Tutorial Tracing Foto Menggunakan CorelDraw X4

Pada kesempatan ini akan diberikan tutorial tracing foto. Tidak banyak yang mengira tracing bisa begitu mudah di Corel Draw. Dengan tool sederhana bisa didapatkan tracing dengan cepat dan mudah. Hasil masih jauh dari detail, namum cukup lumayan untuk pemula.
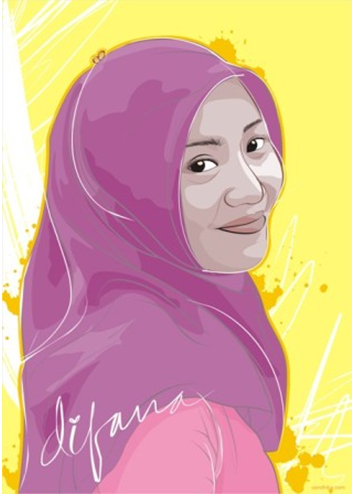
Begitulah kira kira gambaran akhir dari tracing kali ini. Untuk mempersingkat waktu langsung saja. Check this out
Agar proses tracing berjalan mudah, maka foto sebaiknya adalah foto yang jelas dan memiliki resolusi tinggi (tidak pecah ketika di zoom). Foto kemudian di atur brightness dan contrast nya(bisa menggunakan level di photoshop) sehingga garis garis wajah terlihat jelas tidak kesulitan dalam mengikuti lekuk gambar yang ada di foto. Setelah proses membuat foto lebih terang hasil diharapkan seperti ini.
Foto memang terlihat over. Namun dengan begitu alur garis wajah terlihat lebih jelas .
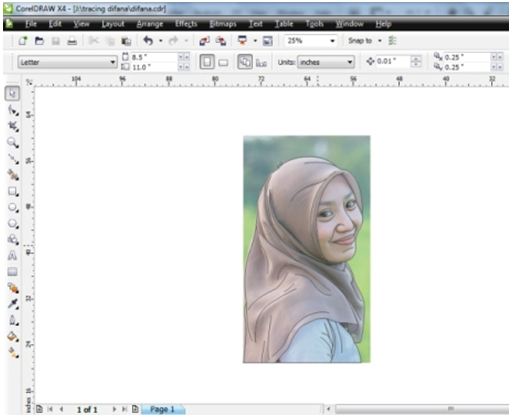
2. Import foto ke Corel Draw
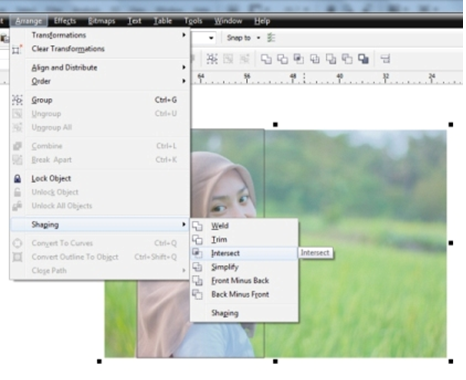
