Langkah – Langkah Membuat Website Pribadi
Hai semuanya kembali lagi bersama saya Meri Juniarti. Pada pembahasan kali ini saya akan membahas mengenai langkah – langkah untuk membuat website pribadi. Jangan lupa dibuka ya.. Bagi yang gak buka pasti nyesel banget deh pokok nya.
Berikut ini adalah langkah – langkah untuk membuat website pribadi. Semoga bermanfaat dan selamat mencoba ya guys!!!
- Terlebih dahulu siapkan data – datanya mulai dari isi Home, Biodata Pribadi, Sekolah, Keluarga, Foto, Cerpen, Puisi, Pantun, Tokoh Kartun, Film dan Musiknya yang telah dibuat pada dreamwevernya.
- Menyiapkan Menu – menunya yang telah dibikin terlebih dahulu dengan photoshop yang terdiri dari home, about me, galery, karangan dan favorit.
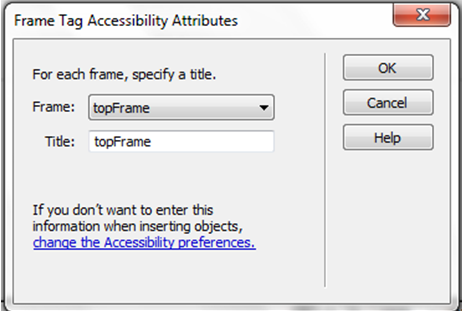
- Buka dremwever, pilih html, klik menu insert kemudian pilih html pilih frames, pilih top akan muncul kotak dialog berikut :
 Pada frame pilih top frame kemudian pilih ok.
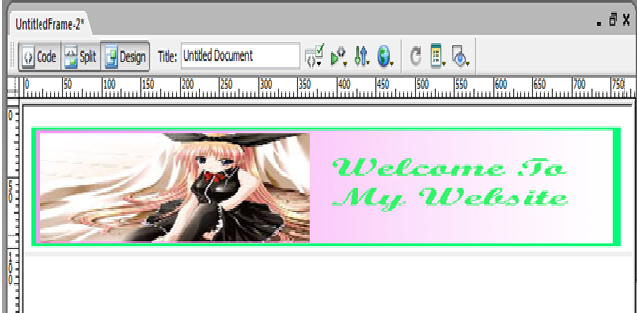
Pada frame pilih top frame kemudian pilih ok. - Pada posisi topframes klik menu insert pilih image kemudian cari banner yang telah kita bikin sebelumnya. Hasilnya :

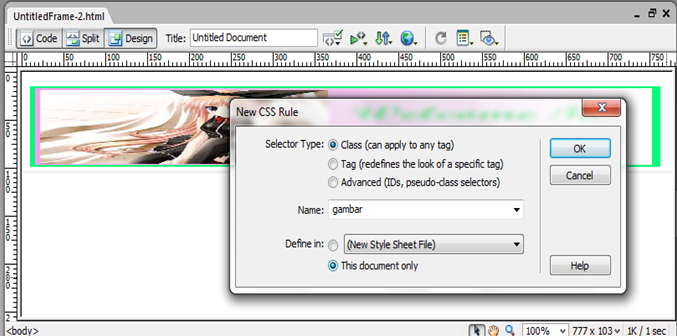
- Klik menu window pilih CSS Style kemudian pilih New CSS Rule pada menu properties. Akan muncul kotak dialog berikut :

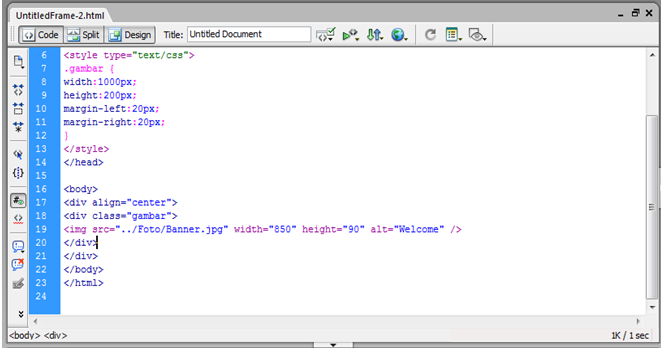
Pada selector type pilih class(can apply to any tag), pada name isikan gambar dan pada define in pilih this document only kemudian pilih ok kemudian ok lagi. - Kemudian ketikan listingan seperti dibawah ini :

- Pada top frames pilih page properties kemudian pada bayground pilih warna yang disukai pilih apply kemudian ok. Hasilnya :

