Teknologi Informasi & Komunikasi
now browsing by category
Berisi artikel tentang teknologi informasi dan komunikasi
Cara Menghilangkan Virus Shortcut Secara Total
Tutorial Ini Bersumber Dari : http://www.gapteksolutions.com/cara-menghilangkan-virus shortcut-secara-total.html

Begini cara menghapus virus shortcut secara total dan mencegahnya agar tidak kembali lagi. Sebenarnya cara menghapus virus shortcut ini tidaklah susah. Bahkan bisa dibilang untuk menghilangkan virus yang mampu menginfeksi flasdisk secara cepat ini tidak diperlukan keahlian khusus. Virus shortcut ini bisa dihilangkan dengan sangat mudah. Jika sobat memiliki masalah dengan virus yang satu ini, silahkan baca artikel ini sampai selesai.
Sebelum membahas bagaimana cara menghilangkan virus shortcut secara total, terlebih dahulu kita akan mempelajari bagaimana sistem kerja virus shortcut ini. Virus shortcut bekerja dengan cara menyembunyikan file asli pada komputer ataupun flashdisk. Proses menyembunyikannya dilakukan dengan cara mengubah file attribut menjadi supper hidden. Selanjutnya virus akan membuat duplicate file tersebut dalam bentuk shortcut (terdapat tanda panah kecil pada icon file).
Berbeda dengan cara kerja virus lain, virus ini sebenarnya tidak merusak file kita. Hanya saja disembunyikan dalam bentuk supper hidden. Jadi jika settingan komputer kita tidak di setting untuk menampilkan file yang memiliki attribut supper hidden, maka seolah – olah file asli kita tampak seperti “Hilang”.
Nah, biar tidak bingung dan panik pada saat terserang virus shortcut ini sobat bisa menampilkan file yang disembunyikan oleh virus ini dengan sangat mudah. Silahkan coba tehnik berikut ini. Read More
Cara Mudah Belajar Coreldraw dengan Membuat Disgin Logo IM3

Nama : Supri
Nim : 1422520102
Kelas : Karyawan
Mata Kuliah : Rekayasa Web
Sumber Makalah Diata dari : http://cara-apapun.blogspot.co.id/2011/05/membuat-logo-im3-dengan-corel-draw.html
Tutorial kali ini membahas desain dengan corel draw untuk membuat logo im3. Bukan iklan, sama sekali saya tidak memuat nuansa iklan, hanya saja sebagai contoh yang mungkin lebih mudah untuk kita pahami untuk dijadikan obyek belajar.
Ok tidak usah banyak pengantar, langsung saja anda buka corel draw, saya pake versi X4, tetapi versi sebelumnya pun bisa anda pakai, tidak ada penggunaan fitur khusus dalam desain ini.
Penggunaan program aplikasi CorelDRAW untuk pembuatan logo atau pun ilustrasi sudah tidak diragukan lagi. Program ini terbilang memiliki fitur lengkap untuk keperluan pembuatan desain grafis berbasis vektor. Kali ini saya mencoba mengawali kegiatan belajar desain grafis dengan membuat logo sederhana, dalam hal ini logo IM3 kita gunakan sebagai contoh.
Tahap pertama tentu saja menjalankan program aplikasi CorelDRAW X4 di komputer, dan kemudian menyediakan dokumen baru yang masih kosong dengan posisi halaman diatur pada orientasi mendatar (landscape). Setelah itu, penggambaran obyek dapat segera dimulai.
Read More
Cara Sharing data Folder melalui Koneksi LAN

NIM : 1322510014
NAMA : Jamiul Qodir
KELOMPOK : SB
MATA KULIAH : Rekayasa Web
PERIODE : 09-15
Selamat malam .
Oke gan saya ingin berbagi Tips “ Cara Sharing data Folder melalui Koneksi LAN”
Langsung aja gan ke TKP ya … Read More
Cara Merubah file Pdf ke Ms.Excel/word