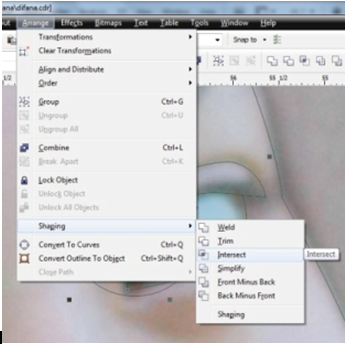
Masukkan foto ke dalam corel draw. Bisa menggunakan fasilitas import maupun drag and drop langsung dari windows eksplorer ke bidang kerja. Potong gambar sesuai dengan bidang yang dibutuhkan dengan membuat sebuah rectangle pada bagian yang dibutuhkan kemudian seleksi kedua obyek ( rectangle dan foto) lantas pilih Arrange->Shaping->Intersect
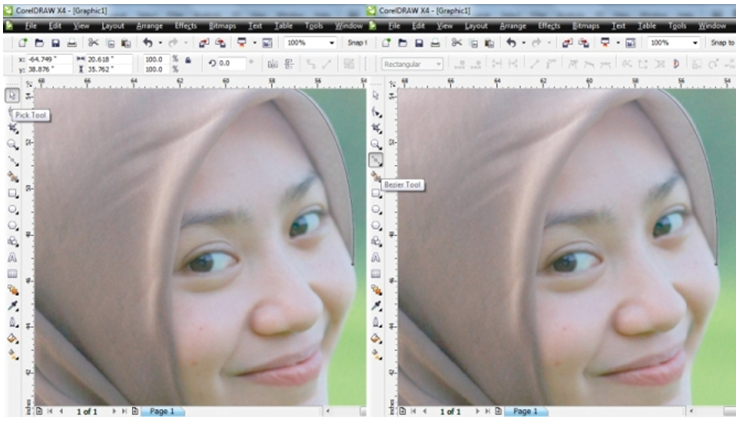
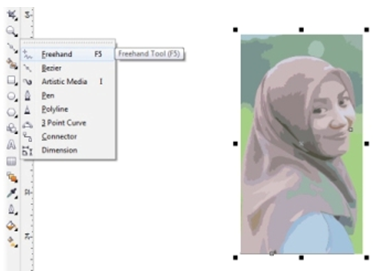
3. Persiapkan bezier tool
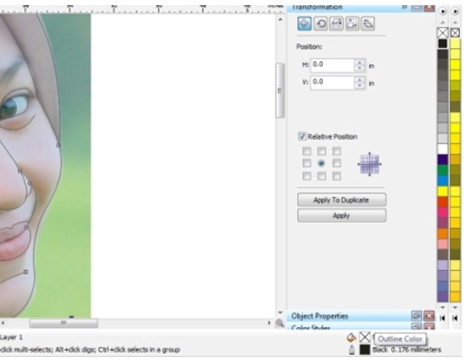
Sebelum proses tracing dengan bezier tool dilakukan. Terlebih dahulu kita memilih default warna untuk outline dan fill kita. Outline hitam, dan fill alpha (kosong). Dilakukan dengan mengarahkan kursor pada palet warna, klik kanan pada warna alpha maka akan didapatkan dialog box seperti ini :
Dan klik kiri pada warna hitam, maka akan didapatkan dialog seperti ini
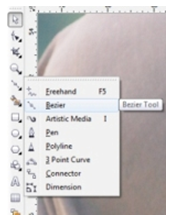
Kemudian pilih bezier tool
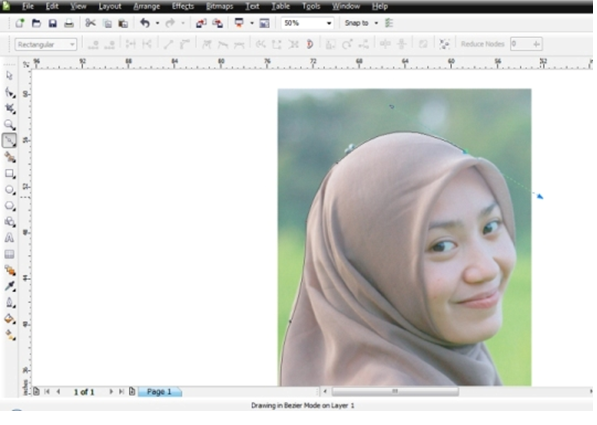
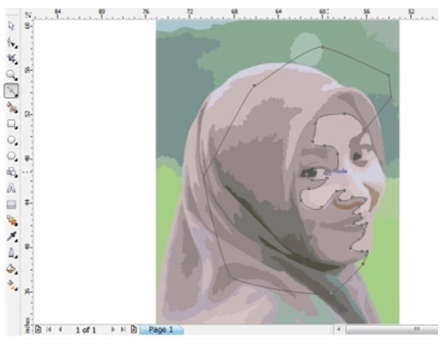
dan lakukan tracing
PENTING!
