Desain Grafis
now browsing by category
Berisi tutorial tentang Desain Grafis
efek Letter Press pada photoshop
Di tutorial kali ini, Desain Studio punya tips ringan tentang bagaimana membuat efek letterpress di Photoshop. Sesuai dengan namanya, efek letterpress adalah efek tekanan yang membuat teks kelihatan seperti memiliki kedalaman. Di Photoshop, kamu bisa membuat efek ini dengan sangat mudah, hanya menggunakan kombinasi permainan warna dan layer style! Langsung saja kita masuk kedalam langkah demi langkah pembuatannya.
Step 1
Buat dokumen baru di Photoshop, ukuran 500×300 pixel dengan mode warna RGB
Step 3
Double-click layer ‘Background’ di layer palette, kemudian klik Ok pada jendela new layer yang muncul kemudian. Langkah ini untuk merubah layer background menjadi editable dan diberi layer style.

Step 4
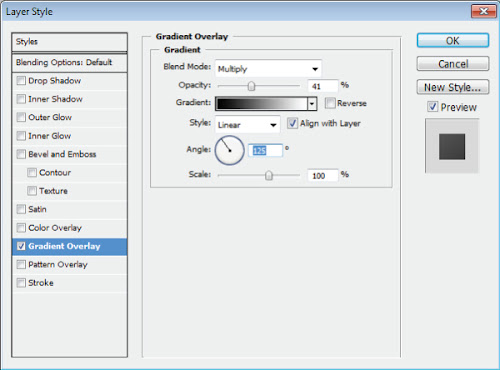
Double-click layer ‘background’ di layer palette, maka akan muncul jendela layer style. Check pada gradient overlay list, dan atur settingannya seperti gambar dibawah. Jika sudah, klik Ok.
Step 5
Pastikan layer ‘background aktif’, kemudian pada menu bar, pilih Filter > Noise > Add Noise. Atur nilai Amount = 3, Distribution = Gaussian, dan check pada bagian Monochromatic. Jika sudah, klik Ok.
Hasilnya akan seperti gambar dibawah ini :
Step 6
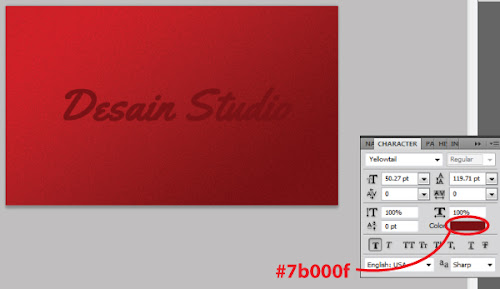
Sekarang, gunakan Text tool (T) untuk menambah teks, Saya menggunakan font Yellow tail. Beri warna font dengan warna sedikit lebih gelap dari warna dasar background (#7b000f).
Step 7
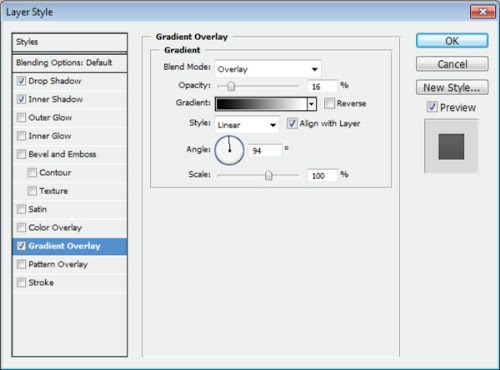
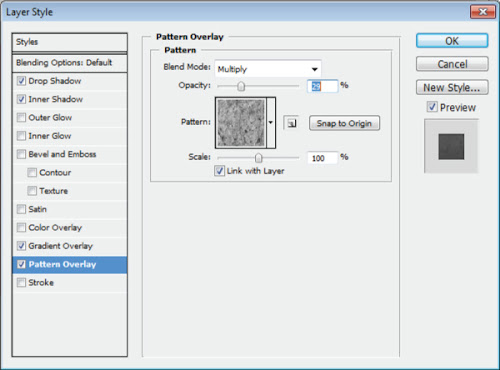
Double-click pada layer ‘Desain Studio’, kemudian beri empat layer style dengan settingan masing-masing seperti gambar dibawah :
Step 8
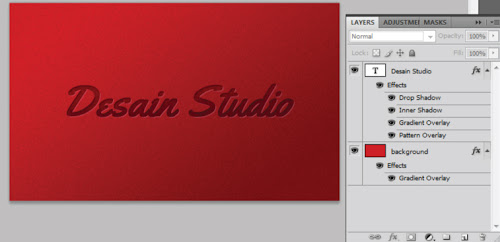
Hasilnya, kini teks sudah mempunyai kedalaman berupa efek letterpress.
Step 9
Jika kemudian ada elemen lain yang ingin diberi efek serupa (letterpress), kamu tidak perlu membuatnya lagi dari awal. Cukup klik kanan pada layer ‘Desain Studio’ dan pilih Copy Layer Style. Kemudian klik kanan pada layer yang ingin diberi efek serupa (dalam hal ini adalah ikon DS), lalu pilih Paste Layer Style. Ini akan sangat menghemat waktu kamu dalam bekerja menggunakan Adobe Photoshop.
That’s it! Kamu bisa berimprovisasi sendiri dengan menggunakan dasar yang sudah ada. Efek letterpress memberikan kesan yang berbeda dan bermanfaat digunakan untuk desain interface (web & aplikasi) maupun desain cetak. Good Luck!
sumber desain studio
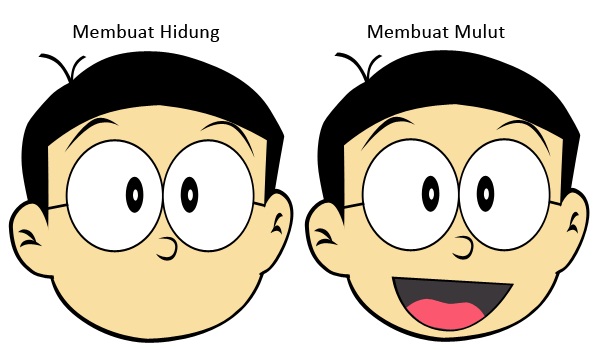
Tutorial Membuat Animasi Dengan Photoshop Untuk Pemula

