Tutorial Membuat Kartu Nama Dengan PHOTOSHOP CS3

Haii .. Perkenalkan nama saya Gratiana Rizma Hardina . Sedikit ingin berbagi untuk teman-teman yang ingin membuat kartu nama sendiri . Dengan menggunakan Photoshop CS3 . 1. Langsung saja buka Photoshop CS3 :
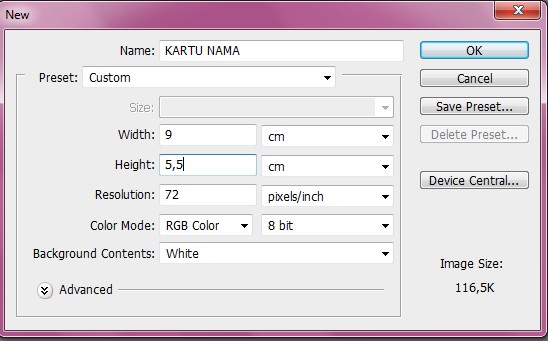
2. klik File > New, Pengaturannya Preset : custom , width : 9 cm , height : 5.5 cm , dan terakhir Resolution : 72 pixels/inch , tujuannya agar text tidak pecah mode : RGB color, Background contents : white lalu klik OK :
3. Warnai Background dengan menggunakan :
pilih warna yang di ingin kan dengan :
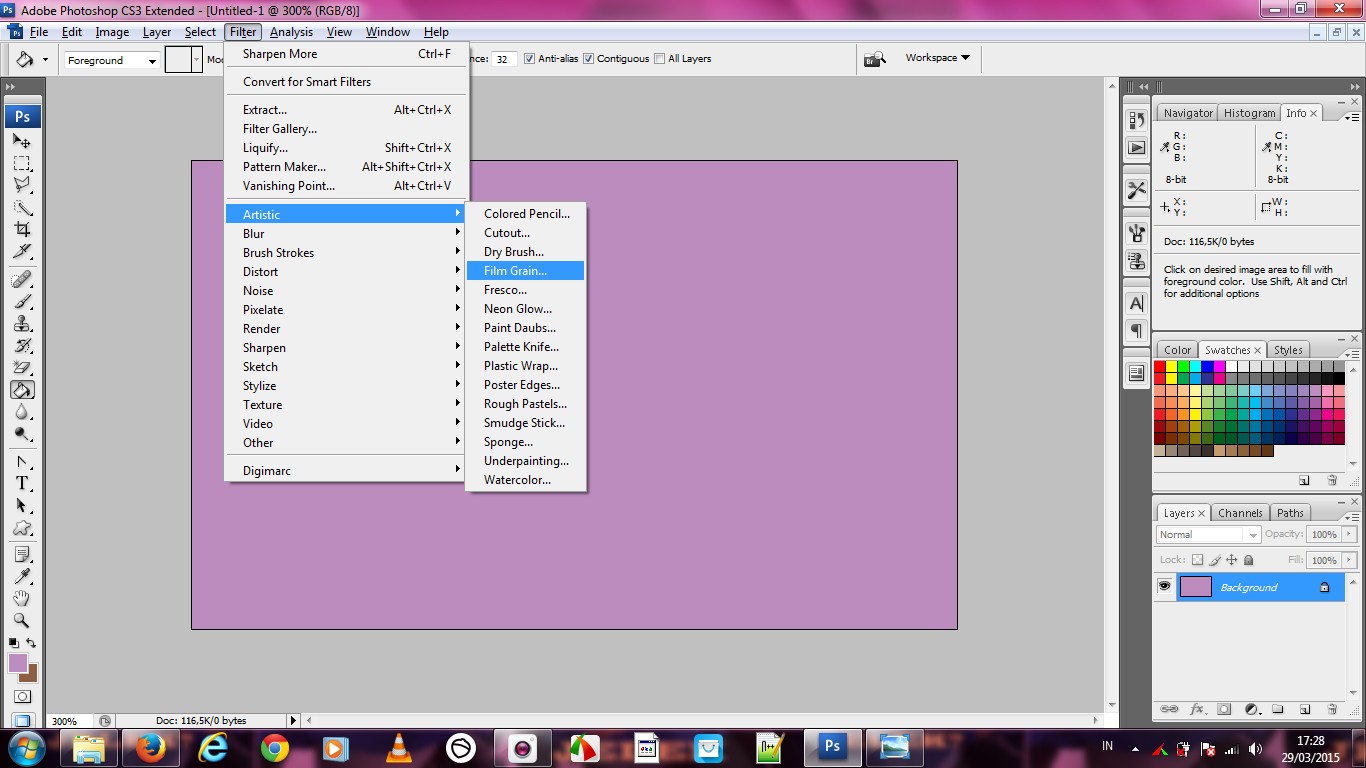
4.untuk memberikan sedikit efek pada background klik > Artistic > Film grain.. pilih efek yang di inginkan lalu klik > OK :
