Cara Membuat Brosur Sederhana Dengan PhotoshopCS6
Ditulisan kali ini saya akan berbagi informasi menarik tentang cara membuat BROSUR Sederhana dengan Photoshop CS6.
 Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Nah..Untuk membuat sebuah Brosur yang menarik, pastinya dibutuhkan keahlian mendesain, bagi kamu yang ingin belajar membuat desain brosur menarik khususnya brosur promosi, Nah..coba baca terus tulisan ini,
Kita akan membuat desain brosur untuk media promosi hadiah, untuk Desain brosur yang dibuat menggunakan 1 lipatan saja (hanya tampak bagian depan saja).
Langkah 1
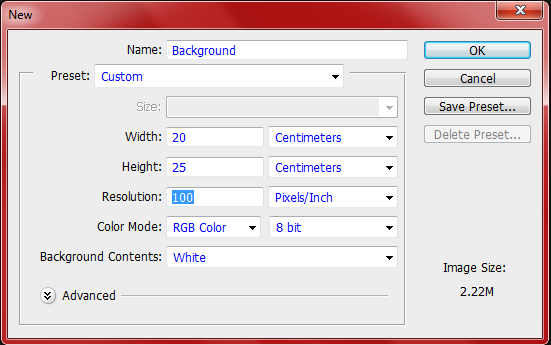
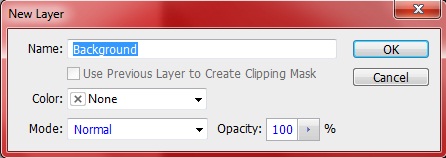
Pertama, buka Adobe Photoshop CS6 atau kalian dapat gunakan seri photoshop lainnya seperti Photoshop CS3, CS4 atau Photoshop CS5. Buat dokumen baru dengan memilih menu File > pilih New, atur settingnya Width : 20 cm, Height : 25 cm, resolution : 100 px/inch, Berikan dengan nama “Background” setelah itu klik Ok, kita akan mendapatkan dokumen yang masih kosong.
Langkah 2
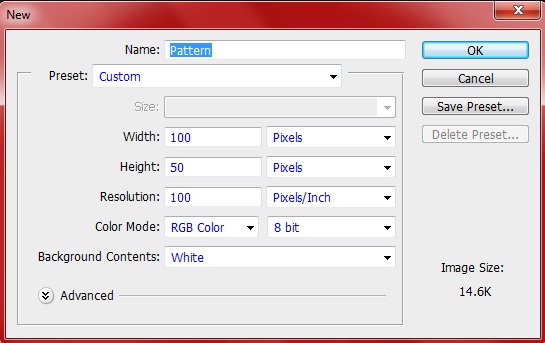
Selanjutnya buatlah dokumen baru seperti langkah pertama, lalu coba kamu edit settingnya seperti ini width : 100 pixels, height : 50 pixels, resolution : 100 px/inch, dan jangan lupa pada bagian name, ketikan “Pattern”, kemudian klik Ok, lebih jelasnya coba lihat gambar dibawah ini:
Langkah 3
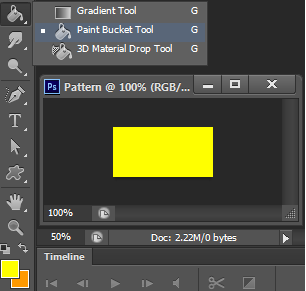
Untuk bagian backgroundnya coba gunakan warna orange dan kuning. Selanjutnya pada dokumen ini aturlah warna di bagian foreground dan background dengan warna kuning (#ffff00) dan warna orange (#ff9900) Kemudian Tuangkan warna kuning ke dalam kanvas Background nya menggunakan Paint Bucket Tool.
