Archives
now browsing by author
KREASI LOGO ANDROID DENGAN PHOTOSHOP

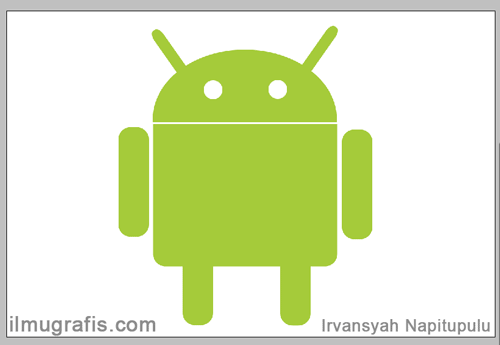
Kali ini tutor kita akan membahas sebuah logo yang pasti semua orang di muka bumi ini udah pada tahu dengan sistem operasi terkenal besutan Google. Tentu udah semua udah bisa jawab donk..!!?? Yupz..!! Sistem operasi Android yang sekarang udah nyampek versi terakhir dengan nama Android KitKat. Nah sebagai bahan tutor hari ini, kita akan membuat logo androidnya dengan Photoshop. Sebagai hasil akhir kamu bisa melihat gambar di bawah ini untuk hasil akhirnya.
Meskipun terlihat sederhana tapi jangan dipandang sepele y sebab hal kecil terkadang bisa juga membuat kita jadi terlena.
Ok d biar gak terlalu banyak basa-basinya kita langsung mmasuk aja y kelangkah2nya.
- Buka Photoshop kamu versi berapa aja yang ada di laptop ataupun computer kamu. Gak perlu khawatir d tutor ini akan berjalan di semua versi Photoshop bahakan Photoshop versi jadul pun tetap bisa asalkan langkahnya sesuai, hasilnya sih tetap sama aja.(Sebagi pemberitahuan penulis memakai Photoshop Versi CS3).
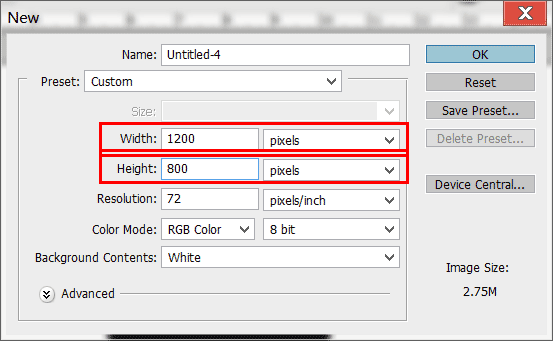
Buat lembar kerja dengan ukuran seperti gambar dibawah ini.
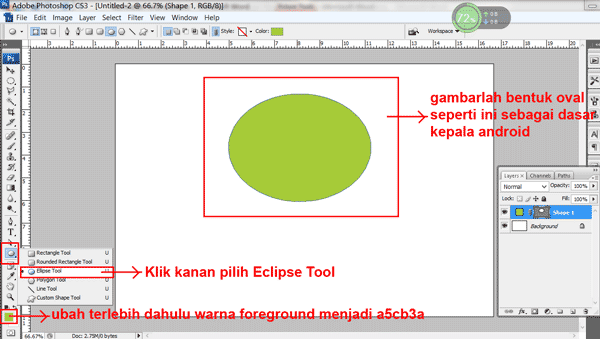
2. Pertama-tama kita akan buat kepala androidnya terlebih dahulu. Untuk membuatnya ubah terlebih dahulu warna foreground menjadi kode warna : a5cb3a setelah itu oada menu ToolBox pilih Eclipse Tool. Gambar bentuk oval diarea kerja seperti gambar di bawah ini.