Proses tracing ini yang paling menentukan. Lakukan tracing seperti menggambar biasa, perlakukan bezier tool seperti ketika menggunakan pensil. Tidak perlu berpikir untuk membuat sebuah bidang. Pada tutorial kali ini kita hanya membuat garis garis terpisah yang tidak saling berhubungan ibarat melakukan goresan lain pada goresan yang ada.Lakukan garisan baru dengan klik move tool dan klik lagi pada bezier tool.
Teknik lain melakukan tracing dengan membuat bidang wajah, kemudian ditumpuk oleh bagian anggota wajah lain sehingga akan menghasilkan layer yang saling menumpuk. Teknik ini rumit dan tidak efisien.
4. Tracing, tracing dan tracing
Dalam melakukan tracing ada beberapa tool yang berguna. Selain membuat garis dengan bezier tool, ada kalanya kita menggunakan intersect, seperti pada waktu membuat bola mata.
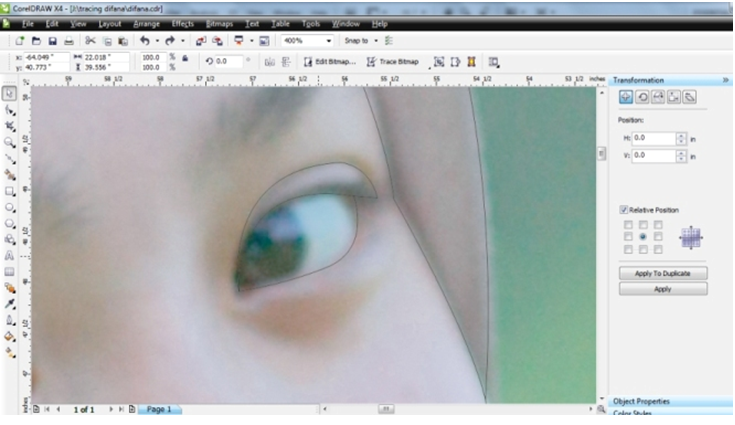
Buat sebuah bidang pada mata.
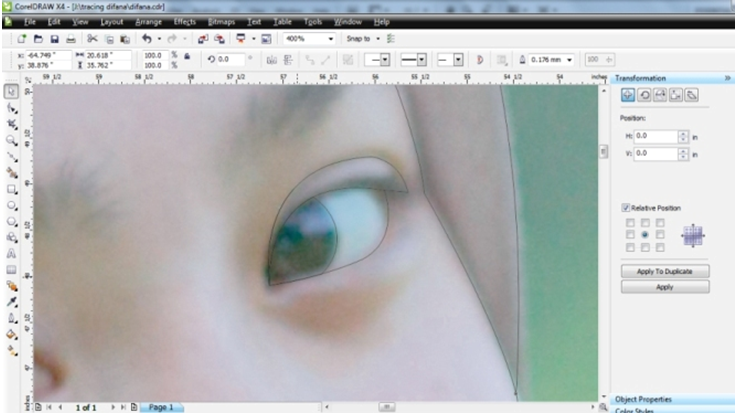
Kemudian buat sebuah lingkaran menyesuaikan bentuk bagian bola mata, dan lakukan intersection
Maka akan didapatkan hasil potongan seperti ini.
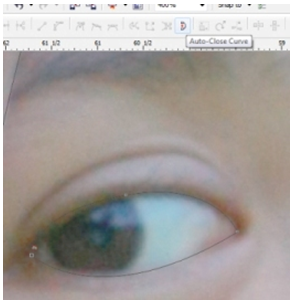
Tool lain yang tidak kalah berguna ketika kita harus membuat bidang yang kemudain kita manfaatkan untuk proses intersect adalah auto close curve.
Tool ini menutup garis secara otomatis kemudian menjadikan garis menjadi sebuah bidang.
Namun hasil yang didapta dari auto close adalah garis yang lurus. Untuk memberikan lekukan pada garis, klik pada shape tool, kemudian convert line to curve.
