Cara Membuat Layout Manajer Menggunakan Border Layout
Kembali lagi bersama saya Meri Juniarti. Kali ini saya ingin membahas mengenai langkah – langkah membuat layout manajer menggunakan border layout. Jangan lupa dibuka ya guys…Kita akan membuat sebuah contoh tampilan dengan menggunakan fitur Border Layout. Fitur ini menyusun komponen – komponen dari sebuah kontainer dalam wilayah yang dinamai North ( Utara ), South ( Selatan ), East ( Timur ), West ( Barat ), Center ( Tengah ), First ( Pertama ), Before ( Sebelum ), After ( Setelah ) dan Last ( Terakhir ). Untuk membuatnya ikuti langkah – langkah sebagai berikut :
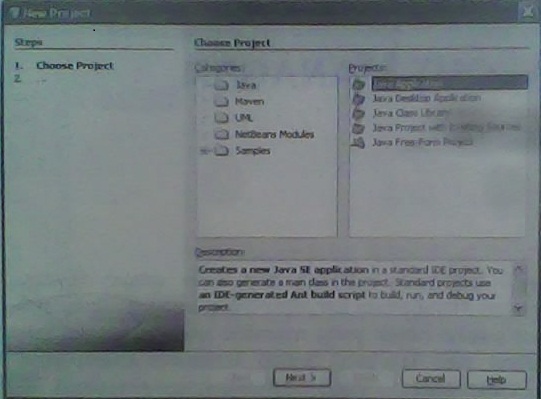
- Buat project baru. Caranya dari menu File → New Project.
- Dari jendela New Project, pilih Java pada kotak Categories, pilih Java Application pada kotak Projects, lalu klik tombol Next.

-
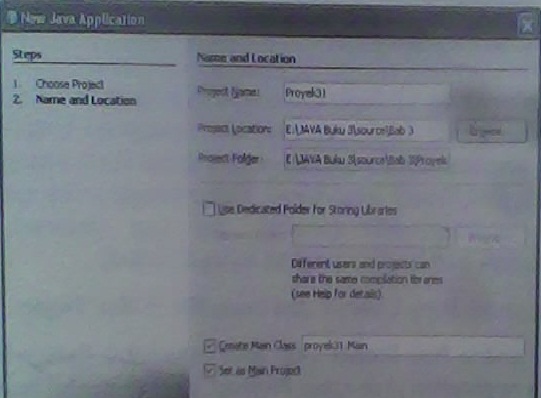
Pada langkah berikutnya yakni ketika masuk kedalam jendela kedua ( Name and Location), pada isian Project Name ketikkan nama proyeknya contoh: Proyek 31, lalu tentukan lokasi filenya dengan mengklik tombol Browse. Terakhir klik tombol Finish.

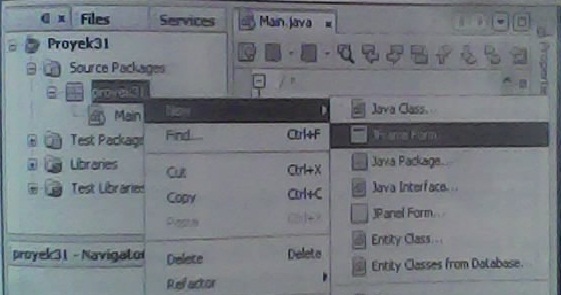
- Buat form baru sebagai jendela utama. Caranya klik kanan paket proyek31, pilih New → JFrame Form. Sehingga muncul jendela New JFrame Form.

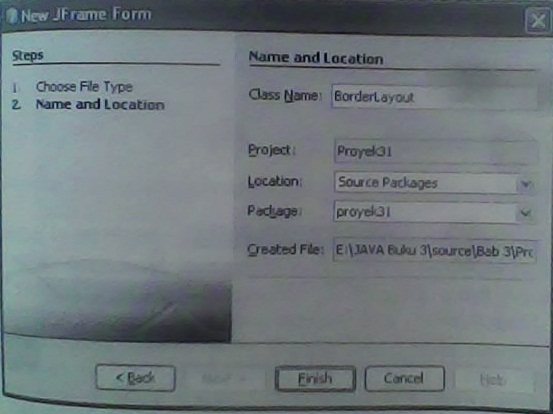
- Pada jendela New JFrame Form tersebut isikan nama kelasnya Borderlayout, lalu klik tombol Finish untuk mengakhiri proses pembuatan form baru tersebut.