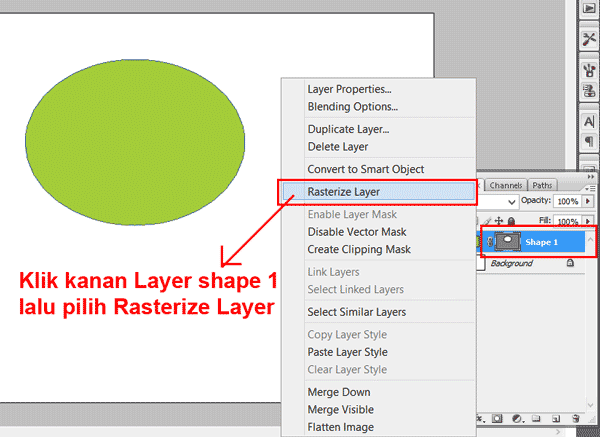
3. Klik kanan layer Shape 1 kemudian pilih Rasterize layer.
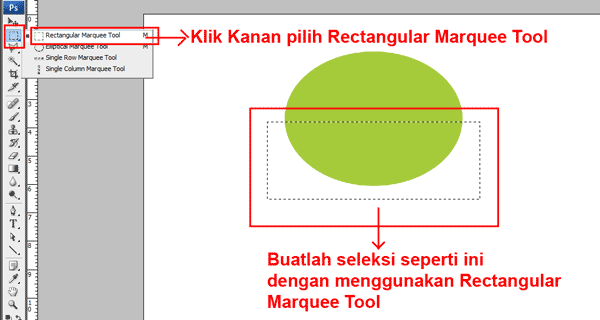
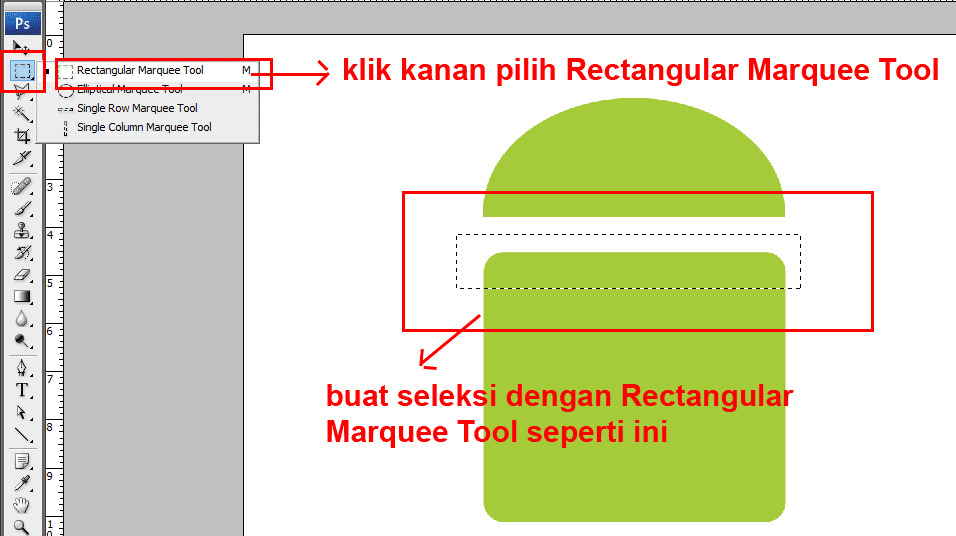
Lanjut lagi pilih Rectangular Marquee Tool pada menu ToolBox, kemudian buatlah seleksi dengan menggunakan Rectangular Marquee Tool seperti gambar di bawah ini.
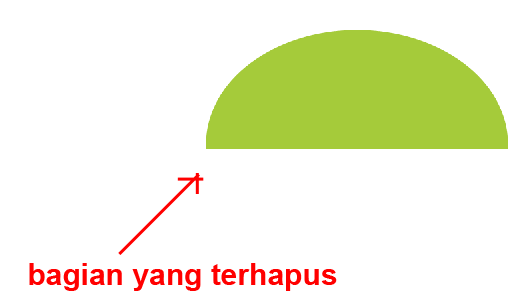
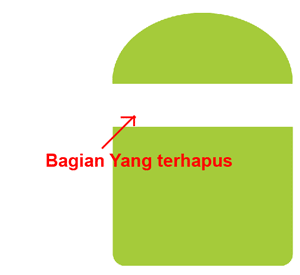
Setelah seleksi terbentuk tekann tombol [Del] pada keyboard, maka bagian yang telah kita seleksi tadi telah terhapus.Untuk menghilangkan seleksi tekan Ctrl + D pada keyboard
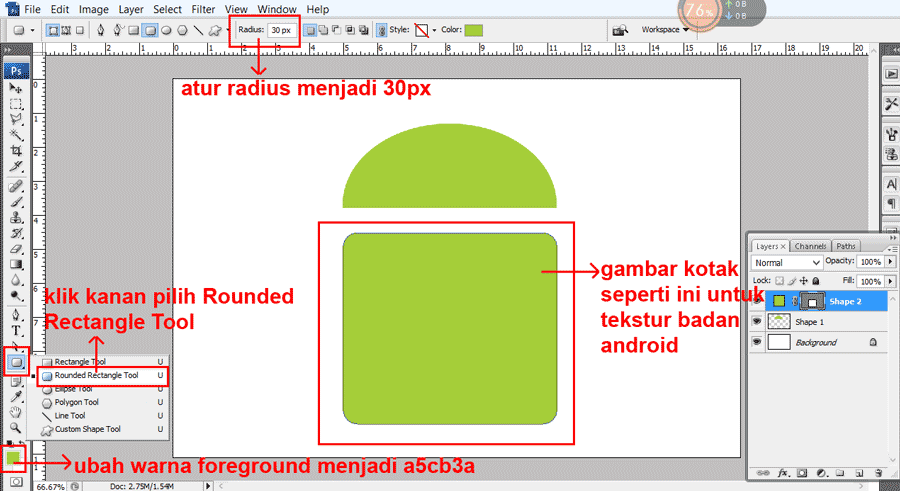
5. Yupzz. sepertinya tekstur kepala sudah jadi na kita masuk d ke tekstur badannya androidnya. Untuk membuatnya ubah lagi warna foreground menjadi a5cb3a setelah itu pilih Rounded Rectangle Tool pada menu ToolBox lalu atur radiusnya menjadi 30px. Gambarlah kotak seperti gambar di bawah ini sebagai panduan badan android.
