Bagaimana Cara Menampilkan Google Maps pada Website Anda?

Halo semua, tutorial ini dibuat untuk membantu pengguna mendapatkan pemahaman umum dari Google Maps API. Pengguna akan diajarkan bagaimana pengaturan ukuran peta, skala zoom, dan lokasi peta. Anda kemudian dapat menambahkannya ke website Anda sendiri untuk menunjukkan lokasi perusahaan Anda atau area lainnya di dunia.
Sebelum kita mulai, penting untuk memahami dasar-dasar bagaimana Google Maps bekerja. Google Maps telah dirancang untuk pengguna sebagai Layanan Pemetaan Web. Google Maps menyediakan antarmuka pengguna yang mudah untuk panning, zooming, dll dan juga unsur-unsur peta kartografi (air, tanah, taman, dll). Peta-peta ini telah diproduksi untuk hampir seluruh dunia pada 20 tingkat zoom yang berbeda dan disimpan sebagai gambar di server Google. Ini adalah kunci kecepatan Google ketika memuat peta, mereka semua telah dibuat sebelumnya dan Google hanya memuat mereka ke browser Anda bila diperlukan. Gambar-gambar ini disebut cache ubin karena mereka adalah serangkaian gambar yang ditempatkan di samping satu sama lain dengan cara yang sama seperti ubin.
Bila Anda membuat peta, Anda hanya akan perlu untuk memuat ubin yang ditetapkan untuk wilayah geografis tertentu. Ketika Anda menyorot atau memperbesar daerah yang berbeda, Google Maps hanya akan meminta gambar ubin yang diperlukan untuk menghasilkan peta Anda. Google menggunakan teknologi AJAX untuk meminta dan memuat gambar dari server mereka. Ini berarti halaman tidak harus benar-benar memuat ulang untuk menghasilkan peta Anda. Hanya ubin yang perlu dimuat ke frame peta.
Sekarang mari kita mulai dengan kode. Hal pertama yang Anda ingin lakukan adalah membuat sebuah halaman web html dasar seperti:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Basic Google Maps API Example</title> </head> <body> </body> </html>
Tambahkan elemen DIV HTML ke bagian body halaman Anda yang memuat peta:
<div id="map_container" style="width:500px; height:600px"></div>
Selanjutnya kita perlu menambahkan “onload” dan “onunload” atribut dari tag BODY HTML. Ini akan digunakan untuk memberitahu browser untuk memuat peta Google ketika Anda datang ke halaman serta ketika Anda meninggalkan halaman. Ketika seseorang memuat halaman, kita harus menjalankan fungsi Javascript custom yang akan menginisialisasi Peta tersebut. Ketika seseorang meninggalkan halaman, kita akan menggunakan fungsi GUnload Google. Tambahkan “onload” dan “onunload” atribut sebagai berikut:
<body onload="initializeGMap()" onunload="GUnload()">
Sekarang kita perlu untuk menulis fungsi custom yang akan mengatur peta:
<script>
// fungsi custom untuk menginisialisasi Google Map
function initializeGMap() {
// mengecek apakah Browser kompatibel
if (GBrowserIsCompatible()) {
// membuat objek peta baru untuk ditempatkan di div "map_container"
var map = new GMap2(document.getElementById("map_container"));
// mengatur user interface ke default (termasuk jenis peta: satelit, peta, medan, fungsi zoom / pan dan skala peta)
map.setUIToDefault();
// mengatur pusat koordinat peta dalam lintang dan bujur (Vancouver, BC) serta skala zoom (1 adalah batas dunia, 20 dekat permukaan jalan)
map.setCenter(new GLatLng(49.16, -123.07), 13);
}
}
</script>
Hal terakhir yang harus Anda lakukan adalah mendapatkan kunci API Google Maps di sini
Tempatkan kode yang diberikan Google di bagian HEAD halaman html anda:
<script src="/KODE YANG DIBERIKAN GOOGLE" type="text/javascript"></script>
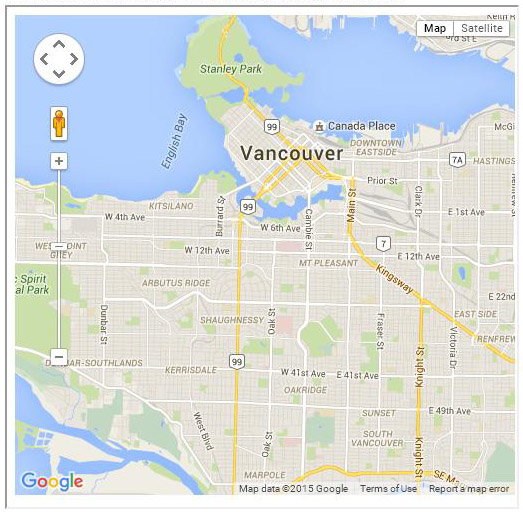
Berikut ini adalah contoh dari output yang akan terlihat:
Nama : Arifin Randy
NIM : 1211500011
Kel : TV
Mata Kuliah : SIG ( Sistem Informasi Geografis)
Semester Gasal 2015/2016
