Menampilkan Multi Poligon Arrays di Google Maps
POLYGON ARRAYS,,,,,??
Apa itu….??
Polygon Arrays adalah sebuah fitur baru dari Google Maps API versi 3 dengan menggunakan sekumpulan koordinat yang dibentuk menjadi sebuah array. Setiap polygon dapat memiliki behaviour dan properties yang berbeda dengan polygon yang lainnya. Misalkan saya ingin menampilkan 2 polygon dengan warna yang berbeda, itu semua bisa dilakukan. Perbedaan dari Polygon KML dengan Polygon Arrays adalah kita dapat menampilkan Polygon Arrays di Google Maps secara dinamis dari database.
Apa pula MULTI POLYGON ARRAYS,,,??
Multi Polygon Arrays dapat diartikan sebagai sekumpulan atau banyak polygon. Jadi kita kita akan menampilkan beberapa polygon arrays di Google Maps.
OK, sekarang kita akan mulai membuat aplikasi sederhana untuk menampilkan multi polygon arrays di Google Maps. Saya ambil contoh kasus kecil misalnya Aplikasi Pemetaan Sawah di Karawang. Fungsinya adalah untuk menampilkan data sawah yang sudah di mark atau di blok dengan Polygon, disini kita akan menampilkan data lahan sawah berdasarkan kecamatan dan juga status lahan sawah itu sendiri.
script : index.php
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<meta http-equiv=”X-UA-Compatible” content=”IE=edge”>
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
<title>Multi Polygon Arrays di Google Maps</title>
<link href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css” rel=”stylesheet”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js”></script>
<script type=”text/javascript” src=”http://maps.google.com/maps/api/js?sensor=false&libraries=drawing&geometry”></script>
<script src=”app.js”></script>
</head>
<body onload=”peta_awal()”>
<div class=”container”>
<div class=”row”>
<div class=”col-lg-12″>
<?php require(‘connect.php’); ?>
<h2>Multi Polygon Arrays di Google Maps</h2>
<table class=”table” border=”0″>
<tr>
<td>
<select name=”kecamatan” id=”kecamatan” class=”form-control”>
<option value=””>Silahkan Pilih Kecamatan</option>
<?php
$sql = mysql_query(“SELECT * FROM `kecamatan`”);
while($val = mysql_fetch_array($sql)) {
echo ‘<option value=”‘.$val[‘id’].'”>’.$val[‘nama_kecamatan’].'</option>’;
}
?>
</select>
</td>
<td>
<select name=”status” id=”status” class=”form-control”>
<option value=””>Silahkan Pilih Status</option>
<?php
$sql = mysql_query(“SELECT * FROM `status`”);
while($val = mysql_fetch_array($sql)) {
echo ‘<option value=”‘.$val[‘id’].'”>’.$val[‘nama_status’].'</option>’;
}
?>
</select>
</td>
<td>
<button type=”button” id=”search” class=”btn btn-primary”>Cari Lokasi Lahan</button>
</td>
</tr>
</table>
<div id=”map-canvas” style=”width:100%; height:700px;”></div>
</div>
</div>
<hr>
</div>
</body>
</html>
script : ambildata.php
<?php
header(‘Content-Type: application/json’);
require (‘connect.php’);
$sql = “SELECT a.*,
`b`.`nama_kecamatan` as `nama_kecamatan`,
`c`.`nama_status` as `nama_status`,
`c`.`warna` as `warna`
FROM `lokasi_lahan` AS `a`
JOIN `kecamatan` AS `b` ON a.kecamatan = b.id
JOIN `status` AS `c` ON a.status = c.id
ORDER BY `a`.`id`”;
$data = mysql_query($sql);
$json = ‘{“karawang”: {‘;
$json .= ‘”lahan”:[ ‘;
while($x = mysql_fetch_assoc($data)){
$json .= ‘{‘;
$json .= ‘”id”:”‘.$x[‘id’].'”,
“nama_lokasi”:”‘.htmlspecialchars($x[‘nama_lokasi’]).'”,
“kecamatan”:”‘.htmlspecialchars($x[‘nama_kecamatan’]).'”,
“status”:”‘.$x[‘nama_status’].'”,
“keterangan”:”‘.htmlspecialchars($x[‘keterangan’]).'”,
“alamat”:”‘.htmlspecialchars($x[‘alamat’]).'”,
“polygon”:”‘.$x[‘polygon’].'”,
“warna”:”‘.$x[‘warna’].'”