Haii perkenalkan teman-teman nama saya Reza Prasetyo dalam postingan kali ini mungkin cocok buat teman-teman yang ingin MEMBUAT ANIMASI DENGAN PHOTOSHOP untuk pemula.
Berikut langkah-langkah untuk membuat animasi dengan photoshop untuk pemula.
Langkah 1
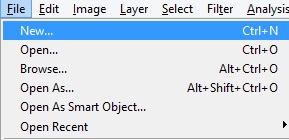
Open program photoshop, kemudian buatlah dokumen baru dengan klik Menu File > New. Setelah keluar dialog box, maka atur ukuran file (width) 350 x 350 (height) pixels.
 Read More
Read More
Cara Setting BILLING WARNET

Kebanyakan Warnet menggunakan menggunakan system billing explorer untuk menghitung biaya yang di gunakan cliennya, ini sebagian kecil dalam menseting billing warnet.
- pertama kita siapkan computer yg sudah siap di pakai
- instal billing server jika di gunakan untuk server dan billing clien jk pc di pakai untuk clien di dalam pc anda.
- setelah di instal silahkan registrasi dahulu..(dengan cara masuk ke help>.menu registrasi)
- setelah registrasi berhasil baru kita setting system biaya dan system time log in nya
- dan inilah langkah-langkah dalam menyetting system billing warnet
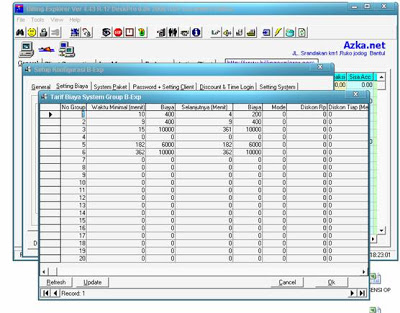
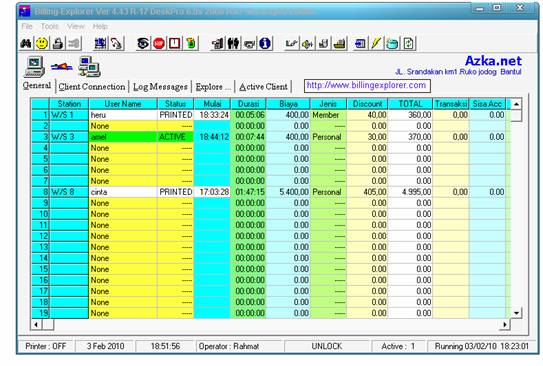
cara setting billing warnet
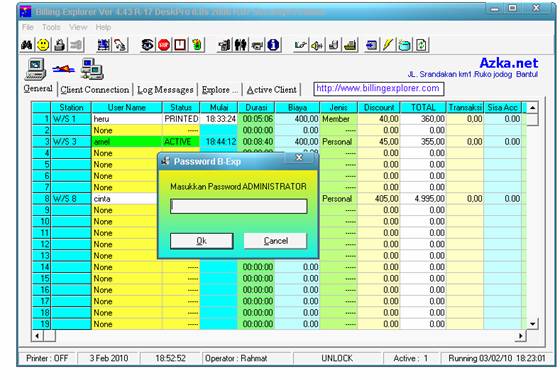
Masuk ke menu setup konfigurasi
Masukkan passwd admin (kalo masi standar 008)
Akan muncul tampilan seperti ini
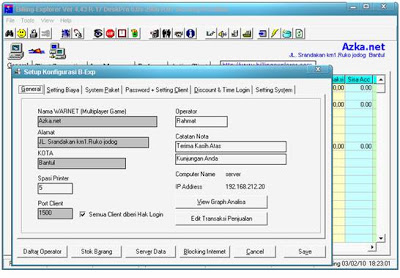
Untuk mensetting biaya pemakaian clien masuk pada
Seting biaya Dan klik tombol system group
akan muncul spt gambar di bawah ini
Silahkan isi nominal harga tiap menit/group nya
System paket
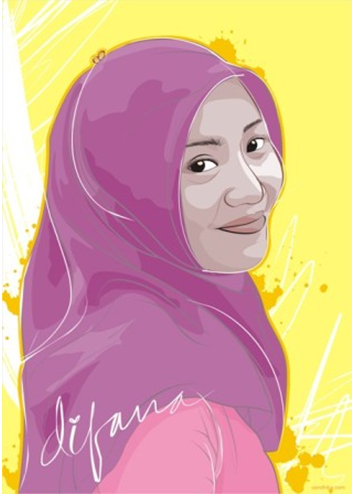
Cara mencerahkan wajah yang kusam dengan photoshop.Nim:1422300025 . Nama : Yolita Sundoro . Kel: Y