Click gambar To Zoom
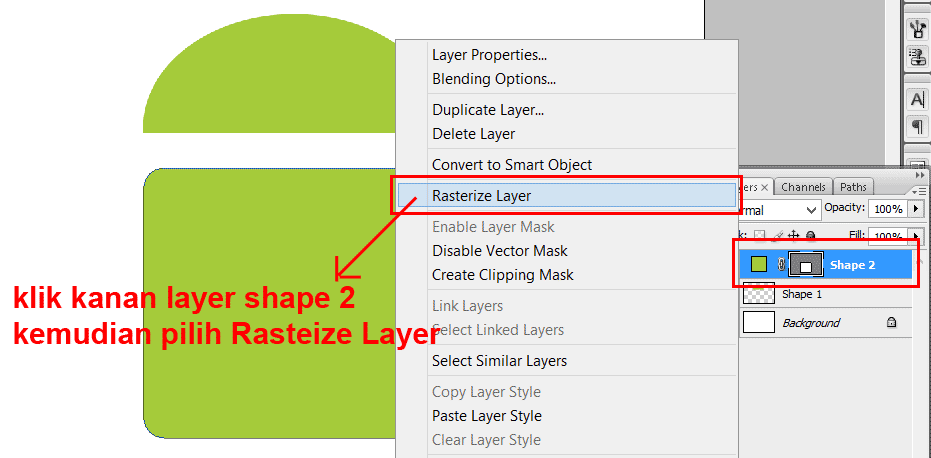
6. Sama langkah nomor 3 klik kanan layer Shape 2 pilih Raterize layer.
[Click gambar To Zoom]
7. Pilih kembali Rectangular Marquee Tool pada menu ToolBox, kemudian buatlah seleksi dengan menggunakan Rectangular Marquee Tool seperti gambar di bawah ini.
Setelah seleksi telah terbentuk tekanlah [Del] pada keyboard maka bagian badan yang telah di seleksi akan terhapus. Untuk menghilangkan seleksi tekan Ctrl + D pada keyboard.
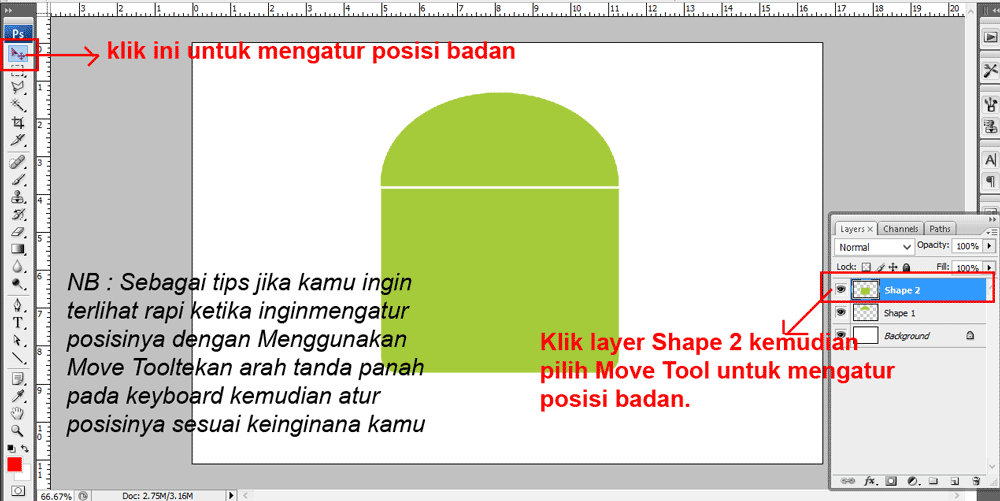
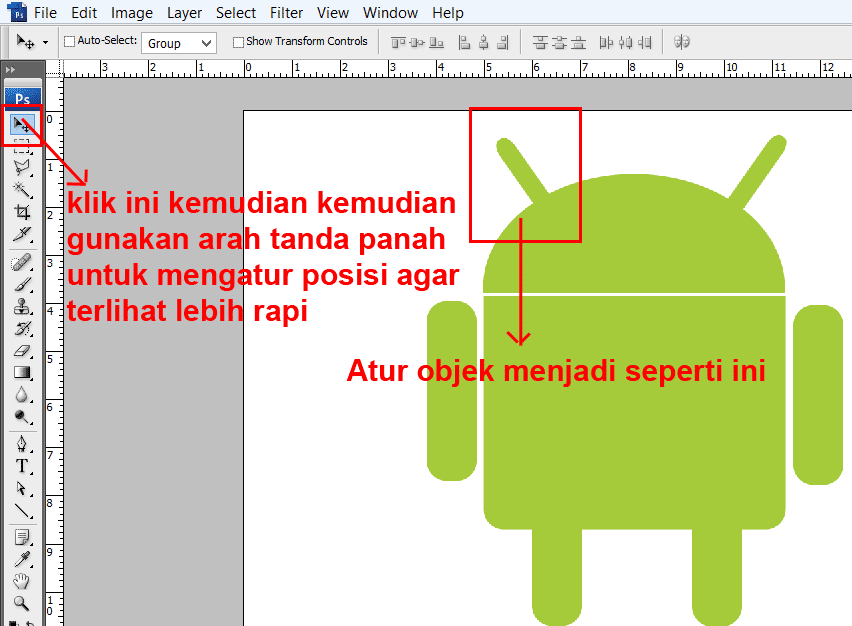
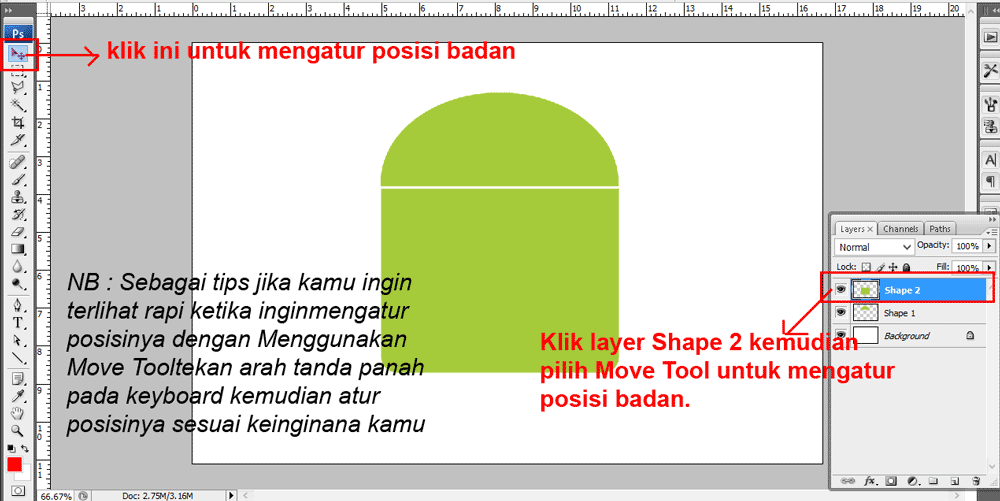
8. Agar telihat lebih rapi aturlah posisi badan dengan menggunakan Move Tool pada menu ToolBox. Gunakan arah tanda panah keyboard agar posisi terlihat lebih rapi.
 9. Agar telihat lebih rapi aturlah posisi badan dengan menggunakan Move Tool pada menu ToolBox. Gunakan arah tanda panah keyboard agar posisi terlihat lebih rapi.