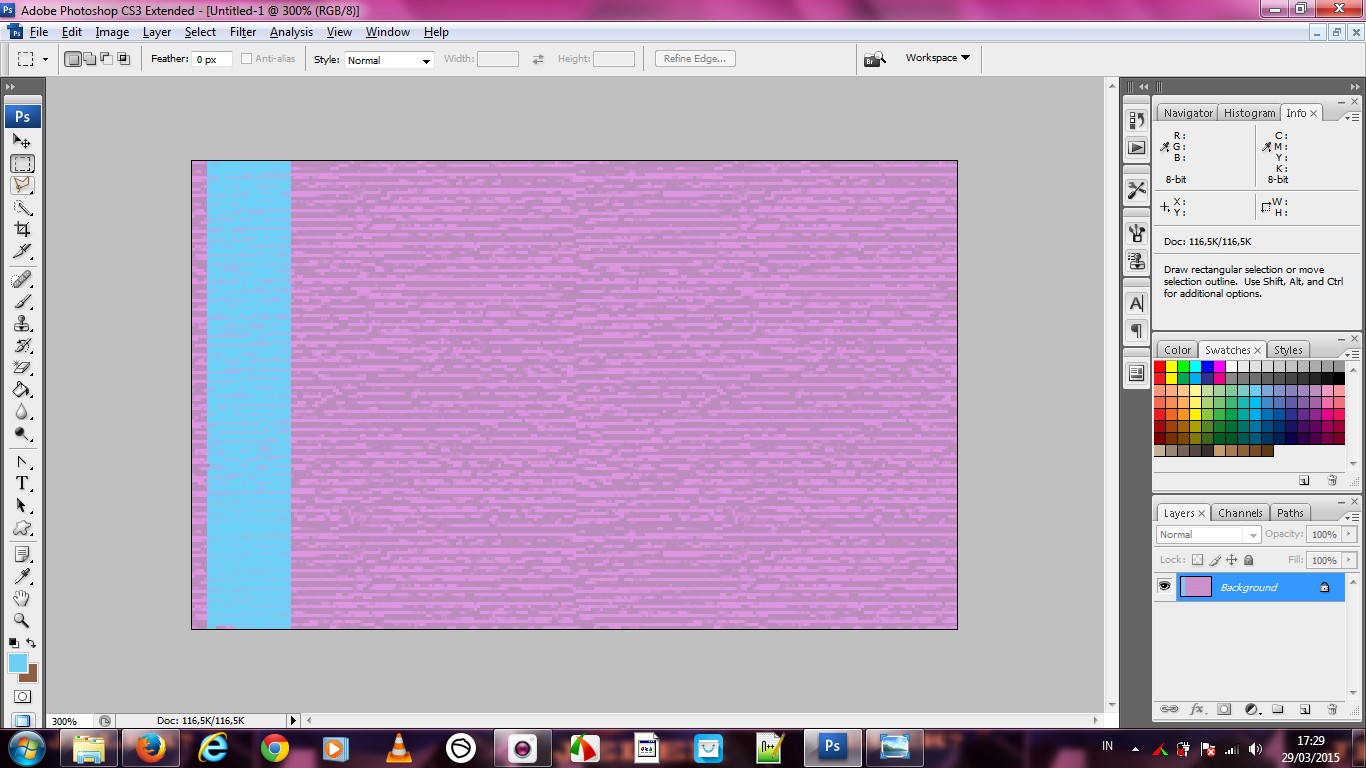
5. Lalu buatlah Kotak seperti di bawah ini, dengan ” Rectangular Marquee Tool “ di ToolBox kiri :
6. Beri warna dan efek yang berbeda dengan cara yang sama seperti background .
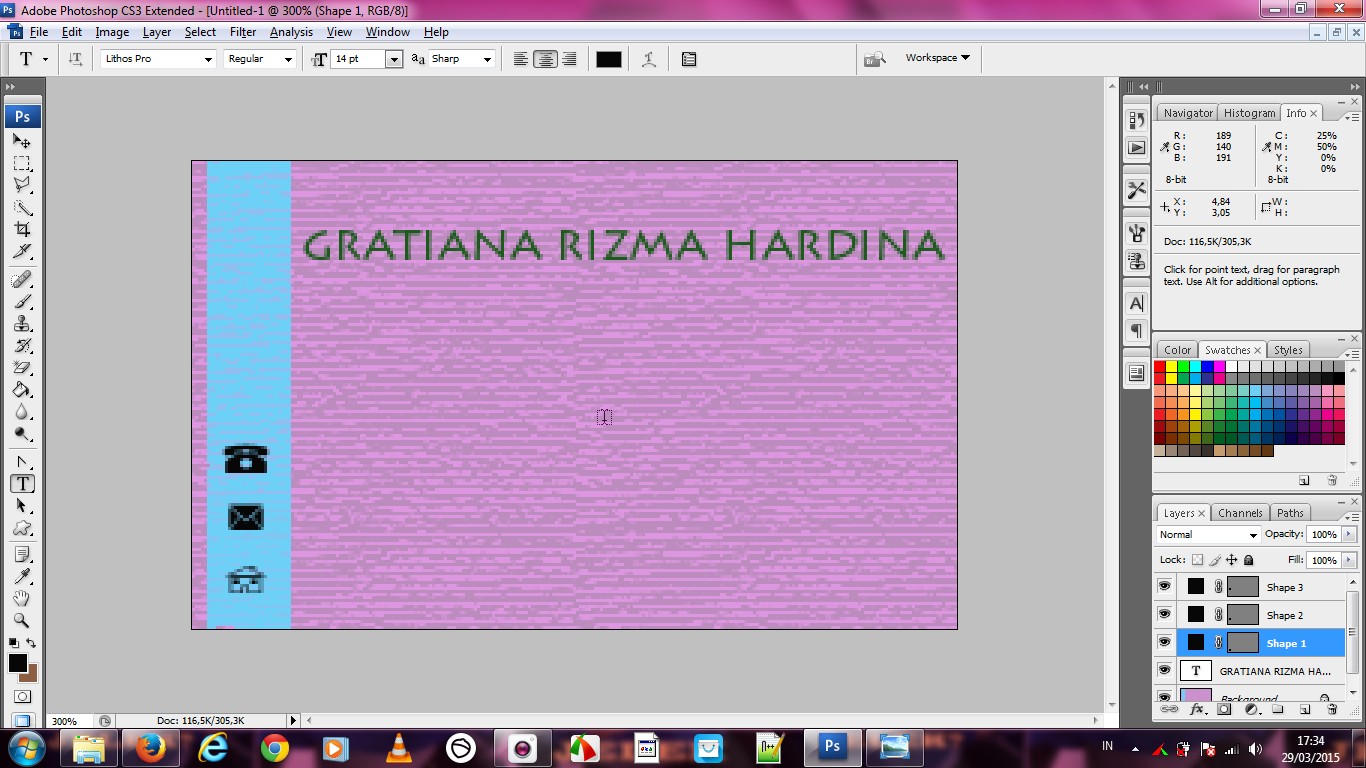
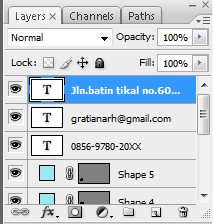
7. Dengan menggunakan ” Horizontal Type Tool ” buat Nama , Telepon , Email dan Alamat :
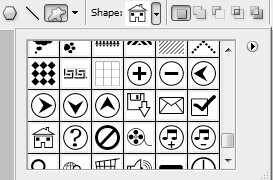
8. Tambahkan icon pada kotak yang sudah di beri warna berbeda melalui ” Custom Shape Tool :
9. Untuk memindahkan gambar atau tulisan yang kurang tepat klik > Move Tool :