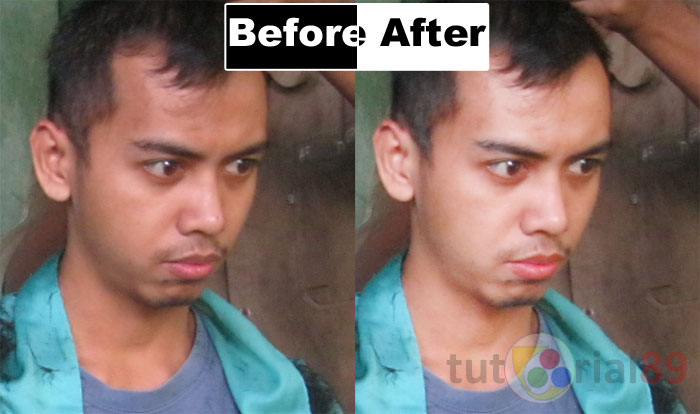
Cara mencerahkan wajah yang kusam dengan photoshop | wajah yang kusam terkadang membuat sebagian orang minder atau tidak PD. Mungkin itu juga yang sobat rasakan, ketika memiliki wajah yang kusam. Jika sobat merasa minder dengan memiliki wajah yang kusam, di pertemuan kali ini saya akan share cara mudah mencerahkan wajah yang kusam. Akan tetapi yang akan saya share ini, bukan wajah yang kusam di dunia nyata, melainkan di foto saja. J…
Cara mudah mencerahkan wajah yang kusam dengan photoshop, atau lebih tepatnya mencerahkan gambar wajah yang kusam dengan photoshop ini, caranya sangat mudah sekali, hanya beberapa klik wajah yang kusampun bisa langsung cerah dengan photoshop ini, tanpa harus menunggu berminggu-minggu… yah… namanya juga manpulasi foto
Mencerahkan wajah yang kusam dengan photoshop-bahasa-indonesia.photoshop ini, tidak berarti wajah sobat benar-benar kusam di kehidupan nyata. Karena bisa jadi efek cahaya saat pemotretan atau mungkin memotonya menggunakan kamera pas-pasan, sehingga hasil jepretannya kurang baik, atau kusam.
Sekali lagi, mencerahkan wajah yang kusam ini bukan untuk sobat yang ingin mencerahkan wajah yang kusam secara nyata. Ini hanya manipulasi foto mencerahkan wajah yang kusam. Jadi tidak ada hubungannya dengan dunia nyata. Bagi sobat yang menginginkan wajah yang cerah secara nyata, silahkan gunakan cream pembersih wajah atau bisa langsung mendatangi dokter kulit unutk petunjuk lebih lanjut. sehingga wajah sobat bisa benar-benar cerah dalam kehidupan nyata.
- Langkah langkah nya sebagai berikut:
Tutorial Tracing Foto Menggunakan CorelDraw X4