Lantas pada node yang ada kita bisa membentuk arah garis menjadi lebih lengkung
Setelah melakukan tracing menggunakan bezier tool, kira kira beginilah hasilnya hanya garis garis bezier yang berupa outline, beberapa saling overlap, namun tidak sampai membentuk bidang. (kecuali beberapa bagian, seperti mata, bibir,dsb)
Hasil akhir yang didapatkan adalah sebuah hasil tracing berupa outline. Garis masih terlihat flat dan kaku karena ketebalan outline sama pada semua garis.
5. Mengatur Dimensi Outline
Untuk mendapatkan ketebalan yang lebih artistik dan berdimensi, kita bisa mengatur pada opsi yang tersedia pada outline. Terlebih dahulu seleksi semua outline dengan klik dan drag mulai dari luar sampai mencakup seluruh outline.
Lantas double klik pada palet warna outline pada sisi kanan bawah (atau terkadang di atas).
Kita akan mendapatkan dialog box seperti ini :
atur sedemkian rupa, mulai dari ketebalan (width), corner, Line Shape dan Nib Shape. Sehingga hasil yang didapatkan outline akan lebih artistik dan berdimensi
6. Konversi Outline ke Obyek
Langkah berikutnya adalah mengkonversi outline ke dalam obyek.
PENTING ! Pastikan ketebalan outline, dan style sudah cocok. Karena setelah outline dikonversi ke shape pengaturan tidak bisa dilakukan lagi. Saya selalu membuat backup dari gambar sebelumnya sebelum ke langkah ini.
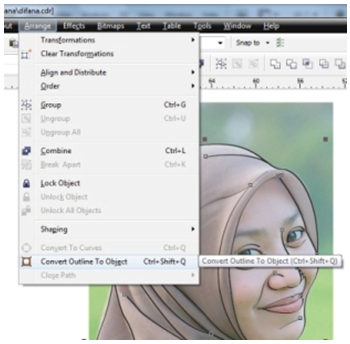
Langkah yang dilakukan adalah klik arrange ->convert outline to object
Dengan mengkonversi outline ke obyek, maka pengaturan garis pembentuk wajah dan lainnya bisa dilakukan lebih leluasa.
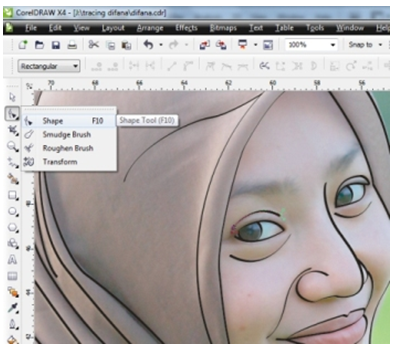
Cukup gunakan shape tool dan rapikan bagian yang dirasa kurang sesuai. Tidak ada teknik khusus, saya biasanya membuat setiap ujung menjadi runcing sedang bagian tengah agak tebal.
Cukup klik pada obyek maka akan mucul node node nya. Klik dan tahan menggunakan shape tool. Bentuk sesuka kita
Setelah pengaturan seperlunya pada hampir seluruh object, hasil akhir yang saya dapatkan adalah seperti ini :
7. Membuat fill
Setelah kita membuat sebuah obyek berupa garis yang membentuk gambar, sekarang saatnya untuk membuat fill (warna) yang mengisi kekosongan pada gambar tersebut. Berbeda dengan metode tracing lain yang bermain dengan layer, pada metode ini tidak ada layer yang salin menumpuk sama sekali. Semua obyek hanya mengisi area tertentu tanpa overlap satu sama lain.
Langkah pertama yang dilakukan adalah membuat sebuah bidang menggunakan shape dan isi dengan warna sembarang (saya memilih putih dahulu sebelum diganti ke warna lain).
Lantas tempatkan di bagian bawah garis dengan menekan shift + page down sampai didapatkan tampilan seperti di atas.
Sebelum ke langkah selanjutnya duplikat terlebih dahulu object garis yang telah kita buat. Karena nantinya obyek ini akan digunakan untuk melubangi rectangle yang kita buat barusan.