Nama : Destian Pramana
NIM :1322510032
Hai agan n aganwati kenalin nih saya mau berbagi caranya merubah file pdf menjadi excel atau pun word secara cepat dan gak ribet.
dalam pekerjaan sehari-hari di kantor sering nih kita menerima surat ataupun data di email dalam bentuk pdf. Dan sering kali juga kita kerepotan untuk mengedit file tersebut. bahkan pengalaman saya dikantor, pernah teman saya harus menulis ulang file tersebut ke excel/word . saya punya solusi nih biar gak ribet dan semoga bisa membantu teman-teman semua.
pengen tau caranya??? oke lanjut bro…
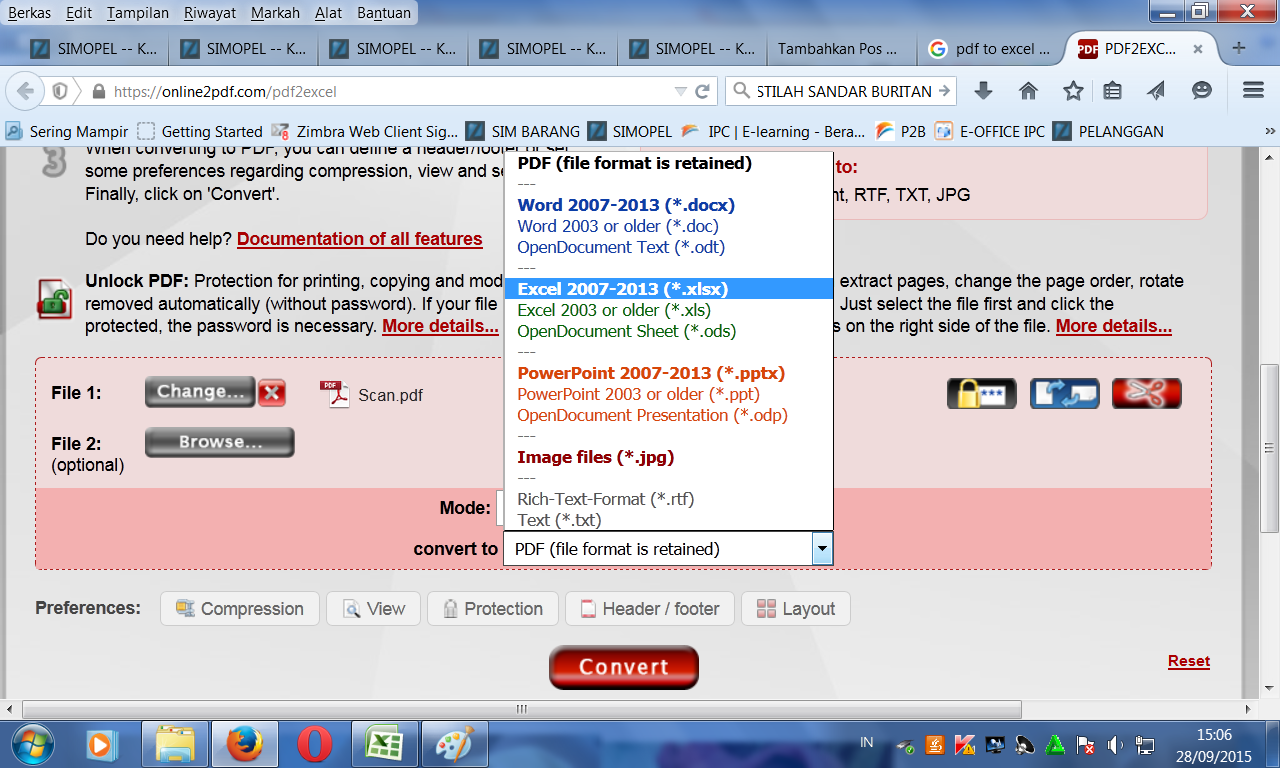
Ikuti langkah-langkah berikut !
Effect Blur Di Adobe Photoshop CS3 Nama : oki ariansyah Nim : 1422300019
Effect Blur Di Adobe Photoshop CS3
Langkah – Langkah:
Langkah 1
Buatlah Project baru
File > New
Tentukan Panjang dan Lebar yang diinginkan (pixels)
Tentukan juga berapa Resolusi yang dibutuhkan (pixel/cm)
Tentukan juga Color mode (default RGB)
Berapa Bit yang dibutuhkan (default 8 Bit)
Tentukan sendiri Background Contents (default White)