Pada kesempatan ini akan diberikan tutorial tracing foto. Tidak banyak yang mengira tracing bisa begitu mudah di Corel Draw. Dengan tool sederhana bisa didapatkan tracing dengan cepat dan mudah. Hasil masih jauh dari detail, namum cukup lumayan untuk pemula.
Begitulah kira kira gambaran akhir dari tracing kali ini. Untuk mempersingkat waktu langsung saja. Check this out Read More
cara menghilangkan jerawat Nama:M.Faisal Saputra Nim:1411500188

Tutorial ini akan membahas bagaimana cara menghilangkan jerawat dan noda di wajah. Setidaknya ada 3 cara yang paling sering saya gunakan untuk menyelesaikan kasus seperti ini, yaitu dengan menggunakan Clone Stamp Tool (S), Healing Brush Tool (J), dan Patch Tool (J). Untuk mencobanya, silahkan save dan buka foto berikut ke dalam Photoshop Anda.

1. Menggunakan Clone Stamp Tool (S)
Caranya, pilih Clone Stamp Tool (S) pada toolbox, sembari menekan tombol Alt pada keyboard, klik brushnya pada area kulit yang mulus untuk mengambil sample. Kemudian tanpa menekan tombol Alt, klik pada bagian jerawatnya. Lakukan ini secara berulang sampai jerawatnya hilang. Anda dapat mengatur besarnya diameter brush dengan menekan tombol “[“ atau “]” pada keyboard.

2. Menggunakan Healing Brush Tool (J)
Pada dasarnya, cara menggunakan Healing Brush Tool (J) sama dengan menggunakan Clone Stamp Tool (J). Anda harus memilih dulu sample area kulit yang akan digunakan untuk menutupi bagian jerawat. Caranya, sembari menekan tombol Alt pada keyboard, klik brushnya pada area kulit yang mulus, kemudian tanpa menekan tombol Alt, klik pada bagian jerawatnya.

3. Menggunakan Patch Tool (J)
Berbeda caranya bila Anda menggunakan Patch Tool (J). Pertama, pilih dulu Patch Tool (J) pada toolbox. Seleksi bagian jerawatnya dengan Patch Tool (J), kemudian geser seleksi tersebut ke area kulit yang mulus. Sehingga nantinya, jerawat akan tertutupi dengan area kulit yang mulus tadi.

Anda hanya cukup memilih salah satu cara di atas untuk mendapatkan hasil seperti ini.

sumber : http://tutorial.atmaluhur.ac.id/wp-admin/post.php?post=5097&action=edit&message=1
Cara membuat tato realistis Nama:Rivaldi.Nim:1422500222

Untuk membuat efek tattoo digital dengan Photoshop, Anda perlu mempersiapkan dulu desain tattoo yang akan Anda gunakan. Anda dapat mencarinya dengan bantuan Google.com.

Langkah pertama, buka kedua file dan drag & drop desain tattoo ke bagian tubuh model. Kemudian ubah blending modenya menjadi multiply dan atur posisi tattoonya menjadi seperti berikut.

Klik Menu Filter > Liquify (Shift+Ctrl+X).

Pada tampilan Liquify, pilih Forward Warp Tool (W) dan sesuaikan bentuk tattoo dengan bagian tangan model. Bila sudah, jangan lupa klik OK.

Klik Menu Image > Adjustments > Levels (Ctrl+L). Pada bagian Output Levels, geser slider hitam ke kanan hingga memberikan nilai kira-kira 70. Ini akan membuat warna tattoo menjadi tidak terlalu hitam, agar lebih menyesuaikan dengan kulit model yang berwarna cerah.

Sekarang beralih dari Channel RGB ke Channel Red. Masih pada bagian Output Levels, geser lagi slider hitamnya ke kanan hingga memberikan nilai kira-kira 30. Tujuannya, untuk memberikan warna kemerah-merahan pada tattoo sehingga lebih menyatu lagi dengan warna kulit model.

Lakukan masking pada bagian tattoo untuk memberikan sedikit transparansi pada bagian tattoo yang berbackground kulit model dengan highlight yang lebih cerah. Caranya, klik ikon Add layer mask dan sapukan Brush Tool (B) dengan warna hitam ke bagian tattoo yang berbackground kulit model dengan highlight yang lebih cerah. Gunakan brush dengan opacity kira-kira sebesar 50%.

