Maret, 2015
now browsing by month
Cara Membuat Brosur Sederhana Dengan PhotoshopCS6
Ditulisan kali ini saya akan berbagi informasi menarik tentang cara membuat BROSUR Sederhana dengan Photoshop CS6.
 Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Nah..Untuk membuat sebuah Brosur yang menarik, pastinya dibutuhkan keahlian mendesain, bagi kamu yang ingin belajar membuat desain brosur menarik khususnya brosur promosi, Nah..coba baca terus tulisan ini, Read More
Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Haii Guys!!!
NIM : 1422500115
Nama : Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/12/cara-membuat-tulisan-efek-air-dengan-photoshop.html
Mahasiswa Dari STMIK Atma Luhur Pangkalpinang, Jurusan Sistem Informasi, Semester 2 !!! Cara Bikin Efek Tulisan Air Dengan Photoshop cs3, langsung saja di lihat, siapa tau berguna buat kalian, hanya sekedar berbagi ilmu !!!
Cara Membuat Tulisan Efek Air dengan Photoshop Cs3 – Pada tutorial photoshop ini akan dijelaskan langkah-langkah untuk cara membuat sebuah tulisan dengan efek seperti air dengan menggunakan adobe photoshop Cs3. Tentu saja anda bisa menggunakan adobe photoshop dengan versi yang lebih tinggi ( Cs4, Cs5, Cs6). Dengan mempelajari tutorial ini, nantinya anda akan bisa membuat sebuah tulisan yang tampak seperti air dengan efek yang realistik. Tulisan dengan efek air tersebut hasilnya kurang lebih akan tampak seperti ini:
Pada artikel sebelumnya saya telah menjelakan tentang bagaimana cara membuat efek cipratan air (water drops) dengan photoshop. Mungkin anda bisa memadukan efek tersebut dengan efek tulisan yang akan saya jelaskan di sini sehingga menghasilkan tulisan dengan efek yang keren. Cara membuat tulisan efek air dngan photoshop ini akan saya paparkan dalam 9 langkah mudah yang bisa anda simak dan ikuti di bawah ini:
Tutorial Mudah Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Langkah Pertama
Kita akan memulai tutorial ini dengan membuat sebuah dokumen baru lalu menambahkan efek gradient pada layer background tersebut. Mulailah dengan membuat layer baru pada mode transparant lalu atur warna foreground menjadi #0a10ff dan warna background-nya menjadi #3ed3d5 atau anda bisa memilih warna background sesuai dengan kebutuhan anda. Di sini saya memilih warna biru karena lebih menonjolkan efek air. Kemudian pilih Gradient Tool dan buatlah gradasi warna pada layer backgorund anda
Langkah Kedua
Sekarang mari kita buat tulisan yang akan diberi efek. Anda boleh mengatur ukuran dan jenis tulisan sesuai selera anda. Pada tutorial ini digunakan font jenis lucida handwriting dengan ukuran 300px dan pilihan warna hitam. Anda boleh memilih warna apa saja untuk tulisan ini karena tidak akan berpengaruh pada hasil akhirnya. Jangan lupa untuk me-rasterize layer dengan menggunakan menu Layer>Rasterize>Type
Langkah Ketiga
Tambahkan beberapa efek cipratan air dengan menggunakan Brush Tool. Atur warna foreground menjadi hitam dan gunakan brush standard saja. Buat percikan air disekitar text untuk memperkuat efek air pada tulisan tersebut nantinya.
Langkah Keempat
Untuk membuat text menjadi lebih keren, di sini saya menambahkan efek perspektif pada teks tersebut caranya adalah dengan memanfaatkan fitur Edit>Transform>perspective kemudian anda tinggal mengatur arah perspektifnya. Dengan begitu tulisan akan tampak mengecil ke salah satu sudut. Tak lupa pula saya mengubah posisi text menajdi agak miring dengan menggunakan Free Transform Tool ( CTRL + T) maka hasilnya menjadi tampak seperti ini:
Langkah Kelima
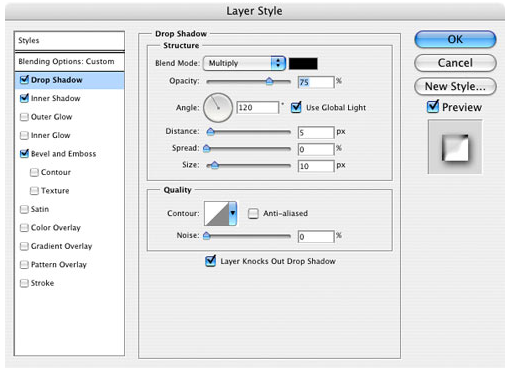
Waktunya untuk menciptakan efek air dengan menggunakan Layer Style. Pilih menu Layer>Layer Style>Drop Shadow lalu atur settingannya seperti yang ada pada gambar berikut ini:
Langkah Keenam
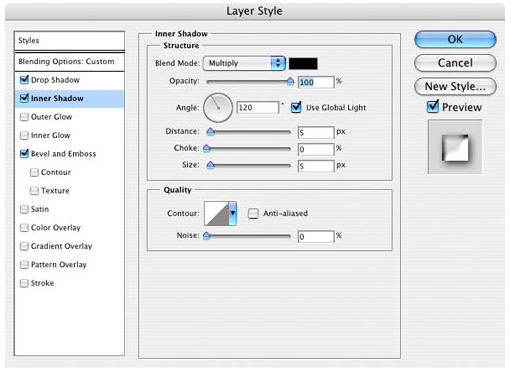
Sekarang klik pada kolom Inner Shadow kemudian lakukan pengaturan seperti yang tertera dalam gambar di bawah ini:
Langkah Ketujuh
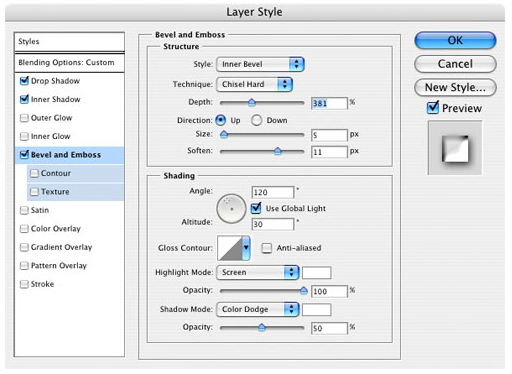
Tambahkan efek Bevel and Emboss dengan pengaturan ini:
Langkah Kedelapan
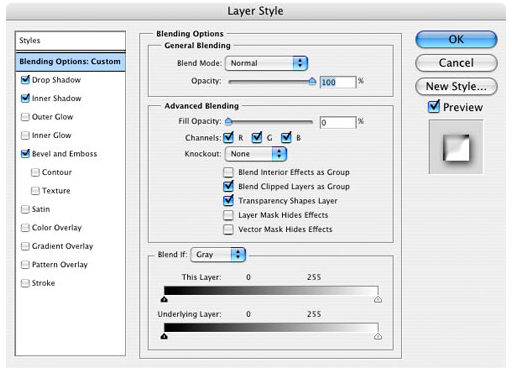
Setting terakhir adalah Blending Option : Klik tulisan Blending Option Custom kemudian lakukan pengaturan seperti gambar berikut:
Langkah Kesembilan
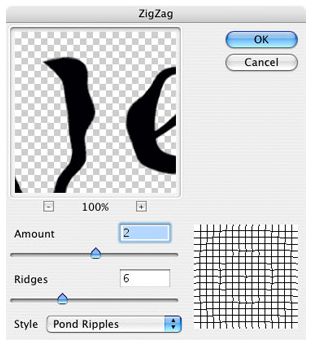
Sebenarnya pada langkah kedelapan anda sudah bisa mendapatkan sebuah teks dengan efek air namun untuk membuatnya menjadi lebih keren dan dramatis anda bisa menambahkan efek distorsi dengan mengakses menu Filter>Distort>Zig zag seperti yang terlihat pada gambar berikut:
Jika anda mengikuti setiap langkah diatas dan mampu menghasilkan sebuah teks dengan efek air itu tandanya anda telah berhasil mengaplikasikan tutorial cara membuat tulisan efek air dengan photoshop yang telah saya jelaskan di atas. Anda mungkin bisa melakukan sedikit modifikasi dengan penggunaan jenis font yang berbeda ataupun pemilihan warna background yang lainnya.