},’;
}
$json = substr($json,0,strlen($json)-1);
$json .= ‘]’;
$json .= ‘}}’;
echo $json;
?>
script : caripeta.php
<?php
header(‘Content-Type: application/json’);
require (‘connect.php’);
$kecamatan = isset($_GET[‘kecamatan’]) ? $_GET[‘kecamatan’] : ”;
$status = isset ($_GET[‘status’]) ? $_GET[‘status’] : ”;
$q = ”;
if ($kecamatan != ” && $status == ”) {
$q = “WHERE `a`.`kecamatan` = ‘”.$kecamatan.”‘”;
}
if ($kecamatan != ” && $status != ” ) {
$q = “WHERE `a`.`status` = ‘”.$status.”‘ AND `a`.`kecamatan` = ‘”.$kecamatan.”‘”;
}
if ($kecamatan == ” && $status != ”) {
$q = “WHERE `a`.`status` = ‘”.$status.”‘”;
}
if ($kecamatan == ” && $status == ”) {
$q = “”;
}
$sql = “SELECT a.*,
`b`.`nama_kecamatan` as `nama_kecamatan`,
`c`.`nama_status` as `status`,
`c`.`warna` as `warna`
FROM `lokasi_lahan` AS `a`
JOIN `kecamatan` AS `b` ON a.kecamatan = b.id
JOIN `status` AS `c` ON a.status = c.id
“.$q.”
ORDER BY `a`.`id`”;
$data = mysql_query($sql);
$json = ‘{“karawang”: {‘;
$json .= ‘”lahan”:[ ‘;
$polygon = ”;
if ($data) {
while($x = mysql_fetch_assoc($data)){
$json .= ‘{‘;
$json .= ‘”id”:”‘.$x[‘id’].'”,
“nama_lokasi”:”‘.htmlspecialchars($x[‘nama_lokasi’]).'”,
“kecamatan”:”‘.htmlspecialchars($x[‘nama_kecamatan’]).'”,
“status”:”‘.$x[‘status’].'”,
“keterangan”:”‘.$x[‘keterangan’].'”,
“alamat”:”‘.$x[‘alamat’].'”,
“polygon”:”‘.$x[‘polygon’].'”,
“warna”:”‘.$x[‘warna’].'”
},’;
}
$json = substr($json,0,strlen($json)-1);
$json .= ‘]’;
$json .= ‘}}’;
echo $json;
} else {
echo “”;
}
?>
script : app.js
var nama = [];
var kecamatan = [];
var alamat = [];
var keterangan = [];
var status_lokasi = [];
var lokasi = [];
var cords = ”;
var area = [];
var infoWindow;
function peta_awal(){
var karawang = new google.maps.LatLng(-6.284600, 107.381583);
var petaoption = {
zoom: 11,