9. Agar telihat lebih rapi aturlah posisi badan dengan menggunakan Move Tool pada menu ToolBox. Gunakan arah tanda panah keyboard agar posisi terlihat lebih rapi.
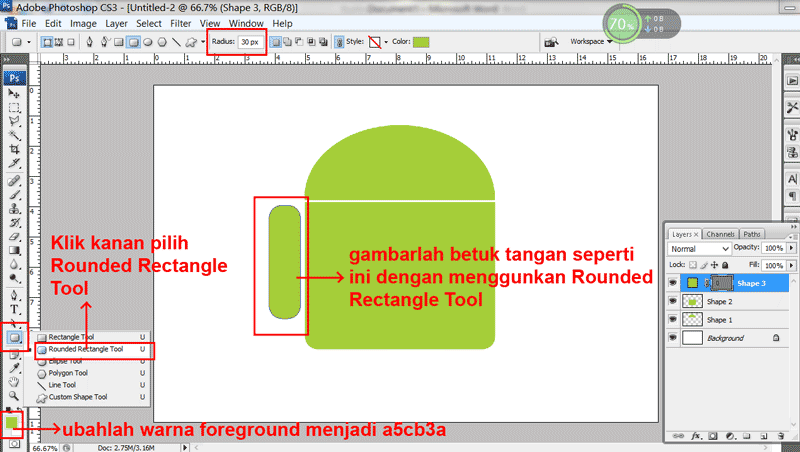
 10. Sip tekstur kepala dan badan android telah didapatkan, lanjut lagi ke pembuatan tangan android. Untuk membuat tangan android gunakan kembali Rounded Rectangle Tool kemudian atur radiusnya menjadi 30px setelah itu ubahlah foreground menjadi a5cb3a. Jika sudah gambarlah bentuk tangan android seperti gambar di bawah ini.
10. Sip tekstur kepala dan badan android telah didapatkan, lanjut lagi ke pembuatan tangan android. Untuk membuat tangan android gunakan kembali Rounded Rectangle Tool kemudian atur radiusnya menjadi 30px setelah itu ubahlah foreground menjadi a5cb3a. Jika sudah gambarlah bentuk tangan android seperti gambar di bawah ini.
