Membuat WebGIS Peta Puskesmas Menggunakan Leaflet dan Geoserver

Membuat WebGIS Peta Puskesmas Gunung kidul Menggunakan Leaflet dan Geoserver
WebGIS yang akan kita buat adalah peta Puskesmas di Kabupaten Gunung kidul, WebGIS yang akan kita buat ini memiliki spesifikasi seperti berikut:
- Menampilkan marker/pin pada lokasi Puskesmas di Kabupaten Gunung kidul.
- Menampillkan Informasi Puskesmas ketika marker di klik.
- Melakukan Geocoding terhadap lokasi user.
- Memberikan informasi rute terhadap user jika ingin ke puskesmas tertentu.
- Menampilkan Polygon Kecamatan di Gunung kidul
- Setelah kita tahu spesifikasi yang kita buat, mari sekarang kita belajar bagaimana sistem tersebut bisa berjalan.
- Semua data yang kita butuhkan akan kita upload ke Geoserver dalam bentuk SHP, Geoserver lalu akan memberikan service terhadap aplikasi kita dalam bentuk JSON (Bukan SHP lagi). Aplikasi yang menerima data dalam bentuk JSON lalu akan menerjemahkan data-data tersebut menjadi bentuk peta.
Karena semua data disimpan dalam Geoserver, maka pertama yang kita lakukan adalah melakukan upload terhadap data yang kita miliki. Download data yang akan kita gunakan terlebih dahulu jika belum ada.
- Setelah kita memiliki datanya, langsung saja kita masuk ke admin page dari Geoserver lalu login Sekarang mari kita buat workspace baru supaya tidak bingung ketika bekerja dengan banyak SHP.
- Workspace -> Add new Workspace
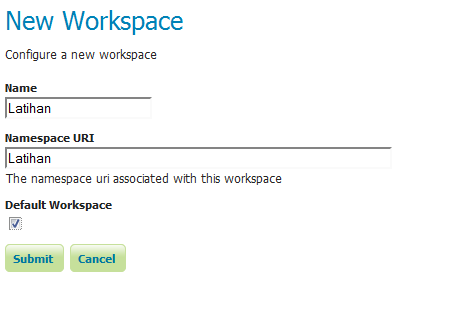
- Isi Name dan Namespace URI dengan Latihan, lalu centang Default Workspace supaya nanti kita tidak perlu mengatur lagi workspace kita ketika melakukan upload data. Klik Submit
- Setelah itu kita masuk ke Stores -> Add new stores Pilih Vector Data Sources -> Shapefile
- Kemudian beri nama nama Data SHP yang kita upload, Untuk yang puskesmas kita isi Data Source Name nya dengan Puskesmas, anda boleh tidak mengisi description, lalu Browse ke File AlamatPuskesmas yang telah di download tadi untuk mengisi Shapefile Location.
- Untuk yang polygon kecamatan juga sama, isi saja Data Source Name nya menjadi KecamatanGK, dan jangan lupa juga untuk mengisi Shapefile Location.
- Setelah di Save maka tampilan nya akan menjadi seperti berikut.
- Klik publish.
- Isi Declared SRS dengan EPSG:4326, SRS Handling dengan Reproject Native to Declared, Compute from Data, Compute from Native Bounds, klik save

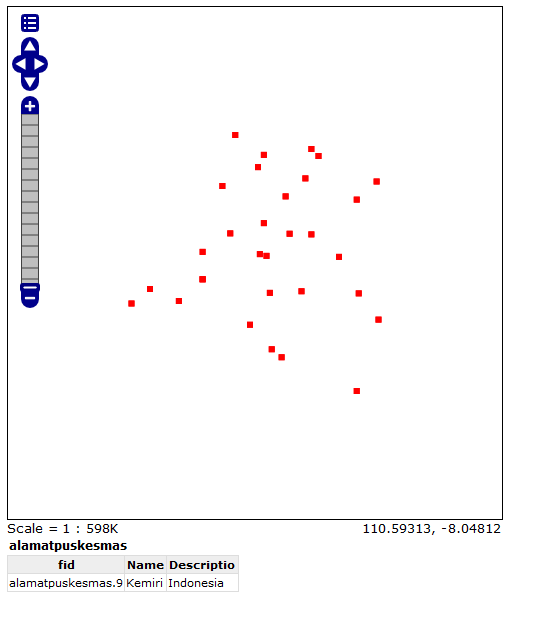
- Setelah upload kedua data maka tampilannya akan seperti diatas. Untuk melihat preview layer nya kita bisa melihat melalui Layer Preview -> Klik OpenLayer pada alamatpuskesmas dan anda bisa melihat tampilan berikut.
- Data yang akan kita gunakan dalam bentuk JSON, yang bisa diakses dengan memilih format All Formats->Application/JSON
Saya tidak tahu kenapa JSON yang ada tidak bisa langsung di request menggunakan AJAX dengan JSONp, jadi saya menggunakan php proxy untuk mengakalinya. Berikut kode php proxy nya.