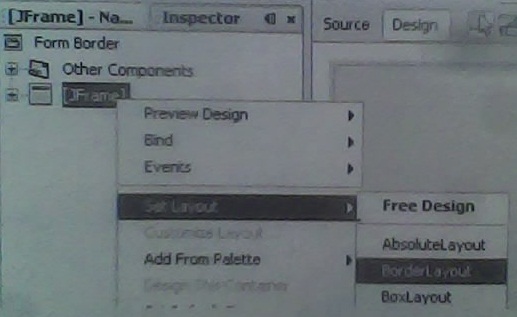
- Pada form tersebut (BorderLayout) akan ditambahkan beberapa objek/komponen dengan menggunakan pengaturan border layout. Untuk itu arahkan kursor pada jendela Inspector ( kiri bawah, bersebelahan dengan tab navigator), pilih JFrame, klik kanan → Set Layout → BorderLayout.

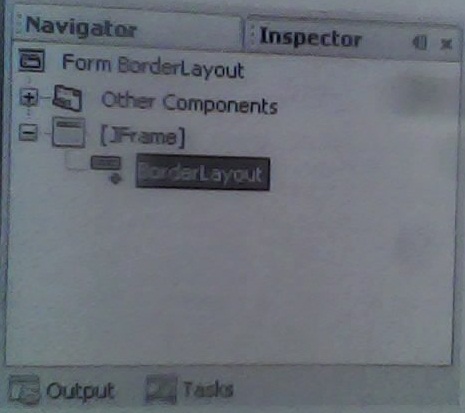
- Perhatikan tanda layout manajer yang sudah terpasang, yang terlihat pada jendela Inspector tersebut.

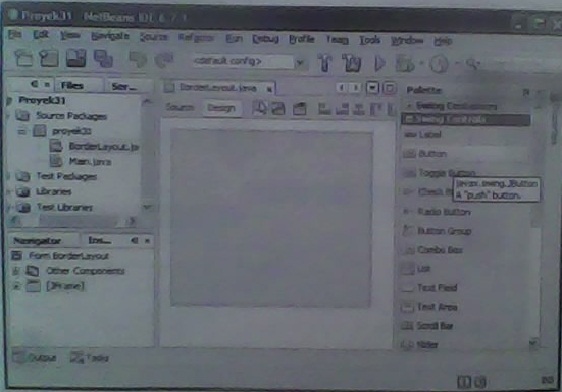
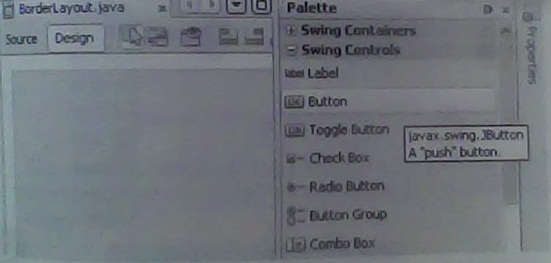
- Arahkan kursor kejendela Pallete, klik tombol Swing Controls untuk menampilkan objek – objek kontrol seperti : JLabel, JButton, JCombo, JList dan lain – lain. Lalu pilih kelas JButton dengan cara mengklik pada kelas tersebut.

