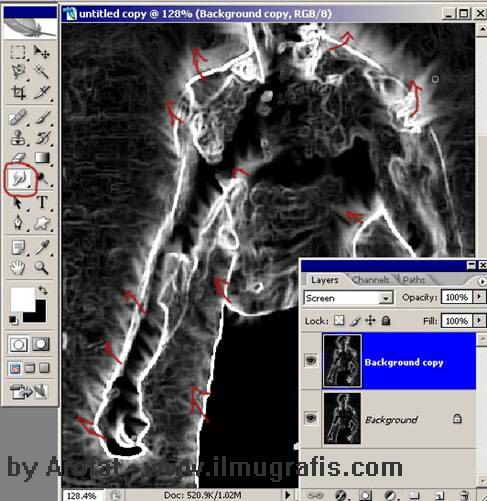
7. Setelah itu dengan menggunakan smudge tool (yang dilingkari merah), kemudian sapukan sesuai arah pada panah2 merah (ingat kita aktif pada layer background copy) lihat gambar:
8. Setelah itu kita kasih efek gausian blur pada background asli/yang bawah ( filter > blur >> gausian blur ) :
Pilih Radius 1.1 , OK
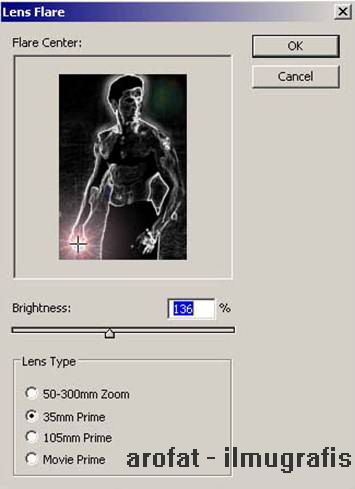
9. Oke sekarang kasihkan beberapa accesoriesnya J dengan lens flare ( filter > render >> lens flare ) kita atur tempatnya (ditangan) :
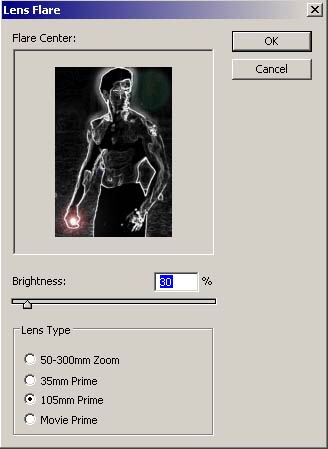
Dimata:
10. Oya agar api nantinya lebih berkobar kita tambahin coretan dengan brush (warna putih) seperti pada gambar:
11. Kemudian dengan smudge tool kita buat kayak tadi ( langkah 7) hasilnya:
Nah sekarang kita nyalakan apinya :
– ubah warna menjadi grayscale ( image > Mode >> grayscale) ntar ada pemberitahuan di flaten/dijadikan satu gak layernya, pilih flatten aja:
– kemudian kita ubah lagi menjadi index color ( image > Mode >> indexed color )
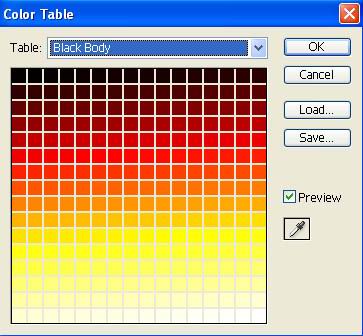
– terakhir kita kasih deh apinya dengan color table ( image > Mode >> color table dan pilih black body) :
Hasilnya kira2 kayak gini nih: ….

manusia API – Fire Man (jadi inget Fantastic 4)
Selamat mencoba
sekian tutorial sederhana saya….semoga menambah wawasan tuk selalu berkreasi!
Semangat, terimakasih Semoga Bermanfaat…
Cara instan mempercantik foto