Tentu saja kita harus memiliki Web Server Lokal untuk menggunakan PHP di PC sendiri, buat file webGIS untuk project kita.
- save php proxy berikut dengan nama proxypuskesmas.php dan proxykec.php
- Jangan lupa untuk mengganti url diatas dengan url masing-masing dari output json milik anda pada Geoserver, selain itu hapus maxFeature=50 yang ada pada url. Setelah itu jika kita coba proxy yang kita buat berjalan atau tidak dengan mengakses url proxy milik kita pada browser
- Jika kita bisa melihat format JSON pada browser kita berarti PHP proxy kita berhasil. 🙂
Mari sekarang kita munculkan peta pada browser menggunakan leaflet.
- Buat index.html pada folder webGIS yang kita buat, dan kodingannya adalah seperti berikut.
Oh iya, kita menggunakan MapQuest sebagi base map kita, jadi silakan mendaftar di mapquest untuk mendapatkan API Key nya, selain itu kita juga menggunakan library JQuery untuk memudahkan dalam menggunakan AJAX.
- Berikut hasil dari kode yang kita buat diatas, perhatikan syntax pemanggil external jacascript, ganti dengan backslash dibagian belakangnya, saya tidak bisa menampilkan syntak disini jika pentutup javascript tidak diganti.
- Peta diatas sudah bisa menampilkan marker puskesmas, polygon kecamatan gunung kidul, zoom in dan zoom out juga sudah ada. Sekian tutorial kali ini, untuk fitur yang belum ada akan dilanjutkan pada tutorial berikutnya. Tentunya ketika kita berhadapan dengan suatu webGIS, biasanya disediakan pilihan peta, apakah itu peta jalan, satelit, dsb.