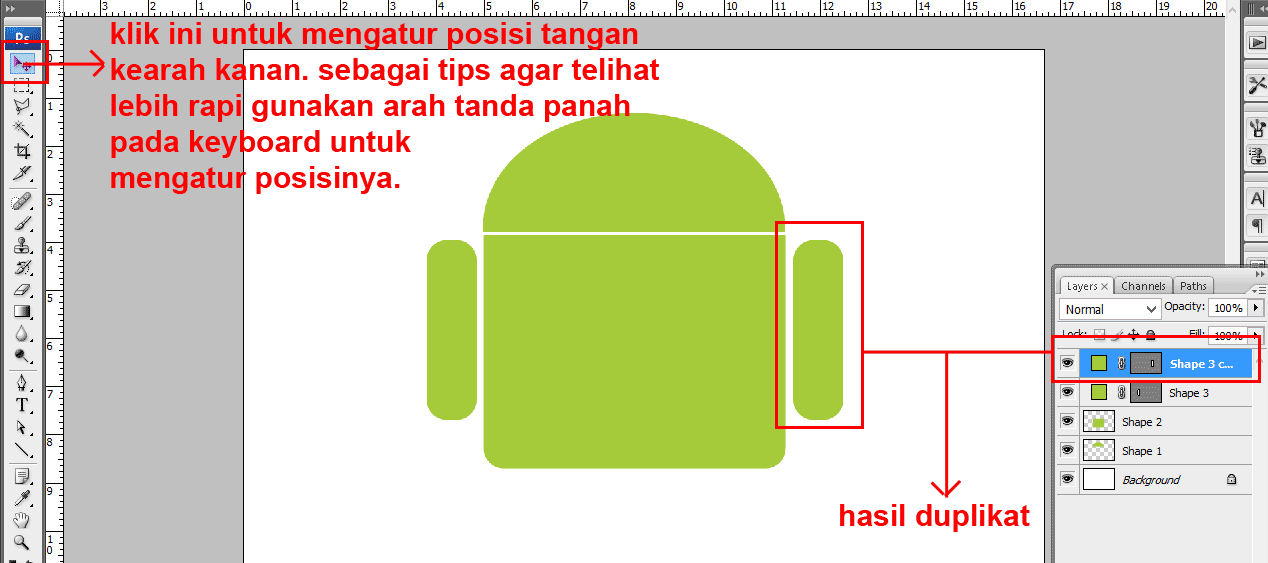
 11. Agar kamu tidak perlu repot lagi membuat tangan yang sama disebelah kanannya, klik layer Shape 3 kemudian tekan Ctrl + J untuk menduplikatnya. Setelah itu gunakan Move Tool untuk memindahkan hasil duplikat kesebelah kanan. Agar lebih mudah dalam mengatur posisi tangan gunakan arah tanda panah agar terlihat lebih rapi.
11. Agar kamu tidak perlu repot lagi membuat tangan yang sama disebelah kanannya, klik layer Shape 3 kemudian tekan Ctrl + J untuk menduplikatnya. Setelah itu gunakan Move Tool untuk memindahkan hasil duplikat kesebelah kanan. Agar lebih mudah dalam mengatur posisi tangan gunakan arah tanda panah agar terlihat lebih rapi.
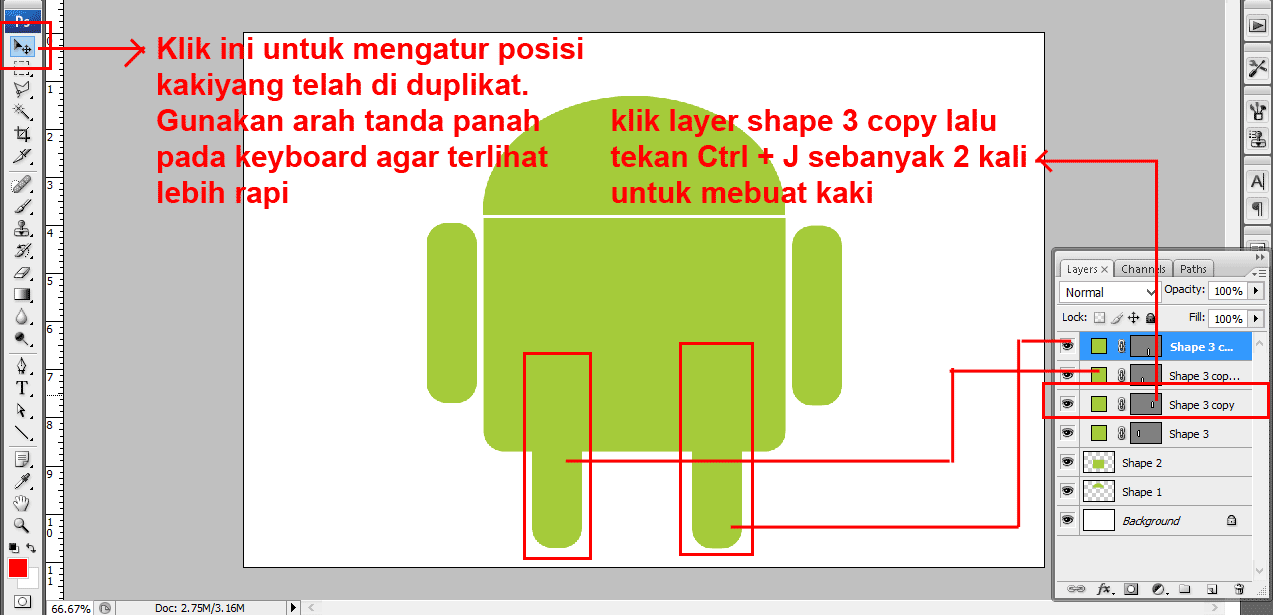
 12. Untuk tekstur kaki kamu bisa duplikat kembali hasil duplikat tangan pada layer Shape 3 copy yang sebelumnya sebanyak 2 kali, setelah aturlah posisnya menjadi seperti ini.
12. Untuk tekstur kaki kamu bisa duplikat kembali hasil duplikat tangan pada layer Shape 3 copy yang sebelumnya sebanyak 2 kali, setelah aturlah posisnya menjadi seperti ini.