Terimaksih Sudah Berkunjung Ke Link Saya, Selamat Mencoba !!!
Tutorial Cara Membuat Tato Menggunakan Photoshop
Haii Guys !
NIM : 1422500115
Nama :Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/11/tutorial-cara-membuat-tato-menggunakan-photoshop.html
Saya Dari Mahasiswa STMIK Atma Luhur Pangkalpinang, Semester 2, Jurusan Sistem Informasi !!!
Berikut Adalah Cara Keren & Simple Membuat Tato di Photoshop !!!
Edit Foto dengan Photoshop – Pernahkah anda membayangkan memiliki sebuah tato di tubuh anda? Tidak perlu repot-repot mengeluarkan kocek untuk membuat tato dan menyakiti tubuh anda, dengan menggunakan photoshop anda bisa menambahkan tato dengan sesuka hati pada foto anda. Tutorial cara membuat tato dengan photoshop sebenarnya merupakan sebuah trik sederhana yang sangat mudah untuk diaplikasikan, bahkan untuk para pemula. Kunci utama dalam membuat tato palsu menggunakan photoshop adalah kejelian akan detail dan blending antara gambar tato dengan warna kulit dan permainan bayangan. Untuk lebih jelasnya, ikuti tutorial di bawah ini:
Tutorial Cara Membuat Tato Menggunakan Photoshop
Langkah Pertama
Siapkan sebuah foto yang mmeperlihatkan bagian tubuh yang ingin anda beri tambahan tato. Siapkan juga gambar tato yang ingin anda buat, anda bisa mendapatkannya dengan mudah di google images.
Langkah Kedua
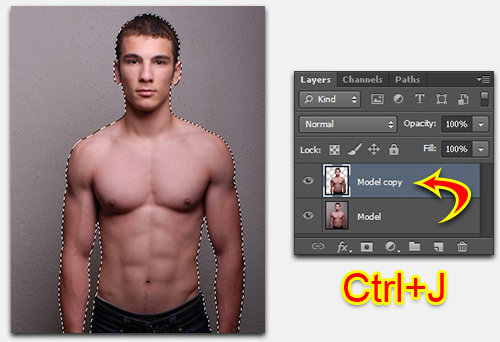
Buka foto yang akan diedit kemudian lakukan seleksi pada seluruh bagian model.
Langkah Ketiga
Lakukan duplikasi pada bagian foto yang telah diseleksi dengan cara menekan tombol CTRL + J pada saat seleksi masih aktif.
Langkah Keempat
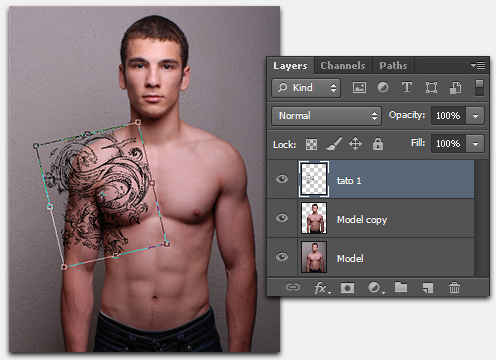
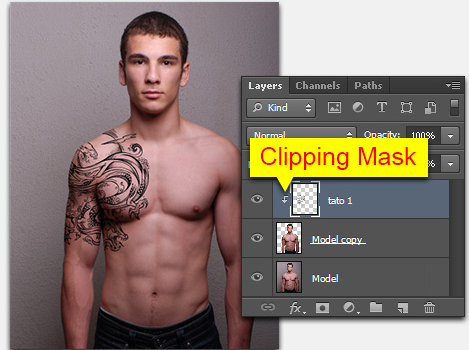
Buka file gambar tato yang sudah anda siapkan sebelumnya. Pada tutorial kali ini saya akan memasang sebuah tato bergambar naga. Atur posisi pada bagian tubuh yang ingin anda berikan tato. Jangan lupa untuk melakukan clipping mask, klik kanan pada layer lalu pilih create clipping mask.
Langkah Kelima
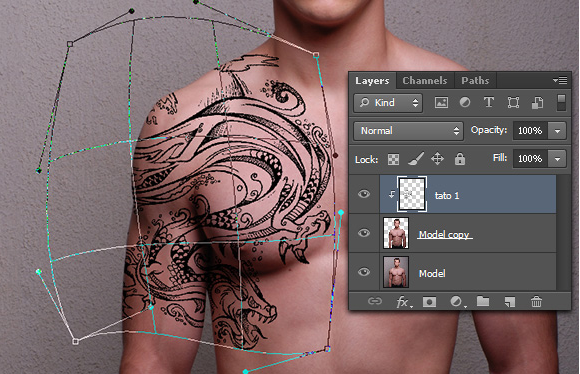
Atur perspektif tato agar sesuai dengan bentuk tubuh. Pilih menu edit>transform>warp. Atur sedemikian rupa agar menyatu dengan bentuk lekukan tubuh.