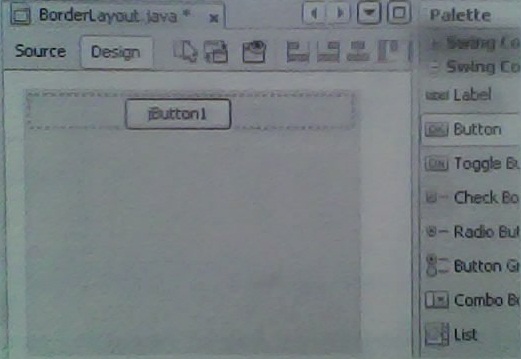
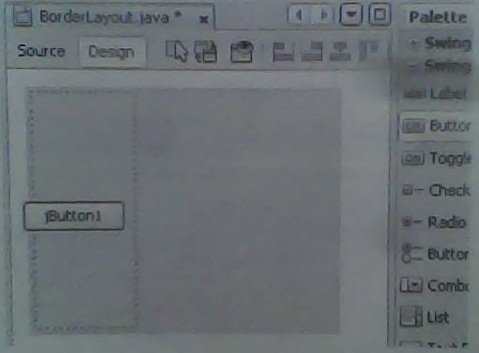
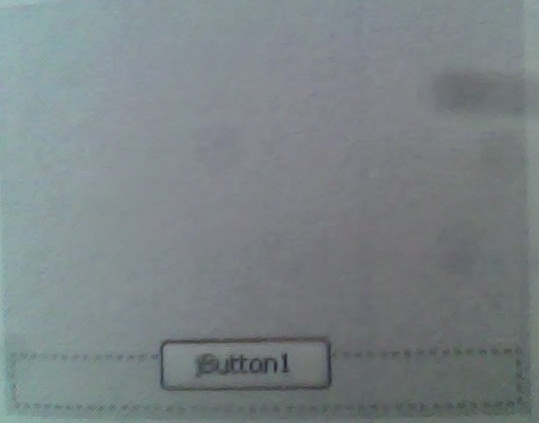
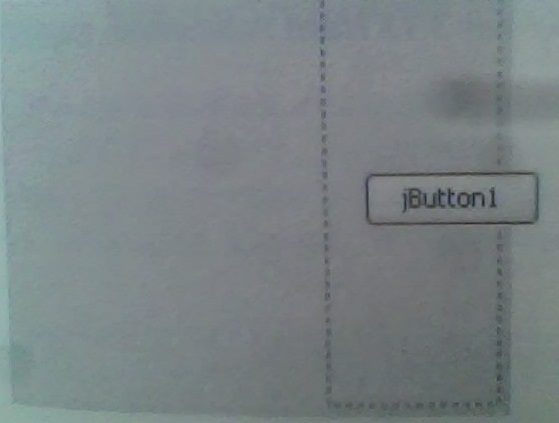
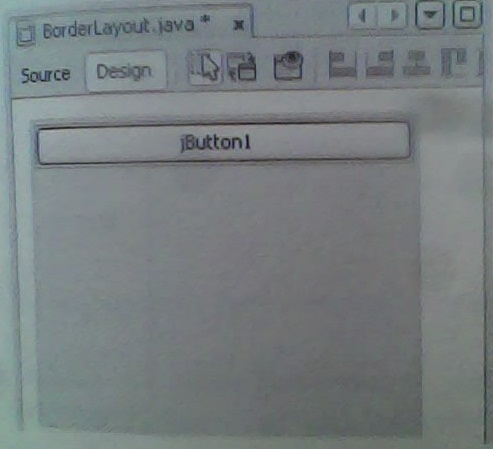
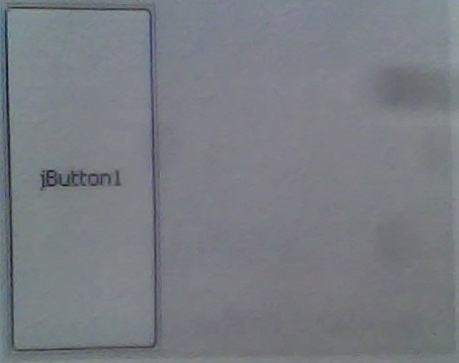
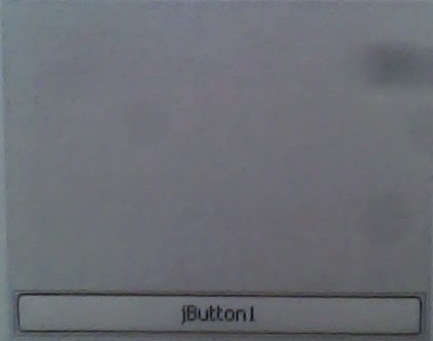
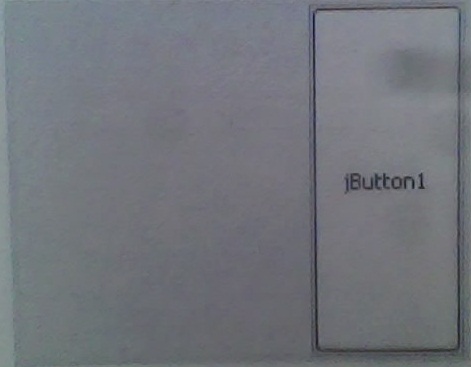
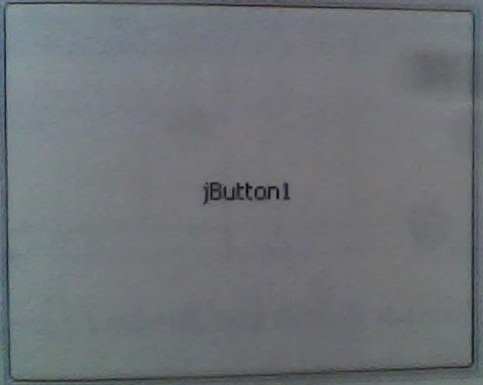
- Setelah kelas JButton diklik dari jendela Pallette, arahkan kursor ke dalam area form layangkan kursor Anda perlahan mulai dari sebelah atas, kiri, bawah, kanan dan tengah nanti anda akan mendapati lokasi yang disebut dengan area North ( Utara ), South ( Selatan ), East ( Timur ), West ( Barat ) dan Center ( Tengah ), First ( Pertama ), Before ( Sebelum ), After ( Setelah ) dan Last ( Terakhir ). Letak – letak tersebut sudah didefinisikan oleh Java sebelumnya yang ditandai dengan garis putus – putus saat anda melayangkan objek tertentu diatas form.