Nama : Wiska Sri Devi
NIM : 1422300032
Tugas : Desain Grafis
Hasil yang ingin di capai:
Tidak semua tutorial Photoshop itu sulit di hafal, begitu banyak orang yang mengeluh untuk belajar Photoshop dikarenakan langkah-langah yang mereka pelajari begitu rumit dan sulit di hafal.
Mereka mengalami kesulitan ketika mengedit foto tanpa panduan tutorial Photoshop. Pada postingan kali ini PhotoshopdesaiN.com akan share sebuah tutorial yang sangat mudah sekali namun hasil yang di ciptakan begitu canti Read More
EFEK KAMUFLASE MENYAMARKAN OBJECT DENGAN BACKGROUND
HALO GUYS!!
Perkenalkan Nama Saya : Dwi Ayu Mauleti
Pada tutorial photoshop kali ini saya akan menirukan jurus menyamar dari bunglon. Bunglon adalah hewan yang suka ber-kamuflase untuk mempertahankan diri. Nah kali ini tidak jauh dari teknik si bunglon, yaitu menyamarkan object sehingga menjadi satu dengan background.
Siapkan 2 Gambar yang akan kita bikin efek kamuflase, bisa juga menggunakan file latihan di bawah ini :
A. Object yang akan disamarkan
Contoh :

B. Background yang menjadi titik penyamaran

Langkah – Langkahnya :
1. Buka Aplikasi Photoshop, disini saya menggunakan photoshop cs3 namun teknik ini bisa diterapkan di semua versi photoshop
2. Masukkan kedua gambar ke dalam aplikasi Photoshop
Caranya : File > Open > Pilih Gambar > Open

3. Gabungkan kedua gambar, dengan Move Tool kita drag dan drop gambar object (A) orang ke gambar tembok kayu (B)

4. Klik Quick Mask untuk masuk ke mode Quick Mask (atau tekan Q untuk shortcut ke mode Quick Mask). Kemudian klik brush lalu sapukan pada object seleksi. Hal ini berfungsi untuk menyeleksi object yang akan dikamuflase

(catatan : warna merah menandakan area seleksi)
Tekan Q sekali lagi untuk keluar dari mode Quick Mask. Maka akan muncul garis putus-putus disekitar object seleksi. Tekan tombol [ Del ] pada keyboard untuk menghapus / memisahkan object dengan backgroudnya
Tekan CTRL + D untuk menghilangkan area seleksi
5. Pada mode layer, pilih : Multiply

Setelah itu kita turunkan opacity dan fill nya :
Opacity : 75%
Fill : 70%

(catatan : angka ini tidak baku, anda bisa sesuaikan sendiri jika menerapkan pada gambar yang lain)
6. Ok, sekarang tinggal menyesuaikan pencahayaan saja, tekan CTRL + L untuk mengatur levels

Selanjutnya tinggal hapus bagian yang ingin dihilangkan, gunakan Eraser Tool, setting Hardness : 0,
hapus pada area panah sisakan mata – hidung – mulut

HASILNYA :

Efek Kamuflase dengan Photoshop
OK, Sekian dulu tutorial efek bunglon atau membuat object ber-kamuflase ini. Terima kasih dan Semoga Bermanfaat 😀
Sumber :Publish : 20 Maret 2015 | Author : Johan | Tutorial Photoshop
Membuat Efek Api Pada Tulisan Dengan Photoshop

