Maret, 2015
now browsing by month
Desain Stiker Menggunakan Photoshop

Desain Stiker Menggunakan Photoshop
Desain Stiker Menggunakan Photoshop
Bahan-Bahan:
- Background Wood
- Glitter Patern
- Font : French Script MT
Buat lembar kerja File – New (Ctrl+N) dengan ukuran Width 1600 Height 800, lalu masukan Background Wood
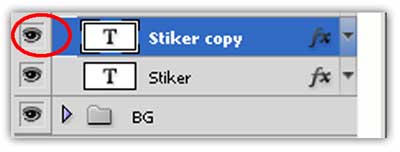
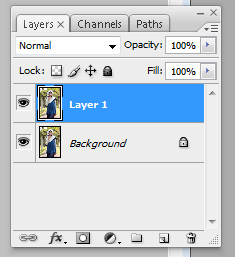
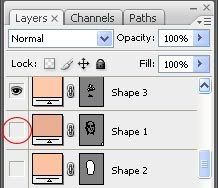
Buat Teksnya dengan menggunakan Horizontal Type Tool (T), Font saya menggunakan French Script MT, kemudian duplikat dengan cara ke menu Layer – Duplikat Layer (Ctrl+J). Sembunyikan layer dengan mengeklik icon mata pada layer (lihat pada gambar yang ditandai lingkaran merah).
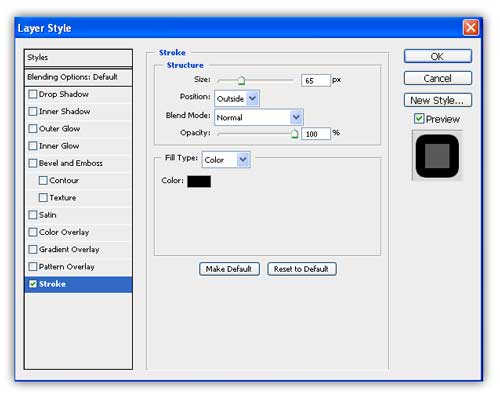
Blending Options – Stroke.
Hasilnya akan terlihat seperti ini.
Buka gambar Glitter Patern, kita akan membuat patern dari gambar tersebut dengan cara Edit – Define Patern .

Kembali ke lembar kerja lalu aktifkan pada layer teks hasil duplikat
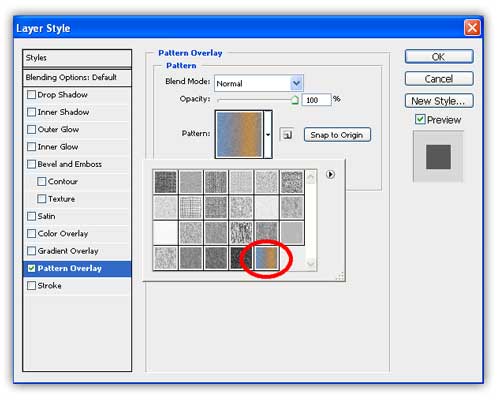
Blending Options – Patern Overlay, Pilih patern yang tadi kita buat (saya tandai dengan lingkaran warna merah). dengan parameter Blend Mode Normal, Opacity 100% dan Scale 100%.
Blending Options – Stroke. dengan parameter Size 6, Position: Outside, Blend Mode: Normal, Opacity 75% dan warna ffbf87.
Hasilnya akan terlihat seperti ini.
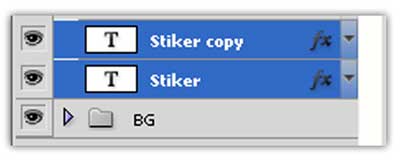
Sekarang kita gabung layer teks tersebut, tekan Ctrl dan pilih layer yang akan kita gabung (liat gambar), kemudian Layer – Marge Layers (Ctrl+E).
Blending Options – Drop Shadow
Blending Options – Drop Shadow
Blending Options -Gradient Overlay.
Hasil Akhirnya akan terlihat seperti gambar dibawah ini.
Desain Stiker Menggunakan Photoshop
sumber: http://kuliahdesain.com/desain-stiker/
Cara Membuat Efek Auto Fokus Seperti Kamera DSLR di photo shop

Haloo..semua saya Amrul,saya mau izin posting, seputar tutorial photoshop tentang Cara membuat efek auto fokus pada foto seperti kamera SLR/DSLR.
mungkin bagi teman2 ada yang bertanya-tanya bagaimana cara membuat efek fokus pada sebuah objek foto sedangkan kita hanya menggunakan kamera hp, tenang santai dan jangan khawatir karena anee akan mengatasi itu semua.
oke langsung saja kita bahas
Di photoshop kita dapat membuat efek tersebut, ikuti langkah-langkah sederhana dibawah ini.
Siapkan photo yang ada latar pemandangan (bebas)
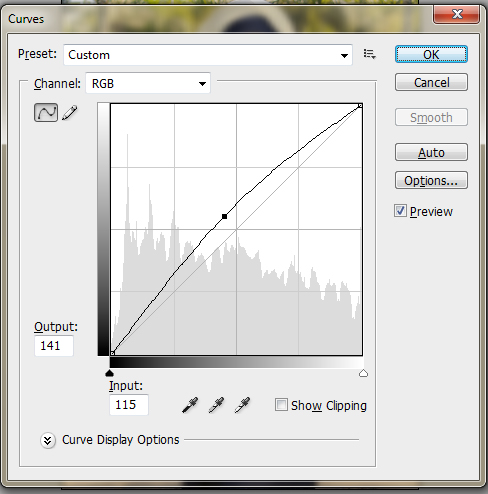
Jadikan Auto Color dengan menekan Shift+Ctrl+B (supaya menyesuiakan warna dan cahayanya) , dan tambahkan curves dengan menakan Ctrl+M, naikan diagramnya ke arah putih. maka photo akan terlihat cerah.
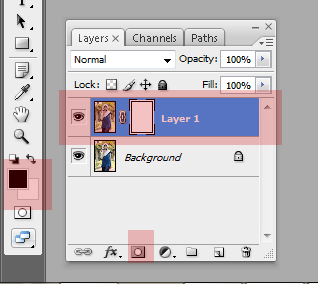
Duplikat layer dengan menekan Ctrl+J
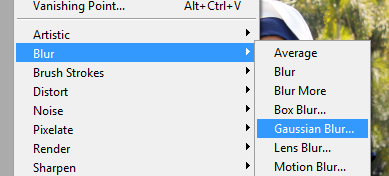
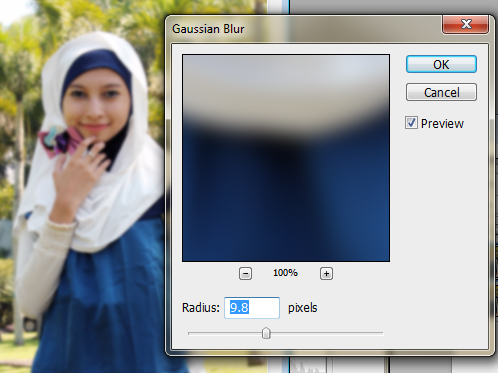
Pada Layer duplikat (Layer 1) tambahkan efek blur, Filter -> Blur -> Gaussian blur, atur besar radiusnya, semakin tinggi semakin nge blur.
Masih di layer duplikat (layer 1) tambahkan Add Layer Mask, atur warnanya dengan hitam.