- Pada bagian bawahnya klik menu insert pilih html pilih frames pilih left. Pada frame pilih leftframe kemudian ok. Hasilnya :

Atur garis leftframenya sesuai dengan posisi bannernya. - Pada posisi left frames pilih menu insert pilih tabel isi rows = 5, columns = 1, tabel width = 75 pixels, border = 0, header = none kemudian ok.
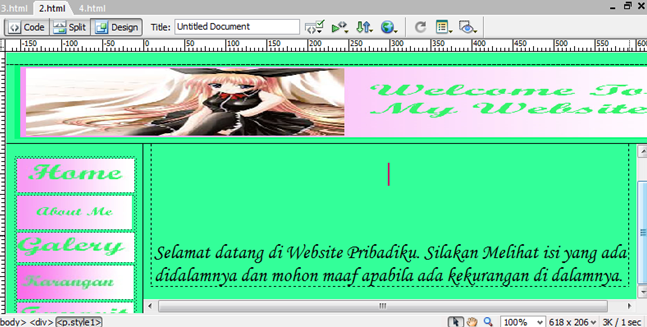
- Pada tabel baris pertama pilih menu insert pilih image cari foto menu home. Pada tabel baris kedua pilih menu insert pilih image cari foto menu about me. Pada tabel baris ketiga pilih menu insert pilih image cari foto menu galery. Pada tabel baris keempat pilih menu insert pilih image cari foto menu Karangan. Pada tabel baris kelima pilih menu insert pilih image cari foto menu favorit. Kemudian ubah warna bayground pada left frame dan main framenya pada page properties sesuai dengan warna yang diinginkan. Hasilnya :

- Pada main frames tulis kalimat yang diinginkan contoh :

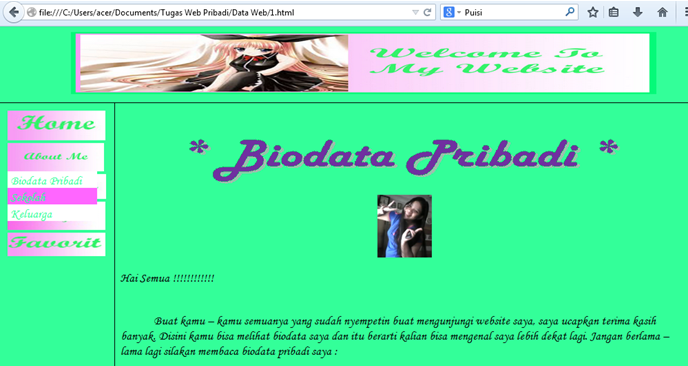
- Pada menu home isi link yang akan dituju beserta targetnya. Hasilnya :

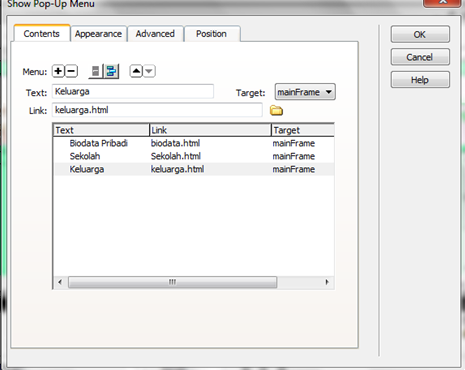
- Pada menu About Me, Klik icon window pilih behaviors kemudian pilih add behaviors pada properties kemudian pilih show pop – up menu pilih continue kemudian tambah items Biodata Pribadi, Sekolah dan Keluarga dan atur link serta targetnya kemudian pilih ok. Hasilnya :

- Kemudian pada OnMouseOut dan OnMouseOver ubah menjadi OnClick. Hasilnya :

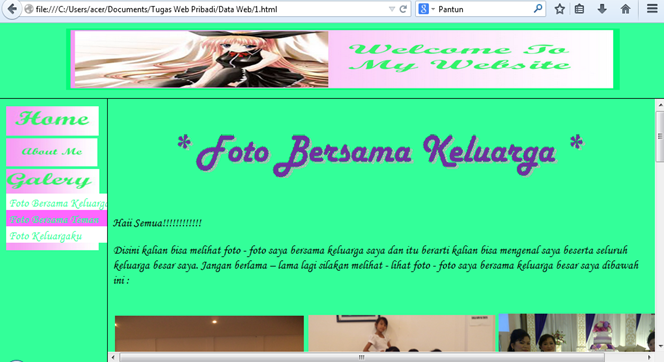
- Pada menu Galery, Klik icon window pilih behaviors kemudian pilih add behaviors pada properties kemudian pilih show pop – up menu pilih continue kemudian tambah items Foto bersama keluarga, Foto bersama teman dan Foto Keluargaku dan atur link serta targetnya kemudian pilih ok. Kemudian pada OnMouseOut dan OnMouseOver ubah menjadi OnClick. Hasilnya :