Nah sekarang akan kita tambahkan pilihan layer tersebut pada peta kita. Masukkan kode berikut pada fungsi initialize Kode diatas akan menghasilkan 3 jenis layer, yaitu peta jalan, peta satelit, dan hybrid(campuran jalan dan satelit), silakan test pada browser, jika terdapat pilihan layer di sebelah kanan atas berarti kode diatas berhasil. Setelah itu kita akan mengganti icon dari puskesmas dengan icon yang lebih merepresentasikan suatu puskesmas.
- Kode diatas digunakan untuk mengganti icon, silakan ganti iconUrl dengan icon milik anda sendiri Dan pada marker ganti kodenya menjadi seperti berikut, kode ini nanti sekalian digunakan untuk getDirections Pada WebGIS biasanya juga tersedia fitur routing yang menampilkan rute jalan dari suatu tempat ke tempat lain, tambahkan kode berikut pada fungsi initialize dan juga tambahkan fungsi berikut untuk getDirections, fungsi getDirections diatas belum bisa dijalankan karena kita belum tau posisi awal dari start request. Untuk itu kita perlu menambahkan pilihan lokasi user dengan fitur geocoding. Maka tambahkan kode html berikut dibawah map id
Dan tambahkan fungsi geocoding berikut
- Dalam geocoding kita menggunakan bantuan dari Google Maps Geocoding service untuk menemukan lokasi dari tempat yang kita input.
Oh ya, jangan lupa juga masukkan API Key untuk akses ke MapQuest Routing Plugin agar getDirection bisa berjalan
Berikut kode javascript lengkap dari aplikasi kita
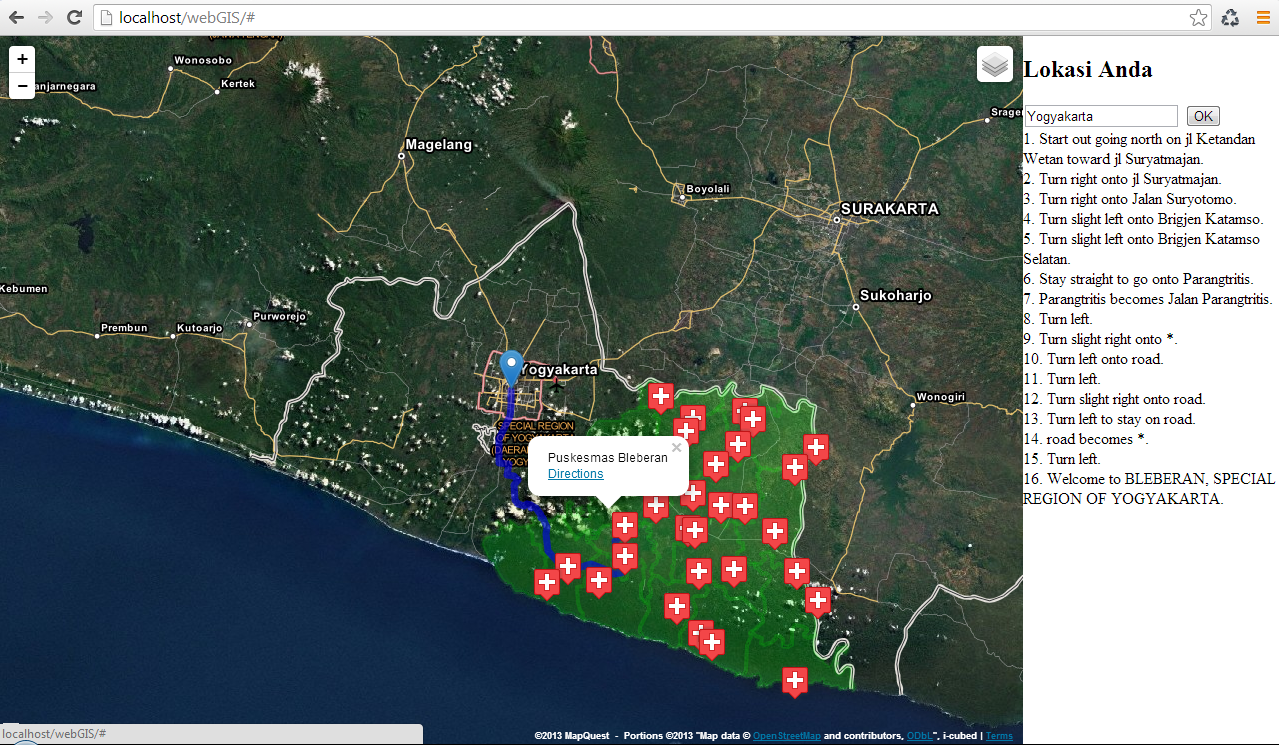
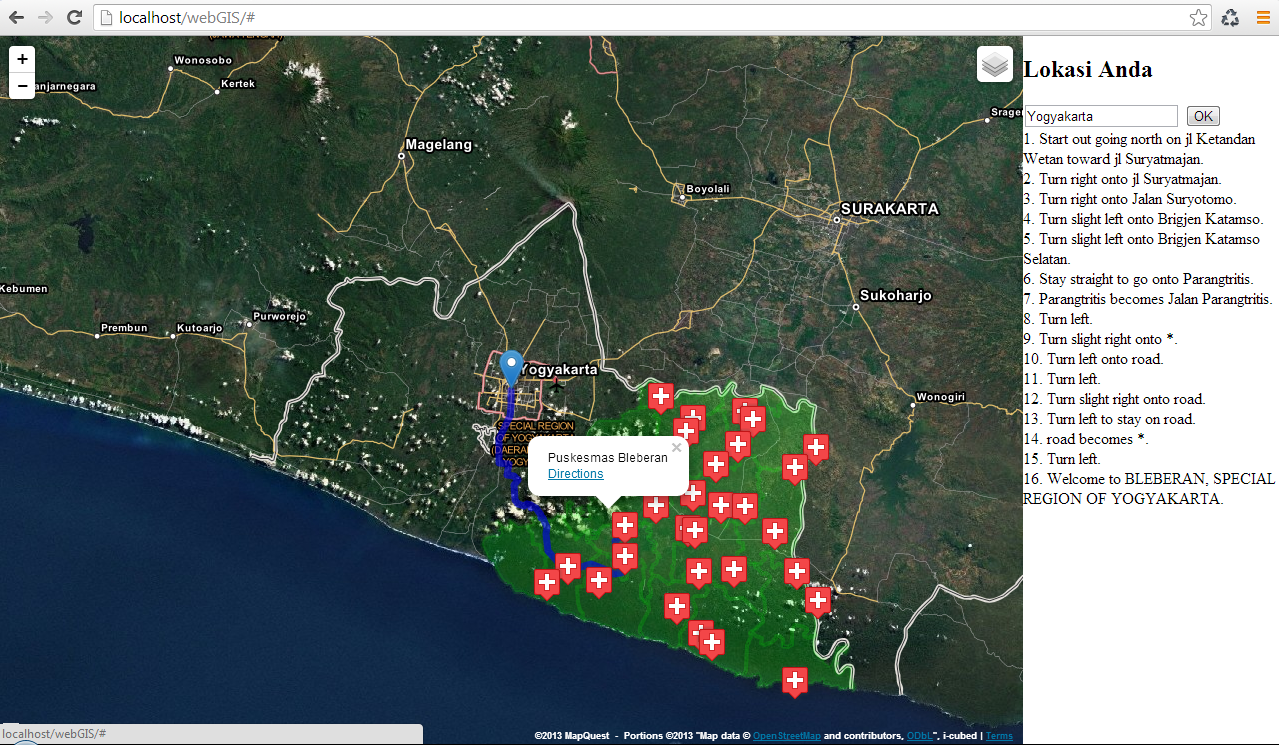
Jika kode anda benar maka tampilan aplikasi kita akan menjadi seperti berikut
Terima Kasih,,,,bro
NAMA : MARINATI
NIM : 1211500068
KELOMPOK : TT
NIM : 1211500068
KELOMPOK : TT