Lalu OKDisini kita menggunakan Panjang 1024px ; Lebar 768px ; serta resolusi 72px/cm
Sebaiknya sesuaikan dengan resolusi gambar yang akan diedit
Langkah 2
Lalu Buka Project yang akan di edit
File > Open
Langkah 3
Setelah Project tersedia, suntinglah sehingga menjadi bahan yang siap untuk edit…
Maksud sunting disini adalah pindahkan gambar ke layer baru (untitled-1) dengan menggunakan Move Tool
Langkah 4
Seleksi bagian mana saja yang ingin di edit pakai Magic Lasso Tool yang ada di toolbar atau Ctrl+L untuk mengaktifkannya,

Langkah 5
Edit Gambar, secara hati-hati (disini penulis menyeleksi bagian background gambar)
Tips: setelah menyeleksi gambar anak2 di contoh bawah, gunakan perintah inverse agar proses seleksi terbalik dari menyeleksi gambar anak ke gambar pemandangan/background

Langkah 6
Jika ingin membuat garisnya rata, gunakana Ctrl + Atl + D dan tentukan berapa radius yang dibutuhkan….

Catatan: Semakin besar radius, semakin besar pula jarak yang akan di blur….
Langkah 7
Gunakan Filter – Blur – Radial Blur… Sesuaikan blur yang akan digunakan….

Langkah 8
Tampilan Radial Blur, tentukan apa saja yang kita ingin gunakan, dengan catatan semua tool yang ada dari tampilan ini mempunyai efek yang berbeda-beda…..

Hasilnya seperti ini, menggunakan blur Method: Zoom – Quality: Best – Amount: 50

Jika ingin melihat hasilnya secara detail, gunakan Ctrl+F untuk melihat hasilnnya
Langkah 9
Jika sudah selesai gunakan Ctrl+H untuk melepaskan/menghilangkan pointer
Hasil Akhir, seperti ini

Selamat mencoba…..
Terima Kasih
Semoga Bermanfaat… ^_^
Membuat Efek Foto 1000 Bayangan Nama Ulil Amri NIM : 1411500190
Membuat Efek Foto 1000 Bayangan
http://www.ilmugrafis.com/photoshop_foto3.php?page=membuat-efek-foto-1000-bayangan
Tutorial Kali ini adalah membuat efek seolah – olah 1000 Bayangan, Seperti Jurusnya Uzumaki Naruto. Dengan Tehnik Dupllikasi Photoshop kita tidak perlu menjadi ninja. Pernah melihat film atau komik naruto kan, Anime Ninja yang paling digandrungi saat ini, penulis disini juga salah satu penggemarnya juga dan sudah mengkoleksi Komik – komiknya.
Wah kok malah cerita komik, Okey.. Okey.. saatnya kembali ke Tutorial… Kali ini akan dibahas tentang nilai Fill dan Opacity
Untuk Tutorial memisahkan Obyek dari Background telah dibahas dalam Tutorial sebelumnya… ada baiknya kalian telah mempelajarinya
Tutorial Terkait: (yang harus dibaca dan dipelajari lebih dulu)
– Tutorial Memisahkan Gambar dari Background dengan Extract
– Cara Cepat Memisahkan Gambar Dari Background
– Tutorial Membuat Gradien Background
– Menggabungkan Gambar ke Dalam 1 Kanvas
Setelah lancar dengan tutorial di atas, mari kita Lanjutkan ke tehnik 1000 bayangan
Langkah 1
Cari Gambar yang akan diedit
disini saya menggunakan gambar Artis Hollywood