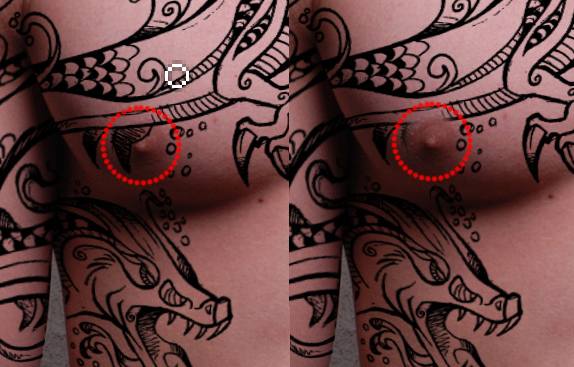
Langkah Keenam
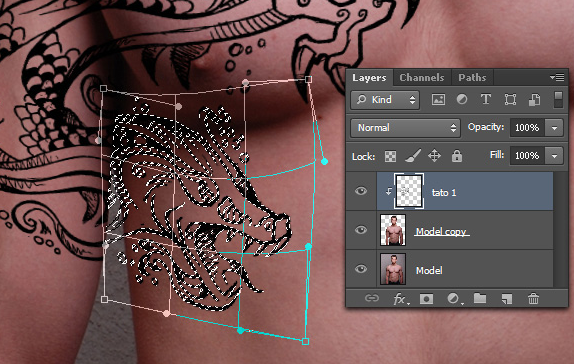
Untuk bagian tertentu lakukan seleksi dengan poligonal lasso tool kemudian lakukan warp tool kembali.
Langkah Ketujuh
Hapus bagian tato yang dirasa tidak perlu dengan menggunakan eraser tool.
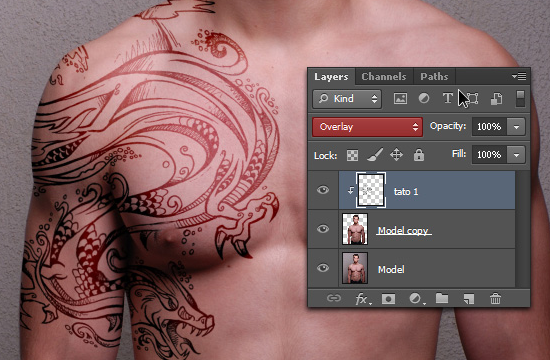
Langkah Kedelapan
Ubah mode pada layer tato menjadi overlay.
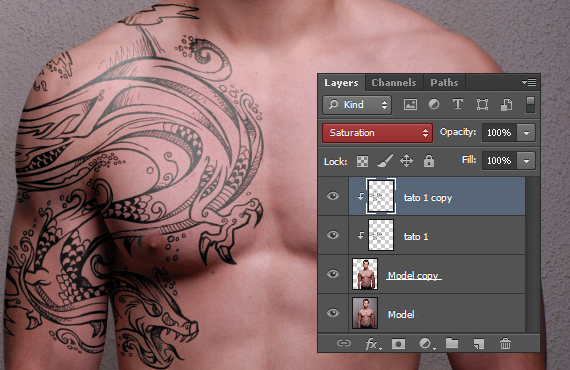
Langkah Kesembilan
Lakukan duplikasi pada layer tato kemudian atur layer hasil duplikasi deengan clipping mask dan ubah layernya menjadi saturation. Dengan begitu gambar tato akan tampak lebih natural.
Langkah Kesepuluh
Anda bisa menambahkan gambar tato lainnya dengan cara yang sama.
Bila anda mengikuti setiap langkah dalam Tutorial Cara Membuat Tato Menggunakan Photoshop di atas, maka anda akan dapat dengan mudah menambahkan tato pada foto anda. Selamat Mencoba!
Tutorial Cara Membuat Efek Typografi Pada Photo
Nama Saya Adi Ismail Pramansyah Nim : 1411500086.
Disini saya akan menjelaskan bagaimana cara membuat efek typografi pada photo Read More
Cara Membuat Denah Undangan Pernikahan
Buka Photoshop versi berapa saja. Cs2, Cs3, Cs4, Cs5 atau Cs6.
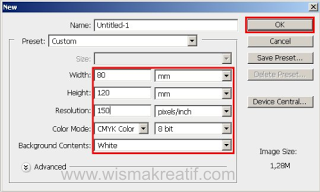
Buat lembar kerja baru. File > New atau cukup tekan tombol ‘Ctrl+N’ pada keyboard. Kemudian tentukan ukuran lebar dan tinggi lembar kerja tersebut. Atau disesuaikan dengan ruang yang terdapat pada kartu undangan yang akan disisipi denah lokasi. Atau bisa juga denah lokasi dibuat terpisah seperti dicetak pada kertas folio kemudian diperbanyak dengan foto copy.
Sebagai contoh, saya beri ukuran pada lembar kerja yang saya buat dengan ukuran lebar 80 mm, dan tinggi 120 mm. Resolusi saya isi dengan 150 pixels/inch, dan mode warna saya pilih CMYK Color. Kemudian klik ‘OK’.
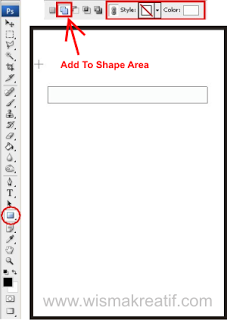
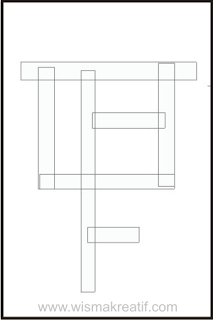
Pilih Rectangle Tool pada Toolbox. Biarkan style pada default-nya, pilih warna putih, dan jangan lupa aktifkan Add to shape area dengan meng-klik icon seperti yang terlihat pada gambar di bawah ini.

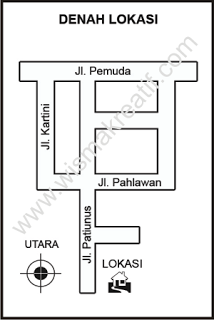
Setelah itu, buat beberapa persegi panjang yang merupakan gambaran dari sebuah jalan dengan mengikuti pola yang sebelumnya sudah anda tentukan. Sebagai contoh, hasilnya akan terlihat seperti gambar di bawah ini.