lanjutkan dengan memilih Brush Tool, Gosokan brush pada Layer Mask di daerah objek (orang), trik ini bertujuan untuk mengahpus objek yang tadi d blur, karena yang kita inginkan ngeblur adalah Latar.
Hasil penghapusan seperti ini.
Terimakasih atas kunjungannya semoga bermamfaat dan jangan lupa berkunjung kembali.
Cara membuat Bootable Ubuntu menggunakan Flashdisk

Eyon O 07:32 4 Comments Tutorial
Alatan:
1.Flashdisk (Ya, inilah senjata paling diperlukan)
2.File .iso Ubuntu yang tadi tuan/puan download .
3.Laptop/Komputer.
4.Ya, yang ni paling penting,software Unetbootin.Software inilah yang paling banyak sumbangan nanti.
5.Milo panas atau susu (terserah keinginan tuan/puan- rokok pun boleh jugak.. kikiki)
Download Unetbootin Di sini:
Download Unetbootin (5.0 MB) via Tusfiles
atau klik di bawah ini
Unetbootin (5.0MB)
STEP By STEP (Berikan perhatian)
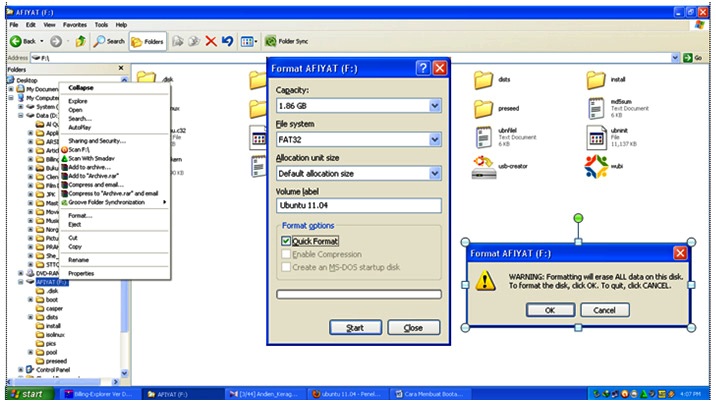
Format Flashdisk Anda dengan jenis FAT32, jika Anda memakai Flashdisk yang sudah ada isinya, silakan backup dulu isinya ke hardisk atau ke media penyimpanan data lainnya, kemudian format flashdisk Anda.
Jalankan file unetbootin-windows-581.exe telah Anda download sebelumnya
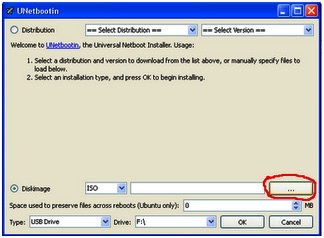
Setelah itu akan keluar tampilan Unetbootin.Oleh kerana kita akan membuat Live USB dengan menggunakan ISO Distro Linux yang sudah kita download sebelumnya, oleh itu klik saja menu “Diskimage” jangan lupa perhatikan juga bagian “Type” pastikan disitu sudah betul-betul anda pilih “USB Drive” begitu juga pada bahagian “Drive” Anda harus betul-betul perhatikan jangan sampai salah pada Flashdisk lainnya yang terpasang pada komputer (jika hanya 1 Flashdisk maka kemungkinan tidak akan salah).
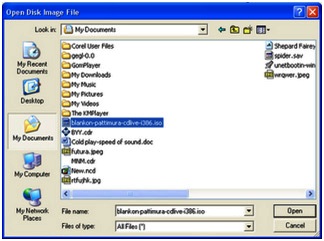
Lakukan pencarian pada folder kita meletakkan File ISO Distro Linux yang telah kita miliki, setelah jumpa klik “Open” jika keluar tampilan seperti saat pertama kita menjalankan Unetbootin klik saja “Ok”.
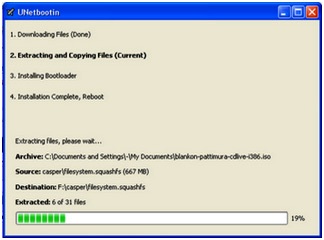
Kemudian akan tampil halaman proses Ekstrak ISO Distro Linux tersebut ke dalam Flashdisk yang kita miliki, lama proses yang dibutuhkan tergantung dari spesifikasi komputer yang kita miliki.
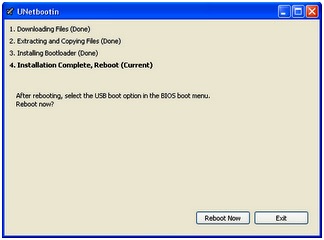
Akhirnya Proses pembuatan Live USB pada Flashdisk selesai. Jika Anda ingin melanjutkan pekerjaan dengan menggunakan OS yang sekarang Anda pakai silakan klik “Exit” tapi kalau Anda sudah tidak sabar untuk mencoba Live USB Flashdisk yang kita buat tadi silakan klik “Reboot Now” maka secara automatik Komputer anda akan restart
Sekarang Flashdisk sudah siap digunakan untuk Menginstall Linux Ubuntu 12.04 LTS di laptop/komputer Anda. Untuk dapat melakukan install melalui flashdik dengan bootable USB Linux Ubuntu yang sudah Anda buat, anda harus menyetting BIOS pada laptop atau komputer anda supaya bootingnya melalui Flasdisk. iaitu dengan menekan F2 (di netbook Lenovo yang admin cuba) semasa laptop/komputer anda proses Start Booting, lalu menuju menu Boot – Pilih USB Flashdisk anda. Setelah selesai, Tekan F10 untuk keluar dan menyimpan Setting perubahan tadi. Setelah itu laptop akan restart dan setelah itu akan booting dari flashdik yang sudah berisi installer Linux Ubuntu 12.04 LTS.
sumber : http://cyberyour.blogspot.com/2014/01/cara-membuat-bootable-menggunakan.html
Thanks Broo….!!!!!!!!!!!!
Cara Membuat Jaringan Komputer LAN Untuk Warnet
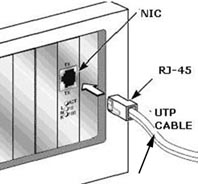
Bagi anda yang ingin mempunyai bisnis layanan internet khususnya Warnet, untuk ngirit biaya pemasangan jaringan komputer, anda dapat belajar sendiri cara membuat jaringan komputer LAN. Biasanya pada CPU komputer sudah dilengkapi dengan fasilitas LAN Card atau NIC (Network Interface Controller). Kalau belum ada silahkan beli terlebih dahulu. Saya akan memberikan cara membuat jaringan komputer LAN dengan menggunaan kabel UTP dan konektor RJ-45 (dapat dibeli di toko komputer). Untuk kabel UTP dan konektor RJ-45 ini usahakan cari yang berkualitas karena akan mempengaruhi kinerja jaringan. Anda dapat lihat gambar dibawah ini seperti apa bentuk dari NIC, konektor RJ-45 dan UTP Cable. Jaringan LAN yang sudah dipasang nantinya dapat digunakan untuk sharing file / data antara komputer yang satu dengan komputer yang lainnya yaitu untuk Billing Warnet dan untuk Client.
Cara Membuat Jaringan Komputer LAN Untuk Warnet
Kalau anda mempunyai 2 buah komputer dan akan dibuat saling berhubungan / saling conect, untuk pemasangan jaringan komputer LAN ini cukup menggunakan kabel UTP yang tidak begitu panjang dan 2 bh konektor RJ-45 dengan konfigurasi Cross atau menyilang.
Pada tutorial ini Blogger Bondowoso akan memberikan cara memasang jaringan komputer LAN dengan menggunakan 6 buah komputer / PC. Karena jumlah PC yang banyak, maka perlu menggunakan Switch atau Hub agar masing-masing komputer dapat saling berhubungan. Untuk memasang kabel UTP dan konektor RJ-45 pada masing-masing komputer, gunakan kabel UTP dan konektor RJ-45 yang pada kedua ujung kabel menggunakan konfigurasi Straight / lurus untuk dicolokkan / dipasang ke Switch/Hub. Lihat gambar dibawah ini.
Konfigurasi Alamat IP (Internet Protocol / TCP IP)
Jika jaringan komputer LAN sudah dibuat/dipasang, langkah selanjutnya yaitu pada masing-masing komputer diberi alamat IP Address (Internet Protocol / TCP IP) dan pemberian IP Address untuk masing-masing komputer tidak boleh sama agar tidak bentrok. Berikut cara memberi alamat IP Address :
1. Pada Control Panel, pilih Network Connection
2. Klik 2 kali pada Local Area Connection, lihat gambar dibawah ini
3. Pada General pilih Properties
4. Lalu klik lagi 2 kali pada Internet Protocol (TCP / IP)
5. Berikutnya klik Use The following IP Address, lalu isi IP address dan Subnet Mask
Jika ada 6 buah komputer maka IP Address, seperti contoh dibawah ini
– Komputer 1 => IP Address : 192.168.1.1
– Komputer 2 => IP Address : 192.168.1.2
– Komputer 3 => IP Address : 192.168.1.3
– Komputer 4 => IP Address : 192.168.1.4
– Komputer 5 => IP Address : 192.168.1.5
– Komputer 6 => IP Address : 192.168.1.6
Keterangan :
– Untuk IP Address tidak boleh sama
– Untuk Subnet Mask harus sama yaitu pada default : 255.255.255.0
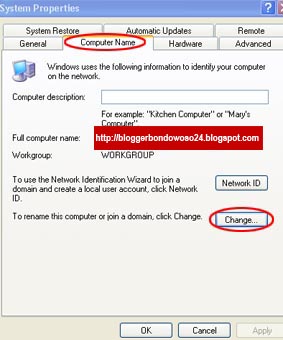
6. Selanjutnya klik kanan pada My Computer lalu pilih Properties. Pada Computer Name pilih Change.
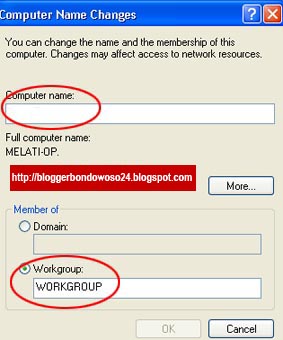
7. Isi kotak pada Computer name dengan nama komputer 1. Beri nama juga untuk komputer yang lainnya dan centang pada tulisan WORKGROUP.
- Kalau sudah lalu restart komputer.
9. Langkah terahir lakukan PING agar masing-masing komputer dapat terhubung.Cara Ping dari komputer 1 ke komputer 2 :
Pada komputer 1 : klik Start => Run => lalu ketik CMD dan OK lalu tulis ping 192.168.1.2 dan tekan enter. Apabila keluar replay dari komputer 2 maka komputer telah terkoneksi. Lakukan perintah yang sama pada komputer yang lainnya dan pastikan replay dari masing-masing komputer.Catatan :
Apabila koneksi belum terhubung dan keluar perintah Request time out, maka harus dilakukan pengecekan lagi.
– See more at: http://bloggerbondowoso24.blogspot.com/2013/05/cara-membuat-jaringan-komputer-lan.html#sthash.0mBY4wOT.dpuf
CARA MENGUBAH FHOTO MENJADI TAJAM DAN LEMBUT
hai semua,,,,,, 😀
Nama saya : Devisa Anggelika Nim : 1422500171 Kelompok : X Mata kuliah Desain Grafis
sumber saya by :http://www.photoshopid.com/2013/07/02-cara-merubah-foto-menjadi-tajam-dan.html
Posting ini adalah lanjutan dari artikel sebelumnya Cara Merubah Foto menjadi Tajam dan Lembut, dari tutorial photoshop sebelumnya kita sudah mendapatkan hasil foto yang tajam ( sharpen ) di tutorial ini kita akan menjadikan foto agar tampak terlihat lembut ( soft ). di artikel terdahulu kita sudah mendapatkan hasil akhir sebuah foto yang tajam, tampak seperti gambar di bawah ini, foto asli dan foto yang sudah di berikan efek tajam