Langkah 5
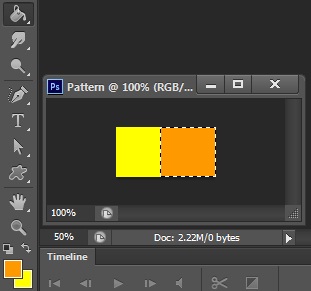
Selanjutnya tekan tombol X, memindahkan warna kuning menjadi orange, kemudian pilih Rectangle Marquee Tool, lalu buatlah seleksi pada background setengah ukuran, langkah selanjutnya pilih Paint Bucket tool tuangkan warna orange di area yang telah terseleksi, kemudian tekan tombol Ctrl D, melepas area seleksi, lihat gambar dibawah:
Langkah 6
Untuk langkah selanjutnya coba kamu seleksi semua objek, lalu klik menu Select > pilih All (Ctrl +A), kemudian jadikan pattern klik menu Edit > Define pattern. Kemudian pada jendela pattern, ketikan pada name : Pattern lalu klik Ok.
Langkah 7
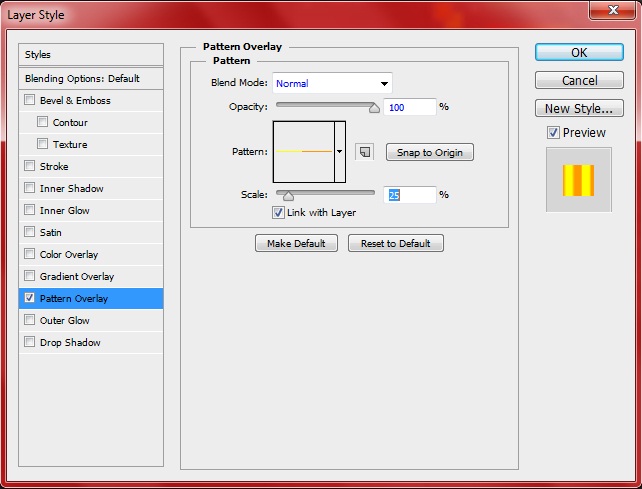
Selanjutnya kamu bukalah kanvas kosong yang kamu buat pertama tadi, kemudian masukan pattern yang dibuat kedalam kanvas, lalu klik2x pada layer Background yg masih terkunci, lalu klik kanan pada layer > pada blending option, pilih objek pattern overlay yang dibuat, lalu klik ok. Seperti gambar Berikut ini :
Kemudian Hasil nya akan Seperti Ini :
Langkah 8
Selanjutnya berilah efek seperti cahaya, dengan menggunakan Polar Coordinates, Namun Sebelumnya klik menu Filter>Convert To Smart Filter. kemudian klik menu Filter lalu pilih Distort, klik Polar Coordinates, lalu klik Ok, Seperti Gambar dibawah ini :

 Langkah 9
Langkah 9
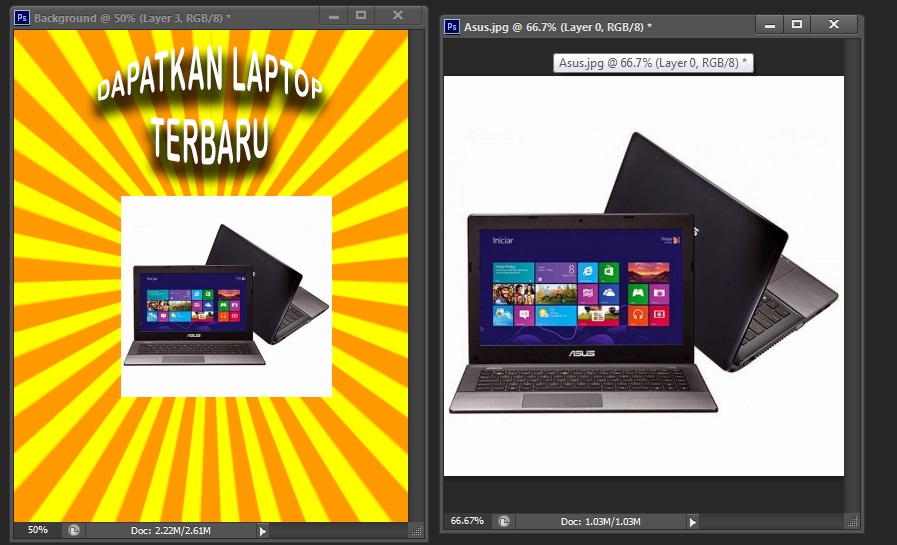
Selanjutnya masukan text menggunakan Horizontal Type Tool, kemudian settinglah fontnya seperti ini, size : 30pt, warna : putih alignment : center untuk Jenis Sesuai yang kamu suka ya 🙂 , ketik teksnya DAPATKAN LAPTOP TERBARU.