Dan saya mendapatkan hasil akhir seperti ini. Goodluck!

Sumber : http://tutorial.atmaluhur.ac.id/wp-admin/post.php?post=5094&action=edit
Cara Mudah Membuat Efek Api Dengan Photoshop

Hai teman-teman nama saya Nikko Feriansyah saya ingin berbagi bagaimana cara mudah buat efek api dengan photoshop.
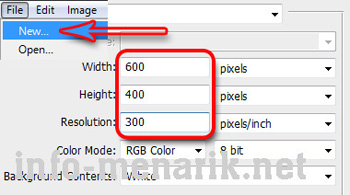
Pertama Anda buat canvas baru di Photoshop dengan cara klik File > New atau tekan Ctrl + N pada keyboard. Canvas yang Anda buat tentukan ukurannya, Width 600 pixels dan Height 400 pixels. Resolusinya terserah Anda, lebih besar lebih bagus. Dan untuk keperluan cetak beri resolusi 300 pixels.
 Read More
Read More
Membuat Desain IPhone Dengan Photoshop
Semakin Berkembangnya teknologi semakin banyak teknologi gadget yang bermunculan salah satunya IPhone keluaran perusahaan gadget sebesar Apple. Bukan Cuma canggih saja tapi sanggup memnuhi keinginan masyarakat dengan label smartphonenya yang telah dirancang khusus agar user tidak mudah bosan dengann konten didalamnya.
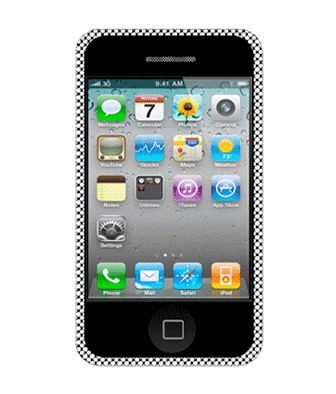
Nah Kali ini kita bukan Mau membahas kinerja sang iphone ataupun opersting systemnya melainkan kita akan membuat replika / rendering iphone dengan menggunkan photoshop. Untuk melihat hasil akhirnya kamu bisa lihat gambar di bawah ini.