Langkah selanjutnya adalah merubah warna atau dalam istilah kerennya Tone Warna atau Color Grading : ) tujuan dari color grading ini adalah untuk memperindah warna serta cahaya dari foto yang sebelumnya kita olah. Tool yang akan kita pakai adalah : Color Balance, Selective Colour, dan Gradient Fill dengan warna putih
STEP 7
Klik Create New Fill or Adjusment Layer pada Pallate layer kemudian pilih Color Balance, maka akan terbentu satu layer baru di atas “layer 1 copy” dengan nama Layer “Color Balance 1”. Atur opsi dari Color Level Shadows, Midtones, dan highlights nya seperti gambar di bawah ini :

Kembali Klik Create New Fill or Adjusment Layer dan pilih Selective color. kemudian atur nilai color option nya

lagi-lagi Create New Fill or Adjusment Layer : ) kali ini pilih Gradient, Bukan Gradient Map ya…. : ) kemudian klik edit pada colour bar dari gradient

Maka akan muncul jendela baru yang bernama Gradient Editor. Klik Foreground to Transparent

Ubah warna kedua titik stop menjadi warna putih

Lakukan hal serupa untuk stop selanjutnya

Ubah Style Gradient menjadi Radial, lanjutkan dengan meng-klik Tombol [ OK ]