Hillary Duff
(Untuk Mendownload Klik Kanan Gambar dan Pilih Save Picture As…)
Langkah 2
Pisahkan Gambar dengan Background
Kalo belum tau caranya klik Cara Cepat Memisahkan Gambar Dari Background
Hasilnya:

Ket: Background Kotak – Kotak menandakan bahwa background sudah menjadi Transparan ( terpisah )
Langkah 3
Buat Lembar Kerja / Kanvas Baru dengan menekan CTRL + N
Kemudian Pindahkan Gambar Hillary Duff ke kanvas baru tersebut dengan Move Tool
Lebih jelasnya Klik Menggabungkan Gambar ke Dalam 1 Kanvas
Langkah 4
Pada kanvas baru lihat Pallete Layers maka kamu akan mendapatkan seperti ini:
Untuk Mengetahui dimana letak Pallete Layers Pelajari dulu Layout Photoshop

– Gambar berpindah ke Kanvas Baru

– Tampilan Pallete Layers
Langkah 5
Duplikat Layer 1 dengan cara:
Pada Menu Utama pilih Layer – Duplicate Layer – OK (Lakukan Sebanyak 2 Kali)

Untuk menyamakan dengan contoh ini Rename Layer Menjadi Seperti di atas
Caranya arahkan pointer ke Block Biru dan Klik Kanan pilih Rename
Kemudian gunakan move tool untuk menggerakkan gambar berdasarkan aturan layer dan atur seperti ini
Untuk mengetahui aturan Layers Klik Sekilas Penjelasan Tentang Layers Photoshop

Langkah 6
Klik Layer 1 Copy 2 dan Atur Opacitynya menjadi 50

Setelah itu Klik Layer 1 Copy 1 Turunkan Opacitynya menjadi 50 dan Fill 50

Hasilnya:

Agar Lebih Cantik tambahkan Gradien Background
Untuk mempelajari Gradien Background Klik Tutorial Membuat Gradien Background

Atau Seperti ini

Hillary Duff jurus 1000 Bayangan
Terima Kasih
efek letterpress pada photoshop
Di tutorial kali ini, Desain Studio punya tips ringan tentang bagaimana membuat efek letterpress di Photoshop. Sesuai dengan namanya, efek letterpress adalah efek tekanan yang membuat teks kelihatan seperti memiliki kedalaman. Di Photoshop, kamu bisa membuat efek ini dengan sangat mudah, hanya menggunakan kombinasi permainan warna dan layer style! Langsung saja kita masuk kedalam langkah demi langkah pembuatannya.
Step 1
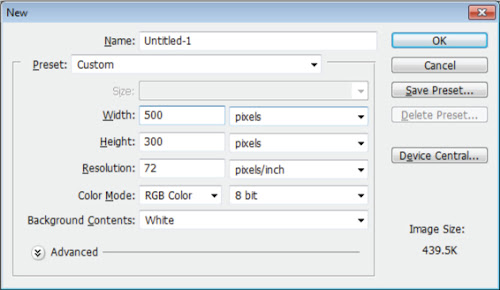
Buat dokumen baru di Photoshop, ukuran 500×300 pixel dengan mode warna RGB
Step 3
Double-click layer ‘Background’ di layer palette, kemudian klik Ok pada jendela new layer yang muncul kemudian. Langkah ini untuk merubah layer background menjadi editable dan diberi layer style.