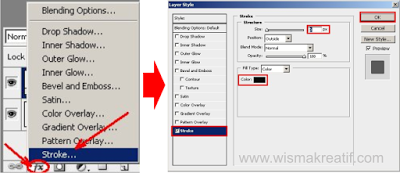
Jika dianggap selesai, beri garis tepi pada denah yang telah dibuat dengan memilih Layer > Layer Style > Stroke… pada menu, atau dengan meng-klik icon Effect (Fx) yang ada di bawah property bar. Pilih warna stroke Hitam, dan ketebalan 3 px, atau bisa anda tentukan sendiri.

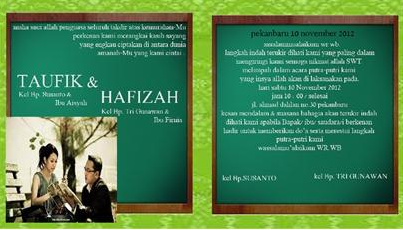
Setelah klik ‘OK’, hasilnya akan seperti gambar berikut ini.

Yang terakhir tinggal menambahkan nama jalan dan lokasi hajatan berlangsung.
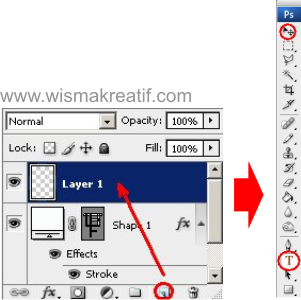
Buat layer baru, kemudian pilih Horizontal Type Tool untuk mulai menulis. Jenis dan ukuran font anda tentukan sendiri. Di sini saya menggunakan jenis font Arial dengan ukuran 12 px.
Ulangi setiap membuat nama jalan dengan mengaktifkan Horizontal Type Tool. Kemudian posisikan atau letakkan nama jalan tersebut dengan cara menggeser menggunakan Move Tool. Untuk memutar text, pilih Edit > Transform > Rotate 90° CCW.

Setelah nama jalan sudah diatur pada posisinya, apabila ingin memasukkan symbol rumah pada denah, gunakan Horizontal Type Tool kemudian ketik huruf ‘H’. Lalu ubah jenis font-nya menjadi Webdings, maka huruf ‘H’ akan berubah menjadi symbol rumah yang menunjukkan LOKASI hajatan. Ubah ukuran font menjadi 18 px agar gambar rumah menjadi lebih besar dan tampak lebih jelas.
Untuk penunjuk arah mata angin, saya gunakan Custom Shape. Dan hasil akhir denah lokasi dengan Photoshop yang saya buat sebagai contoh adalah sebagai berikut.

Mudah-mudahan artikel tentang cara membuat denah lokasi undangan dengan photoshop kali ini dapat sedikit membantu anda khususnya yang sedang dalam tahap belajar.
Saya juga menyertakan file dalam bentuk .psd untuk bahan belajar. Jika berkenan, silahkan unduh filenya di sini. Ukuran filenya cuma 900an KB saja.
Semoga bermanfaat 🙂
sumber : http://www.wismakreatif.com/2014/11/cara-membuat-denah-lokasi-undangan.html
tutorial cara membuat logo toyota with corel draw
nama :johnson valentino ,nim :1411500211, kelompok :z, mata kuliah: design grafis
cara membuat logo sbb :
Pertama buatlah objek elips dengan Ellipse Tool dengan ukuran 14 cm x 7cm, dan elips dengan ukuran 12,5 cm x 6.5 cm seperti gambar di bawah Read More
Cara Merubah foto menjadi Kartun dengan Photoshop

hi.! mau tau cara mudah untuk membuat foto menjadi kartun, di sini saya sudah membuat sedikit contoh-contoh dan caranya.
di coba ya..!!
Cara Merubah foto menjadi Kartun dengan Photoshop mengubah foto menjadi kartun merupakan teknik yang lumayan mudah , sekarang masih gempar-gemparnya merubah foto menjadi kartun . pada teknik yang akan kita gunakan adalah dengan teknik Smudge Painting . di bawah ini merupakan tutorial dari www.ilmugrafis.com ,
oke langsung saja kita ikuti langkah-langkah Teknik Portrait Smudge Painting
Cara Merubah foto menjadi Kartun
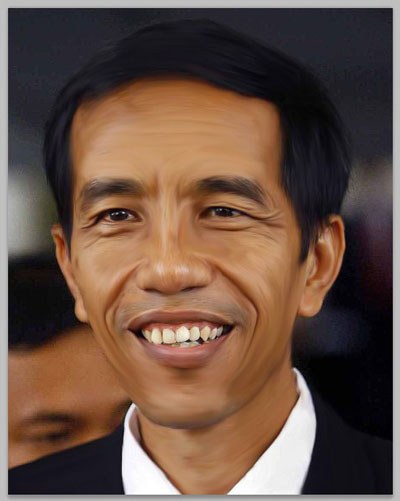
- Buka foto yang akan di buat kartun di Adobe Photoshop. Disini saya menggunakan foto Jokowi. Usahakan resolusi foto yang digunakan adalah resolusi tinggi (High Resolution)
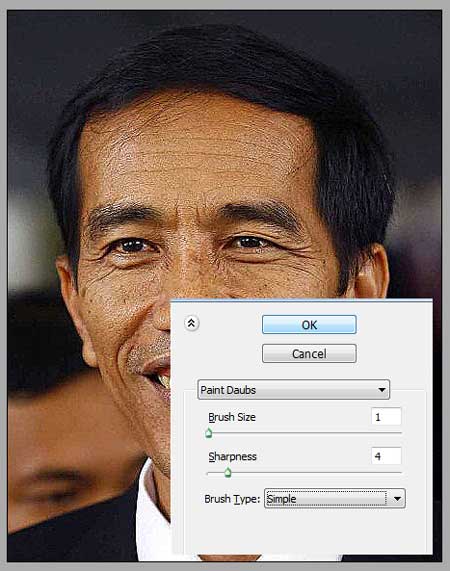
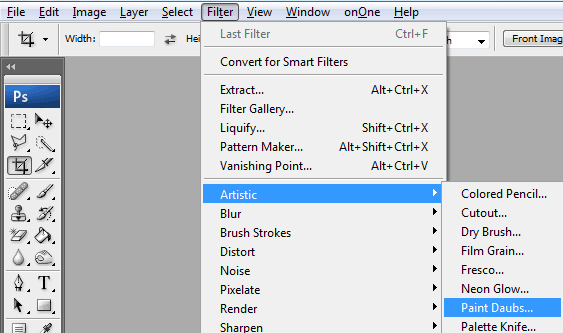
- Lalu buka Filter » Paint

- Kemudian muncul kotak dialog paint daubs dan atur sesuka anda (gambar dibawah adalah pengaturan paint daubs saya).Brush : 1 + Sharpness : 4, Ok
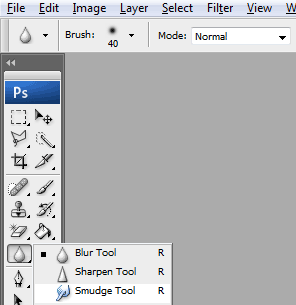
- Gosok seluruh objek menggunakan Smudge Tool.