iphone 4 render
image : iphone 4 render
Hmmm. Pasti teman2 penasaran donk gimana cara buatnya. Langsung saja kita ikuti tutorial di bawah ini
1.Buat Layer kerja baru dengan ukuran sesuai gambar di bawah ini
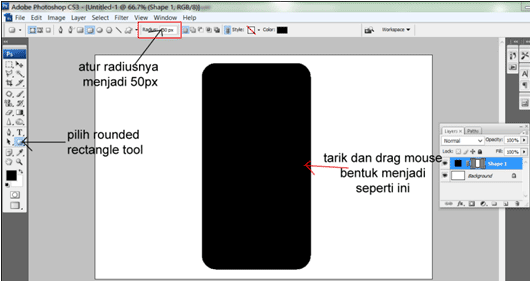
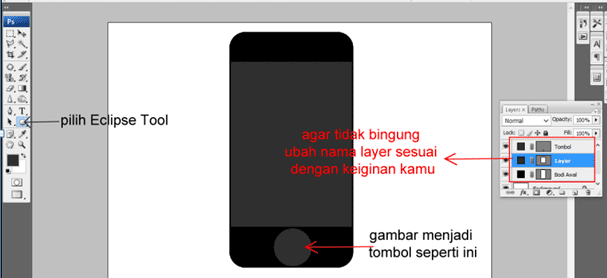
2. Bentuk pola awal IPhone dengan cara pilih Rounded Rectangle Tool kemudian atru radiusnya menjadi 50 px, tapi sebelumnya atur terlebih dahulu warna Foreground menjadi hitam atau copykan warna hexa #000000 pada palet warna. Agar lebih jelas gambar pola awal seperti contoh dibawah ini
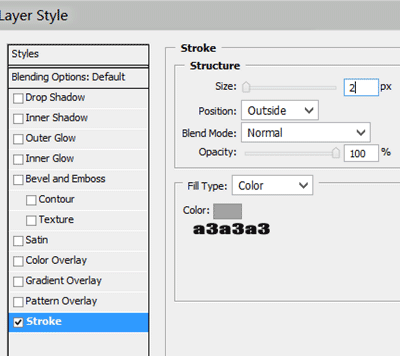
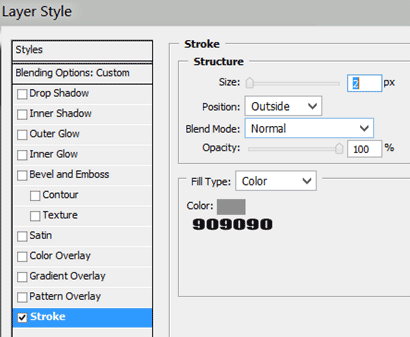
Jika sudah Double klik layer Shape 1 kemudian isi pengaturan pada stroke dengan panduan pada gambar berikut.
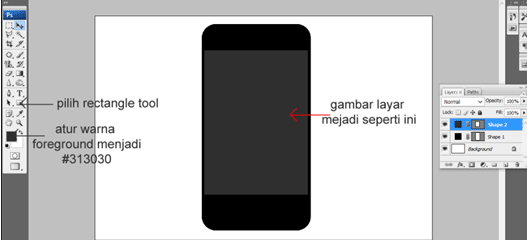
3. Setelah selesai membentuk awal badan iphone langkah selanjutnya kita bentuk Layar LCDnya terlebih dahulu dengan cara pilih Rectangle Tool kemudian atur warna Foreground menjadi #313030. Untuk panduan kamu bisa melihat gambar di bawah ini .
4. Kali Ini kita akan lanjut membuat tombol ditengahnya. Untuk warna Foreground gak perlu diganti karena akan pengeditan lagi nantinya jadi cukup pakai wana yang sebelumnya.
oh ya sedikit catatan karena di tutor ini kita banyak menggunakan shape jadi lebih baik mengubah dulu masing2 nama layer agar ketika nanti kita mau melakukan pengeditan kita tidak bingung memilih mana layernya.
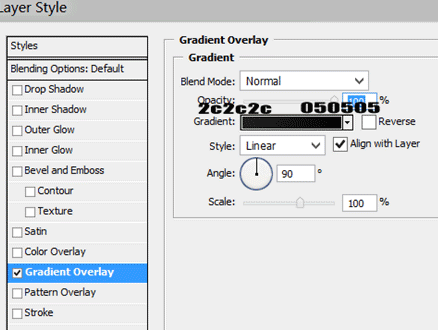
Setelah tombol jadi double klik layer tombol kemudian isi pengaturan pada gradient overlay seperti gambar dibawah ini
5. Jika tombol telah selesai diedit, kali ini kita akan membuat sedikit tanda home ditengah tombol dengan menggunakanRounded Rectangle Tool.
Pilih Rounded Rectangle Tool kemudian atur radiusnya menjadi 2 px setelah itu ganti warna foreground menjadi #ffffff. Untuk membuat lambang homenya kamu bisa melihat contoh gambar di bawah ini.
Duble klik layer home kemudian layer pengaturan pada blending option custom atur opacity menjadi 0%
Setelah itu pilih stroke lakukan pengaturan sesuai gambar berikut ini
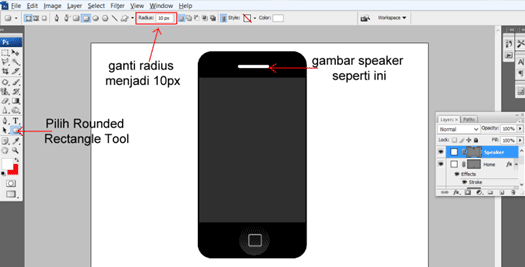
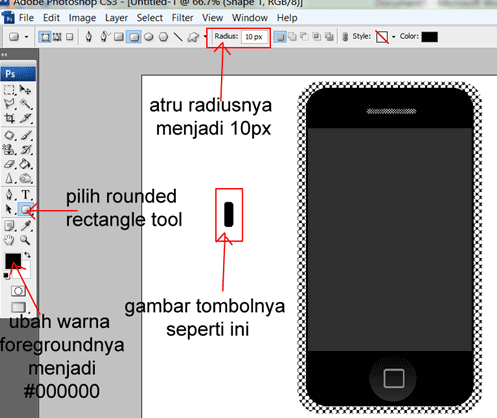
6. Langkah setelanjutnya kita membuat speakernya kali ini pilih Rounded Rectangle Tool lagi tapi ganti radiusnya menjadi 10px kemudian unbah warna foreground menjadi #ffffff.
Gambar speaker seperti contoh dibawah ini.