 Lihat pada pallete layer, sekarang telah terbentuk satu layer baru yang bernama “Gradient Fill 1” tutunkan nilai Opacity layer tersebut menjadi 40%, kemudian blending dengan Mode Soft light.
Lihat pada pallete layer, sekarang telah terbentuk satu layer baru yang bernama “Gradient Fill 1” tutunkan nilai Opacity layer tersebut menjadi 40%, kemudian blending dengan Mode Soft light.
kembali baca STEP 6 halaman 1 untuk yang belum mengetahui Blending Mode dan Opacity
DONE. Tutorial Cara Merubah Foto menjadi Tajam dan Lembut selesai sampai disini. untuk menyempurnakan hasil akhirnya, Anda bisa memperhalus wajah dengan menggunakan healing Brush Tool. Salam Hangat Photoshopid. dan Terimakasih untuk Bella yang sudah mengizinkan mempergunakan foto nya sebagai bahan tutorial : )
Tipografi Foto Enda Ungu
Ada yang masih nggak kenal Enda??? Pati udah nggak jaman lagi ya kalau sampai nggak kenal sama nama yang satu ini. Iya… Salah satu personil Ungu ini baru-baru ini sempat diberitakan meninggal lho karena kecelakaan. Lagi-lagi gosip yang nggak bener selalu membututi para orang-orang tersohor. Nggak enak juga ya jadi orang terkenal?? Haha..
Nah, lalu apa hubungannya sama Photoshop? Mmmm.. Nggak ada sih.. Cuma kali ini kita akan buat manipulasi Photoshop dengan obyeknya foto si Enda tuh. Ya itung-itung ini sebagai bentuk apresiasi kepada Mas Enda biar panjang umur. 🙂
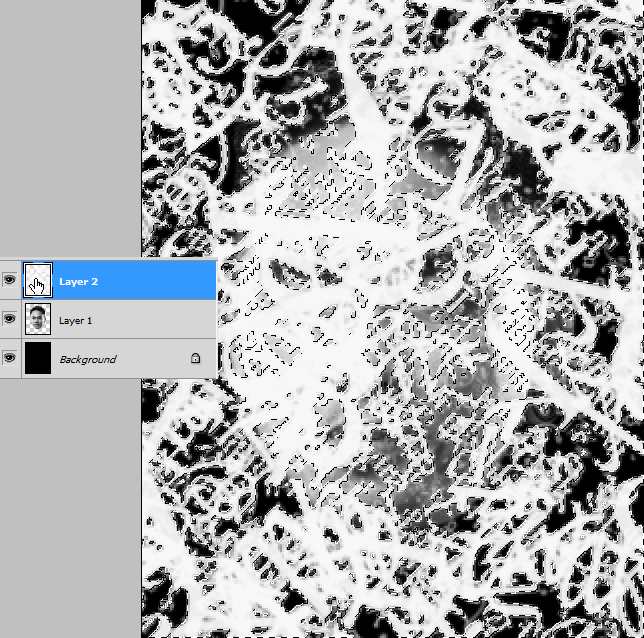
Baik, pada tutorial kali ini kita akan belajar membuat gambar tipografi dengan menggunakan brush khusus. Sebelum kita mulai, brush khusus ini bisa didownload di sini:
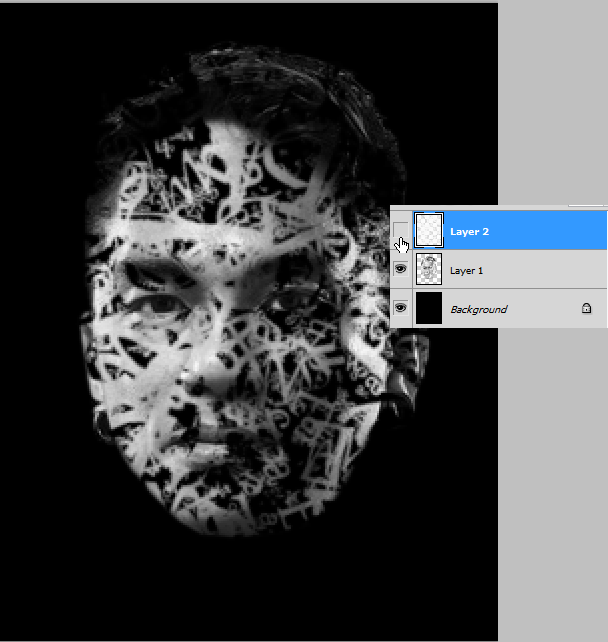
Sekarang mari kita bergerak!
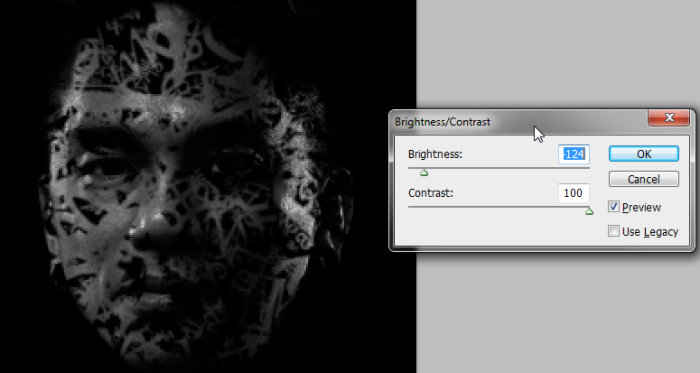
Dan akhirnya jadilah:
terimakasih untuk kunjungan teman-teman yang udah lihat postingan ini. 😀
semoga dapat bermanfaat 🙂
Tutorial Desain sim card dengan photoshop
Salam jumpa kembali untuk semua pengunjung situs desain grafis Imugrafis.com, senang rasanya bisa berbagi kembali dengan tutorial menarik untuk menambah pengetahuan untuk semua yang membaca postingan ini. Udah hampir sebulan saya gak pernah lagi aktif menulis tutor kali ini saya mau sempetin d buat nulis 1 tutorial baru. Judul yang saya ambil kali ini adalah membuat SIM Card telepon dengan Photoshop. Pasti udah pada tahu semua donk gimana bentuk sim card yang ada di hape kita. Nah kali ini akan coba mebuat desainya sendiri, y itung2 buat nambah pengalaman kita d tentang photoshop.
Sebaga hasil akhir kamu bisa lihat gambar dibawah ini akan seperti apa hasil akhir yang akan kita buat nantinya . Cekidot..!!!
Gimana udah mulai tertarik donk dengan tutorial ini setelah melihat hasil akhirnya tadi, ok biar kamu gak penasaran langsung aja y.
1. Buka Photoshop kamu versi berapa aja mau itu CS1,CS2, Atau bahkan CS 6 sekalipun hajar aja d karena versi gak akan memepengaruhi hasil akhir. (Sebagi pemberitahuan penulis memakai Photoshop Versi CS3).
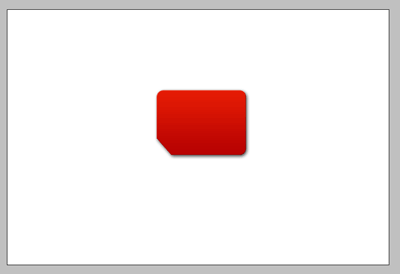
2. Buat lembar kerja dengan ukuran seperti gambar dibawah ini.
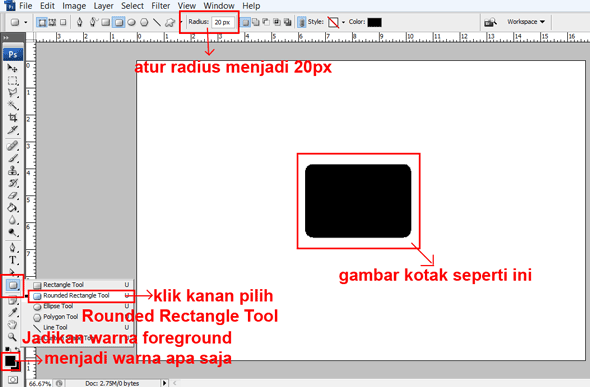
3. Setelah itu pilih Rounded Rectangle Tool atur radius menjadi 20 px untuk warna foreground terserah saja soalnya nanti warna dirubah lagi di langkah selanjutnya. Gambar lah kotak dengan Rounded Rectangle Tool seperti gambar di bawah ini.
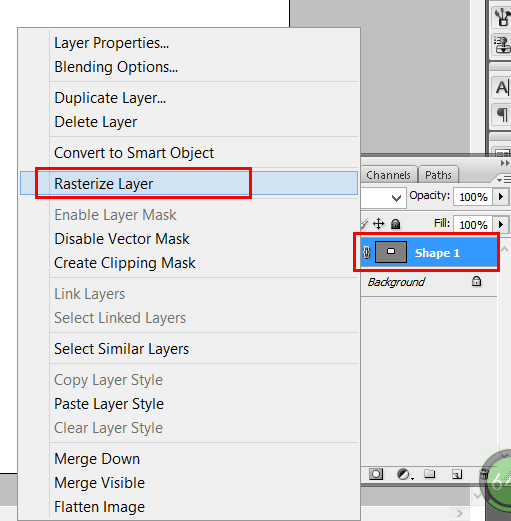
4. Klik kanan Layer Shape 1 kemudian pilihlah Rasterize Layer.
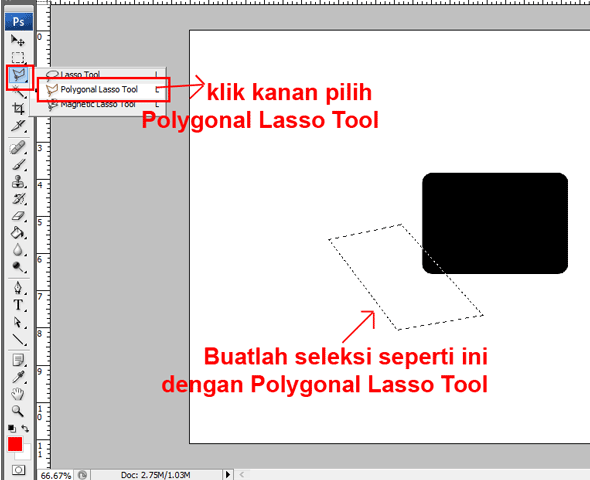
5. Pilih Poygonal Tool Kemudian buatlah seleksi seperti gambar di bawah ini.
6. Setelahitu tekan tombol Del pada keyboard maka bagian yang terseleksi tadi akan terhapus. Untuk menghilangkan seleksi tekan Ctrl + D pada keyboard.