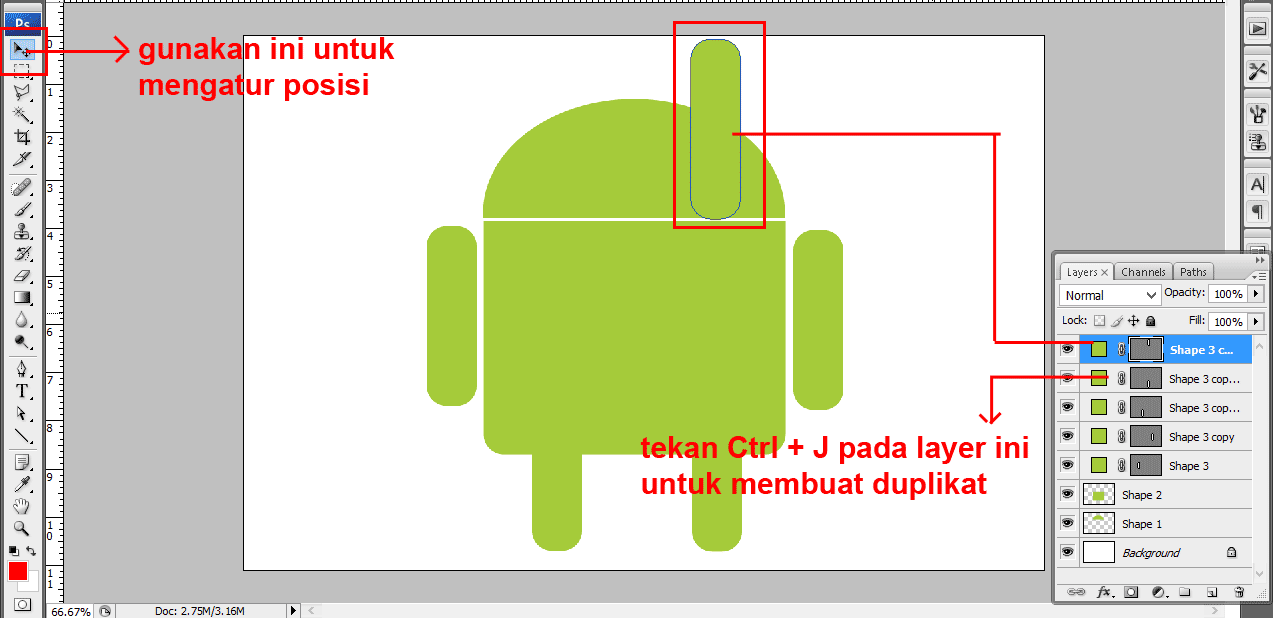
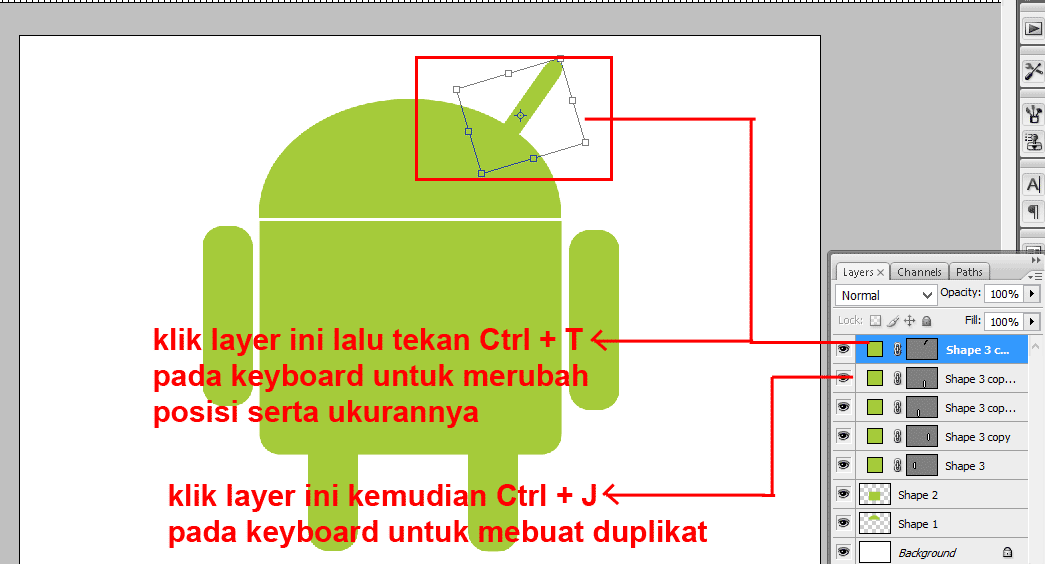
13. Yupz sepertinya gambaran android telah mulai kelihatan. Lanjtu lagi kelangkah berikutnya kita membuat antena kecil yang ada di kepala android. Untuk membuatnya kamu cukup duplikat kembali layer duplikat yangsebelumnya.
setelah itu ubahlah ukurannya dengan cara tekan Ctrl + T. Ubahlah ukurannya seperti gambar di bawah ini.
