Membuat Desain IPhone Dengan Photoshop
Semakin Berkembangnya teknologi semakin banyak teknologi gadget yang bermunculan salah satunya IPhone keluaran perusahaan gadget sebesar Apple. Bukan Cuma canggih saja tapi sanggup memnuhi keinginan masyarakat dengan label smartphonenya yang telah dirancang khusus agar user tidak mudah bosan dengann konten didalamnya.
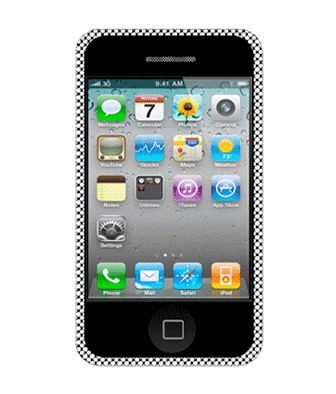
Nah Kali ini kita bukan Mau membahas kinerja sang iphone ataupun opersting systemnya melainkan kita akan membuat replika / rendering iphone dengan menggunkan photoshop. Untuk melihat hasil akhirnya kamu bisa lihat gambar di bawah ini.

iphone 4 render
image : iphone 4 render
Hmmm. Pasti teman2 penasaran donk gimana cara buatnya. Langsung saja kita ikuti tutorial di bawah ini
1.Buat Layer kerja baru dengan ukuran sesuai gambar di bawah ini
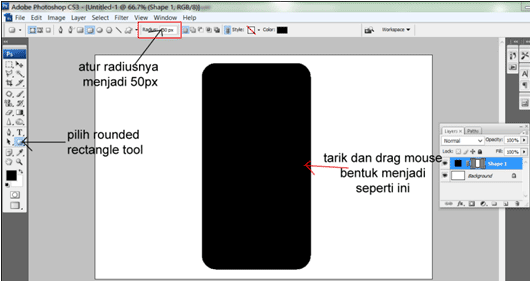
2. Bentuk pola awal IPhone dengan cara pilih Rounded Rectangle Tool kemudian atru radiusnya menjadi 50 px, tapi sebelumnya atur terlebih dahulu warna Foreground menjadi hitam atau copykan warna hexa #000000 pada palet warna. Agar lebih jelas gambar pola awal seperti contoh dibawah ini
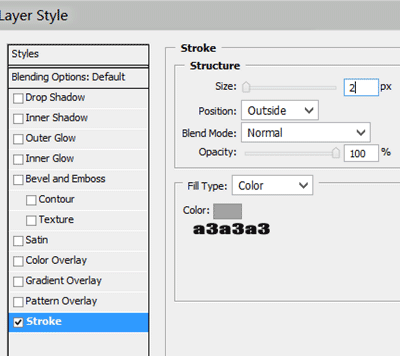
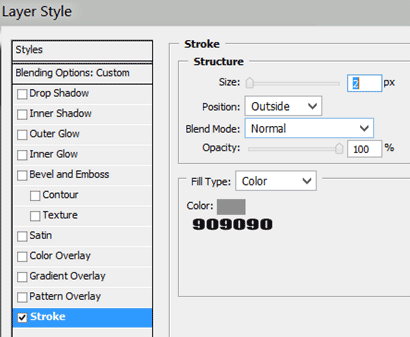
Jika sudah Double klik layer Shape 1 kemudian isi pengaturan pada stroke dengan panduan pada gambar berikut.
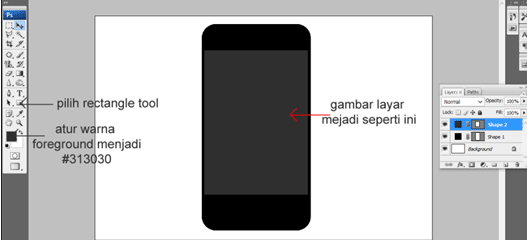
