Membuat Website Dengan Menggunakan Photoshop

1322500113 – NURHAYATI – SK – Rekayasa Web
Mungkin anda sudah tidak asing dengan blogspot, wordpress, joomla, drupal maupun website berbasis CMS lainnya, atau mungkin php, css dan sebagainya. Yep… sebuah aplikasi yang biasa di gunakan untuk membuat website.
Mungkin… untuk saat ini blogspot, wordpress, drupal, joomla atau sorce CMS (conten management system) lebih di gandrungi, disamping user friendly dan gak ribet bikin coding dan desain serta tetek bengeknya.
Nah.. bagi anda yang bosen dengan CMS dan ingin berkreasi sendiri menggunakan software Dreamweaver tidak ada salahnya anda menyimak tutorial berikut.
Ya….. saya akan membuat tutorial tentang Membuat Website Dengan Menggunakan Photoshop dan Dreamweaver.
Taukah agan semua, jika Photoshop bisa digunakan untuk mendesain tampilan website? Dengan menggunakan tehnik Sliding semua itu bisa saja terjadi.
Nah….. silahkan simak tutorial berikut, semoga bermanfaat
Pertama kita tentukan Desainnya. Satu contoh kita akan membuat website seperti desain berikut :
Contoh Desain Website Menggunakan Photoshop
Membuat Backgroun Layout
Buat dokumen baru (Ctrl + N) dengan dimensi 1200 x 1.245 dengan background putih #ffffff.
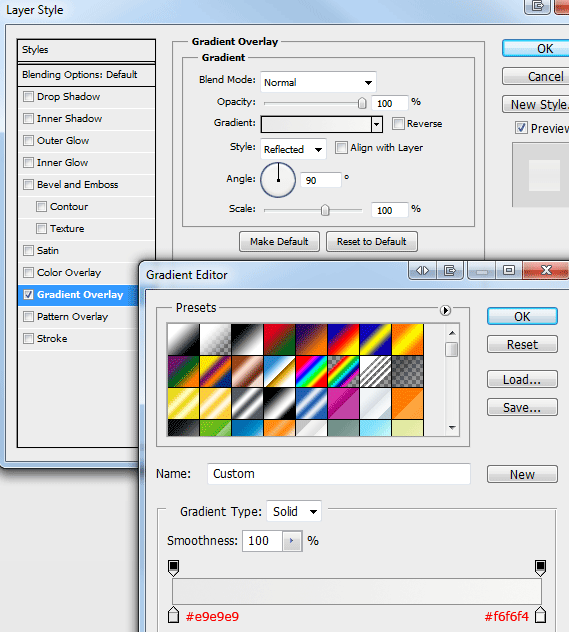
Klik kanan pada layer background lalu pilih menu “Layer From Background”, berikan nama “Backgorund” pada layer, kemudian tambahkan “Gradient Overlay” ikuti pengaturan seperti gambar di bawah ini.
Tutorial Design Web Step 1
Select “Elliptical Marquee Tool” (M) kemudian tarik keluar elips besar ke atas kanvas.
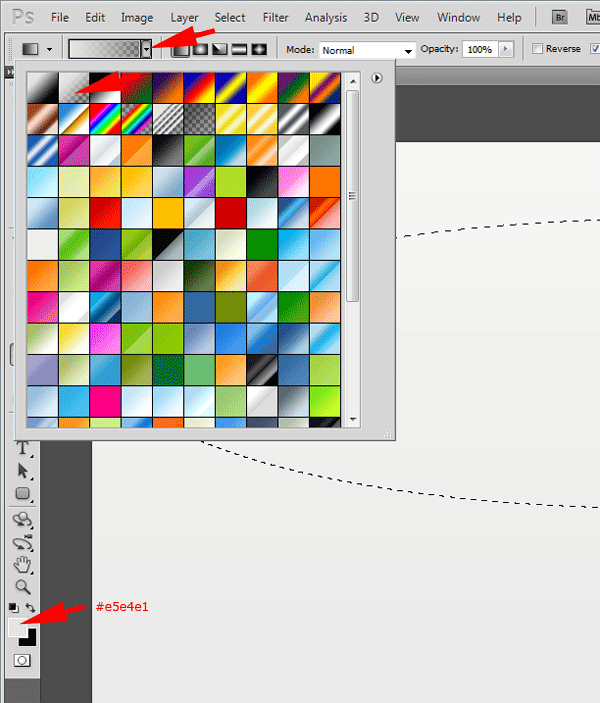
Buat layer baru di atas layer background kemudian beri nama “Background Jazz”. Sekarang pilih “Gradient Tool” dengan pengaturan berikut berikut.
Tutorial Design Web Photoshop 3
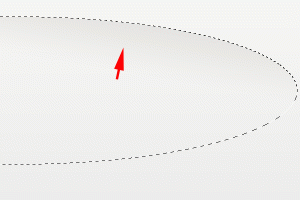
Tarik gradien sedikit saja dari bagian atas elips ke bagian dalam elips / oval, kita tidak ingin mengisi elips keseluruhan.
Tutorial Design Web Photoshop 4
Deselect the ellipse (Ctrl + D) maka anda akan mendapatkan hasil seperti berikut
Tutorial Design Web Photoshop 5
Duplikat layer tersebut, putar serta menyesuaikan opacity dari setiap lapisan, atur posisi secara acak duplikat layer tersebut diatas kanvas. Saya hanya menduplikat layer ini sebanyak 3 kali.
Tutorial Design Web Photoshop 6
Membuat Header
Di sisi kiri kanvas tambahkan judul portofolio dan slogan menggunakan “Type Tool” (T). Font yang digunakan disebut “Vijaya” dan dapat mendownload font vijaya disini
Tutorial Design Web Photoshop 7
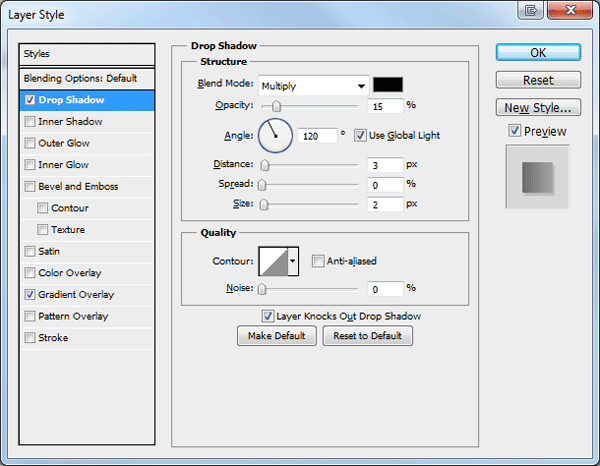
Select pada bagian judul layer kemudian berikan layer styles seperti dibawah ini.
Tutorial Design Web Photoshop 8
Tutorial Design Web Photoshop 9
Dan hasilnya kurang lebih seperti berikut
Tutorial Web Design Photoshop 10
Pada sisi kanan judul dan slogan tambahkan navigasi tekstual sederhana dengan menggunakan font yang sama.
Tutorial Web design Photoshop 11
Semoga bermanfaat
sumber : https://melasbanget.wordpress.com/tutorial/membuat-website-dengan-menggunakan-photoshop/












Semenjak saya baca artikel ini …saya nya jadi nambah pusing…
thanks atas infonya, ditunggu info selanjutnya
Terima kasih ya..infonya
Makasih ya