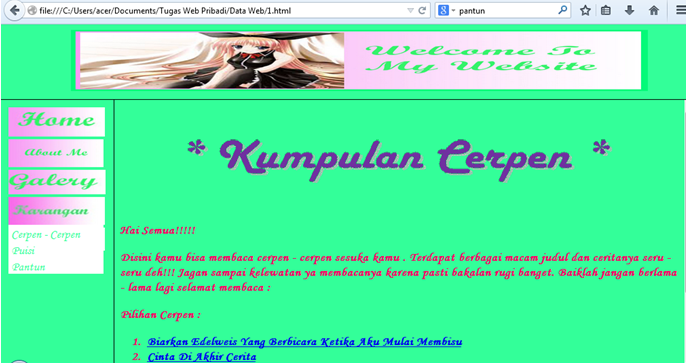
- Pada menu Karangan, Klik icon window pilih behaviors kemudian pilih add behaviors pada properties kemudian pilih show pop – up menu pilih continue kemudian tambah items Cerpen, Puisi dan Pantun dan atur link serta targetnya kemudian pilih ok. Kemudian pada OnMouseOut dan OnMouseOver ubah menjadi OnClick. Hasilnya :

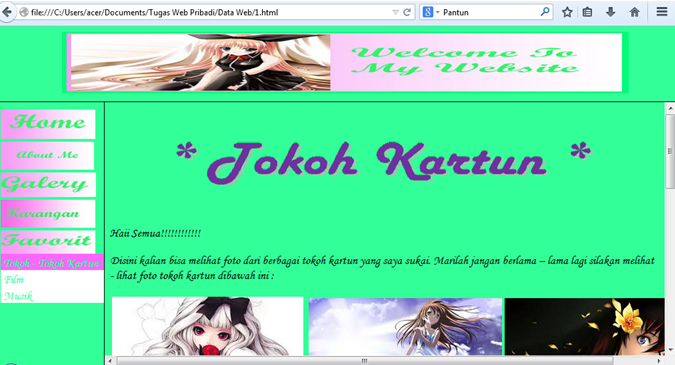
- Pada menu Favorit, Klik icon window pilih behaviors kemudian pilih add behaviors pada properties kemudian pilih show pop – up menu pilih continue kemudian tambah items Tokoh Kartun, Film dan Musik dan atur link serta targetnya kemudian pilih ok. Kemudian pada OnMouseOut dan OnMouseOver ubah menjadi OnClick. Hasilnya :

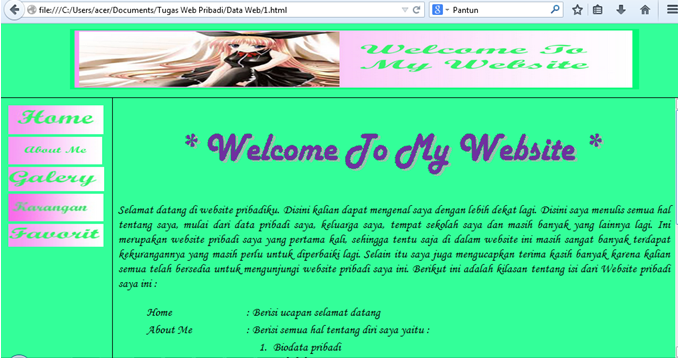
- Kemudian setelah semuanya selesai tinggal dijalankan dengan menekan tombol F12. Setelah itu bisa dilihat sendiri hasil yang telah kita buat.
- Nah begitulah cara membuat Website Pribadi dengan menggunakan banner. Mudah kan. Selamat memcoba dan semoga berhasil ya semua.
Demikianlah langkah – langkah untuk membuat website pribadi yang dapat saya bagikan buat teman – teman semuanya. Jika ada yang salah atau masih banyak yang kurang dari langkah – langkah website ini, saya mohon maaf yang sebesar-besarnya. Sekian dan terima kasih.
Semoga bermanfaat buat semuanya.
Nim : 1322500050
Nama : Meri JuniartiKelompok : SI
Mata Kuliah : Rekayasa Web