3. Setelah selesai membentuk awal badan iphone langkah selanjutnya kita bentuk Layar LCDnya terlebih dahulu dengan cara pilih Rectangle Tool kemudian atur warna Foreground menjadi #313030. Untuk panduan kamu bisa melihat gambar di bawah ini .
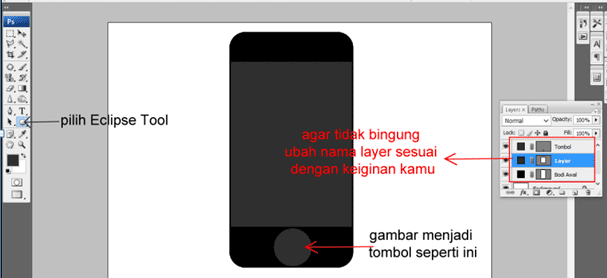
4. Kali Ini kita akan lanjut membuat tombol ditengahnya. Untuk warna Foreground gak perlu diganti karena akan pengeditan lagi nantinya jadi cukup pakai wana yang sebelumnya.
oh ya sedikit catatan karena di tutor ini kita banyak menggunakan shape jadi lebih baik mengubah dulu masing2 nama layer agar ketika nanti kita mau melakukan pengeditan kita tidak bingung memilih mana layernya.
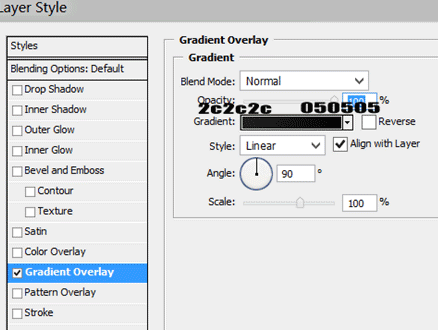
Setelah tombol jadi double klik layer tombol kemudian isi pengaturan pada gradient overlay seperti gambar dibawah ini
5. Jika tombol telah selesai diedit, kali ini kita akan membuat sedikit tanda home ditengah tombol dengan menggunakanRounded Rectangle Tool.
Pilih Rounded Rectangle Tool kemudian atur radiusnya menjadi 2 px setelah itu ganti warna foreground menjadi #ffffff. Untuk membuat lambang homenya kamu bisa melihat contoh gambar di bawah ini.
Duble klik layer home kemudian layer pengaturan pada blending option custom atur opacity menjadi 0%
Setelah itu pilih stroke lakukan pengaturan sesuai gambar berikut ini
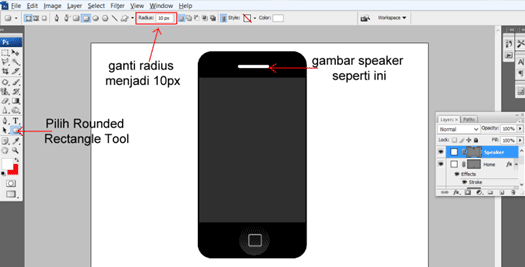
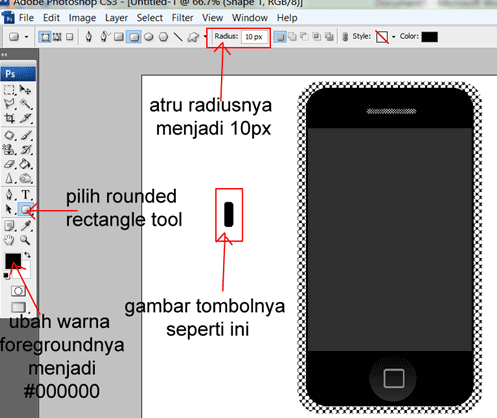
6. Langkah setelanjutnya kita membuat speakernya kali ini pilih Rounded Rectangle Tool lagi tapi ganti radiusnya menjadi 10px kemudian unbah warna foreground menjadi #ffffff.
Gambar speaker seperti contoh dibawah ini.

