Desain Grafis
now browsing by category
Berisi tutorial tentang Desain Grafis
Tutorial Membuat Kartu Nama menggunakan Corel Draw
PUTRI ANGGREINI 1322500080_SI_REKWEB

Heyy Guys, ketemu lagi nih sama aku di tutorial – tutorial yang baru nih,, sekarang aku bakalan memperaktekan cara membuat kartu nama menggunakan corel draw dengan mudah dan cepat 🙂 Ayo Ikutin langkah – langkahnya ya Guys 🙂 Read More
Cara Mudah Menghilangkan Jerawat dengan Adobe Photoshop Cs3
Nama:Alisia Dwi Kartini, Nim: 1411500119, Kelompok:Z, MataKuliah:DesainGrafis
hay teman-teman perkenalkan Nama saya Alisia Dwi kartini, mau tau cara ngilangin jerawat dengan menggunakan Adobe Photoshop ayoo lihat kebawah biar lebih jelasnya jadi engga bikin penasaran buruannnn !!! *_*
Buat Wajahmu Terlihat Seperti Usia 70 tahun dengan Trik Manipulasi Photoshop!!
Hai,, teman-teman semua, saya Lulu Anggraeni Armi, Nim 1411500137 kelompok Z mata kuliah desain grafis ..
Mengubah Wajah menjadi lebih cantik, atau lebih putih dengan photoshop sangatlah mudah, dan sudah terlalu mainstream.. bagaimana kalau dengan sesuatu yang lebih unik dan menantang?? Penasaran?? Kira-kira bagaimana wajah anda 50 tahun lagi?
Berikut saya akan mengajak anda untuk berbagi tutorial mengubah wajah muda menjadi terlihat seperti seperti usia 70 tahun..
Membuat Teks bergaya futuristik dengan photoshop
NAMA:SAGES_1422500165_X ….kali ini perkenalkan saya sages, kita akan mencoba membuat efek teks dengan gaya sci-fi. Efek semacam ini biasa ditemukan di film-film bernuansa futuristik dan bercerita tentang masa depan. Langkah-langkahnya sangat sederhana, tidak ada tehnik rumit yang akan digunakan disini. Kita hanya akan bermain dengan fitur-fitur biasa di Photoshop seperti layer style dan blending mode. Selamat mencoba! 🙂

STEP 1
Buat terlebih dahulu dokumen baru dengan Weight 1000 px dan Hight 800 px dengan resolusi 300 dpi, dan layer background berwarna hitam. Selanjutnya, buat teks dan penuhi kanvas kerja dengan tulisan “DESAINSTUDIO”, saya pake jenis font Impact dengan besar 3 pt.
STEP 2
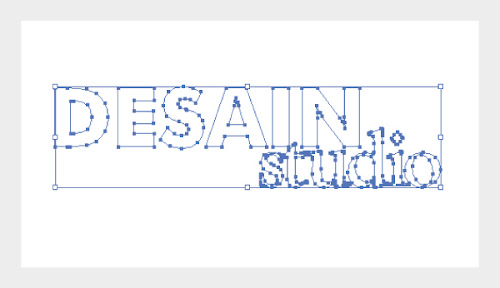
Kemudian buat tulisan “Desain Studio” dengan tata letak seperti dibawah ini di Adobe Illustrator, lalu isi dengan warna putih dan copy paste ke photoshop.
STEP 3
Klik kanan layer hasil copy dari Illustrator tersebut lalu klik rasterize layer.
STEP 4
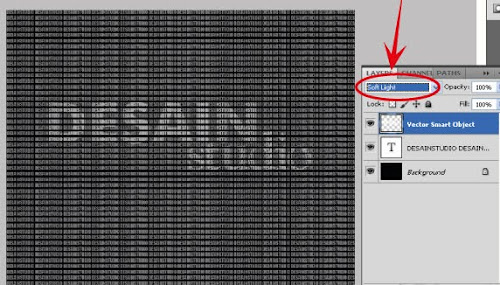
Ubah blending mode-nya menjadi Soft Light.
STEP 5
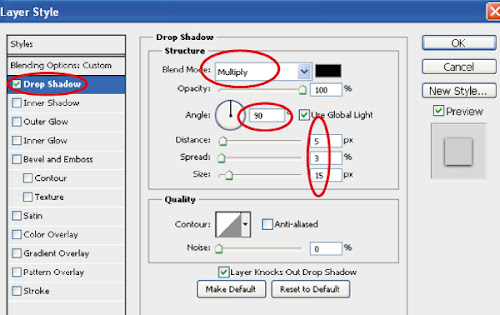
Double Klik pada layer Vector Smart Object, sehingga muncul layer Style, atur seperti settingan dibawah ini.
STEP 6
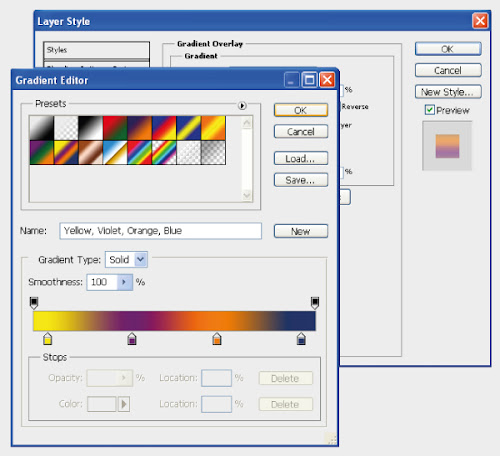
Masih pada layer style, klik Gradient Overlay, atur warnanya seperti gambar dibawah.
STEP 7
Ctrl + J pada layer Vector Smart Object untuk menduplikasi layer. Maka akan muncul layer Vector Smart Object copy.
STEP 8
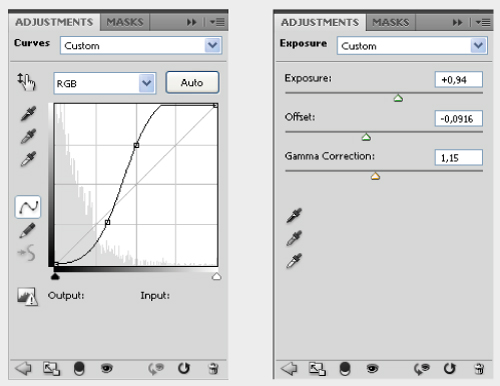
Atur pecahayaannya dengan mengklik layer > New Adjustment Layer > Curve, ikuti settingan pada gambar dibawah, Jika sudah, klik kembali layer > New Adjustment Layer > Exposure.
STEP 9
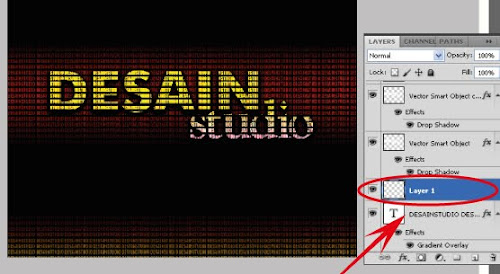
Buat layer baru tepat diatas layer teks “desainstudio”.
STEP 10
Klik Filter > Render > Clouds, ubah blending mode dengan Overlay, jangan lupa, pastikan warna foreground-nya putih dan background-nya hitam.
STEP 11
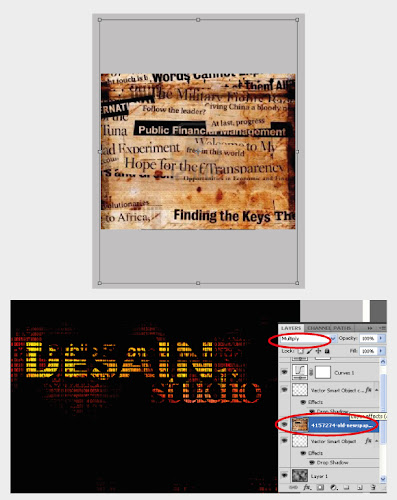
Masukkan gambar wallpaper koran bekas, letakkan diantara layer Vector Smart Object dengan Vector Smart Object copy, ganti blending mode-nya menjadi Multiply.
STEP 12
Jika tulisan “Desain Studio” dianggap masih terlalu gelap, perjelas dengan mengcopy layer Vector Smart Object Copy dengan menekan tombol Ctrl + J di keyboard, ubah blending mode menjadi Soft Light, turunkan opacity-nya hingga 55%.
Hasil Akhir

