Membuat Desain USB Flash Driver

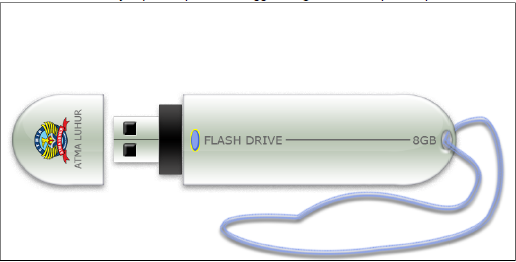
Hasil akhir yang ingin dicapai :
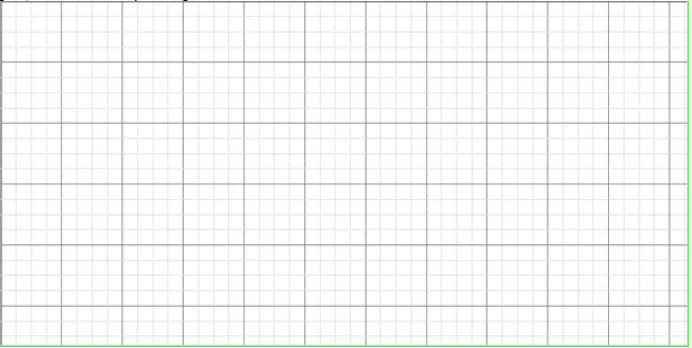
Langkah 1 – Dokumen Baru dengan Grid
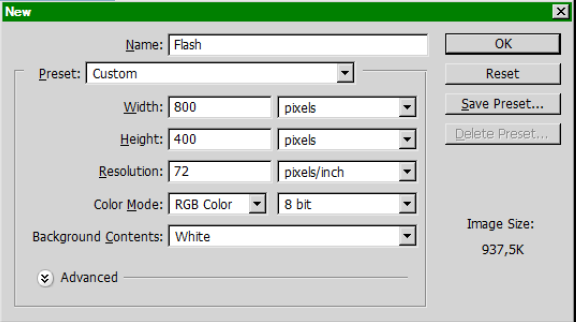
 Buatlah sebuah dokumen dengan ukuran 800×400 px dengan warna background sesuai keinginan Anda.
Buatlah sebuah dokumen dengan ukuran 800×400 px dengan warna background sesuai keinginan Anda.
Kemudian klik menu View > Snap (hal ini akan membuat kursor Anda dikancingkan (snap) kegrid, untuk menampilkan grid klik menu View > Show > Grid.
Langkah 2 – Membuat Seleksi
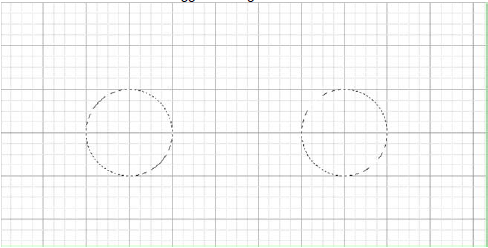
Sekarang buatlah 2 buah lingkaran menggunakan Elliptical Marquee Tool, pastikan Anda menahan tombol Shift saat menggambar lingkaran kedua.
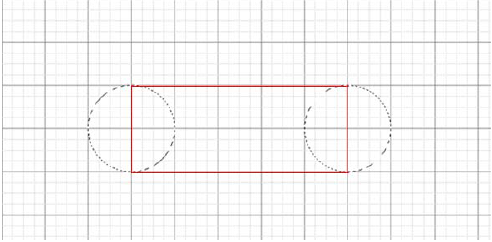
Gunakan Polygonal Lasso Tool dan gambarlah seleksi sambil menahan tombol Shift kedalam area mengenai kedua buah lingkaran, Anda dapat mengikuti alur merah seperti gambar di bawah ini.