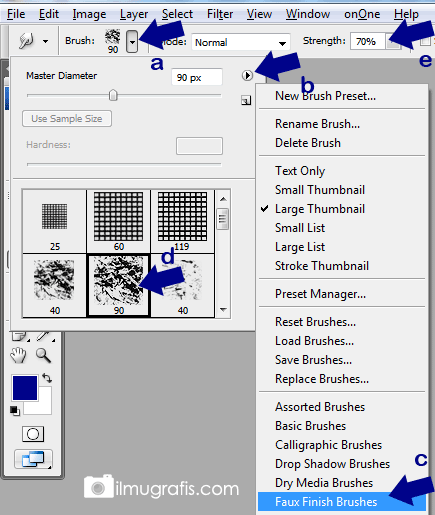
Khusus untuk bagian rambut saya menggunakan Smudge Tool dengan mode BrushFaux Plastic Brushes (Light 90 pixels strength: 70-80)
Sedangkan bagian Kulit dan baju saya menggunakan brush Stencil Sponge Twirl , setting untuk strength kulit: 50-55, strength baju: 60-70Setelah di smudge, hasilnya akan seperti gambar di bawah ini.
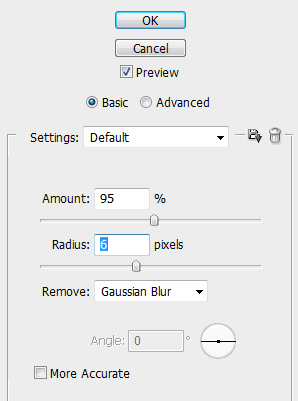
- Kemudian klik Filter » Sharpen » Smart Sharpen untuk mempertajam hasil foto yang sudah di smudgeKemudian muncul kotak dialog smart sharphen seperti
ini,atur tersesuka Anda sesuai feeling anda. Kemudian tekan ok, Hasilnya
Lalu lakukan smudge dan smart sharpen lagi jika memang perlu. Namun strength yang digunakan untuk proses smudge kedua kecil.Dan berikut hasil setelah proses Smudge dan Smart Sharpen yang kedua.
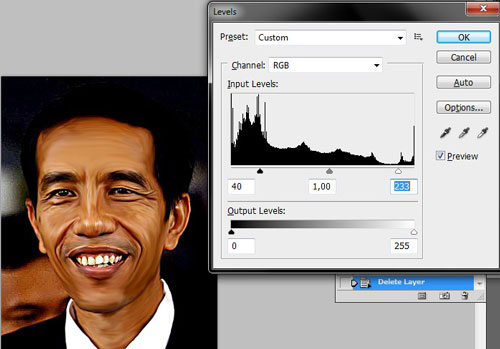
- Untuk bagian terakhir, tekan ctrl + L lalu atur level sesuka Anda.
- Hasil jadi seperti berikut ini :
Cara sederhana edit Tones Foto ( Soft Tones)
haiii…temen-temen perkenalkan nama saya Dedi Irawan, disini saya akan memaparkan cara sederhana edit Tones Foto(Soft Tones) menggunakan photoshop, kita langsung saja, capcuuus..!!!
dibawah ini foto asli dan foto hasil editannya yang lebih soft
 hanya memperlukan beberapa tahap dalam proses ini
hanya memperlukan beberapa tahap dalam proses ini
Tahap 1
Setelah foto sudah dibuka di Photoshop, kemudiah Klik ( Layer+New Fill Layer+ Solid color)
Pilih warna pastel (warna lembut)
Tahap 2
Tahap 3.
Cara merubah background menjadi 3D neon
- hay teman-teman perkenalkan Nama saya rizkiari sandi, di sini saya akan memfosting kan cara menggantikan background dengan menggunakan adobe photoshop. jalankan adobe photoshop versi berapapun,(sesuai selerah)asal tetap dalam jalur adobe photoshop, tetapi di sini saya menggunakan applikasi adobe photoshop cs3?okey langsung aja ke tkp(pada inti nya) demi mempersingkatkan waktu.
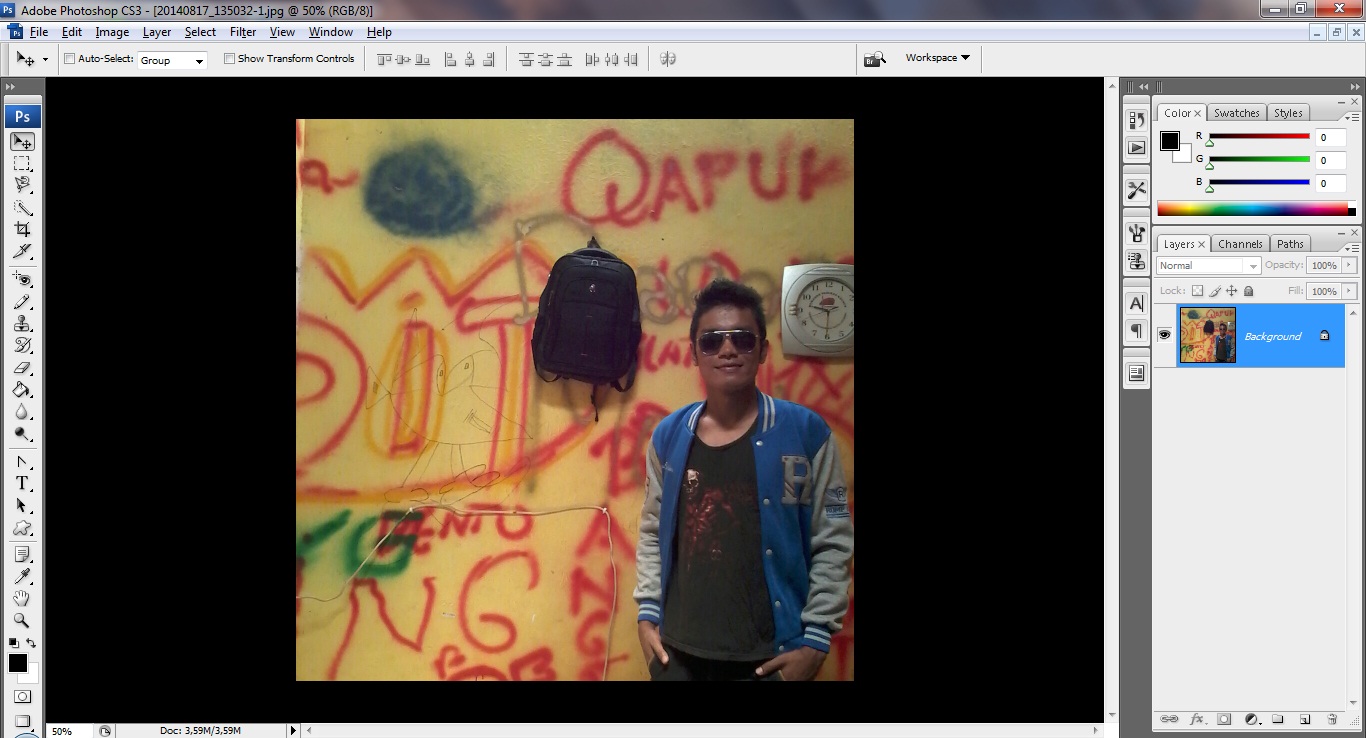
- pertama buka applikasi photoshop, cari poto yang akan di gantikan background dengan cara pilih menu>open atau cari di google di mana aja yang penting bisa di edit.