Membuat Efek Api – Kali ini kita akan belajar efek photoshop tentang cara membuat efek api pada photoshop. Cara yang saya berikan ini memanfaatkan efek-efek yang ada pada blending options, efek blur dan juga penggabungan teks dengan gambar api. penggabungannya pun mudah, kita gunakan mode lighten untuk gambar apinya pada settingan blend mode. dan untuk terlihat lebih rapi pada gambar apinya saya hapus bagian-bagian yang kiranya tidak diperlukan. Untuk lebih jelasnya, mari kita langsung saja dengan mengikuti langkah-langkahnya berikut ini.
Bahan-bahan
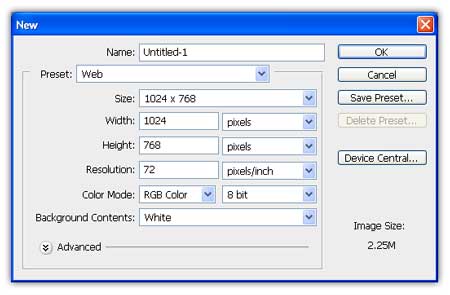
Buat lembar kerja baru dengan cara File – New (Ctrl+N). Dengan ukuran Width 1024, Height 768 dan resolution 72.
Kemudian kita beri efek gradient overlay pada backgroundnya dengan cara Layer – Layer Style – Gradient Overlay. Pada pengaturan warnanya kombinasi antara warna #000000 dan warna #7f4e00. Dan pada Scale diisi dengan 130%.
Hasil dari gradient dapat dilihat seperti tampak gambar dibawah ini.
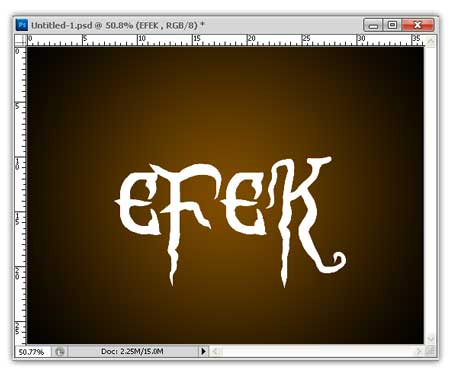
Selanjutnya kita buat teksnya dengan menggunakan font Blood Omen.
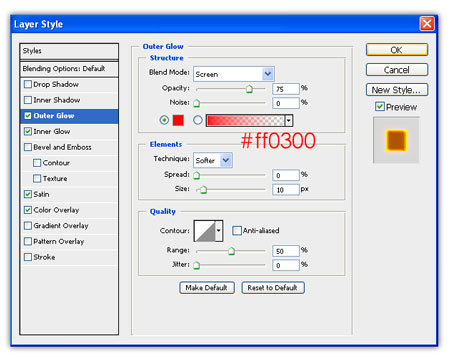
Blending Options – Outer Glow
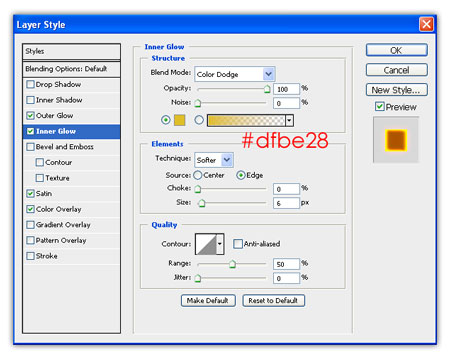
Blending Options – Inner Glow
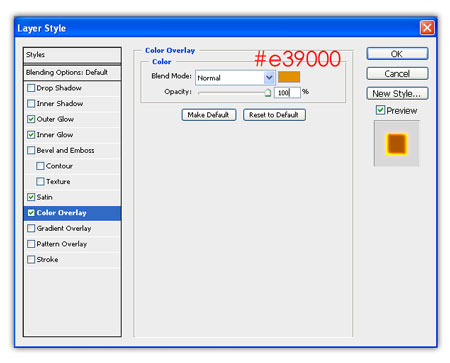
Blending Options – Color Overlay
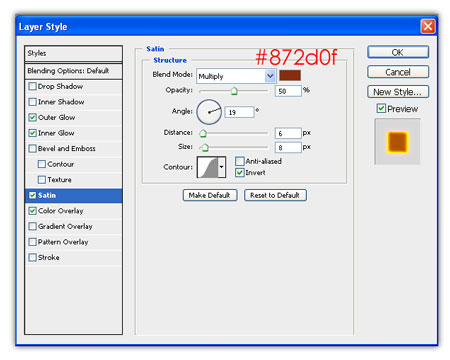
Blending Options – Satin
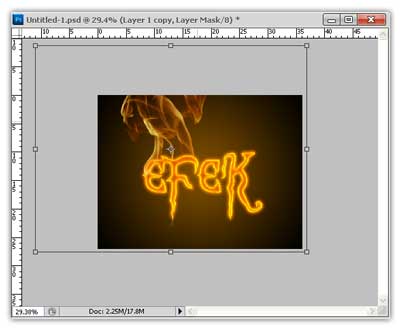
Hasil sementara akan terlihat seperti gambar dibawah ini.
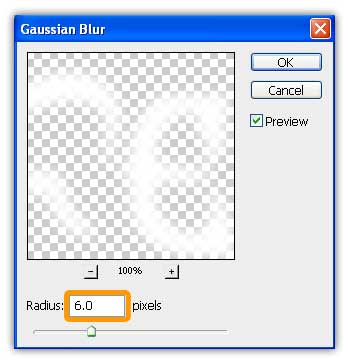
Lalu kita duplikat teks tersebut kemudian pilih menu Filter – Blur – Gaussian Blur. Isi Radiusnya 6 pixels.
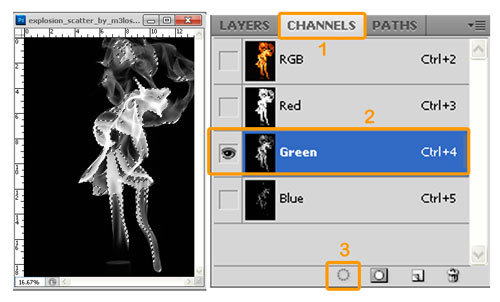
Buka gambar api lalu lalu lakukan seleksi kemudian drag pada lembar kerja. Untuk lebih jelasnya perhatikan penjelasan gambar dibawah ini.
Buka gambar api lalu lalu lakukan seleksi kemudian drag pada lembar kerja. Untuk lebih jelasnya perhatikan penjelasan gambar dibawah ini.
Setelah terseksi lalu kembalikan lagi channels seperti semula.
kemudian drag kelembar kerja dan atur posisinya sesuka anda, anda juga bisa berimprovisasi dengan menghapus bagian-bagian jika kiranya tidak diperlukan.
Demikian Informasi Cara Membuat Efek Api Pada Tulisan Dengan Photoshop, semoga informasi ini bermanfaat untuk anda. Jika ada pertanyaan mengenai Cara Membuat Efek Api pada photoshop, anda bisa hubungi kami di menu kontak di web kuliah desain ini. Terimakasih anda telah mengunjungi kuliah desain dan membaca informasi mengenai.
Membuat Efek Api Pada Tulisan Dengan Photoshop
sumber:ROKHAMAT PURWOKO
Cara Membuat Graffiti dengan Photoshop

