Membuat Web di Office? ” Nama: YUSNIL NIM :1422510002

“Anda Bisa Office ? Berarti Anda juga Bisa Bikin Web………
sekilas perkenalan…
Nama : YUSNIL
NIM :1422510002
Kel : SB
Kehadiran teknologi sangat mempengaruhi segala bidang kehidupan baik ekonomi, pendidikan, pertahanan keamanan maupun bidang lainnya. Hal ini membawa perubahan yang besar bagi kehidupan manusia. Manusia harus selalu berpikir lebih maju untuk menghadapi persaingan, memenuhi kebutuhan serta memudahkan manusia dalam mencari informasi maupun menerima informasi.
Kali ini saya akan share sedikit pengetahuan tentang Cara sederhana membuat website dengan Microsoft FrontPage, bagi yang sudah tau mungkin sedikit pesimis apa mungkin juga penasaran seberapa besar pengetahuan penulis tentang Microsoft FrontPage, jujur saja hanya sedikit maka dari itu penulis mohon komentar, saran dan tutuntunan jika ada kejanggalan pada penulisan ini, atau jika ada ketidak cocokan, oke langsung saja pada persiapan awal,
- download Microsoft FrontPage di sini
- instal Microsoft FrontPage tunggu sampai selesai
- buatlah folder di computer anda, Misalkan nama folder Web saya, Folder ini akan digunakan untuk menyimpan web yang anda buat melalui Microsoft FrontPage
- buat juga Sub Folder, Misalkan gambar saya, dan kopikan (simpan) semua gambar yang akan ditampilkan di website anda pada sub folder ini.
langkah selanjutnya
buka program Microsoft FrontPage . Jika sudah terbuka, coba amati!! Mirip Microsoft Office Word kan?