Step 4
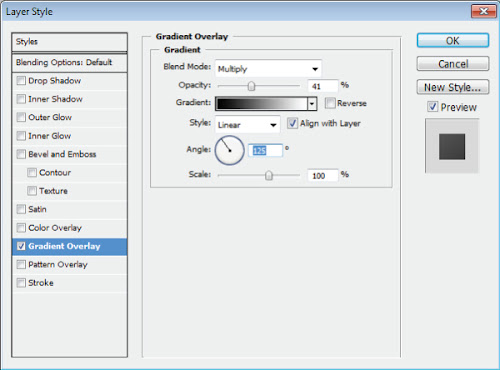
Double-click layer ‘background’ di layer palette, maka akan muncul jendela layer style. Check pada gradient overlay list, dan atur settingannya seperti gambar dibawah. Jika sudah, klik Ok.
Step 5
Pastikan layer ‘background aktif’, kemudian pada menu bar, pilih Filter > Noise > Add Noise. Atur nilai Amount = 3, Distribution = Gaussian, dan check pada bagian Monochromatic. Jika sudah, klik Ok.
Hasilnya akan seperti gambar dibawah ini :
Step 6
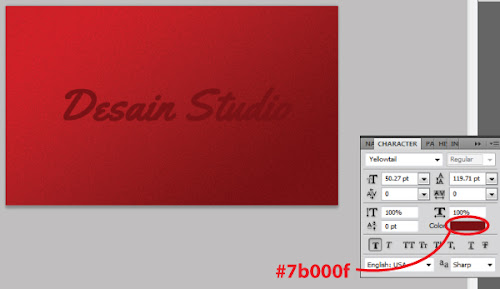
Sekarang, gunakan Text tool (T) untuk menambah teks, Saya menggunakan font Yellow tail. Beri warna font dengan warna sedikit lebih gelap dari warna dasar background (#7b000f).
Step 7
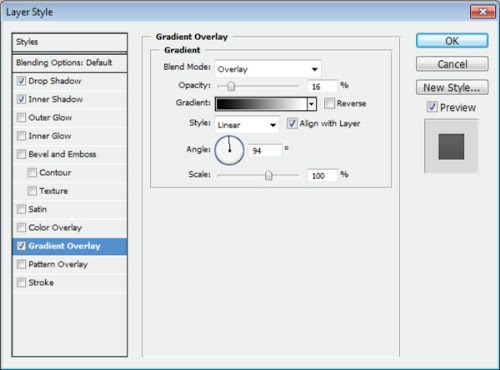
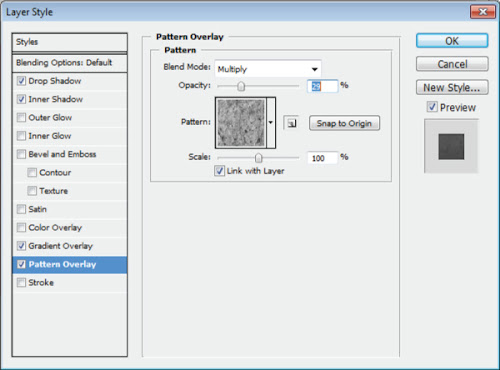
Double-click pada layer ‘Desain Studio’, kemudian beri empat layer style dengan settingan masing-masing seperti gambar dibawah :
Step 8
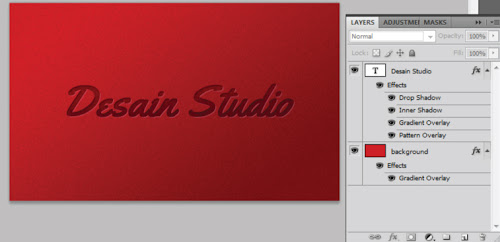
Hasilnya, kini teks sudah mempunyai kedalaman berupa efek letterpress.
Step 9