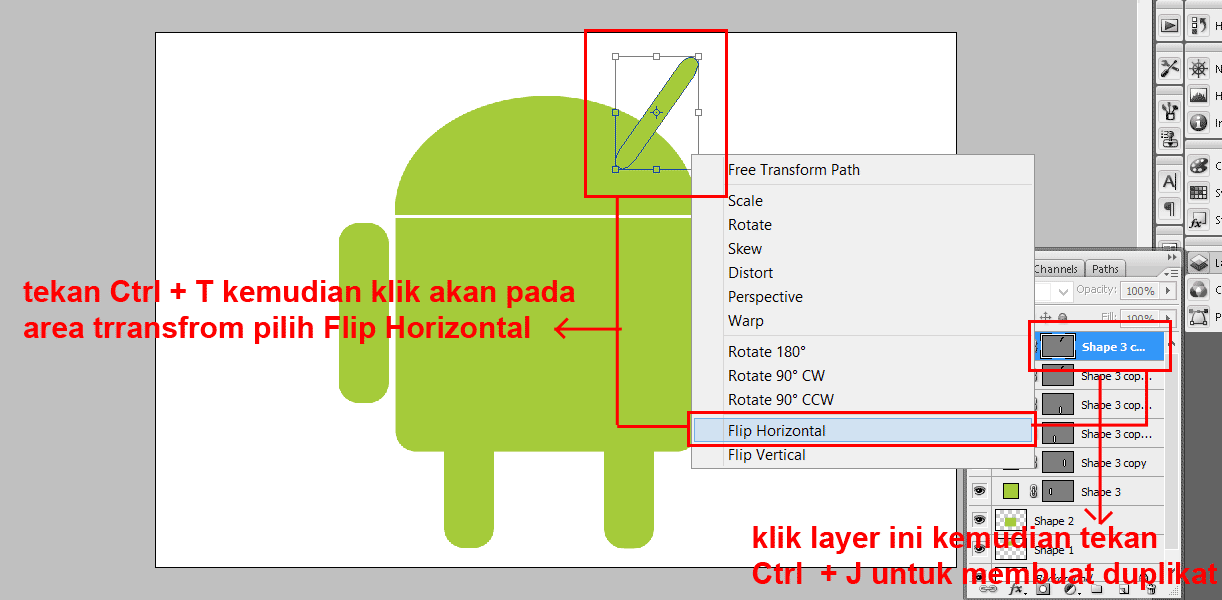
 14. Duplikat kembali layer yang sebelumnya dengan cara klik layer yang sebelumnya kemudian tekan Ctrl + T. Klik kanan pada area yang berbentuk transform area pilih Flip Horizontal maka objek akan berubah posisi kearah sebaliknya. Tekan Enter untuk menetapkan perubahan.
14. Duplikat kembali layer yang sebelumnya dengan cara klik layer yang sebelumnya kemudian tekan Ctrl + T. Klik kanan pada area yang berbentuk transform area pilih Flip Horizontal maka objek akan berubah posisi kearah sebaliknya. Tekan Enter untuk menetapkan perubahan.
 15. Gunakan Move Tool untuk mengatur posisi kearah kiri sepperti gambar di bawah ini.
15. Gunakan Move Tool untuk mengatur posisi kearah kiri sepperti gambar di bawah ini.
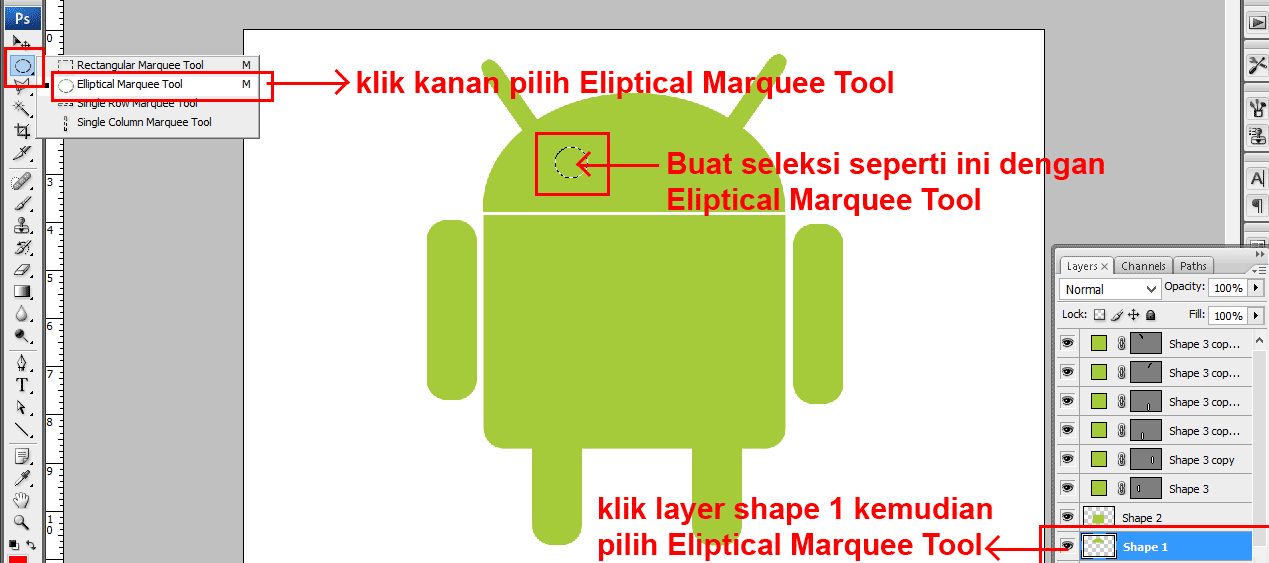
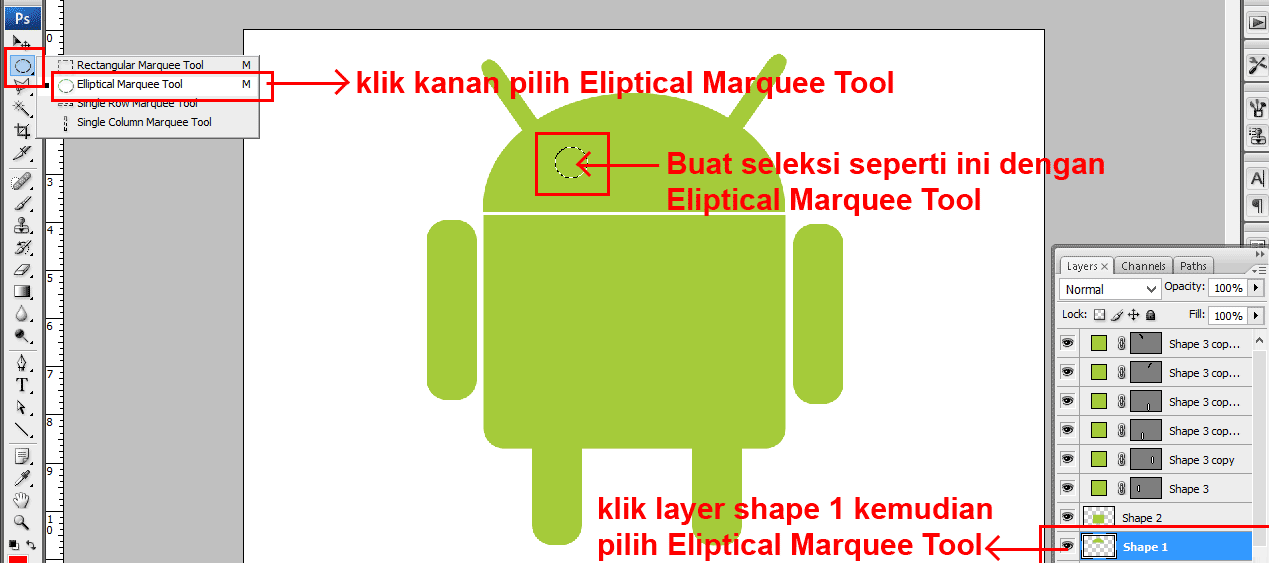
16. Tinggal sedikit sentuhan lagi maka logo android akan selesai, sebagai langkah terakhir klik layer shape 1 kemudian pilih Eliptical Marquee Tool. Buatlah seleksi seperti gambar di bawah ini.