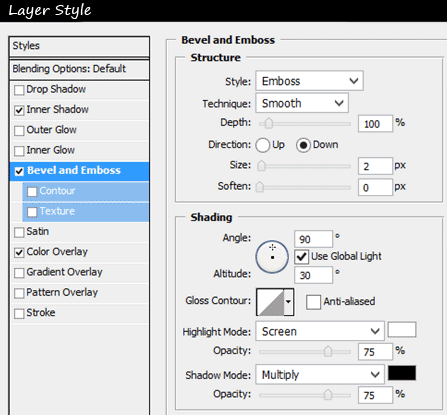
Duble klik layer speaker kemudian pertama lakukan pengaturan pada bevel and emboss seperti gambar berikut

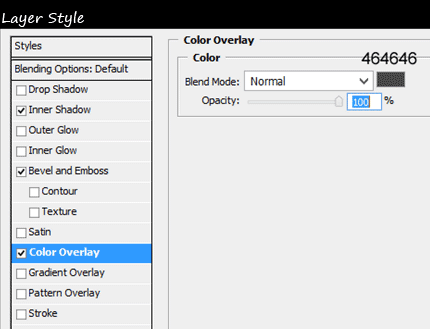
Setelah lakukan pengaturan pada color overlay sperti gamabr berikut

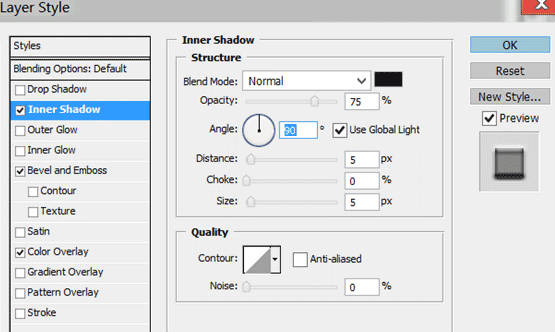
Lalu lakukan pengaturan pada bagian inner shadow seperti gambar berikut ini

Jika pengaturan blendingnya sudah selesai maka hasilnya yang didapatkan akan menjadi seperti ini

Hmm. Spertinya tampilan iphonenya mulai terlihat pelan-pelan. Ok d bersabar dikit lagi tinggal kita membuat warna body luarnya (Soft Casenya).
Lanjut ke Cara membuat Soft Case Iphone
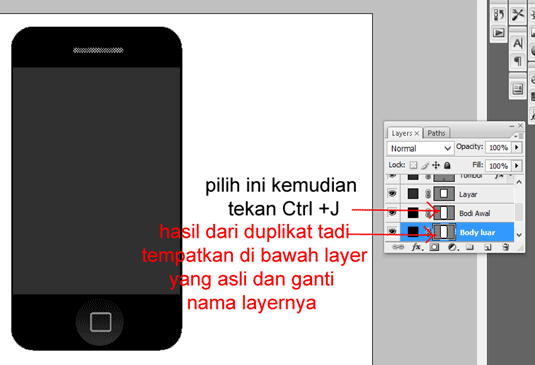
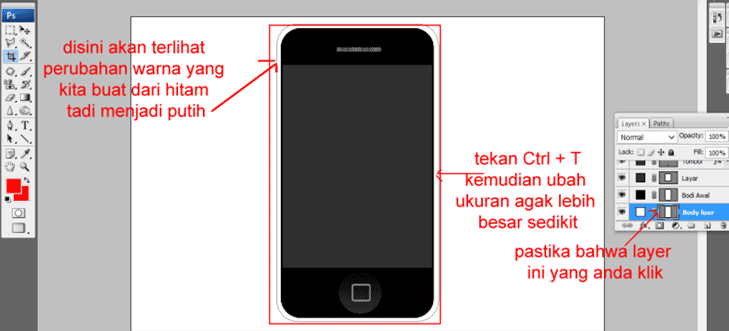
7. Kali ini kita kembali kelayer hitam yang pertama kali kita buat tadi, kalau saya disini menamai layernya dengan bodi awal na coba teman2 ingat apa nama layer untuk gambar yang pertama kali tadi kita buat warna hitam. jika sudah ketemu klik layernya kemudian tekan Ctrl + j untuk menduplicate layernya kemudian tempatkan layer hasil duplicatennya di bawah layer yang aslinya agar tidak bingung ganti nama layernya menjadi body luar.
Setelah itu double klik layer warna yang ada di sebelah layer shape ganti warnanya menjadi warna putih.
Sebagai catatan jika teman2 sudah mengganti warnaya dan belum ada perunabahan teman2 gak perlu bingung kenapa belum ada perubahan warna karena layernya berada dibawah layer bodi awal jadi kita gak akan terlihat jika ada perubahan.
Nah untuk memastikan bahwa layer ini ada klik layernya kemudian tekan Ctrl + T lakukan perubahan ukuran seperti gambar dibawah ini