- Jika anda meletakkan kedalam salah satu posisi/letak anda akan mendapati bahwa ukuran JButton tersebut mengikuti ukuran kontainernya.





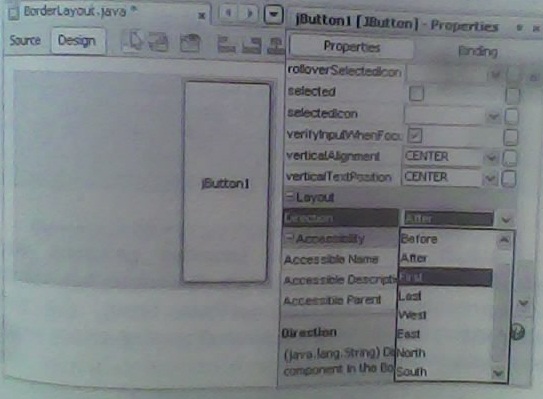
- Selain dengan cara diatas anda juga bisa melakukan perubahan posisi melalui jendela Properties dengan cara klik JButton atau objek yang dimaksud kemudian masuk ke jendela Properties pilih kelompok Layout → Direction, klik dan pilih sebelah kanan.

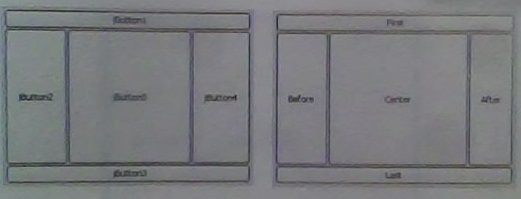
- Sebagai latihan silakan tambahkan empat buah JButton lagi kedalam form kemudian atur sedemikian rupa sehingga kelima posisi yang telah disebutkan sebelumnya terisi (ditempati) semua.