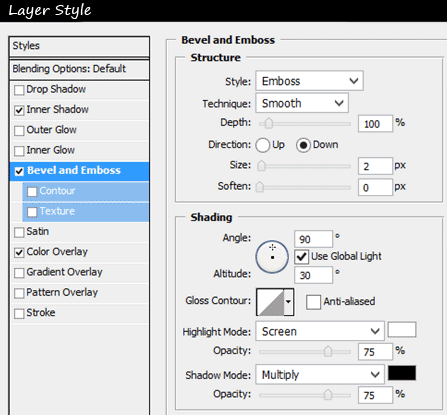
Duble klik layer speaker kemudian pertama lakukan pengaturan pada bevel and emboss seperti gambar berikut

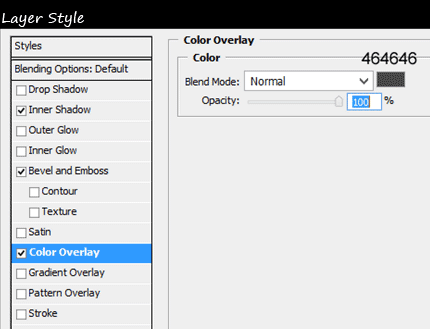
Setelah lakukan pengaturan pada color overlay sperti gamabr berikut

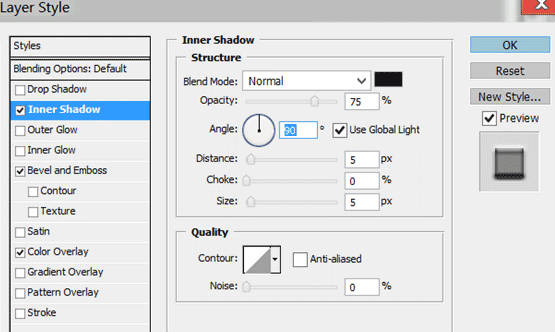
Lalu lakukan pengaturan pada bagian inner shadow seperti gambar berikut ini

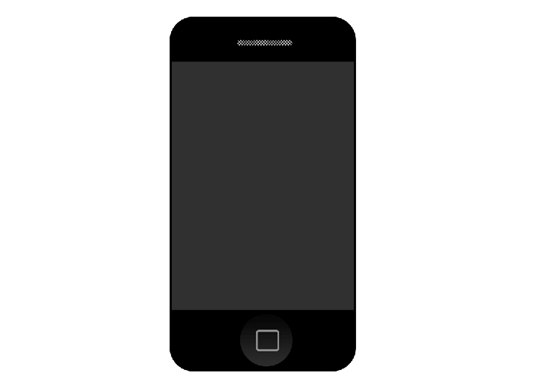
Jika pengaturan blendingnya sudah selesai maka hasilnya yang didapatkan akan menjadi seperti ini

Hmm. Spertinya tampilan iphonenya mulai terlihat pelan-pelan. Ok d bersabar dikit lagi tinggal kita membuat warna body luarnya (Soft Casenya).
Lanjut ke Cara membuat Soft Case Iphone
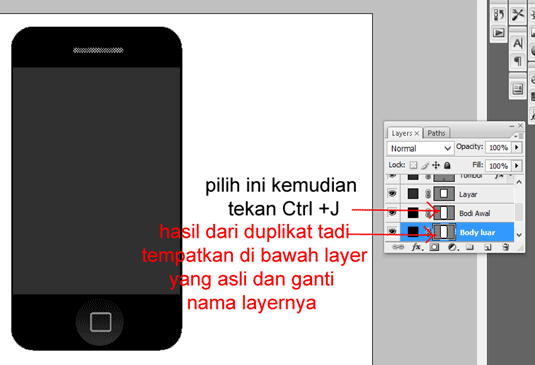
7. Kali ini kita kembali kelayer hitam yang pertama kali kita buat tadi, kalau saya disini menamai layernya dengan bodi awal na coba teman2 ingat apa nama layer untuk gambar yang pertama kali tadi kita buat warna hitam. jika sudah ketemu klik layernya kemudian tekan Ctrl + j untuk menduplicate layernya kemudian tempatkan layer hasil duplicatennya di bawah layer yang aslinya agar tidak bingung ganti nama layernya menjadi body luar.
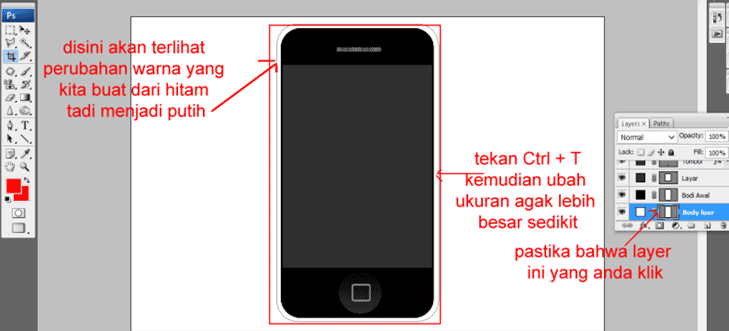
Setelah itu double klik layer warna yang ada di sebelah layer shape ganti warnanya menjadi warna putih.
Sebagai catatan jika teman2 sudah mengganti warnaya dan belum ada perunabahan teman2 gak perlu bingung kenapa belum ada perubahan warna karena layernya berada dibawah layer bodi awal jadi kita gak akan terlihat jika ada perubahan.
Nah untuk memastikan bahwa layer ini ada klik layernya kemudian tekan Ctrl + T lakukan perubahan ukuran seperti gambar dibawah ini