7. Double kliklah layer Shape 1 kemudian berikanlah pengaturan pada :
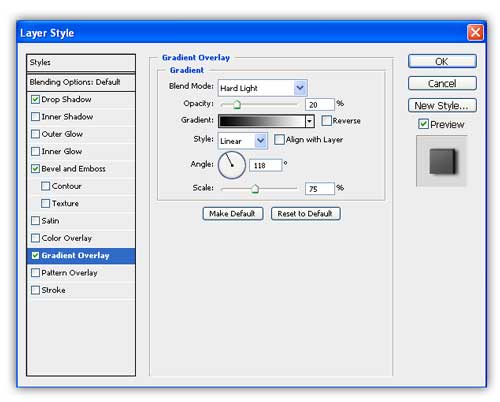
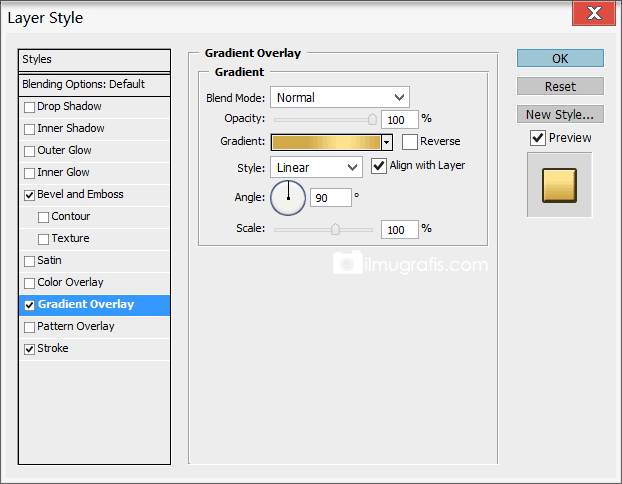
GRADIENT OVERLAY
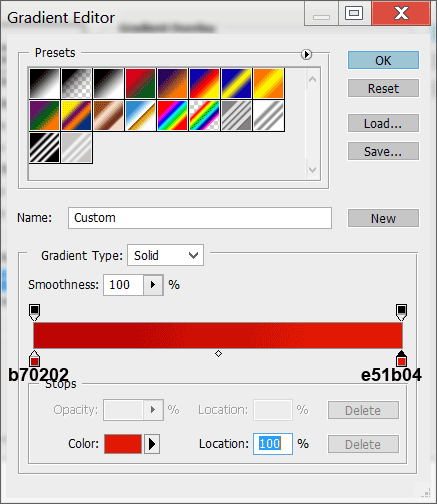
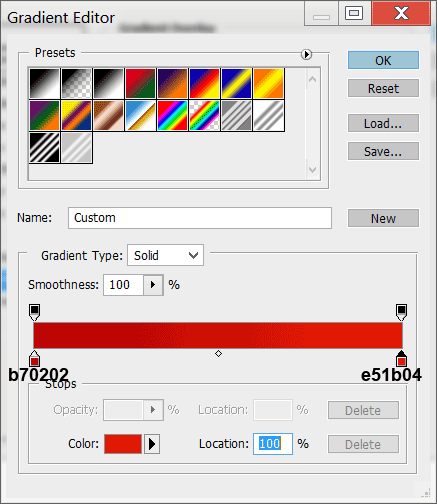
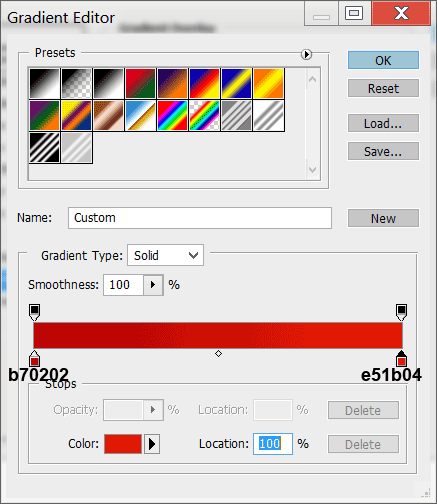
Untuk warna gradient agar seperti di atas, klik kotak warna gradient lalu atur seperti ini.
Setelah itu berikan lagi pengaturan pada
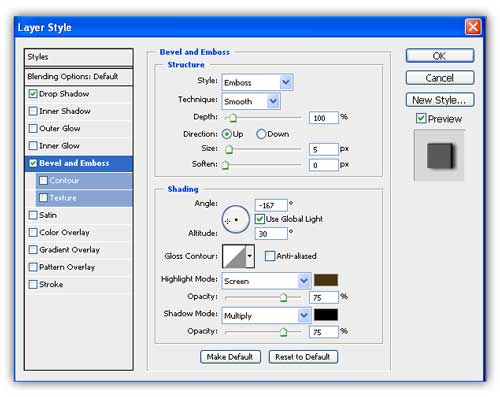
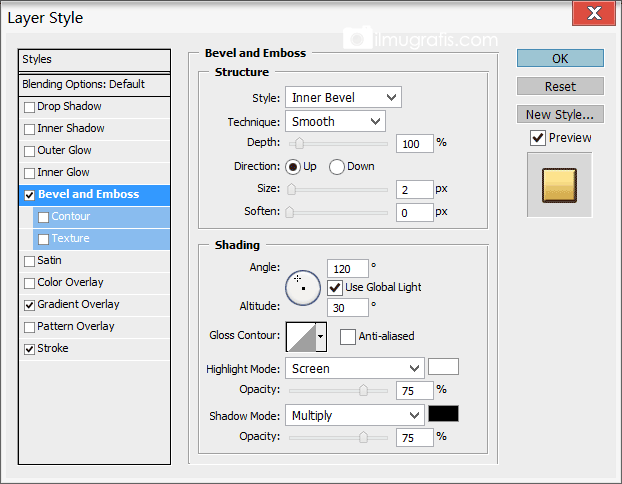
BEVEL AND EMBOSS