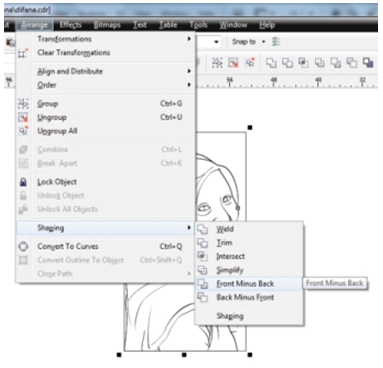
Lantas seleksi obyek rectangle putih yang kita buat barusan ditambah garis obyek duplikat tersebut. Pilih arrange -> shaping ->front minus back
Opsi ini akan melubangi bidang rectangle putih. Kita bisa memisahkan setuap bagian ini dengan klik pada rectangle putih dan klik CTRL + K (Break Apart). Opsi ini akan memisahkan bagian bagian yang bisa dipisahkan dari rectangle putih setelah dipisahkan oleh bidang berlubang yang kita buat sebelumnya.
Buang area sekitar gambar maka akan didapatkan dill putih hanya mengisi bagian dalam saja
Setelah kita telah membuat fill pada gambar berupa warna putih, langkah selanjutnya adalah memikirkan warna. Pertanyaan yang paling sering muncul adalah bagaimana mendapatkan warna yang akurat, dan bagaimana membuat bayangan pada lekukan wajah dan tubuh? Ini adalah jawabannya
8. Memberikan Warna pada Fill
Dalam pewarnaan, langkah paling mudah yang bisa dilakukan adalah mewarnai gambar mendekati aselinya. Dengan mengambil sampel warna pada foto aseli tentunya. Pada corel terdapat fasilitas untuk mengambil sampel warna dan memasukkan pada pallete yang kemudian bisa kita gunakan. Namun bagaimana cara mudah mengambil sampel warna mengingat setiap bagian memberikan gradasi dan menghasilkan sampel warna yang berbeda. Caranya adalah dengan menyederhanakan warna foto menggunakan trace pada corel.
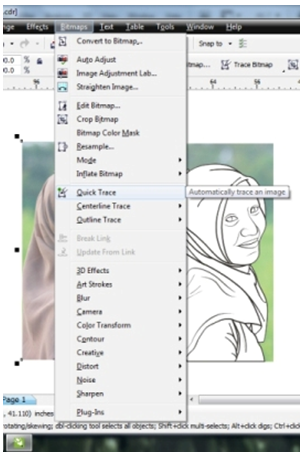
Terlebih dahulu duplikat foto utama untuk kemudian di-trace melalui menu bitmap -> Quicktrace
Kita akan mendapatkan tampilan gambar vector dengan komposisi warna yang lebih sederhana tentunya . Batas batas perbedaan warna itu juga yang nantinya kita gunakan untuk memberikan bayangan pada gambar kita.Sudah punya gambaran kan?
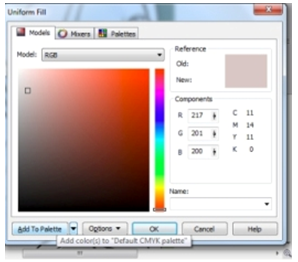
Okay. langkah pertama adalah jelas mewarnai gambar dengan warna mayoritas yang ada pada bagian tersebut. klik pada eyedropper tool, kemudian double klik pada palet fill pada bagian kanan bawah sehingga akan muncul dialog box.
Lantas klik add to palette untuk menambahkan warna tersebut ke palette warna sehingga kita bisa menggunakan kapan saja .
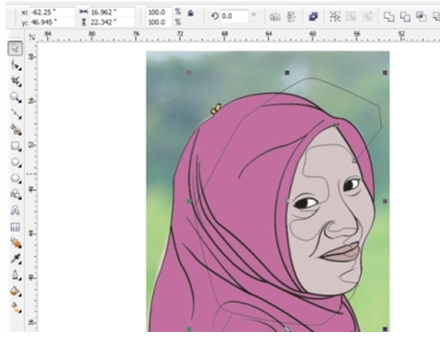
Setelah mewarnai bagian dasar gambar akan didapatkan tampilan sebagai berikut *warna baju saya ubah jadi pink biar gak ketahuan gambar foto yang mana*
Sepintas gambar tampak aneh banget *banyak yang putus asa pada tahap ini* hehe. But don’t worry.. never judge an art until it has finished to be made.. gambar tampak aneh karena gak ada bayangan di sana..