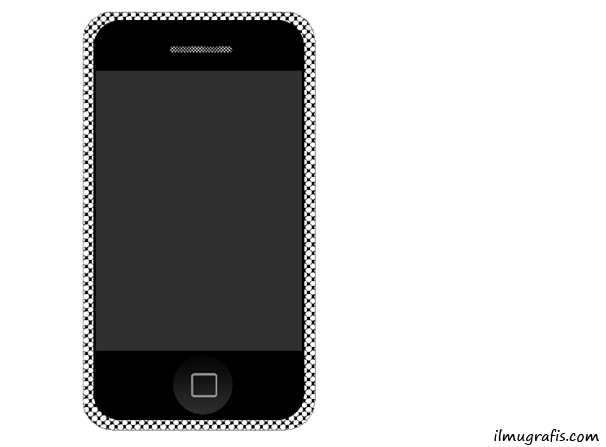
Nah Kali ini kita akan masukkan sedikit pattern di bagian pinggir body untuk efek casingnya kamu bisa mencopy pattern dibawah ini kedalam photoshop dengan cara klik terlebih dahulu gambar dibawah ini
![]()
kemudian klik kanan pilih copy. Setelah itu pilih file -> kemudian new pada photoshop tekan saja enter lalu tekan Ctrl + V untuk mempastenya langsung pada area kerja. Setelah gambar telah dipaste pilih edit lalu pilih edit define pattern. Simpan dengan nama Lubang pada namenya patternnya.
8.Jika sudah kembali lagi kelayer bodi putih tadi double klik layernya kemudian pilih pattern overlay pada bagian menu patern pilihlah pattern yang kali simpan tadi kemudian atur scale agar telihat lebih nyata, sebagai panduan kamu bisa melihat gambar di bawah ini.

Jika sudah selesai member efek patternnya maka hasilnya sementaranya akan menjadi seperti ini

Jika teman teman merasa masih ada yang perlu diedit lakukan d pengaturan di bagian pattern agar efek casingnya sesuai keniginan teman teman. kalau gak ada lagi kita lanjut ke pembuatan tombol di bagian pinggirnya.
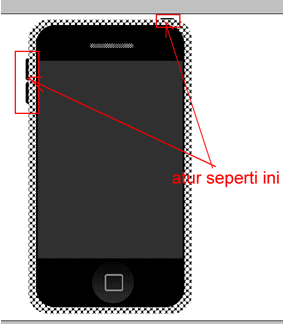
9. Klik layer background kemudian Pilih kembali Rounded Rectangle tool. atur warna foregroundnya menjadi #000000 lalu atur radiusnya menjadi 10px.
Gambar kotak kecil disebelah Iphonenya seperti contoh gambar dibawah ini.

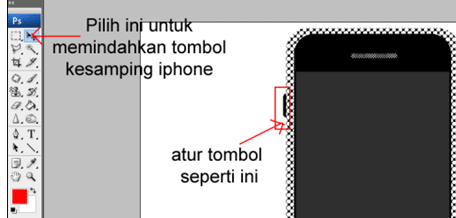
Atur tombol kesamping iphone dengan Move Tool atau tekan v pada keyboard. Atur sesuai keinginan kamu sebagai panduan kamu bisa melihat contoh gambar di bawah ini

Untuk menambah jumlah tombol cukup kli layer tombol kemudian tekan Ctrl + J lalu ubah posisi masing sesuai dengan gambar di bawah ini

Nah biar lebih menarik kamu bisa menambah gambar menu awal iphone yang bisa kamu searching di google Service, sebaga contoh saya memakai menu gambar ini.

Akhirnya iphone jadi d, buat kamu yang iphonenya hampir sama seperti saya asah terus kemampuan kamu dan buat yang belum berhasil tetap ikuti terus y tutorialnya mungkin ada tersilaf ataupun kurang dipahami. Ok d bagi yang mengikuti tutorial membuat iphone sampai jadi saya sampaikan terima kasih