Dan yang terakhir berikan pengaturan pada :
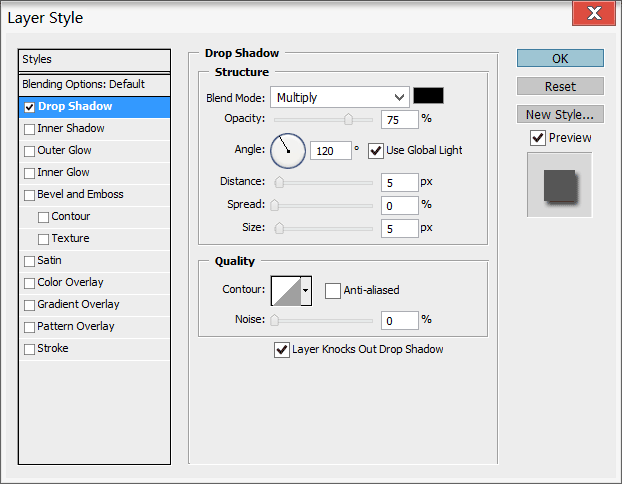
DROP SHADOW
Jika sudah klik OK maka kita mendapatkan dasar SIM Card seperti gambar dibwah ini.
10. Lanjut lagi kelangkah berikutnya pilih Rounded Rectangle Tool untuk radius dan warna sama samakan seperti langkah nomor 3. Gambarlah kotak dipinggir kanan kotak yang pertama tadi seperti gambar di bawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
11. Double klik layer shape 2 kemudian berikan pengaturan pada :
– GRADIENT OVERLAY
Untuk warna gradient atur seperti ini.
Berikan lagi pengaturan pada :
BEVEL AND EMBOSS
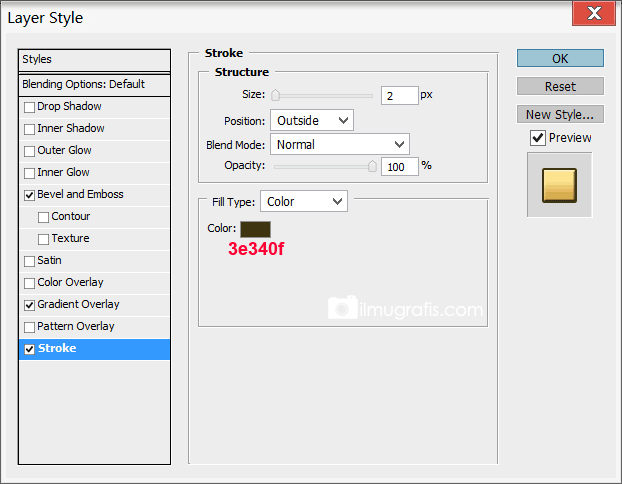
Lalu berikan berikan pengaturan terakhir pada :
STROKE
Jika sudah klik OK kita akan mendapatkan bentuk kedua dari SIM Card kita seperti gambar dibawah ini.
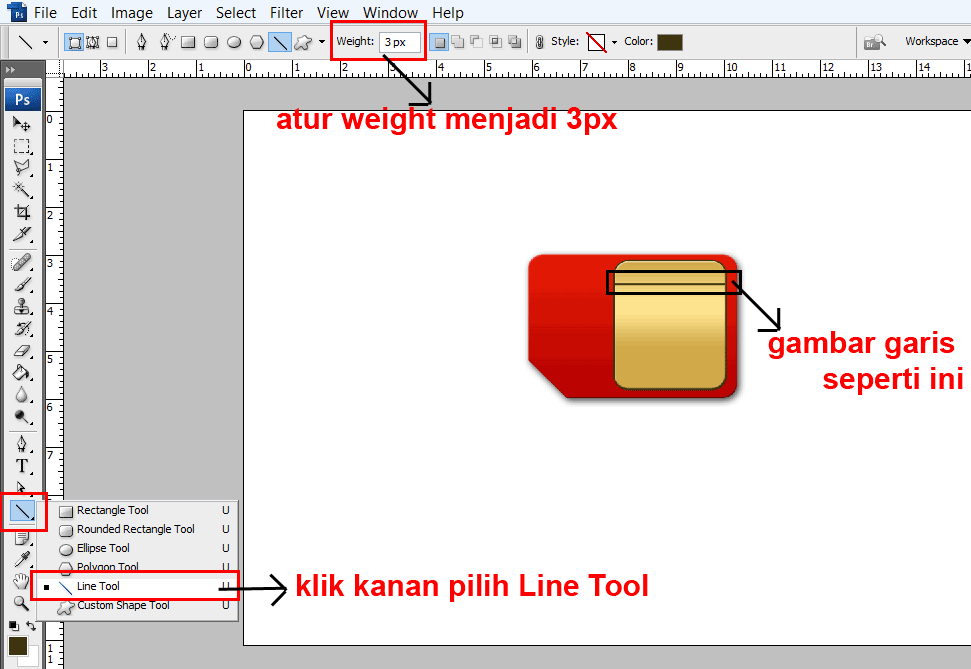
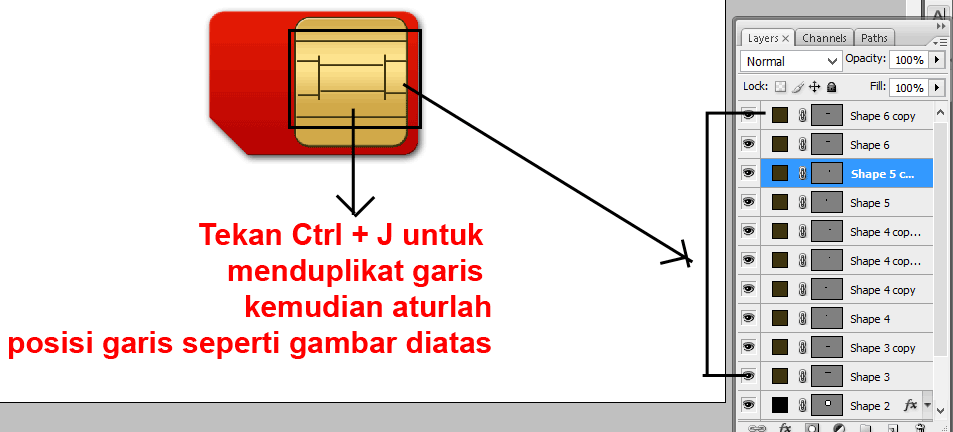
12. Masuk lagi kelangkah selanjutnya pilihlah Line Tool pada menu Toolbox aturlah Weightnya 3px. Atur juga warna foregroundnya menjadi #3e340f kemudian gambarlah garis seperti gambar dibawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
13. Agar lebih menarik buatlah kembali garis dengan Line Tool. Sedikit tips agar kamu tidak perlu repot membuat garis kembali tekan Ctrl + J untuk menduplikat garis. Setelah garis duplikat terbentuk aturlah posisi garis dengan cara tekan Ctrl + T. Untuk panduannya kamu bisa melihat gambar dibawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
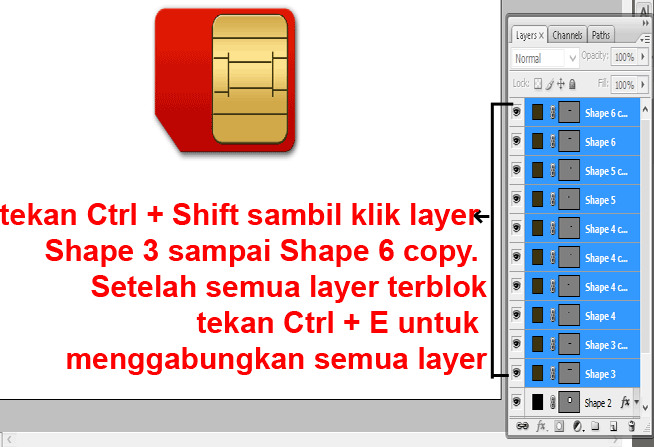
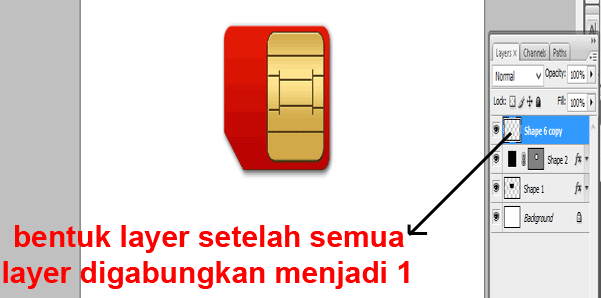
14. Agar tidak terlalu banyak layer pada palet layer ada baiknya kita menggabungkannya menjadi 1, tujuannya adalah agar kita tidak bingung karena terlalu banyak layer. Caranya tekan Ctrl + Shift sambil klik layer Shape 3 sampai Shape 6 copy. Setelah semua layer terblok tekan Ctrl + E untuk menggabungkan semua layer menjadi 1.
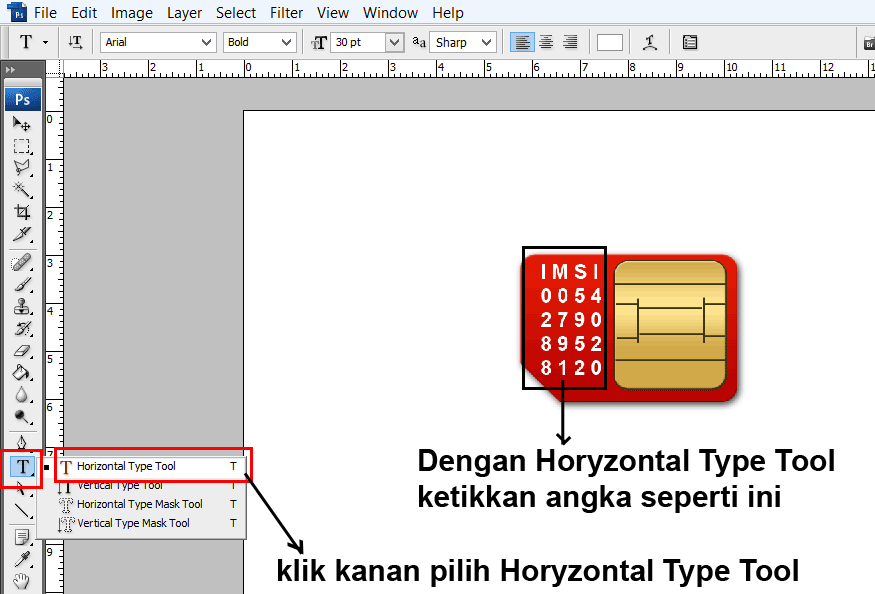
15. Langkah berikutnya pilihlah Horizontal Type Tool lalu ketikan angka seperti gambar di bawah ini.