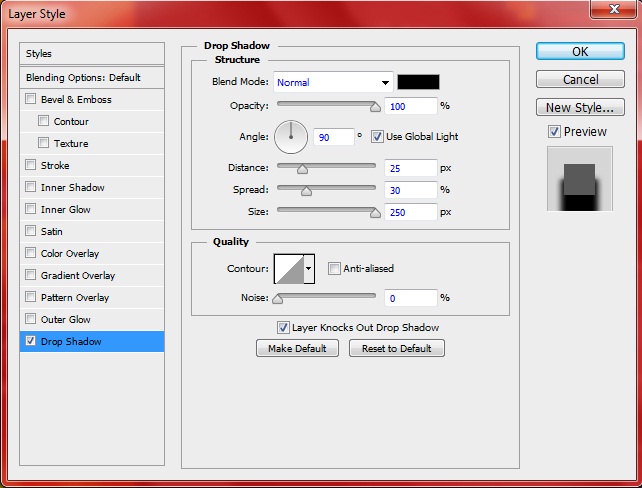
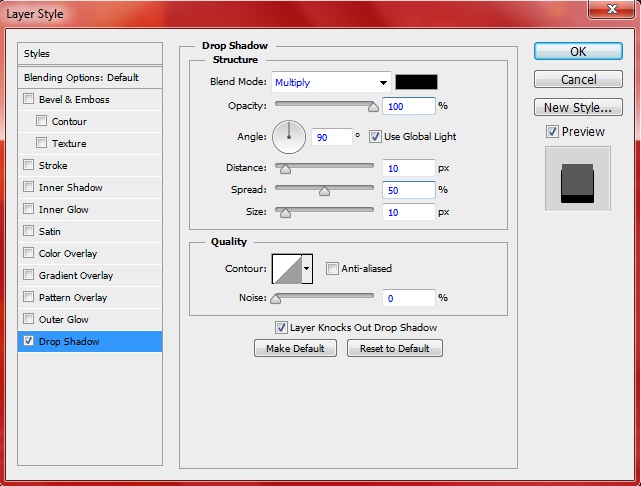
Kemudian kamu tambahkan efek layer style (blending option), lalu masukan efek bayangan (drop shadow) dan settingan drop shadow, blend mode : normal, angle : 90 derajat, distance : 25, spread : 20, size : 28, kemudian kliklah Ok, untuk hasilnya lihatlah gambar berikut ……… Lhooo Kok nggak sama kayak di gambar?????? Ya memang Karena kita belum memasukan efect Warp Text nya heheheh… Lanjut 🙂
Langkah 11
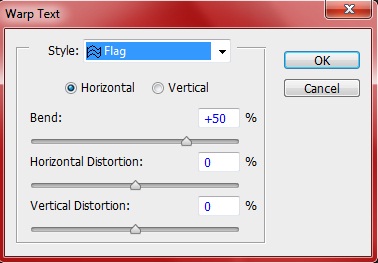
Selanjutnya kamu buatlah teks efek seperti kaca spion (cembung) pada option bar text, klik Warp Text, atau klik mentu Type > Wrap Text , kemudian pada bagian style pilih Bulge, lalu klik Ok, untuk lebih jelas nya coba lihat gambar dibawah ini.. Bagaimana Udah sama kan kayak gambar diatas??? heheheh…
Langkah 12
Kemudian Buka Foto Laptop yang ingin dimasukan ke dalam gambar ini (CTRL + O) . Setelah itu Tarik gambar tersebut Lihat Gambar di bawah ini :
Langkah 13