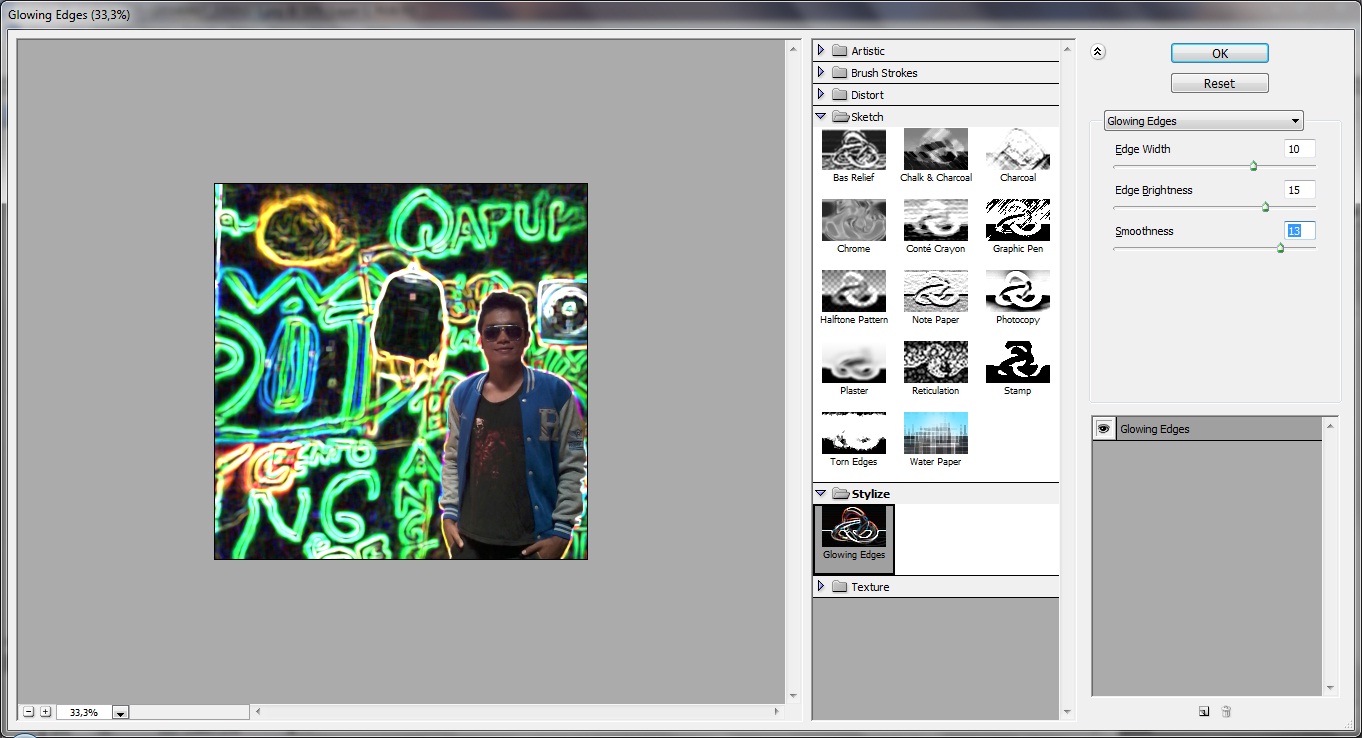
- sebelum di seleksi seleksi tekan CTRL+J untuk menambahkan layer baru, supaya agar lebih mudah untuk cara kerja nya, poto yang akan di edit harus di tanda garis-garis putus dengan menggunakan pen tols atau lasso tools dan magic wand, supaya untuk poto yang di depan tidak terganggu asli nya, lalu klik menu filter>stylize. kalau sudah di klik akan berubah menjadi seperti gambar(poto) di bawah ini.