center: karawang,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
peta = new google.maps.Map(document.getElementById(“map-canvas”),petaoption);
url = “ambildata.php”;
$.ajax({
url: url,
dataType: ‘json’,
cache: false,
success: function(msg){
var polygon;
var cords = [];
for(i=0;i<msg.karawang.lahan.length;i++){
nama[i] = msg.karawang.lahan[i].nama_lokasi;
kecamatan[i] = msg.karawang.lahan[i].kecamatan;
alamat[i] = msg.karawang.lahan[i].alamat;
status_lokasi[i] = msg.karawang.lahan[i].status;
keterangan[i] = msg.karawang.lahan[i].keterangan;
lokasi[i] = msg.karawang.lahan[i].polygon;
var str = lokasi[i].split(” “);
for (var j=0; j < str.length; j++) {
var point = str[j].split(“,”);
cords.push(new google.maps.LatLng(parseFloat(point[0]), parseFloat(point[1])));
}
var contentString = ‘<b>’+nama[i]+'</b><br>’ +
‘Alamat: ‘+ alamat[i] +
‘<br>’ +
‘Kecamatan: ‘+ kecamatan[i] +
‘<br>’ +
‘Keterangan: ‘+ keterangan[i] +
‘<br>’ +
‘Status Lokasi : ‘+ status_lokasi[i] +
‘<br>’;
polygon = new google.maps.Polygon({
paths: [cords],
strokeColor: msg.karawang.lahan[i].warna,
strokeOpacity: 0,
strokeWeight: 1,
fillColor: msg.karawang.lahan[i].warna,
fillOpacity: 0.5,
html: contentString
});
cords = [];
polygon.setMap(peta);
infoWindow = new google.maps.InfoWindow();
google.maps.event.addListener(polygon, ‘click’, function(event) {
infoWindow.setContent(this.html);
infoWindow.setPosition(event.latLng);
infoWindow.open(peta);
});
}
}
});
}
$(document).ready(function(){
$(“#search”).click(function(){
var kecamatan = $(“#kecamatan”).val();
var status = $(“#status”).val();
$.ajax({
url: “caripeta.php”,
data: “kecamatan=”+kecamatan+”&status=”+status,
dataType: ‘json’,
cache: false,
success: function(msg) {
var karawang2 = new google.maps.LatLng(-6.284600, 107.381583);
var petaoption2 = {