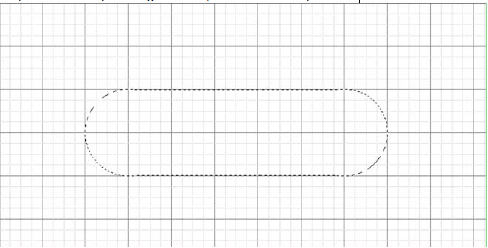
Anda akan mendapatkan hasil seleksi seperti yang ditunjukkan pada gambar. Matikan grid dan snap dan Anda dapat mengaktifkannya kembali saat diperlukan.
Langkah 3 – Mewarnai
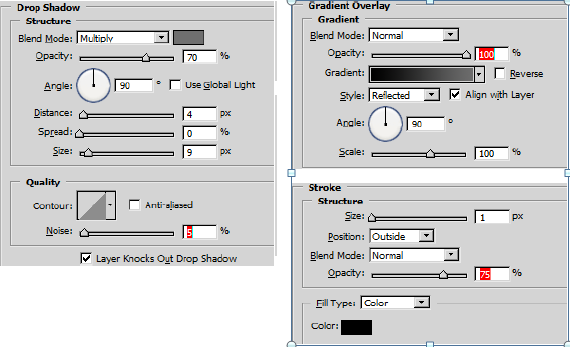
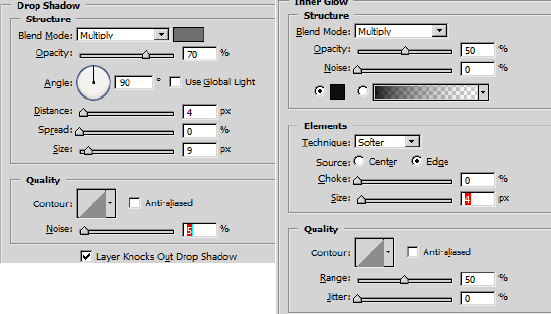
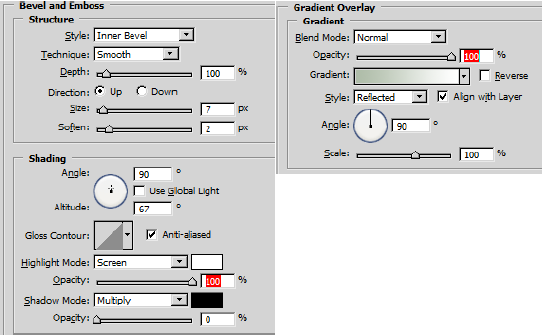
Buat layer baru, isilah area seleksi dengan sembarang warna dan tambahkan efek layer style berikut ini.

Catatan : Nilai warna yang digunakan adalah #AEBCA8
Shape Anda akan tampak seperti ini :
Langkah 4 – Menambahkan Efek Cahaya
Duplikat layer yang berisi shape dan lakukan klik kanan pada hasil duplikat layer, kemudian pilih Clear Layer Style. Isi hasil layer duplikat (layer 1 copy) menggunakan Paint Bucket Tool dengan warna putih. Atur agar Opacity layer ke 30% dan mode blending ke Soft Light. Sesuaikan ukuran shape Anda dengan menggunakan fasilitas Free Transform
(Ctrl+T). Pindahkan layer hasil duplikat dengan Move Tool sehingga tampilan pada kanvas Anda
Langkah 5 – Memisahkan Bagian Tutup dan Badan Flash Drive
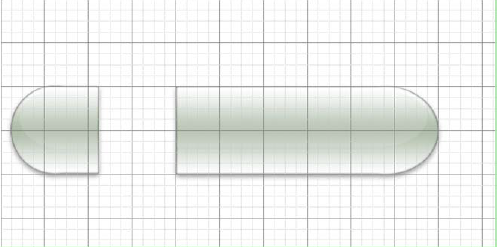
Sekarang Anda perlu membuat tutup flashdisk, untuk langkah ini Anda perlu memotong shape yang telah ada dengan seleksi seperti yang ditunjukkan pada gambar.
Pastikan posisi layer aktif adalah layer 1 copy. Klik menu Edit > Cut, lanjutkan dengan klik menu Edit > Paste. Terapkan kembali pengaturan Opacity dan mode blending pada layer hasil paste shape yang dipotong (layer 2) sama seperti pada layer 1 copy.