10. Selesai membuat kartu nama , klik anak panah pada gambar di bawah , yang ada di dalam area Layer, klik > Flatte Image , tujuannya untuk menyatuhkan layer , menjadi satu background :
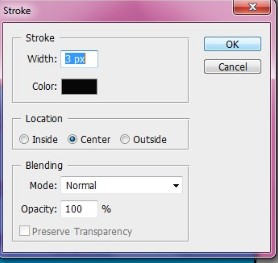
11. setelah itu tinggal membuat garis di pinggir kartu nama , tujuannya mempermudah pemotongan , caranya tekan > ctrl+A , pada menu utama klik > Edit > stroke , pengaturannya :
kemudian ctrl + D
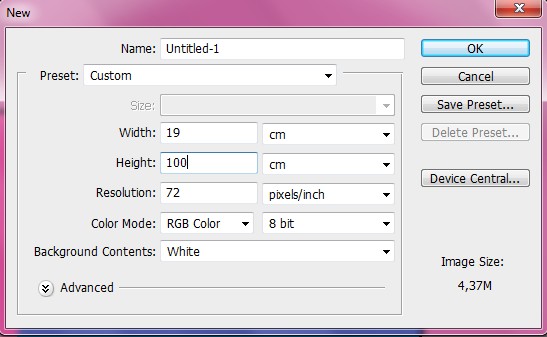
12. Buka file baru , klik File > New ( ctrl+n) buat ukuran :
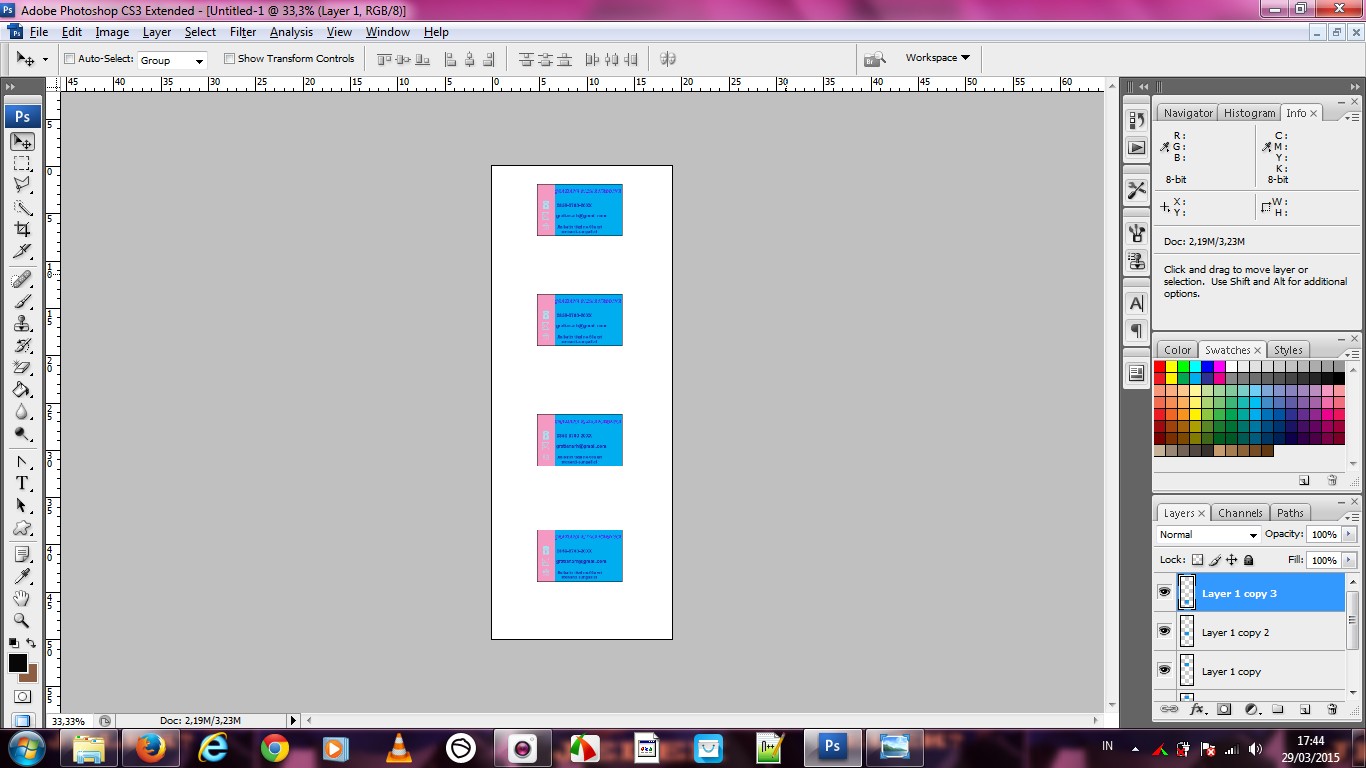
13. kemudian dengan Move Tool tarik / seret kartu namanya ke kanvas yang baru . Untuk memperbanyak tekan Alt tarik ke kanan / kiri dan atas / bawah , tekan ctrl+R untuk meluruskan letak kartu nama :
14. Terakhir silahkan di save 😀
Terinspirasi melalui Diktat ibu MARINI,M.Kom
terimakasih teman – teman sudah menyempatkan diri untuk melihat posting tutorial sederhana saya . semoga bermanfaat dan berguna . Salam persahabatan dari GratianaRizmaHardina
Gratiana Rizma Hardina – 1322500098 – SH – Rekayasa Web















keren tutorialnya 🙂
makasih kakak … 😀
mantaaps!!