Cara Membuat DropDown menu yang simple dan elegant

Pada tutorial Dreamweaver kali ini ane akan mencoba memberikan penjelasan bagaimana cara membuat drop down menu yang simple dan elegant agar bisa dan mudah dipelajari serta dikembangkan mungkin nantinya.
Mari ikuti langkah – langkah berikut ini yukk ^^
1. Buka aplikasi dreamweaver, disini ane menggunakan Dreamweaver 8 karena ringan di komputer ane. Bagi yang sudah menggunakan dreamweaver CS3, CS5 bahkan CS6 tenang saja karena cara ini bisa diaplikasikan untuk semua dreamweaver
(start >> all program >> Dreamweaver)
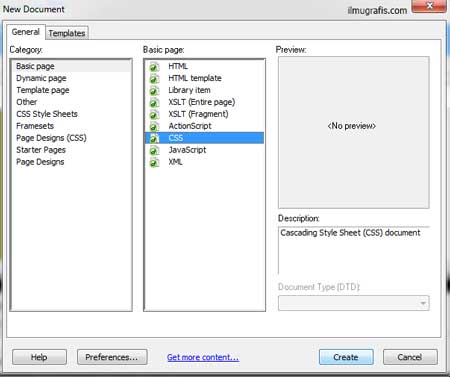
2. buat CSS file, caranya. Klik File >> New >> Tab General >> Basic Page >> Css
 tulis Kode CSS di bawah ini
tulis Kode CSS di bawah ini
/* CSS untuk drop down menu dimulai */
ul
{
list-style:none;
padding:0px;
margin:0px
}ul li
{
display:inline;
float:left;
}ul li a
{
color:#ffffff;
background:#0f8db2;
margin-right:5px;
font-weight:bold;
font-size:12px;
font-family:verdana;
text-decoration:none;
display:block;
width:100px;
height:25px;
line-height:25px;
text-align:center;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border: 1px solid #104595;
}ul li a:hover
{
color:#cccccc;
background:#104595;
font-weight:bold;
text-decoration:none;
display:block;
width:100px;
text-align:center;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border: 1px solid #000000;
}ul li.sublinks a
{
color:#000000;
background:#f6f6f6;
border-bottom:1px solid #cccccc;
font-weight:normal;
text-decoration:none;
display:block;
width:100px;
text-align:center;
margin-top:2px;
}ul li.sublinks a:hover
{
color:#000000;
background:#ffc6c6;
font-weight:normal;
text-decoration:none;
display:block;
width:100px;
text-align:center;
}ul li.sublinks
{
display:none;
}/* CSS drop down menu sederhana end */
lalu save dan kasih nama “dropdown.css“
3. Sekarang buat halaman web, pakai saja HTML agar lebih simple, karena jika memilih format PHP butuh bantuan Sever untuk mengoprasikannya
caranya mirip css tadi, cuma urutannya File >> New >> Basic Page >> Html >> Ok
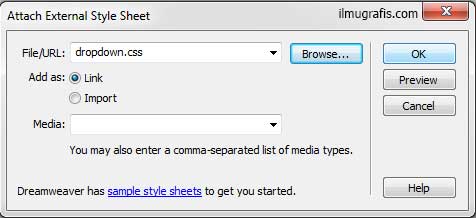
sekarang panggil css yang dibuat dan letakkan dibawah tag <title>….</title>, caranya:
klik browse, lalu ambil “dropdown.css“, OK
4. Masukkan kode ini ke code html. pilih code
<!– Menu Pertama Dimulai –>
<ul>
<li><a href=”#” class=”dropdown”>Kuhhaku</a></li><li class=”sublinks”>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
</li></ul>
<!– Menu Pertama Selesai –><!– Menu Kedua Dimulai –>
<ul>
<li><a href=”#” class=”dropdown”>Kuhhaku</a></li><li class=”sublinks”>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
<a href=”#”>Kuhhaku</a>
</li></ul>
<!– Menu Kedua Selesai –>
<!– dan seterusnya –>
copy dan paste code di atas di bagian antara <body> …. </body>
4. Tambahkan JQuery Script dibawah tag <title>…..</title>
<script type=”text/javascript” src=”jquery.js”></script>
<script type=”text/javascript”>$(function(){
$(‘.dropdown’).mouseenter(function(){
$(‘.sublinks’).stop(false, true).hide();var submenu = $(this).parent().next();
submenu.css({
position:’absolute’,
top: $(this).offset().top + $(this).height() + ‘px’,
left: $(this).offset().left + ‘px’,
zIndex:1000
});submenu.stop().slideDown(300);
submenu.mouseleave(function(){
$(this).slideUp(300);
});
});
});
</script>
Akhir nya menu dropdown simple dan elegant pun selesai dan siap dijalankan ^^
Jangan lupa Bintang + cendol nya ya gan 
Semangart \m/