9. Menambahkan Bayangan pada Gambar
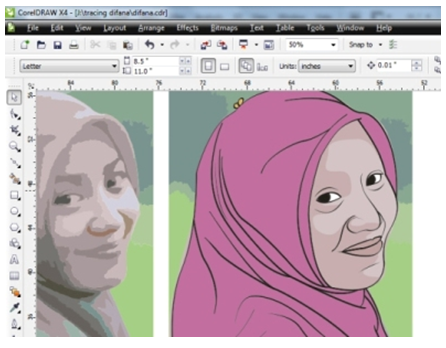
Dengan mengacu pada hasil trace tadi, menambahkan bayangan pada gambar menjadi begitu mudah. Langkah pertama adalah posisikan gambar yang sudah ditrace tadi tepat di atas gambar yang kita buat. Lantas saatnya untuk trace bayangan ;D. Sejak kita tidak perlu secara presisi membuat bayangan maka kita cukup menggunakan freehand tool supaya hasil lebih natural dan cepat tentunya .
Ketika tracing, kita hanya perlu memikirkan bagian dalam dari bidang saja.. karena nantinya kita hanya akan memakai perpotongan antara bayangan yang kita buat dengan fill yang telah kita buat sebelumnya. Mulai dari yang paling lebar ukurannya berlanjut ke yang lebih kecil.
Lantas sembunyikan gambar pada bagian paling belakang dengan klik pada gambar lalu tekan Shift + PageDown
Dengan memakai acuan tersebut maka kita bisa membuat perpotongan dengan fill wajah dan mewarnai sesuai dengan warna bayangan. Masih sama dengan cara sebelumnya, yakni menggunakan intersection.
Hasil yang didapat adalah seperti ini
Lakukan hal yang sama dengan baju dan bagian lain. Cukup mengatur bolak balik posisi gambar dengan Shift +PageDown secara bergantian untuk menjadikan acuan dan bekerja dengan bidang bayangan yang telah kita bikin. Lakukan secara bertahap, 2 level pada bayangan dan 1 level untuk highlight (kalo mengacu pada gambar hasil quicktrace).
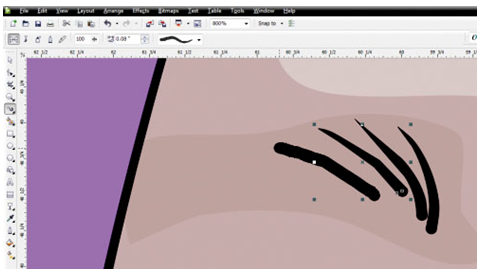
10. Finishing dan Membuat Alis
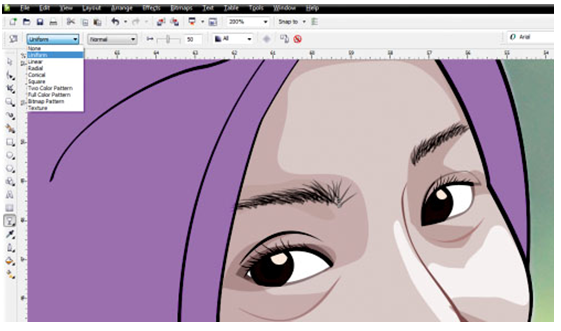
Banyak yang merasa ribet ketika membuat alis.. padahal alis bisa dibuat dengan cara cukup mudah. Cukup menggunakan artisitc media tool.
Lantas pilih transparanchy –> uniform, atur agar alis terlihat agak transparan dan terlihat saling menumpuk.
Langkah selanjutnya adalah mengubah warna outline. Untuk mendapatkan kesan lebih realis saya biasa mengganti warna hitam dengan warna senada dengan fill namun dengan intensitas gelap. Jadi deh
Dengan tambahan sedikit kreatifitas bisa dikasih backround sesuai selera
Sumber :