(Klik gambar untuk memperbesar tampilan gambar)
16. Agar terlihat lebih real dalam visualnya double klik layer teks kemudian berikan pengaturan pada :
DROP SHADOW
Klik OK maka kita mendapatkan hasil akhir SIM Card yang telah kita desain seperti gambar dibawah ini.

Yupzz. Akhirnya dengan sedikit sentuhan dari Photoshop SIM Card yang ingin kita desain sendiri telah jadi, kalau kamu ingin menambah lain kamu bisa gunain efek layer style yang lain untuk membuat gambar kamu semakin menarik.
Membuat Manusia Jadi Kartun

Langkah pembuatan trace pada foto
halo…….nama saya erwin Hartono_nim 1422300015_kelompok X
saya akan memberitahukan bagaimana cara membuat muka kita menjadi kartun..oky kita langsung lihat saja langkah-langkahnya…selamat mencoba!!!
Langkah 1
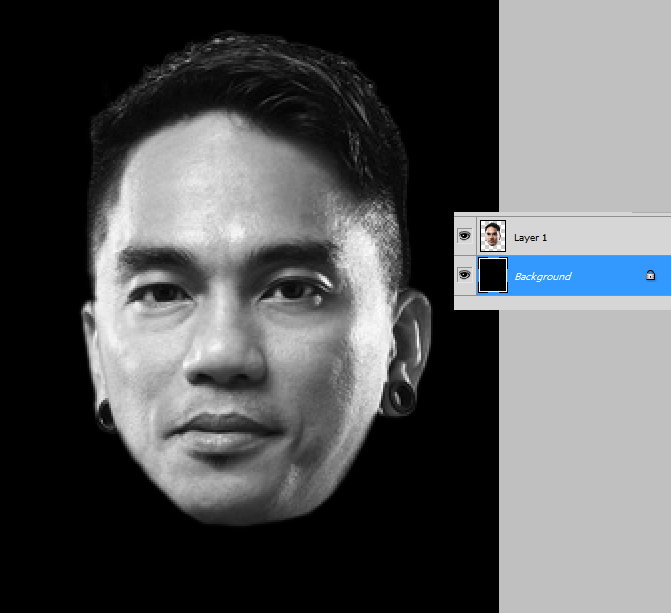
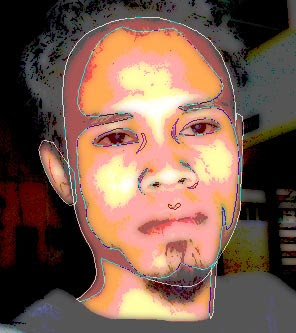
Bukalah sebuah foto dengan Photoshop. Pada contoh tutorial ini, saya menggunakan foto Mas Wasidi aka Si Kecil.
Langkah 2
Karena kondisi foto ini terlalu gelap, maka agar lebih nampak perbedaan antara daerah gelap dan terangnya, maka saya atur dulu pewarnaannya menggunakan Image > Adjustment > Shadow Highlights.
Kalau di Photoshop yang anda gunakan tidak ada menu Shadow&Highlight berarti photoshop anda versi lama. Tidak perlu kuatir, karena langkah ini bukan langkah pokok. Bisa digantikan dengan langkah lainnya, coba dipahami maksud dari langkah ke-2 ini. Seandainya tidak dilakukan langkah ke-2 pun, juga tidak apa-apa.
Langkah 3
Duplikat layer background ini, agar kita mempunyai cadangan foto yang aslinya. Untuk jaga-jaga, siapa tahu nanti membutuhkan gambar aslinya. Dan memang akhirnya kita juga butuh foto aslinya, untuk membuat bentuk-bentuk yang agak rumit, misalnya mata dan bibir.
Cara untuk menduplikat ini bisa dengan Ctrl + J, atau dengan menarik nama layer ke arah icon Create New Layer.
Langkah 4
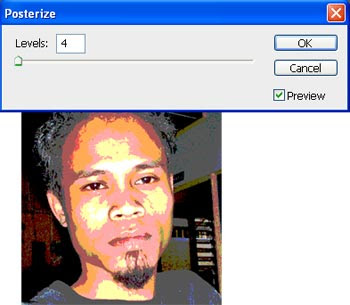
Pilih menu Image > Adjustment > Posterize. Isikan nilai yang kecil. Misalnya 4.

Tujuan langkah ini adalah untuk mengurangi jumlah warna yang digunakan.
Langkah 5
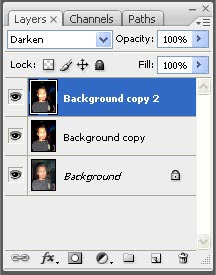
Duplikat lagi layer foto yang sudah diposterize ini. Ubah blending option menjadi Darken.