Kemudian Gunakan Magic Wand Tool untuk Menyeleksi warna putih di sekeliling gambar laptop tersebut kemudian klik DELETE Lihat gambar dibawah ini :
Langkah 14
Kemudian untuk membuat Detail Spesifikasi nya kamu bisa menggunakan Horizontal Type Tool. Ketikan Kata kata seperti pada gambar dibawah Untuk Bagian Style maupun warp text nya anda bisa melihat gambar berikut ini:
Maka Hasil nya akan menjadi seperti gambar dibawah ini :
Langkah 15
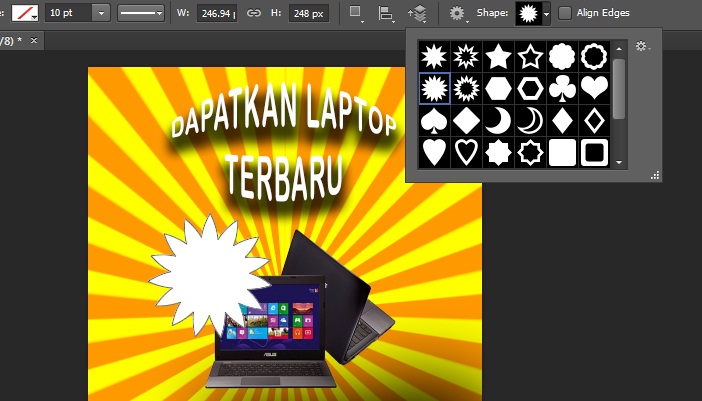
Kemudian Langkah Selanjutnya gunakan SHAPE. Kamu bisa menggunakan CUSTOM SHAPE TOOL. Lihat Seperti gambar dibawah ini :
Langkah 16
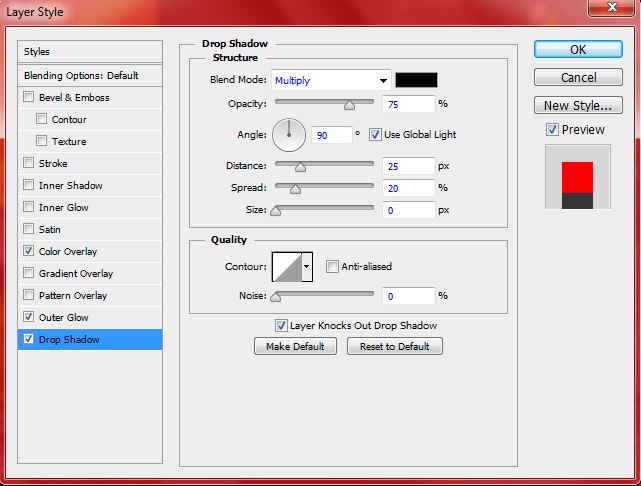
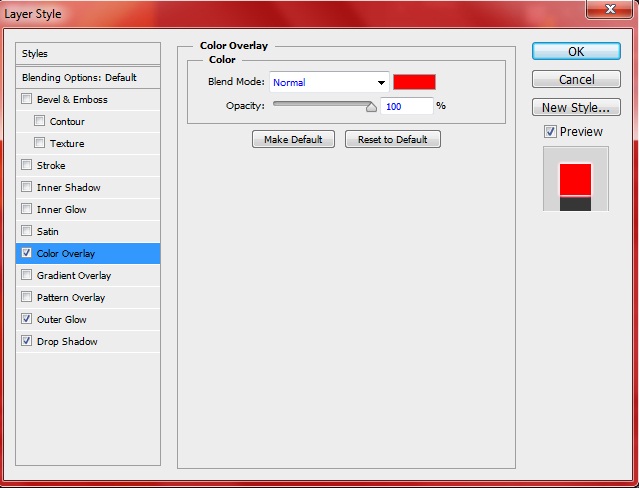
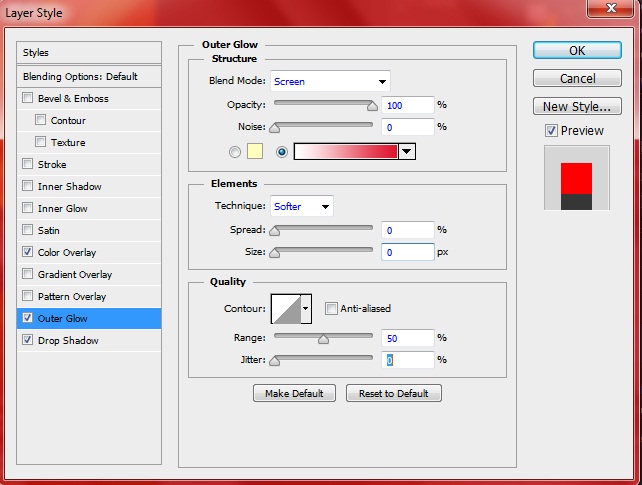
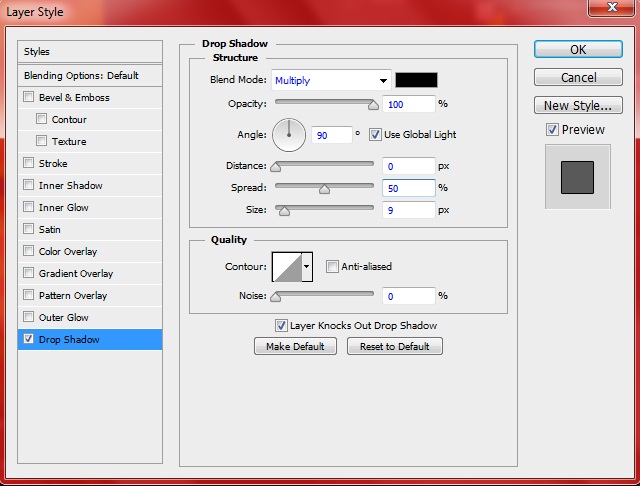
Kemudian Untuk membuat shape tersebut lebih cerah kita gunakan warna MERAH klik Blending Option nya dan lakukan Semua nya Seperti gambar dibawah ini :
Langkah 17
Pada Langkah ini kita akan menggunakan Horizontal Type Tool dan ketiklah kata “NEW” untuk Jenis dan Size nya sesuaikan Dengan keinginan anda. Kemudian Letakkan di tengah tengah Shape yang baru saja kita buat menggunakan Move Tool. Dan Setting lah Blending Option nya seperti gambar dibawah ini :