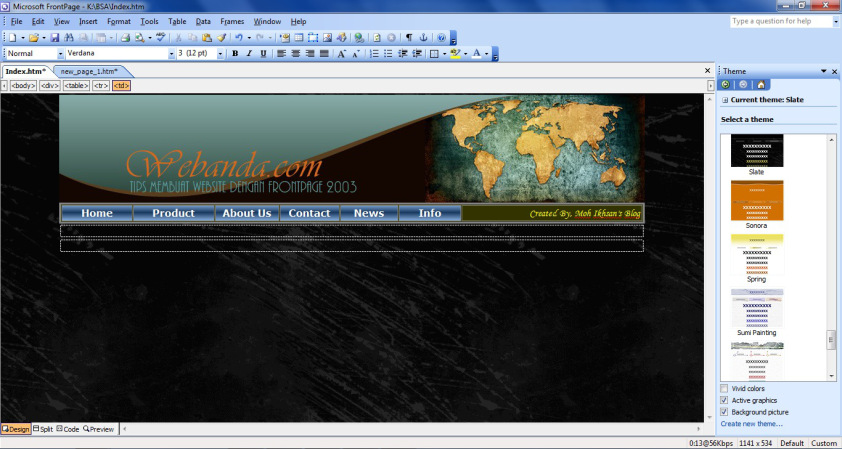
Kumudian Klik Menu Format >> Theme.. (maka dilayar sebelah kanan akan tampil pilihan tema yang bisa anda pilih. Pilih misalkan “Slate”
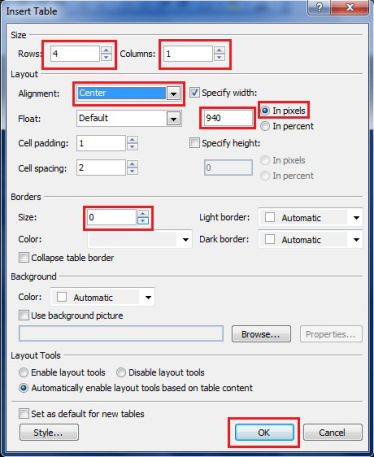
Klik Menu Table >> Insert >> Table, kemudian isi kolom sesuai dengan yang anda inginkan misalkan seperti gambar dibawah ini ( lihat kotak warna merah)
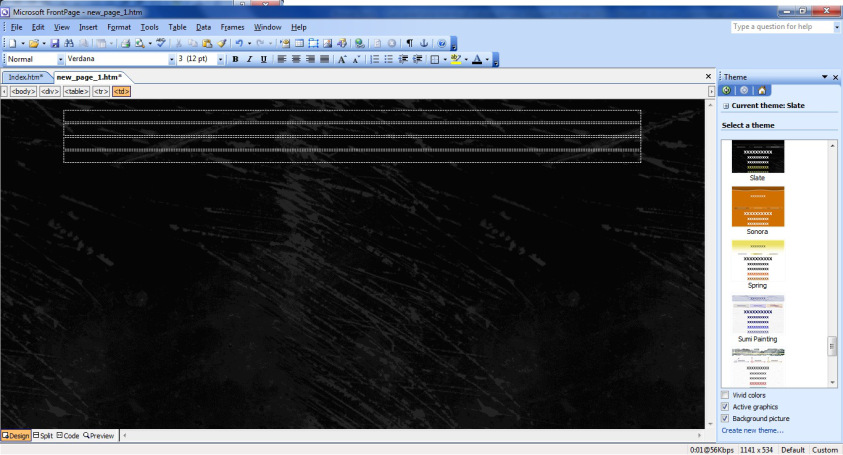
Maka akan muncul table yang terdiri dari 4 baris, dimana baris ke 1 untuk Header, ke 2 untuk menu halaman, misalnya Home, Product, Contact, About dll, baris ke 3 untuk konten (isi) dari halaman website dan baris ke 4 untuk footer.
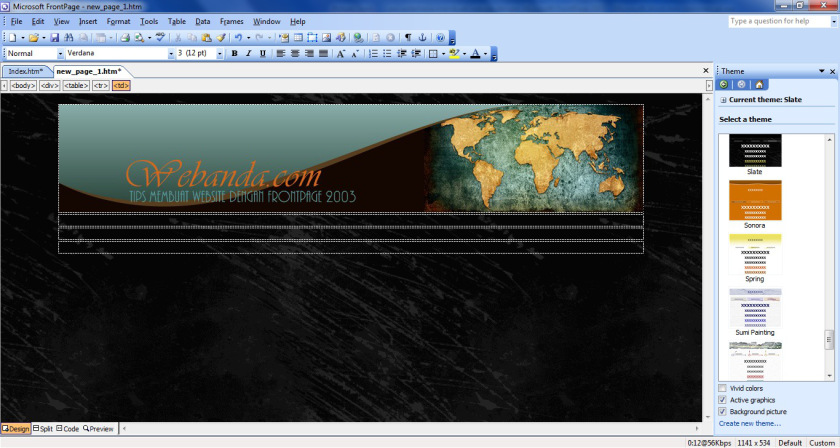
Nah, sekarang kita buat headernya. Seperti yang saya katakan di awal tadi kita harus membuat sub folder gambar saya. Sudah punya gambar header belum?, jika belum cari di ” Google” . Cari gambar header dengan keyword “header” pasti banyak tuh..!! pilih aja mana yang anda suka, tapi jangan lupa lebarnya dibuat 950 pixel sesuai dengan kolom yang kita buat diatas. Jika sudah punya, arahkan kursor pada baris ke 1 selanjutnya Klik Menu Insert >> Picture >> From File. Nah pilih gambar headernya.
Selanjutnya pada baris ke 2, kita buat menu link untuk halaman misalkan Home, Product, About Us, Contact Us dll. Caranya tempatkan kursor pada baris ke 2, selanjutnya Klik Menu Table >> Insert Cells, Isi “Number Of Culomns, misalkan diisi dengan angka 6. Dan tuliskan Rencana menu yang akan dibuat.