Demikian tutorial kali ini, semoga bermanfaat untuk semua. Segala bentuk kritik dan saran membangun akan sangat berarti untuk perbaikan kedepan. Stay tuned untuk tutorial
Cara Membuat Gambar Tengkorak Api

Nim :1411500183
Nama :Andi ferdian
Klm :Y
Cara Membuat Gambar Tengkorak Api
TUTORIAL
Langkah 1.
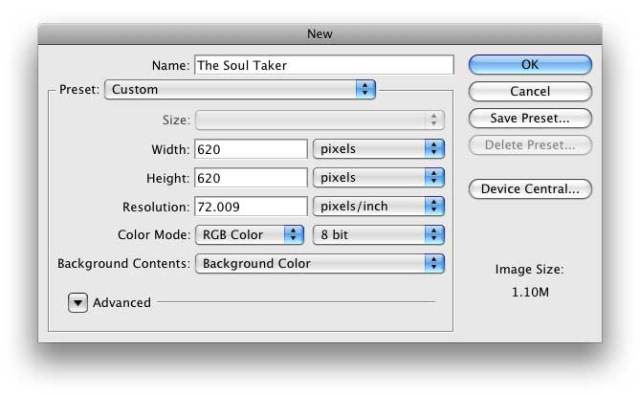
Buat dokumen baru dengan ukuran 620 x 620 pixel. Beri nama “Skull Tutorial” atau nama lain menurut selera anda. Untuk background, pilih warna hitam.

Langkah 2.
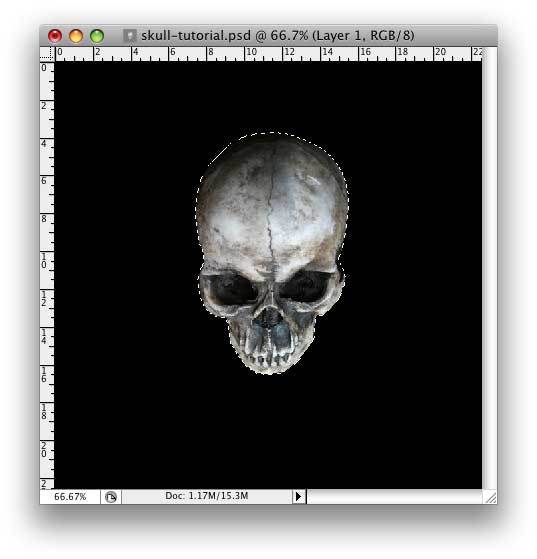
Buka gambar tengkorak yang kita download tadi, dan “Drag” (seret) gambar tengkorak ke dalam lembar kerja dokumen “Skull Tutorial”. Karena gambar yang di-drag sangat besar, kita harus merubahnya menjadi lebih kecil. Tekan Cmd + T (Ctrl + T kalau PC) dan rubah ukuran width dan height sesuai selera anda.
Kemudian untuk menghilangkan gambar background, gunakan Pen Tools. Pilih Paths dari Option Bar.Buat Path mengelilingi gambar tengkorak. Mungkin anda bisa menggunakan zoom (Cmd + + atau Ctrl + + untuk PC) untuk lebih tepat dalam membuat path.