zoom: 11,
center: karawang2,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var peta2 = new google.maps.Map(document.getElementById(“map-canvas”),petaoption2);
var polygon;
var cords = [];
for(i=0;i<msg.karawang.lahan.length;i++){
nama[i] = msg.karawang.lahan[i].nama_lokasi;
kecamatan[i] = msg.karawang.lahan[i].kecamatan;
alamat[i] = msg.karawang.lahan[i].alamat;
status_lokasi[i] = msg.karawang.lahan[i].status;
keterangan[i] = msg.karawang.lahan[i].keterangan;
lokasi[i] = msg.karawang.lahan[i].polygon;
var str = lokasi[i].split(” “);
for (var j=0; j < str.length; j++) {
var point = str[j].split(“,”);
cords.push(new google.maps.LatLng(parseFloat(point[0]), parseFloat(point[1])));
}
var contentString = ‘<b>’+nama[i]+'</b><br>’ +
‘Alamat: ‘+ alamat[i] +
‘<br>’ +
‘Kecamatan: ‘+ kecamatan[i] +
‘<br>’ +
‘Keterangan: ‘+ keterangan[i] +
‘<br>’ +
‘Status Lokasi : ‘+ status_lokasi[i] +
‘<br>’;
polygon = new google.maps.Polygon({
paths: [cords],
strokeColor: msg.karawang.lahan[i].warna,
strokeOpacity: 0,
strokeWeight: 1,
fillColor: msg.karawang.lahan[i].warna,
fillOpacity: 0.5,
html: contentString
});
cords = [];
polygon.setMap(peta2);
google.maps.event.addListener(polygon, ‘click’, function(event) {
infoWindow.setContent(this.html);
infoWindow.setPosition(event.latLng);
infoWindow.open(peta2);
});
}
}
});
});
});
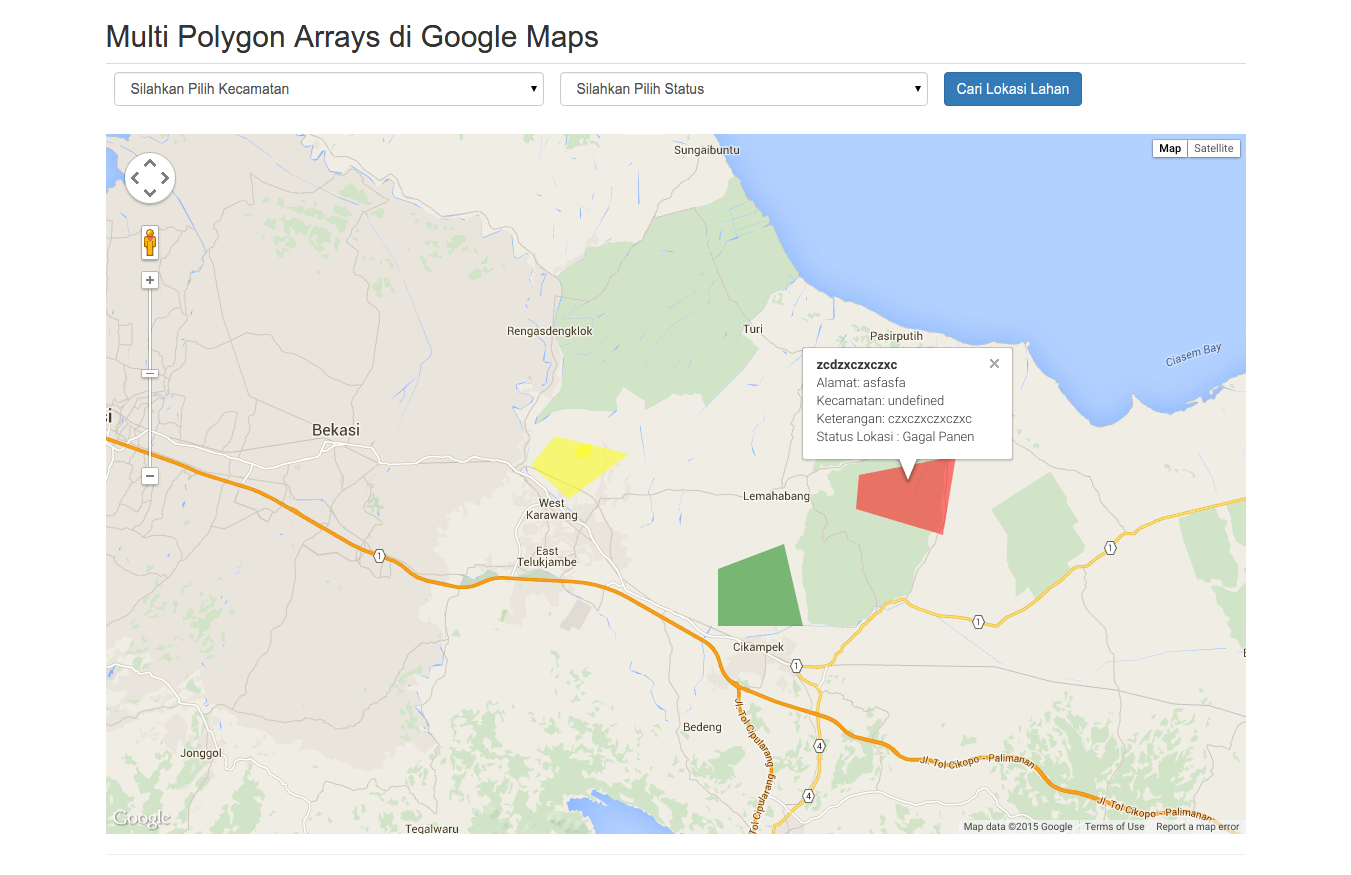
Oke teman-teman,, untuk hasil dari keseluruhan script diatas adalah seperti tampilan di bawah ini :
Semoga postingan yang saya posting kali ini bermanfaat bagi teman-teman ya,,!!
terima kasih atas dukungan dan kunjungannya,,,bye,,,!!!
sumber : (http://elcicko.com/menampilkan-multi-polygon-arrays-di-google-maps)
Nama : Deni Apriyansyah
NIM : 1211500089
Kelompok : TV
MatKul : Geographic Information System