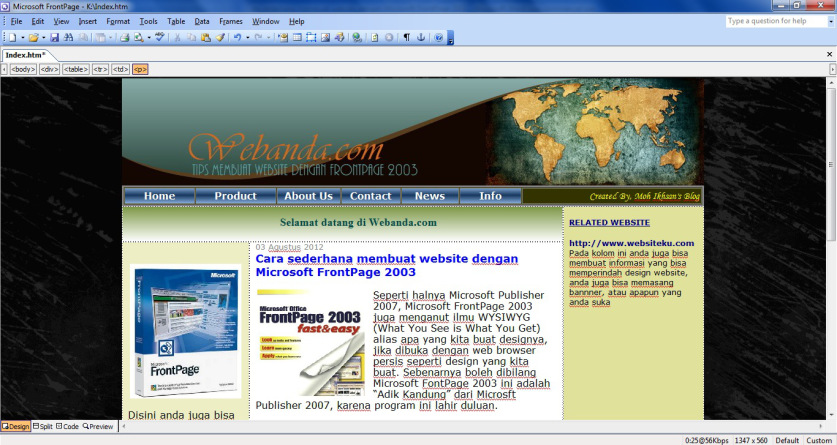
Pada baris ke 3 adalah konten (isi) dari web kita. Disini anda bisa membagi menjadi 2 atau 3 kolom, terserah mana yang anda suka. Cara membaginya sama dengan membuat menu untuk link halaman.
Dan pada bagian baris ke 4 adalah untuk footer, caranya sama dengan anda membuat header. Jika tidak punya gambar untuk footer, lagi lagi anda harus minta bantuan “Google” atau anda bisa membuatnya sendiri.
Selanjutnya simpan hasil design website anda. Jangan lupa anda harus menyimpannya dengan nama index.html. Untuk membuat halaman baru, anda tinggal mengcopy index.html kemudian di rename dengan nama yang lain, misalnya Product.html, Contact.html, About.html dll, dan selanjutnya edit halaman tersebut.
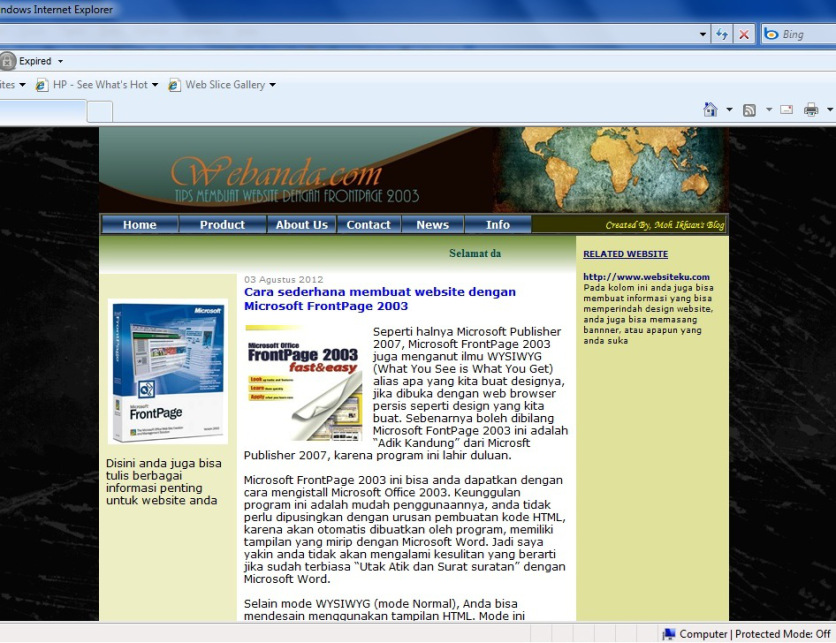
Tahap selanjutnya anda harus membuat hyperlink untuk menghubungkan halaman yang satu dengan halaman yang lain. Caranya : blok kata yang akan dipasang hyperlink, misalnya: Blok menu Product >> klik kanan pada mouse anda >> hyperlink properties >> isi bagian addres dengan alamat yang akan dituju, misalnya Product.html >> klik ok. Daaaaaaan selesai…!!! Sekarang lihat index.html dengan web browser anda…!!! Keren kan..???
belum ada banyak modifikasi di sini, membuat tulisan, gambar berjalan, lompat-lompat, turun naik,akan kita bahas pada episode berikutnya.. belum namanya juga sederhana ehehhe
” SEDERHANA ITU INDAH “








sold out….
IYA SIAPA TAU