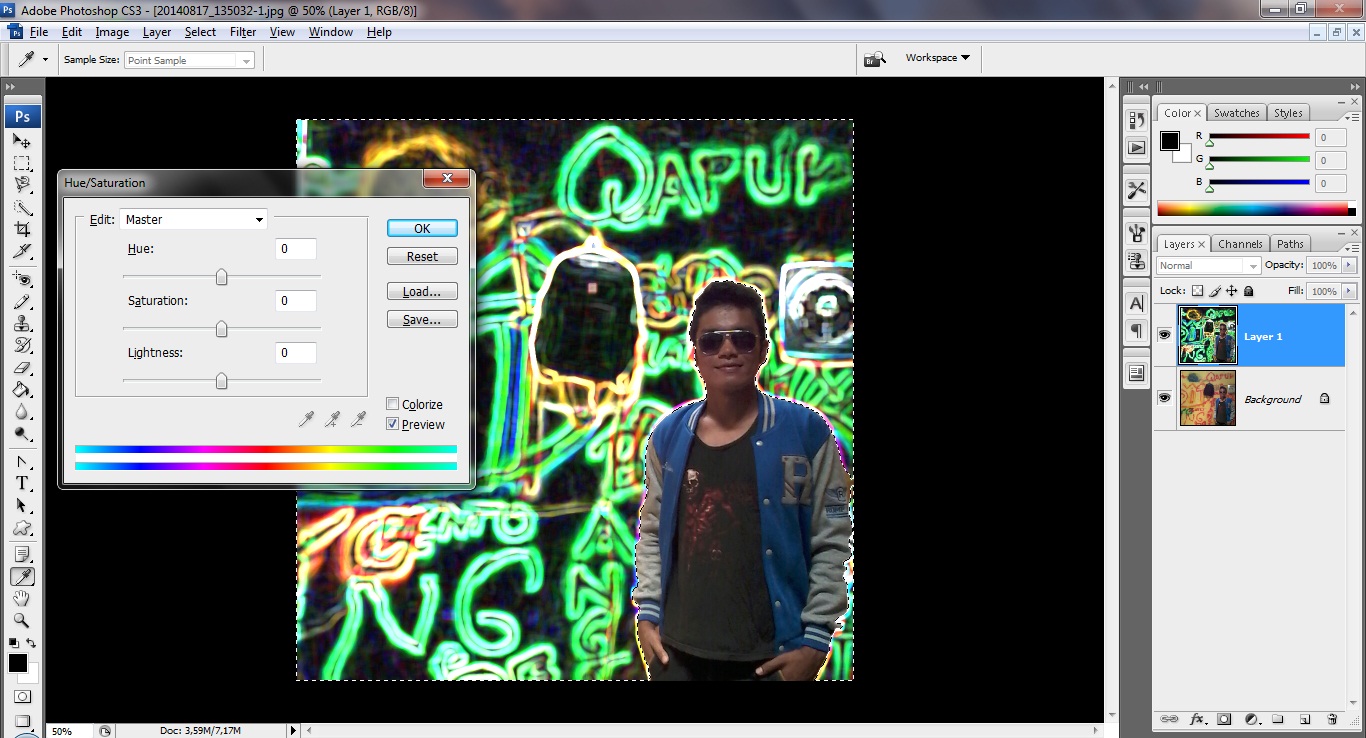
- untuk lebih mempertajamkan warna background tekan CTRL+U lalu atur warna sesuai kreatifitas masing2.

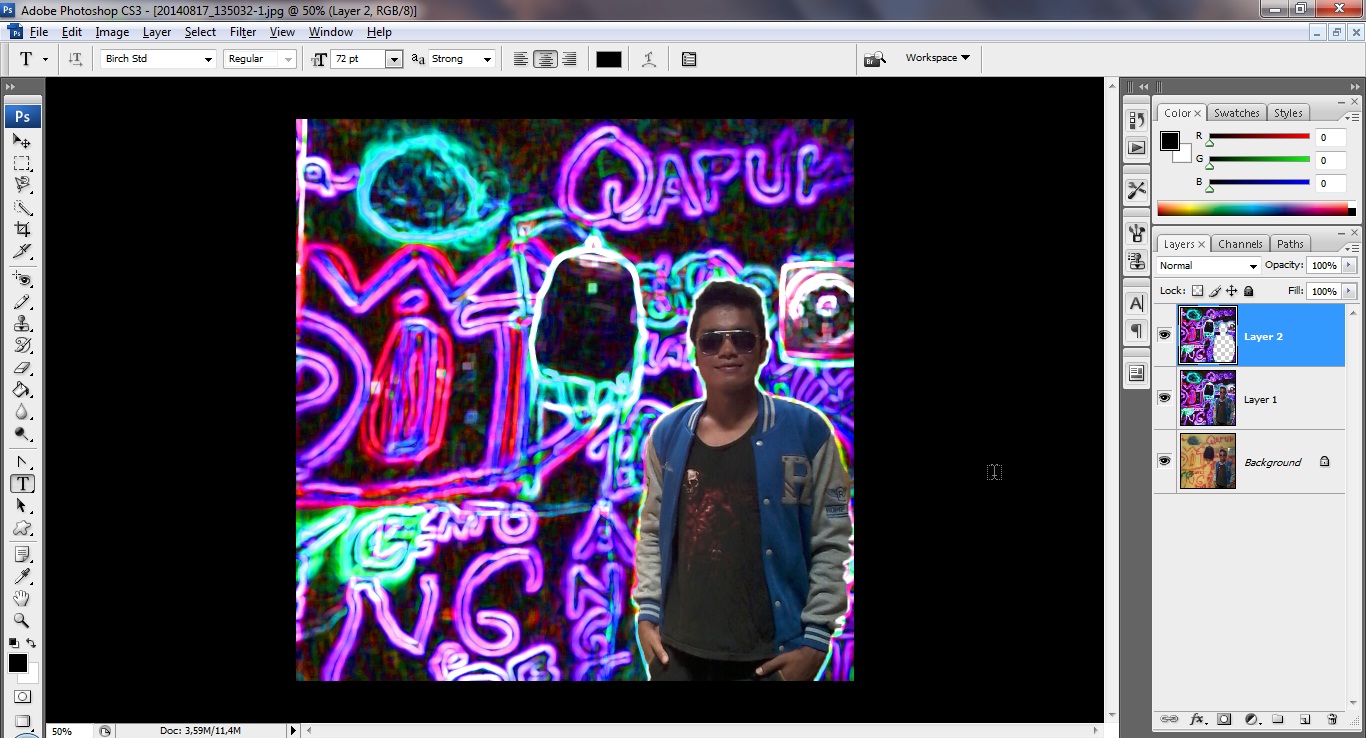
- setelah menekan ctrl+u dan mengatur warna akan jadi sperti poto di bawah ini,lalu tekan CTRL+J utk menambah layer baru

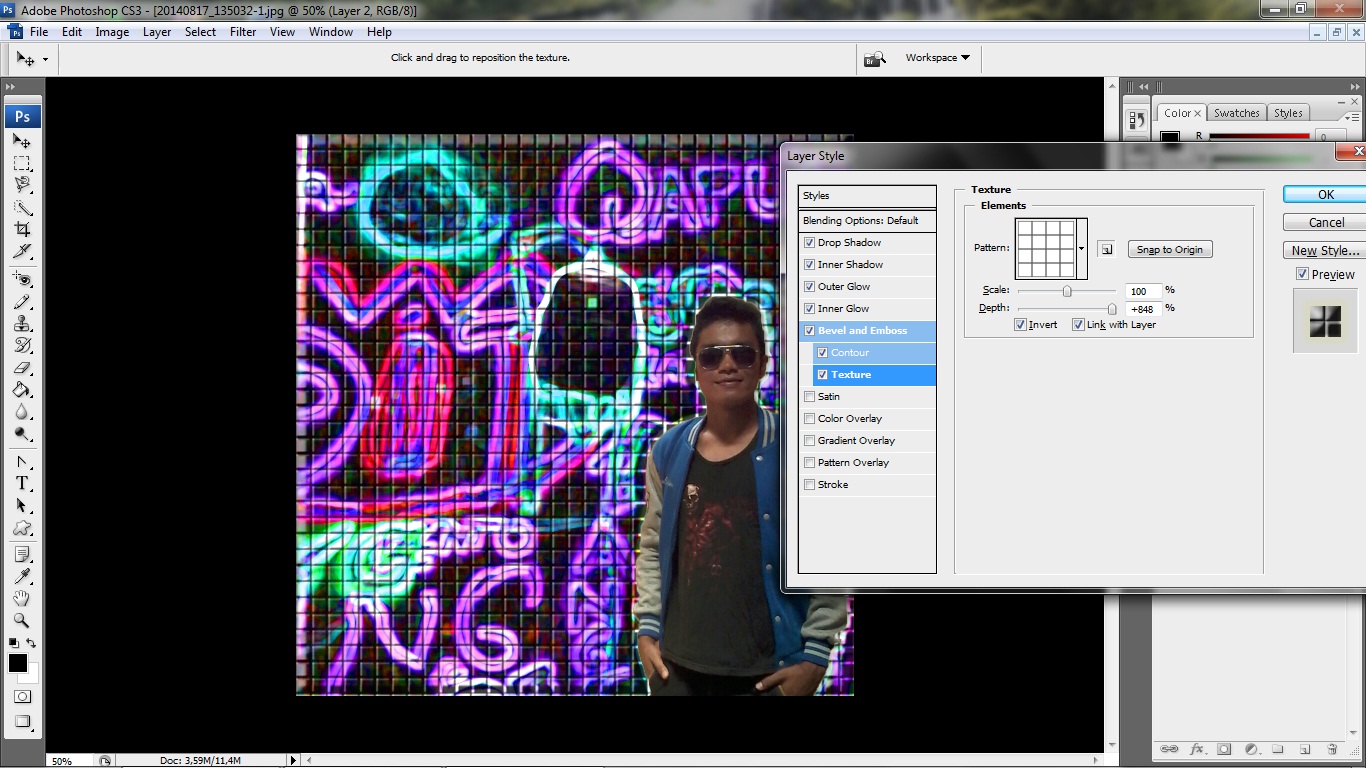
- lalu klik 2x pada layer2 sehingga muncul layer style untuk