Sekarang, pastikan posisi layer aktif adalah layer 1. Lakukan hal yang sama dengan layer 1 copy, yaitu Klik menu Edit > Cut, lanjutkan dengan klik menu Edit > Paste. Kemudian, pada layer hasil paste shape yang dipotong (layer 3), terapkan style yang sama dengan layer 1. Anda dapat menyalin layer style dari layer 1 ke layer 3 dengan cara klik kanan pada layer 1 dan pilih Copy Layer Style, lanjutkan dengan klik kanan pada layer 3 dan pilih Paste Layer Style.
Atur kembali posisi, lebar, serta tinggi untuk bagian tutup (layer 2 dan layer 3) dan bagian badan (layer 1 dan layer 1 copy) sehingga hasilnya seperti gambar. Anda dapat memanfaatkan Move Tool dan fasilitas Free Transform (Ctrl+T).
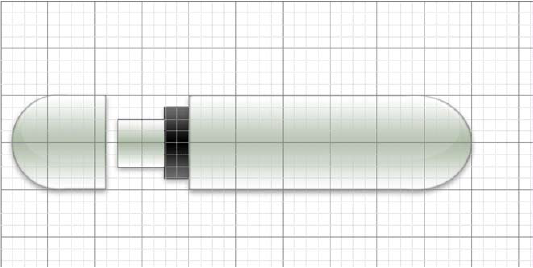
Langkah 6 – Membuat Leher FlashDisk
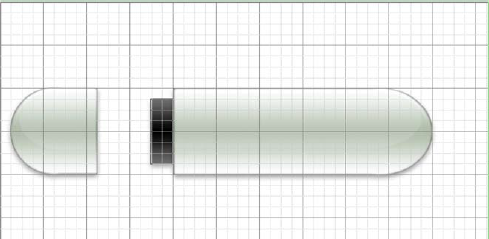
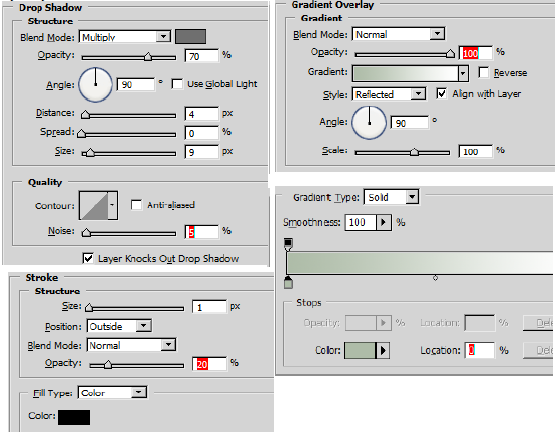
Di bawah layer 1 buatlah sebuah layer baru, pada layer tersebut gambarlah kotak hitam kecil dan tambahkan efek layer style berikut ini. Untuk Gradient Overlay gunakan warna hitam gelap ke warna hitam yang lebih terang.
Langkah 7 – Membuat Besi
Buatlah sebuah kotak kembali tetapi kali ini lebih panjang dan lebih kurus, dan terapkan efek layer style berikut ini
Catatan : Nilai warna yang digunakan adalah #AEBCA8
Langkah 8 – Membuat Pernak pernik
Aktifkan Line Tool dengan Weight = 1 px, tariklah garis dan buat 2 buah kotak kecil sehingga menghasilkan tampilan seperti gambar.
 Tambahkan lebih banyak pernak pernik sehingga menghasilkan tampilan seperti di bawah ini.
Tambahkan lebih banyak pernak pernik sehingga menghasilkan tampilan seperti di bawah ini.
Catatan : Untuk membuat tali, Anda dapat memanfaatkan Pen Tool dengan pilihan Paths aktif. Klik kanan pada hasil garis Pen Tool, kemudian pilih Stroke Path > Brush (Anda perlu mengatur terlebih dahulu jenis brush yang dipakai agar hasilnya dapat menyerupai sebuah tali).
.