 18. Setelah seleksi terbentuk tekan [Del] pada keyboard maka bagian yang telah terseleksi akan terhapus seperti gambar di bawah ini.
18. Setelah seleksi terbentuk tekan [Del] pada keyboard maka bagian yang telah terseleksi akan terhapus seperti gambar di bawah ini.
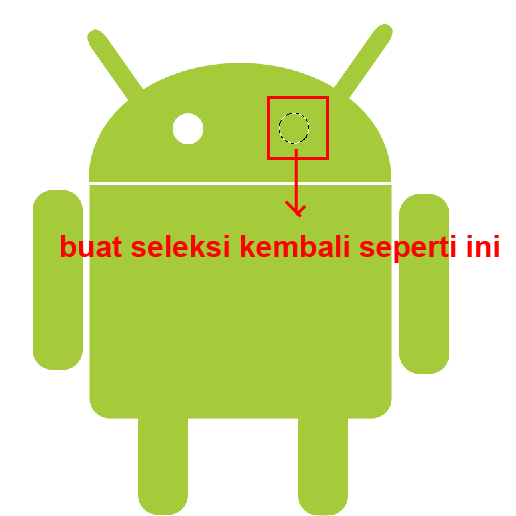
Lakukan langkah yang sama seperti langkah diatas namun diarah sebelah kanan seperti gambar dibawah ini.
Tekan kembali [Del] pada keyboard untuk menghapus area yang telah terseleksi. dan Hasilnya :
Akhirnya Logo Android-nya selesai juga, gmana langkah2nya simple bukan. Anggap tutor hari ini untuk menampah kemampuan tentang Photoshop. Kalau menurut saya untuk menjadi yang master sih biasanya di mulai hal kecil seperti ini
Sekian dulu tutorial Logo Android di Photoshop saya hari ini, terlebih dahulu saya minta maaf jika ada salah kata maupun penyampaian di dalam tutor ini. Akhir kata saya ucapkan terima kasih telah mengikuti tutor ini dan sampai jumpa di tutor selanjutnya.
Tutorial Desain Grafis ini sumbernya dari seorang Penulis yang bernama IRVANSYAH NAPITUPULU.