mengatur dan merubah background sehingga menjadi seperti poto di bawah ini

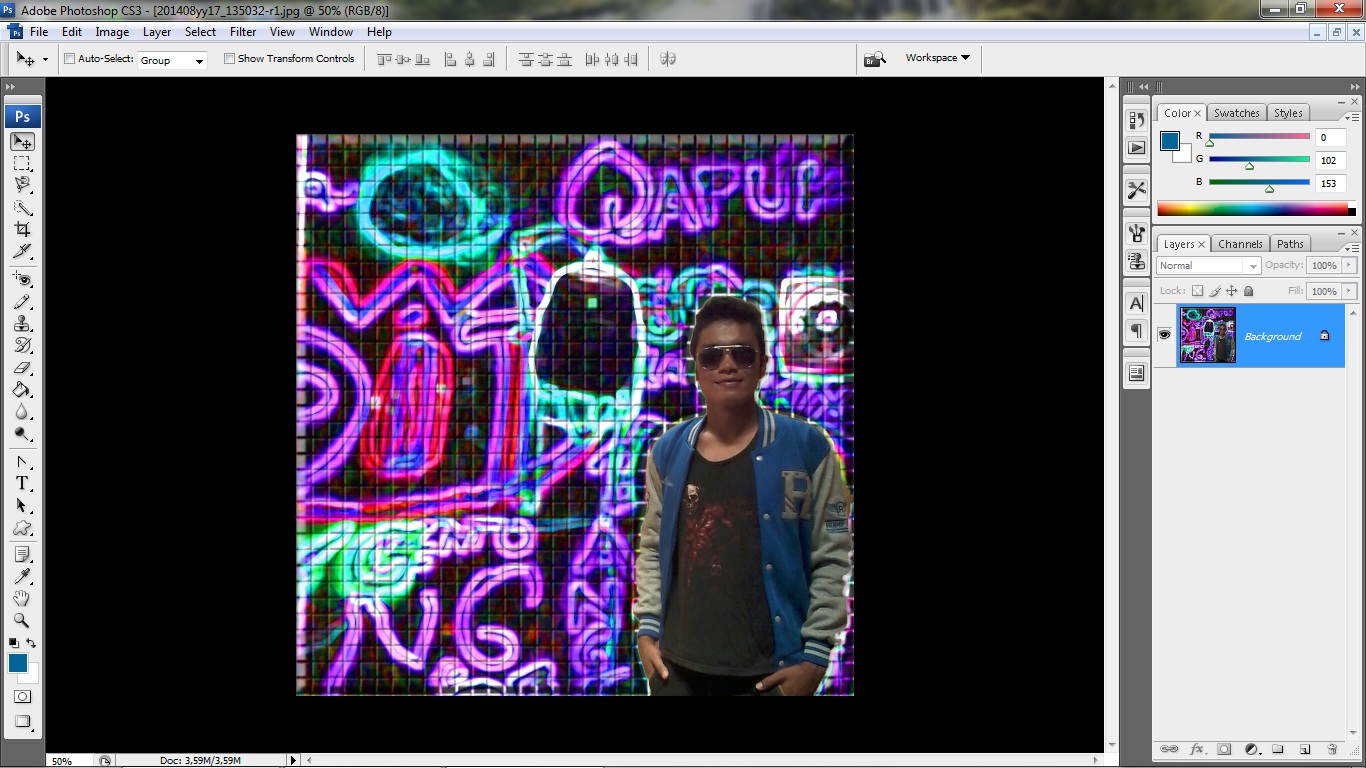
- hasil akhir dari editing mengganti background 3d neon

- saya minta maaf jika ada ke salahan kata dalam penjelasan dari saya, Semogah bermanfaat
-
sekian saya ucapkan terima kasih. (~_~),
sumber : dari pikiran sendiri
nama : Rizkiari sandi
Nim : 1422500121
kelompok : X
mata kuliah : design grafis