Setelah path terbentuk, klik kanan lembar kerja anda dan pilih Make Selection…. dan anda akan melihat gambar tengkorak kita terpilih (Ada tanda “semut berbaris” di sekitar gambar tengkorak)

Kemudian tekan Cmd + Shift + I (Ctrl + Shift + I untuk PC) untuk meng-invert selection. Dan tekan tombol Delete atau Backspace untuk menghilangkan background.
Langkah 3.
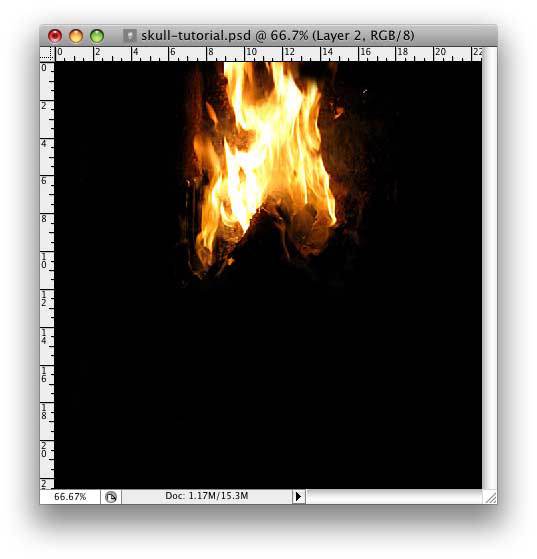
Buka dokumen gambar api yang kita download, lalu drag juga ke dalam lembar kerja dokumen “Skull Tutorial”. Sehingga gambar api akan menutupi gambar tengkorak. (Dokumen gambar api yang kita download tadi jangan ditutup dulu. Kita akan memerlukannya lagi, nanti).

Karena gambar yang di-drag sangat besar, kita harus merubahnya menjadi lebih kecil. Tekan Cmd + T (Ctrl + T kalau PC) dan rubah ukuran width dan height menjadi sekitar 30%.
Langkah 4.
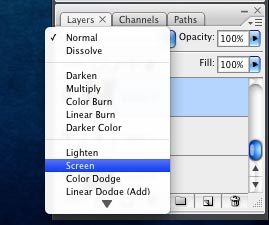
Seperti yang anda lihat, sebagian gambar tengkorak kita tertutupi oleh gambar api. Maka kita harus menghilangkan background warna hitamnya. Caranya, kita pilih “Screen” dari Drop Down Menu di Layers Window.

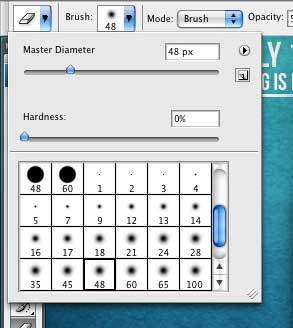
Setelah kita memilih “Screen”, maka background warna hitam tadi akan hilang sehingga hanya akan meninggalkan gambar api. Tapi beberapa bagian api terlihat tidak rapi karena berada di depan gambar tengkorak. Rapikan dengan menghapusnya memakai Eraser Tool. Pilih eraser brush Soft Mechanical 48 px di Option Bar.

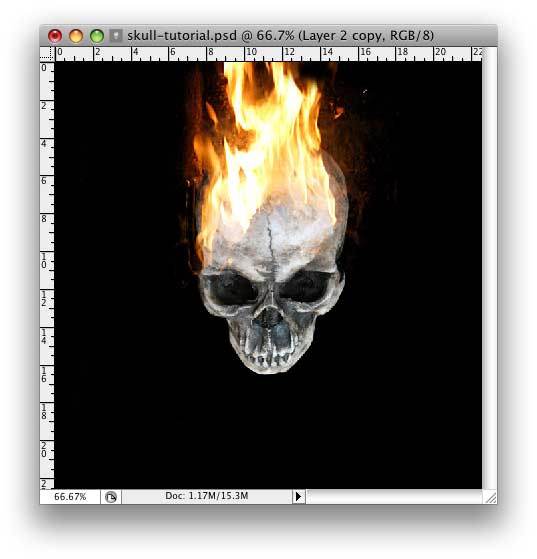
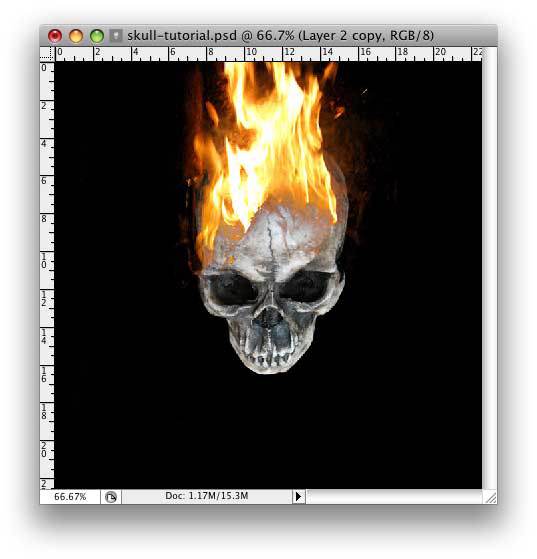
Sehingga hasil yang didapat kurang lebih seperti ini. Sudah lumayan kelihatan bagus penampakannya. Tapi menurut saya belum sempurna, karena apinya telalu tipis.

Langkah 5.
Agar api terlihat lebih tebal, buka kembali dokumen gambar api yang kita download tadi. Lalu pada Layers Window, klik 2 kali layer gambar api, sehingga icon “gembok” akan hilang, jadi kita bisa mengeditnya.
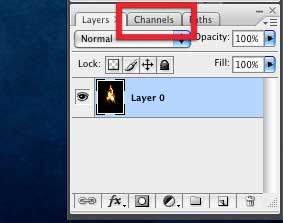
Pada Layers Windows tersebut, di sebelah tab Layers, anda akan melihat tab Channels.

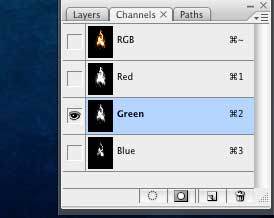
Klik tab Channels, dan anda akan melihat channel RGB, Red, Green, dan Blue. Agar apinya kelihatan penuh tapi tetap rapi, maka saya memilih channel Green.