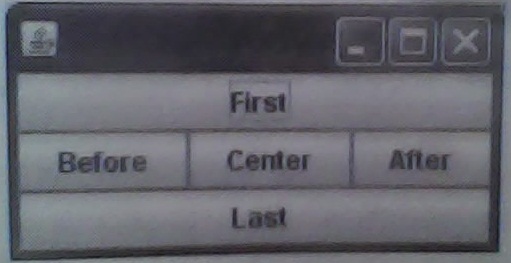
Berikut ini ketentuan posisi masing – masing JButton, seperti ini:- jButton1 = North/First
-jButton2 = West/Before
-jButton3 = South/Last
-jButton4 = East/After
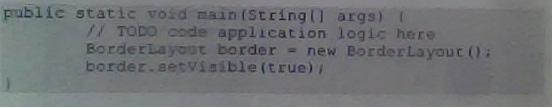
-jButton5 =Center - Lakukan perubahan pada kelas Main.java, untuk memunculkan design form tersebut, ubah pada metoda main(), sehingga menjadi seperti berikut:

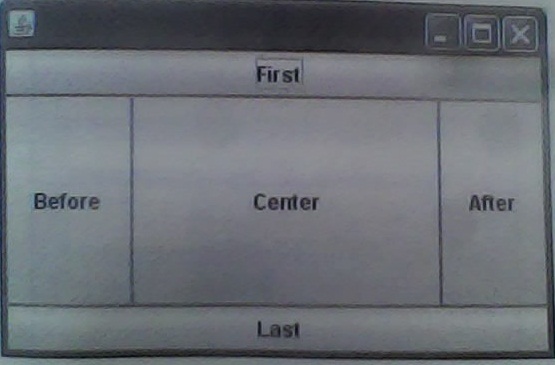
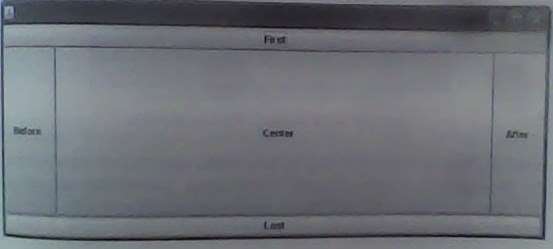
- Lakukan kompilasi dan jalankan program, perhatikan tampilan awal form. Ketika program dijalankan lakukan perubahan ( membesarkan atau mengecilkan form ) dan perhatikan hasilnya/tampilan objek – objek akan digambar secara proporsional sesuai dengan posisinya.



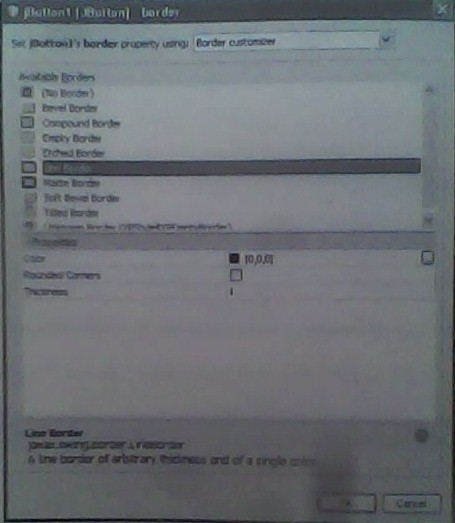
- Sebagai tambahan saja anda juga bisa memberikan properti border atau garis pada semua Button atau tombol tersebut. Caranya klik jButton1, kemudian menuju jendela Properties. Pilih border, kemudian klik pada tombol … ( sebelah kanan ), sehingga muncul jendela border.
- Dari jendela border, pilih LineBorder dan tekan Ok. Lakukan hal yang sama pada tombol yang lain.

Lakukan percobaan lebih lanjut dan ambil kesimpulan – kesimpulan, uji kesimpulan anda dengan melakukan percobaan – percobaan berikutnya, tentu saja ini baru satu layout akan lebih menarik dengan layout yang lainnya.
Nah teman – teman itu saja yang dapat saya bahas pada materi kali ini apabila ada kesalahan saya mohon maaf yang sebesar – besarnya. Terima kasih dan semoga bermanfaat.. Good Luck.
Sumber : Miftakhul Huda
Nim : 1322500050
Nama : Meri Juniarti
Kelompok : SI
Mata Kuliah : Rekayasa Web