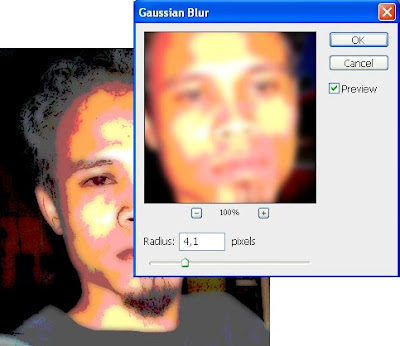
Pilih menu Filter > Blur > Gaussian Blur. Atur nilai Radius secukupnya, sambil melihat gambar aslinya (jangan melihat gambar preview pada kotak dialog Gaussian Blur). Tujuan langkah ini adalah untuk membuat agar muncul perbatasan yang lebih tegas pada tiap warna yang ada.

Langkah 6
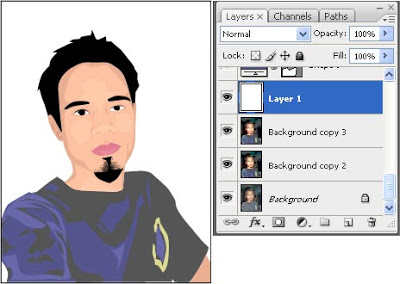
Sekarang kita mulai langkah pembuatan layer untuk melakukan trace.
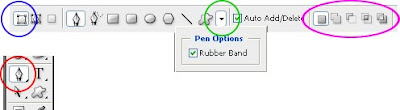
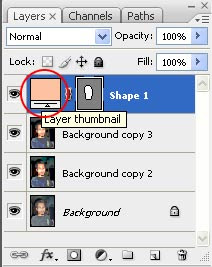
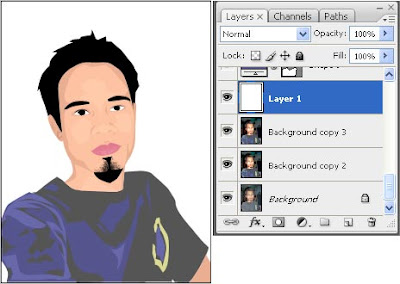
Buatlah sebuah layer baru, dengan cara melakukan klik pada icon Create a new layer (di gambar dibawah ini saya tandai dengan lingkaran merah) . Kemudian ubahlah nilai opacity pada layer ini hingga 0% (saya tandai dengan lingkaran biru).
Langkah 7
Pilih Pen tools pada tool box photoshop (lingkaran merah pada gambar tutorial photoshop di bawah ini).
Kemudian lakukan pengaturan pada option bar. Pilihlah icon Shape layers (gambar lingkaran biru). Klik icon segitiga geometri option (gambar lingkaran hijau), kemudian beri tanda cek pada pilihan Rubber Band.
Di sebelah kanan dari pengaturan tersebut, terdapat beberapa icon lagi (gambar lingkaran ungu). Tentunya sudah Anda pelajari pada tutorial photoshop sebelum ini. Jika belum, silahkan dibaca dulu pada Cara Pembuatan Shape.
Sedangkan tentang penggunaan pen tool bisa dibaca pada Tutorial Photoshop yang judulnya Membuat Seleksi Dengan Path.
Langkah 8
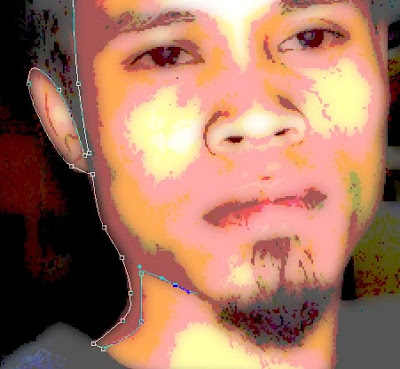
Buatlah bentuk shape menggunakan Pen tool. Buatlah mengikuti bentuk wajah pada foto.

Buatlah garis path ini melingkar hingga menyambung dari titik awal sampai akhir, sehingga terjadi sebuah bentuk bangun.

Langkah 9
Ulangi langkah ke-6 dan ke-7, namun kali ini buatlah bentuk shape pada area warna yang lain. Setiap bentuk shape dibuat pada sebuah layer baru.
Jumlah bentuk shape yang dibuat kita batasi antara 2 sampai 4 warna saja.
Langkah 10
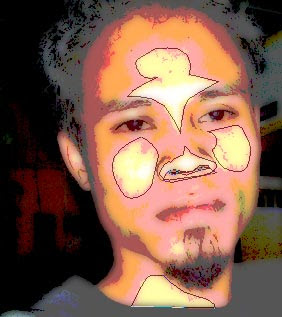
Ubahlah nilai opacity pada layer-layer shape yang sudah kita buat tadi. Opacity kita buat hingga 100%. Sehingga nampak foto tertutupi oleh warna-warna.
Untuk mengubah warna pada setiap layer shape, lakukan dengan cara melakukan klik 2 kali pada thumbnail layer-nya. Kemudian pilih salah satu warna.
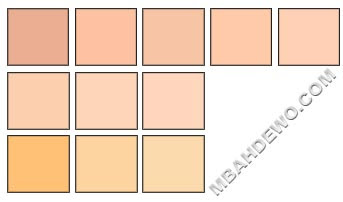
Sebagai panduan dalam memilih warna-warna kulit, berikut ini saya sertakan beberapa warna yang bisa Anda gunakan.
Silahkan disave gambar contoh warna kulit ini. Walaupun tidak saya sertakan kode warnanya, tentunya Anda bisa menentukan sendiri dengan Eyedropper tool.
Ubahlah setiap warna pada semua bagian wajah tersebut.
Saat membuat bentuk shape pada area warna yang lain, jika ada layer yang menutupi sehingga kita kesulitan untuk menentukan bentuk shape, maka untuk sementara icon mata pada layer yang menutupi bisa dimatikan dulu atau di kurangi dulu opacity-nya.

Kemudian ulangilah lagi membuat bentuk shape pada semua bagian tubuh, hingga keseluruhan foto tertutup oleh bentuk-bentuk shape.
Pada bagian mata dan bibir, karena bagian ini termasuk bagian pokok dalam mengenali wajah seseorang, kita perlu mematikan dulu beberapa icon mata pada palet layer. Sehingga kita bisa membuat trace dengan melihat bentuk aslinya yang belum ter-posterize.
Untuk bagian jenggot, saya menggunakan Brush tool berukuran kecil yang disapukan pada gambar dengan pengaturan Brush preset Scattering.
Langkah 11
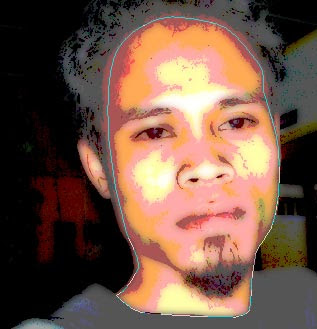
Untuk membuat latar belakang pada foto, buatlah sebuah layer baru yang diletakkan pada urutan sebelah bawah dari bentuk-bentuk shape tersebut. Layer baru ini bisa diisi warna sesuka Anda, dengan memilih menu Edit > Fill.
Warna tidak harus putih, Anda bisa juga menggunakan warna-warna lain, misalnya dengan Gradient Tools seperti berikut ini.
Jika semua gambar akan dijadikan satu, bisa dilakukan dengan memilih menu Layer > Flatten Image.
Selamat mencoba tutorial membuat kartun dengan Photoshop ini….
jika ada kata2 yang salah saya minta maaf
terikasih telah membuka link ini
Sumber dari http://mbahdewo.com/2008/08/membuat-kartun-dengan-photoshop/
terimakasih untuk sumber