Kemudian, tekan Cmd + Klik pada channel Green (Ctrl + Klik kalau menggunakan PC). Gambar api akan ada tanda terpilih (Ada tanda seperti “semut berbaris”). Klik tab layers untuk kembali ke tab Layers. Gambar kita kemungkinan masih terlihat hitam putih. Cukup dengan klik di daerah kosong, maka gambar api akan berwarna kembali.

Pilih kembali layer gambar api. Copy dan Paste ke dalam lembar kerja dokumen “Skull Tutorial”. Karena gambar yang di-paste sangat besar, kita harus merubahnya menjadi lebih kecil. Tekan Cmd + T (Ctrl + T kalau PC) dan rubah ukuran width dan height menjadi sekitar 30%. Lalu posisikan di atas layer gambar api yang kita buat di langkah 4 tadi.
Bila anda tidak bisa melihat dimana gambar api yang kita paste tadi, tekan Cmd + A (Ctrl + A kalau PC). Lalu pilih menu Layer > > Align Layers To Selection > dan pilih Vertical Centers dan Horizontal Centers
Lalu sama seperti langkah 4, beberapa bagian api terlihat tidak rapi karena berada di depan gambar tengkorak. Maka, rapikan dengan menghapusnya memakai Eraser Tool. Pilih Soft Mechanical 48 px di Option Bar. Dan hasilnya akan seperti ini …

Langkah 6.
Apinya sudah terlihat lebih tebal. Untuk membuat api kelihatan lebih bagus lagi, kita akan bermain Layer Style. Pilih layer api yang kita paste, lalu aktifkan tombol Layer di menubar > Layer Style > Blending Options. Lalu atur nilai-nilainya sesuai gambar di bawah.

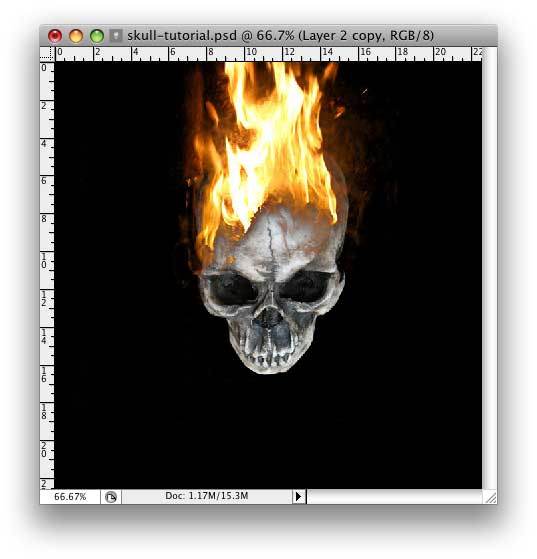
Maka hasilnya akan seperti ini.

Langkah 7.
Untuk bagian api, kita sudah selesai. Sekarang kita mengerjakan bagian tengkorak. Seperti yang kita tahu, sisi yang dekat dengan api akan lebih terang daripada sisi yang jauh dari api. Sedangkan gambar di atas belum menunjukkan hal itu. Maka, mari kita buat efek tersebut.
Pilih layer tengkorak, dan duplikat layer tersebut 2 (DUA) kali. Sehingga kita mempunyai 3 layer tengkorak sekarang. tekan Cmd + Klik (Ctrl + Klik untuk PC). Kebutuhan 3 layer tengkorak tersebut :
Layer tengkorak pertama. Untuk tampilan tengkorak yang bisa dilihat oleh kita
Layer tengkorak kedua. Untuk efek cahaya.
Layer tengkorak ketiga. Untuk mendramatisir efek cahaya
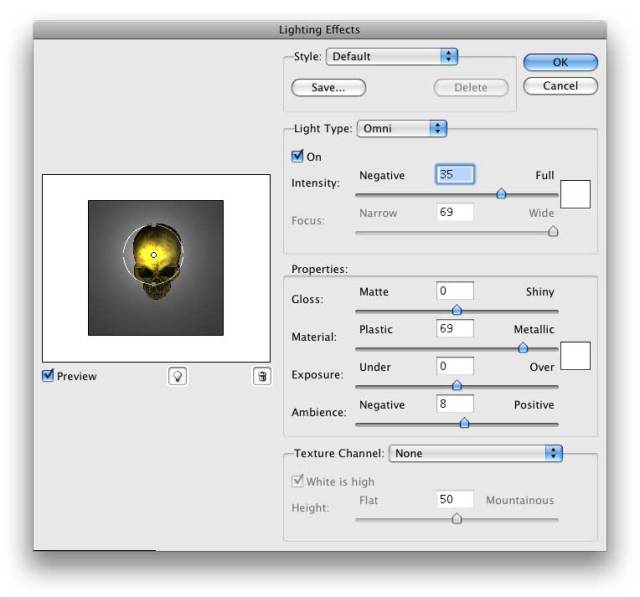
Untuk layer tengkorak pertama, kita sudah mengerjakannya di Langkah 2. Sekarang kita mengerjakan layer tengkorak kedua untuk efek cahaya. Pilih layer tengkorak kedua, dan pada menu Photoshop, klik Filter > Render > Lighting Effects…. Pilih Light type menjadi Omni, dan letakkan cahaya pada dahi tengkorak. Untuk nilai-nilai setting, biarkan tetap standar.

Untuk layer tengkorak ketiga, pastikan kalau warna Foreground anda berwarna hitam (Tekan D). Lalu tekan Cmd + Klik (Ctrl + Klik untuk PC) pada layer tengkorak ketiga sehingga gambar tengkorak akan ter-seleksi. Dan tekan Shift + F5 atau Edit > Fill dari menu, untuk mengisi (Fill) seleksi tadi menjadi warna hitam.
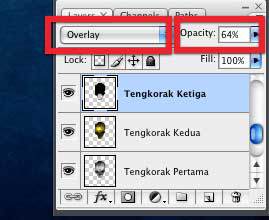
Kemudian di dropdown menu Layers Window, pilih “Overlay”. Dan atur “Opacity” menjadi 64%.