Nah Kali ini kita akan masukkan sedikit pattern di bagian pinggir body untuk efek casingnya kamu bisa mencopy pattern dibawah ini kedalam photoshop dengan cara klik terlebih dahulu gambar dibawah ini
![]()
kemudian klik kanan pilih copy. Setelah itu pilih file -> kemudian new pada photoshop tekan saja enter lalu tekan Ctrl + V untuk mempastenya langsung pada area kerja. Setelah gambar telah dipaste pilih edit lalu pilih edit define pattern. Simpan dengan nama Lubang pada namenya patternnya.
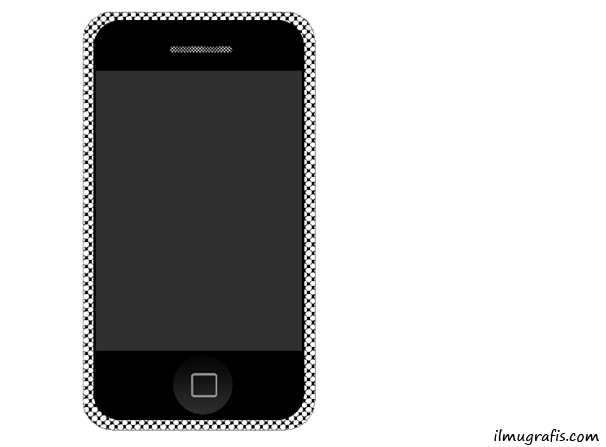
8.Jika sudah kembali lagi kelayer bodi putih tadi double klik layernya kemudian pilih pattern overlay pada bagian menu patern pilihlah pattern yang kali simpan tadi kemudian atur scale agar telihat lebih nyata, sebagai panduan kamu bisa melihat gambar di bawah ini.

Jika sudah selesai member efek patternnya maka hasilnya sementaranya akan menjadi seperti ini

Jika teman teman merasa masih ada yang perlu diedit lakukan d pengaturan di bagian pattern agar efek casingnya sesuai keniginan teman teman. kalau gak ada lagi kita lanjut ke pembuatan tombol di bagian pinggirnya.
9. Klik layer background kemudian Pilih kembali Rounded Rectangle tool. atur warna foregroundnya menjadi #000000 lalu atur radiusnya menjadi 10px.
Gambar kotak kecil disebelah Iphonenya seperti contoh gambar dibawah ini.

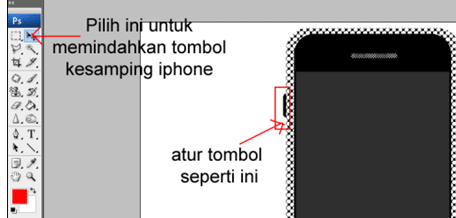
Atur tombol kesamping iphone dengan Move Tool atau tekan v pada keyboard. Atur sesuai keinginan kamu sebagai panduan kamu bisa melihat contoh gambar di bawah ini

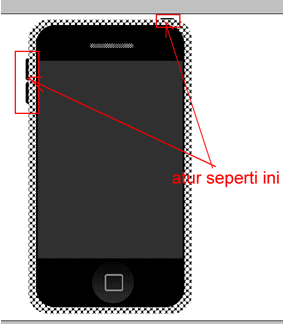
Untuk menambah jumlah tombol cukup kli layer tombol kemudian tekan Ctrl + J lalu ubah posisi masing sesuai dengan gambar di bawah ini

Nah biar lebih menarik kamu bisa menambah gambar menu awal iphone yang bisa kamu searching di google Service, sebaga contoh saya memakai menu gambar ini.

Akhirnya iphone jadi d, buat kamu yang iphonenya hampir sama seperti saya asah terus kemampuan kamu dan buat yang belum berhasil tetap ikuti terus y tutorialnya mungkin ada tersilaf ataupun kurang dipahami. Ok d bagi yang mengikuti tutorial membuat iphone sampai jadi saya sampaikan terima kasih