Maka Hasilnya Akan Seperti berikut ini :
Langkah 18
Kemudian buatlah tulisan menggunakan Horizontal Type Tool dengan kata kata Seperti pada gambar dibawah ini dan menyeting blending option seperti berikut ini :
Langkah 19
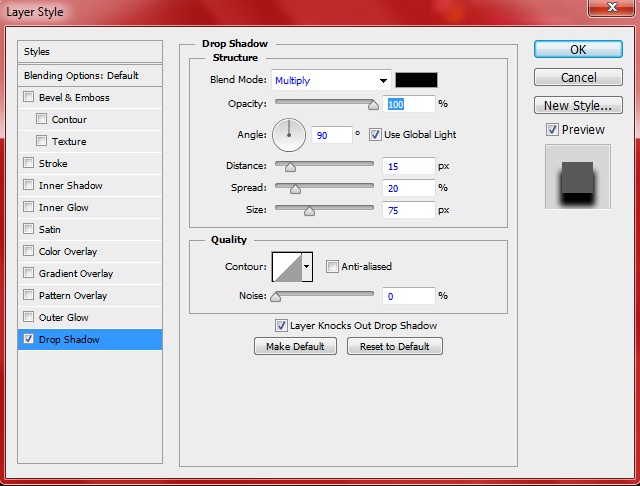
Buatlah Tulisan Menggunakan Horizontal Type Tool dan ketiklah seperti berikut ini “RP.8.500.000” Kemdian Berikan Effect Blending option seperti berikut ini :
Langkah 20
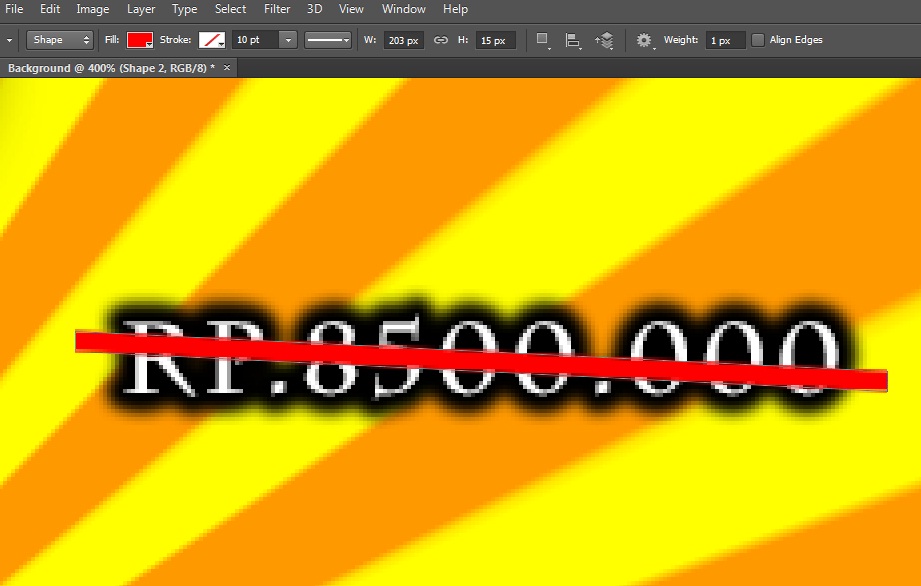
Gunakan Shape LINE untuk membuat garis di atas tulisan “RP.8.500.000” tersebut dengan menggunakan Fill Merah(#FF0000) dan size 10pt Kemudian Letakkan di Tempat Sesuai Keinginan anda Sebelum memindahkan klik dahulu (CTRL + CLIK) pada layer shape line maupun layer “RP.8.500.000”. Seperti Gambar dibawah ini :
Langkah 21
Pada Langkah ini kita akan Membuat tulisan Promo Tersebut . Gunakan Horizontal Type Tool Kemudian Gunakan Move Tool dan centanglah tulisan “Show Transform controls” Kemudian Putar lah perlahan lahan Sehingga membentuk seperti gambar berikut ini :
Langkah 22
Selanjutnya, Kita buat lagi Shape dengan menggunakan Custom Shape Tool Seperti gambar berikut ini :
Langkah 23
Di langkah ini kita gunakan lagi Horizontal Type Tool untuk menulisakan Merk dari laptop Tersebut dan meletakkan nya diatas shape yang baru saja kita buat Seperti gambar berikut ini :
Langkah 24
Pada Tahap Terakhir ini klik lah Rectangle Tool dan Buatlah memanjang Seperti Persegi panjang dengan memberikan warna HITAM . Kemudian Gunakan kembali Horizontal Type Tool dan Ketiklah dengan tulisan “DIAN BUNNARWAN LAPTOP SHOP”. atau buatlah sesuai keinginan anda 🙂
Dan Hasilnya…..
Oke, semoga tutorial cara membuat brosur sederhana ini dengan Photoshop CS6 diatas dapat bermanfaat buat teman2 semua.
1422500118_DianBunnarwan_Z_Desain dan Pemrograman Web.































Sangat membantu sekali tutorialnya gan.
Bagi agan yang ingin mendapatkan tambahan trik desain grafis bisa di lihat di situs berikut ini Belajar Desain Grafis