HASIL AKHIR
Setelah menambahkan beberapa tulisan dan warna pada mata serta menghapus beberapa bagian tidak penting, hasil akhir yang didapat dari tutorial adalah seperti yang ada pada gambar di bawah ini.

Sumber :
http://linahafiyyanadistisari.blogspot.com/2014/05/cara-membuat-gambar-tengkorak-api.html
Trimakasih……..!!!
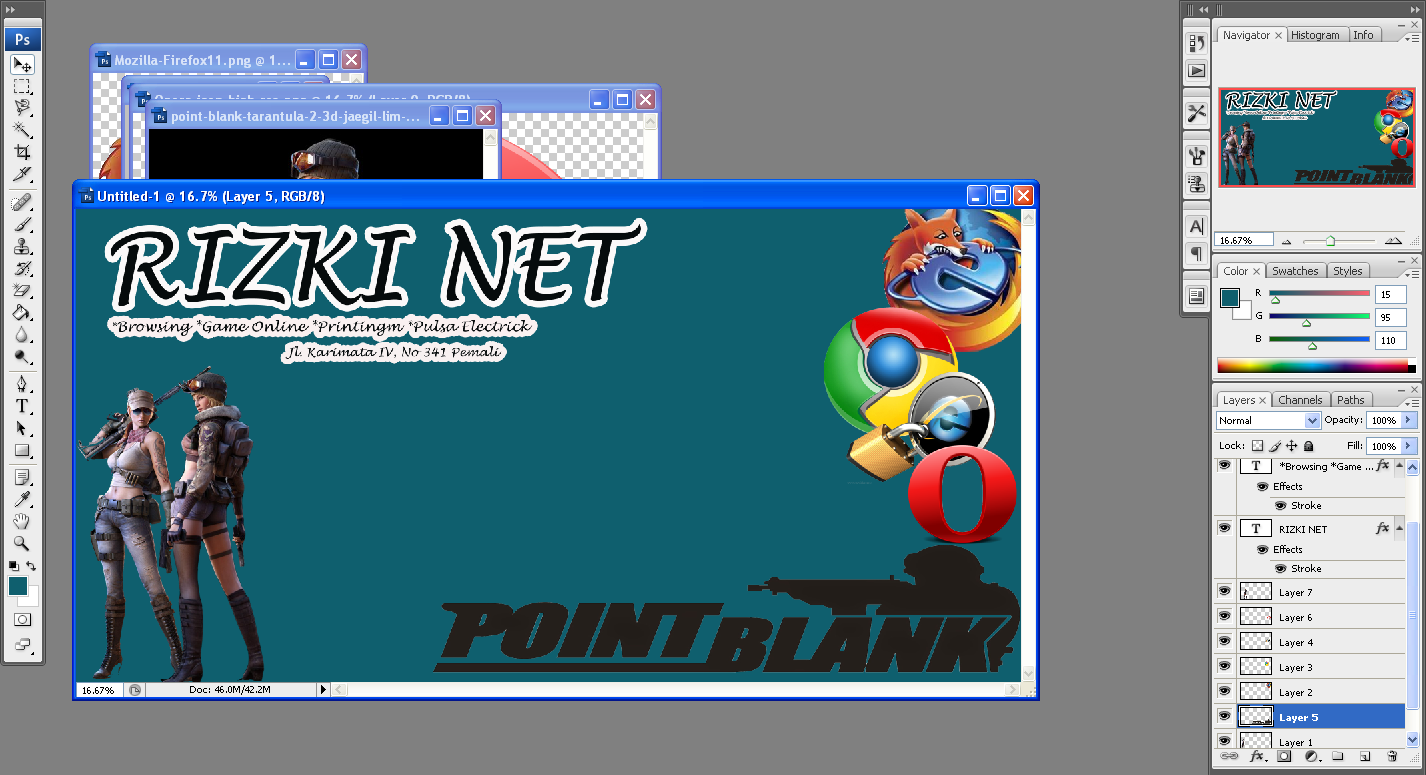
CARA MEMBUAT SPANDUK WARNET GAME ONLINE
Spanduk adalah hal yang tak terpisahkan dalam kehidupan kita sehari-hari. Termasuk dalam suatu bisnis. Sekarang saya Rizki akan memberikan tutorial cara membuat spanduk warnet game online yang simple untuk teman-teman sekalian. Teman-teman dapat memvariasikan gambar sesuai keinginan teman-teman sekalian.
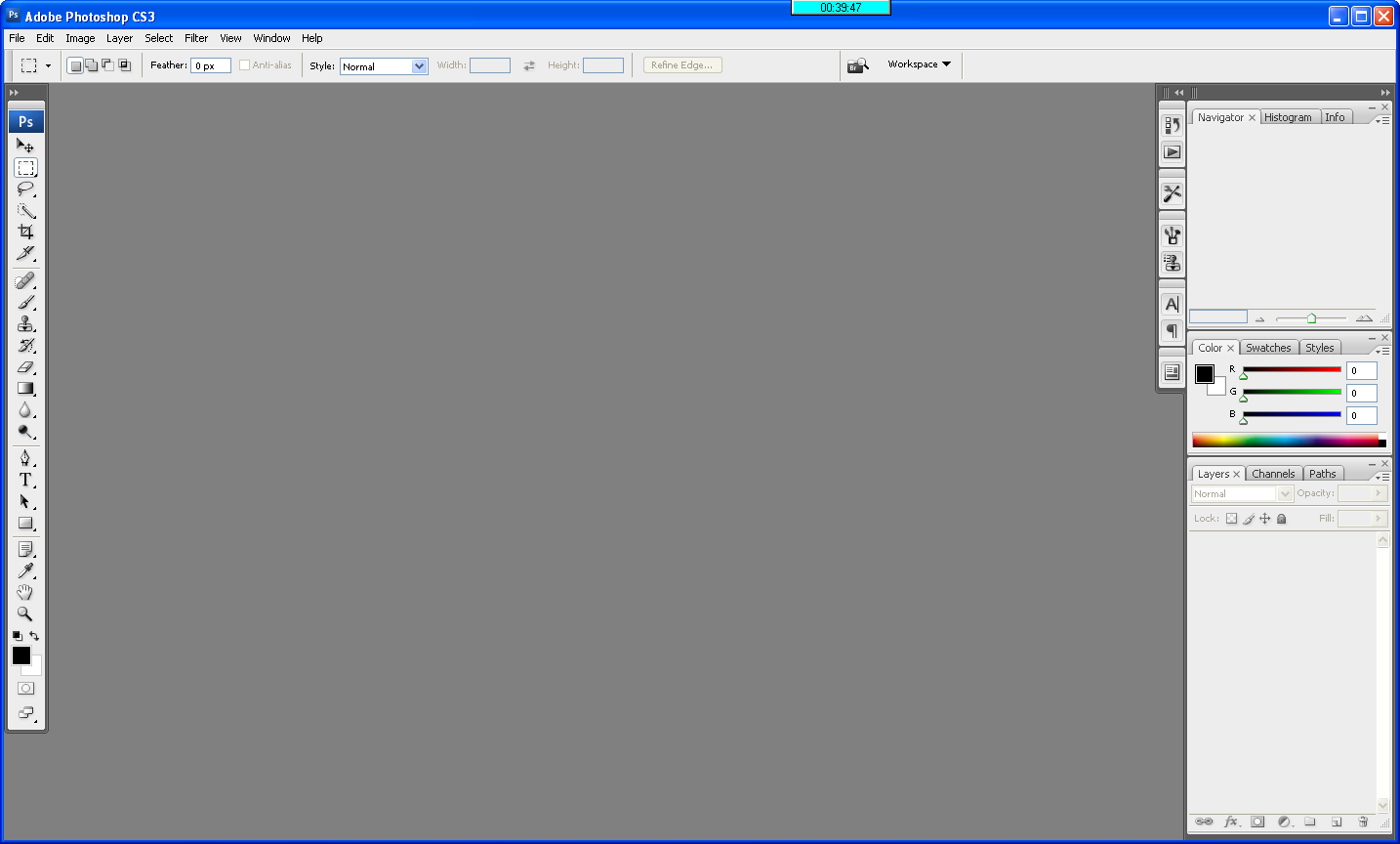
- Buka Software Photoshop kalian (CS3 recommended)