Ingin Tahu Cara Membuat Graffiti dengan Photoshop??
Simak baik-baik ya teman-teman…
Langkah 1.
Buatlah sebuah layer kerja baru pada software photoshop. Sesuaikan ukuran dengan besar desain yang ingin anda buat. Pastikan mengatur resolusi pada angka tinggi apabila anda ingin mencetak desain tersebut dengan ukuran yang besar.
Langkah 2.
Download gambar background dengan tekstur tembok. Kemudian buka gambar tersebut dalam aplikasi photoshop kemudian sesuaikan bentuknya dengan ukuran layer yang tadi anda buat. seperti biasa anda akan melakukannya dengan tekhnik Free Transfrom (Ctrl + T) setelah ukurannya sesuai tekan Enter.
Langkah 3.
Mulailah membuat tulisan yang akan diubah menjadi graffiti. Sebenarnya di internet adna bisa dengan mudah mendownload jenis font yang didesain dengan bentuk graffiti. Seperti pada tutorial ini yang digunakan adalah font dengan type LEMON DAY.
Langkah 4.
Tambahkan garis luar dengan menuju menu layer>layer style>stroke lalu atur sampai mendapatkan garis luar yang sesuai.
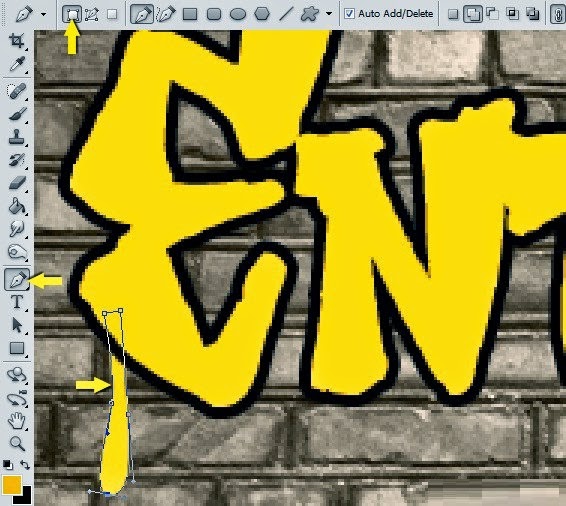
Langkah 5
Langkah selanjutnya adalah menambahkan efek cat yang menetes. Dengan menggunakan Pentool dan mengatur Shape Layers seperti yang bisa anda lihat pada gambar di bawah ini: Read More
Read More