- Klik File-New-ukuran boleh mengikuti tutorial

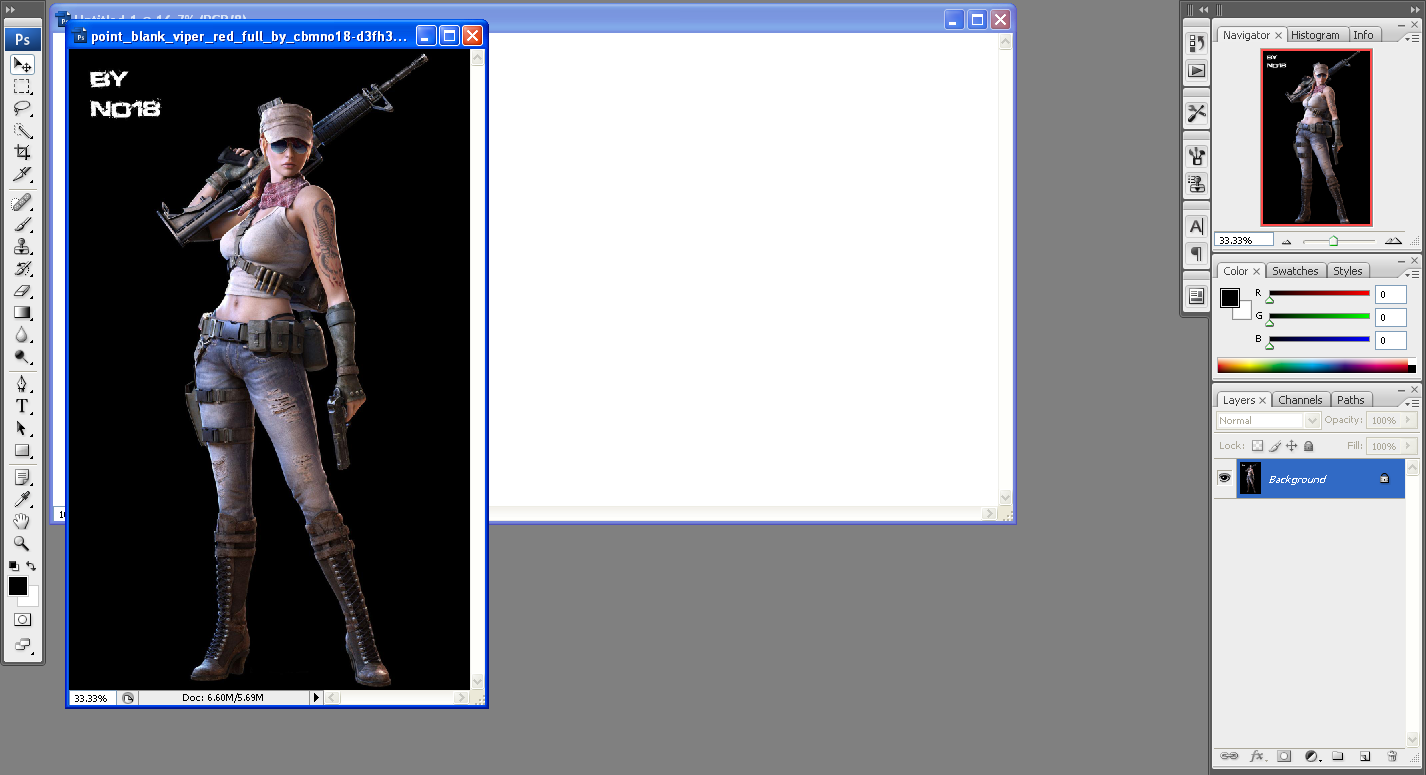
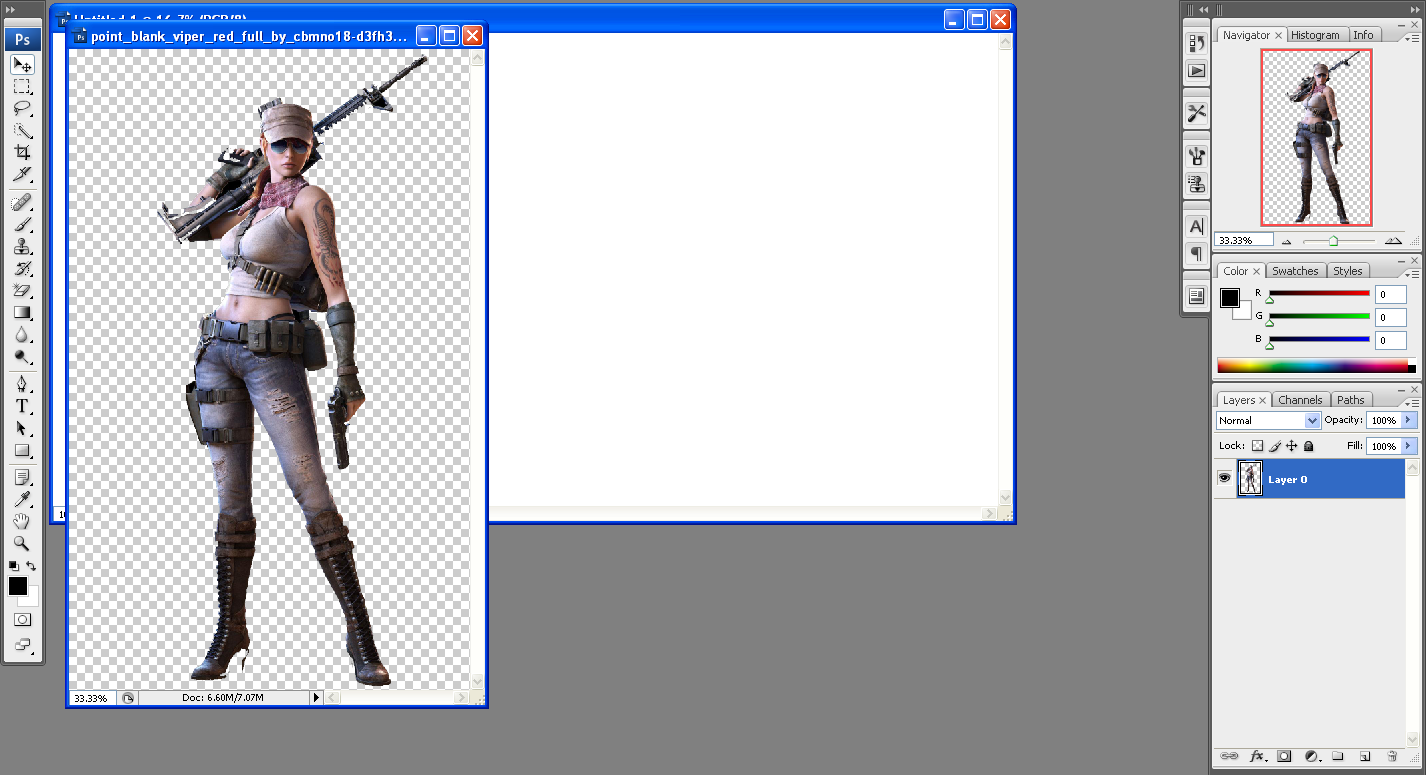
- Masukkan gambar yang diinginkan dengan cara File-Open

- Sebelum memasukkan gambar hilangkan background hitam pada gambar dengan menggunakan Magic Eraser Tool (E)

hingga jadi seperti di Gambar
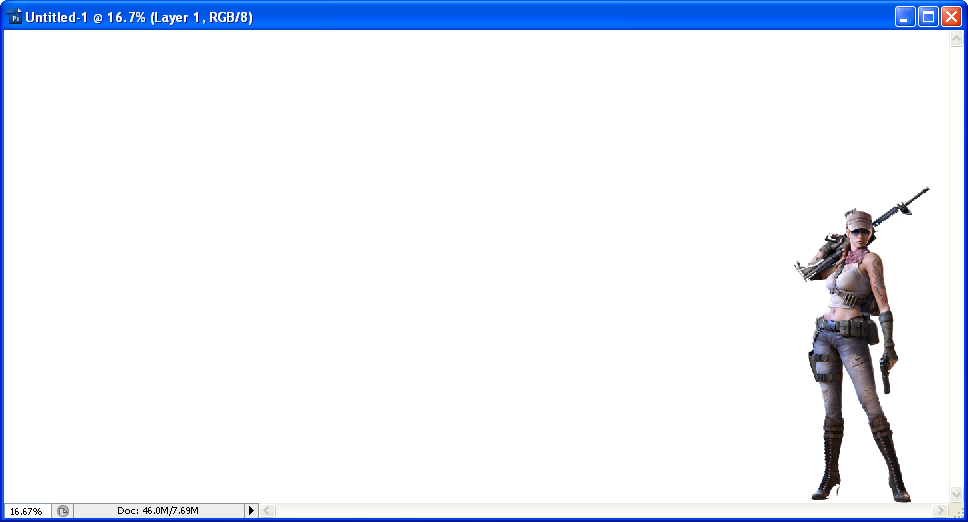
- Lalu pindahkan gambar yang telah dicrop ke spanduk dengan cara di drag

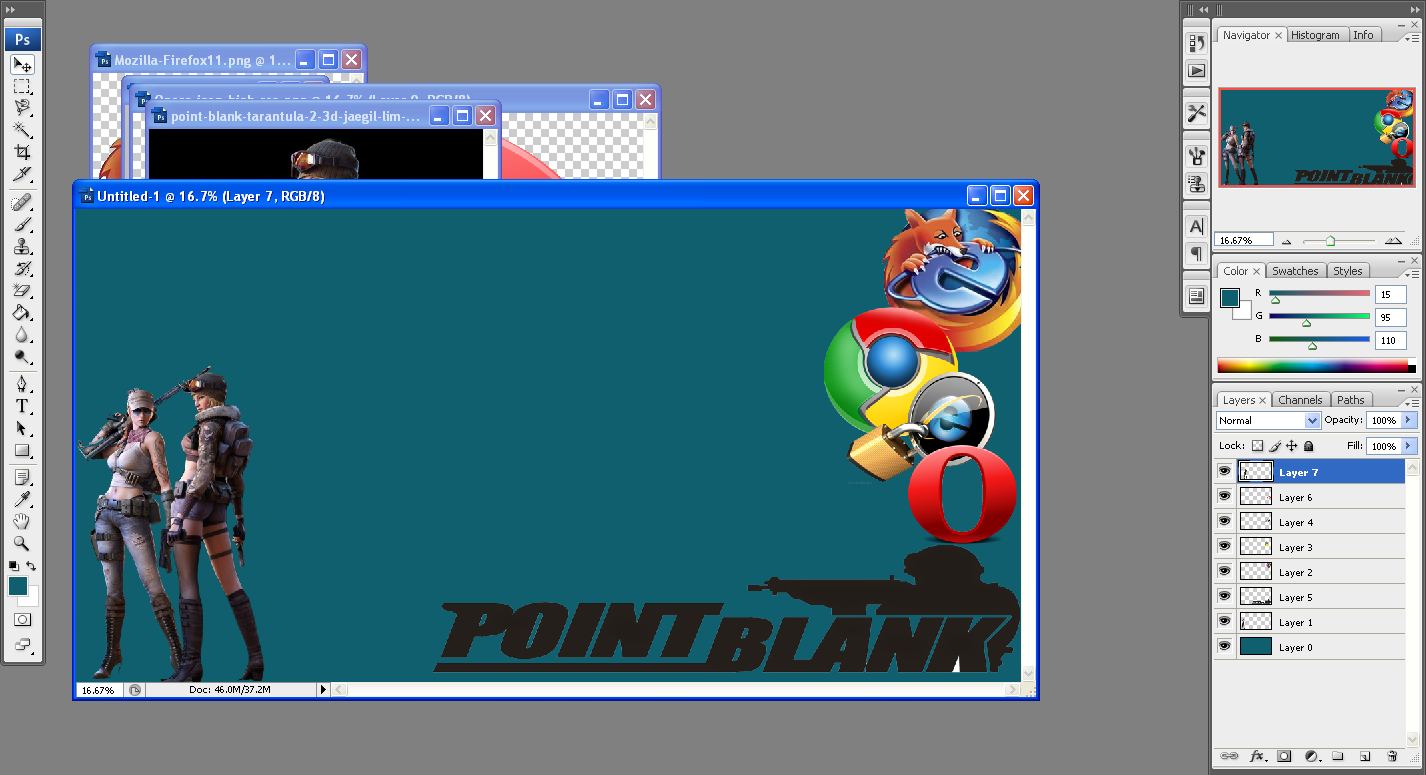
- Lakukan hal sama pada gambar yg kalian ingin masukkan hingga seperti gambar berikut

- Masukkan Nama warnet, sebagai contoh “Rizki Net” dengan Text Tool (T)
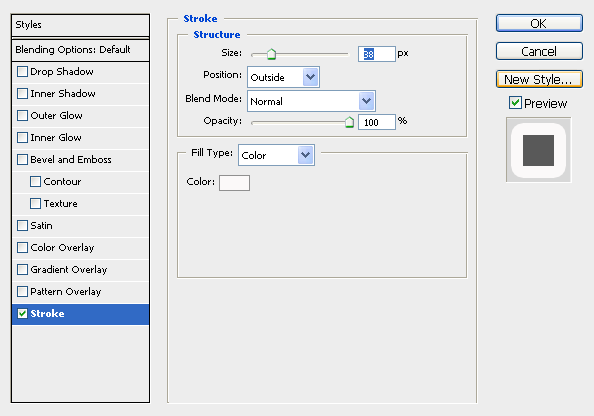
- Berikan effect Stroke pada tulisan dengan cara Layer-Layer Style-Stroke


- Lakukan hal yang sama pada tulisan lainnya. Hingga jadi seperti gambar

- Spanduk yang mudah simple untuk di buat telah selesai

Teman-teman silahkan berkreasi sesuka hati dengan gambar yang di inginkan. Sekian Tutorial dari saya. Mohon infonya jika ada kesalahan dalam tutorial ini. Terima Kasih. Salam Mahasiswa STMIK……
Sumber: Real Buatan Sendiri
Nama : Rizki
NIM : 1422500159
Langkah – Langkah Membuat Website Pribadi
Hai semuanya kembali lagi bersama saya Meri Juniarti. Pada pembahasan kali ini saya akan membahas mengenai langkah – langkah untuk membuat website pribadi. Jangan lupa dibuka ya.. Bagi yang gak buka pasti nyesel banget deh pokok nya. Read More
Tutorial Cara Membuat Undangan Ulang Tahun Simple Menggunakan Corel Draw
PUTRI ANGGREINI 1322500080_SI_REKWEB

Oke guys, kalian gak mau kan pas lagi moment – moment bertambahnya usia kalian biasa – biasa aja, so ini ni tutorial cara membuat undangan yang pastinya menarik banget dan yang pastinya mudah untuk di bikin, Jangan lupa juga ya buat kunjungi tutorial – tutorial saya yg lainnya di : http://tutorial.atmaluhur.ac.id/?p=3152 , nah sekarang yuk guys ikutin langkah – langkahnya 🙂 : Read More