Jika kemudian ada elemen lain yang ingin diberi efek serupa (letterpress), kamu tidak perlu membuatnya lagi dari awal. Cukup klik kanan pada layer ‘Desain Studio’ dan pilih Copy Layer Style. Kemudian klik kanan pada layer yang ingin diberi efek serupa (dalam hal ini adalah ikon DS), lalu pilih Paste Layer Style. Ini akan sangat menghemat waktu kamu dalam bekerja menggunakan Adobe Photoshop.
That’s it! Kamu bisa berimprovisasi sendiri dengan menggunakan dasar yang sudah ada. Efek letterpress memberikan kesan yang berbeda dan bermanfaat digunakan untuk desain interface (web & aplikasi) maupun desain cetak. Good Luck!
Cara membuat gambar Kaos Pocong dengan menggunakan Photoshop
Ini lah Contoh Hasil Gambarnya :
Cara-Caranya :
- Sebelum membuka Sofware Photoshop .silahkan Download Bahan-bahanya dulu DISINI.
kalau sudah Didownload, buka bahan-bahan tersebut lalu Instal Font Beat My Guest( nanti digunakan untuk membuat Tulisan ). - buka dulu adobe photoshop, disini saya mengunakan ADOBE PHOTOSHOP CS 5. ( Sobat dapat mengunakan photoshop versi terbaru ataupun versi yang dulu , karana inti penggunaannya hampir sama.)
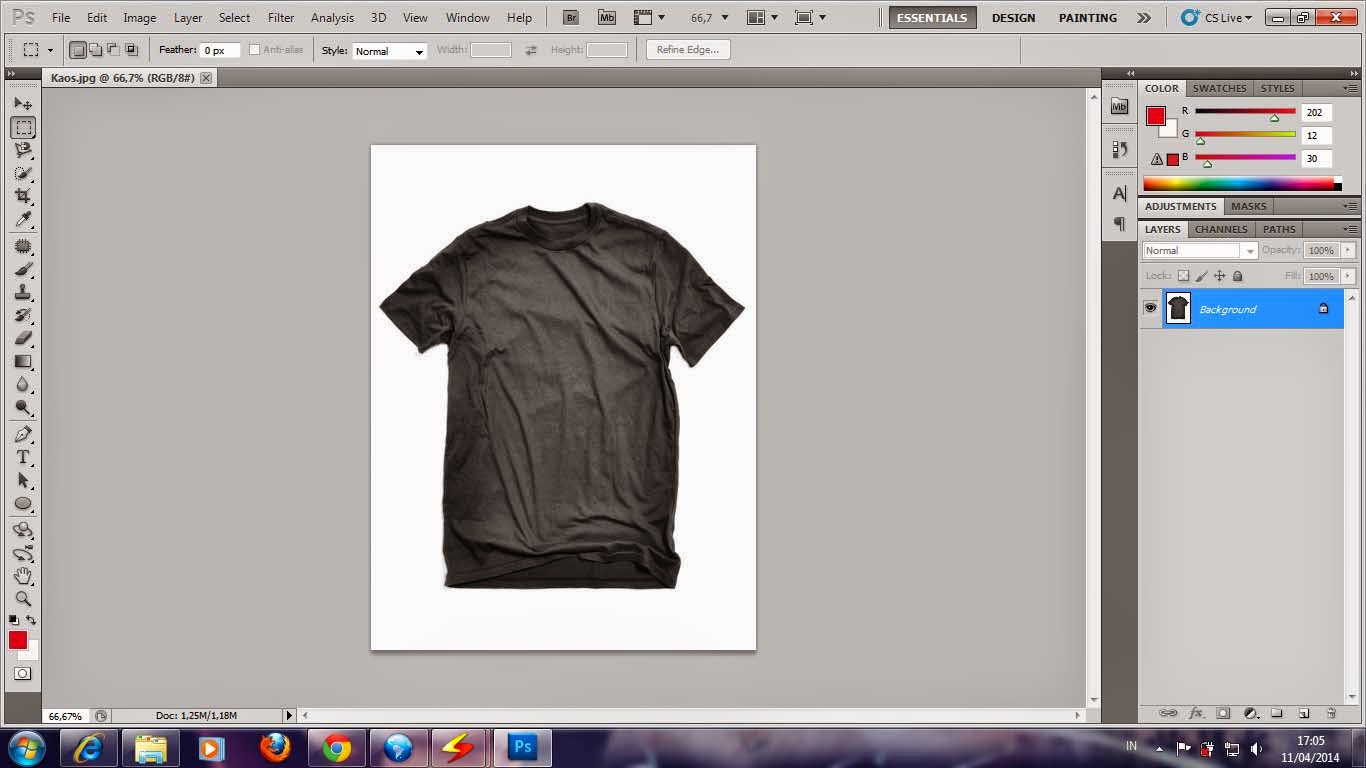
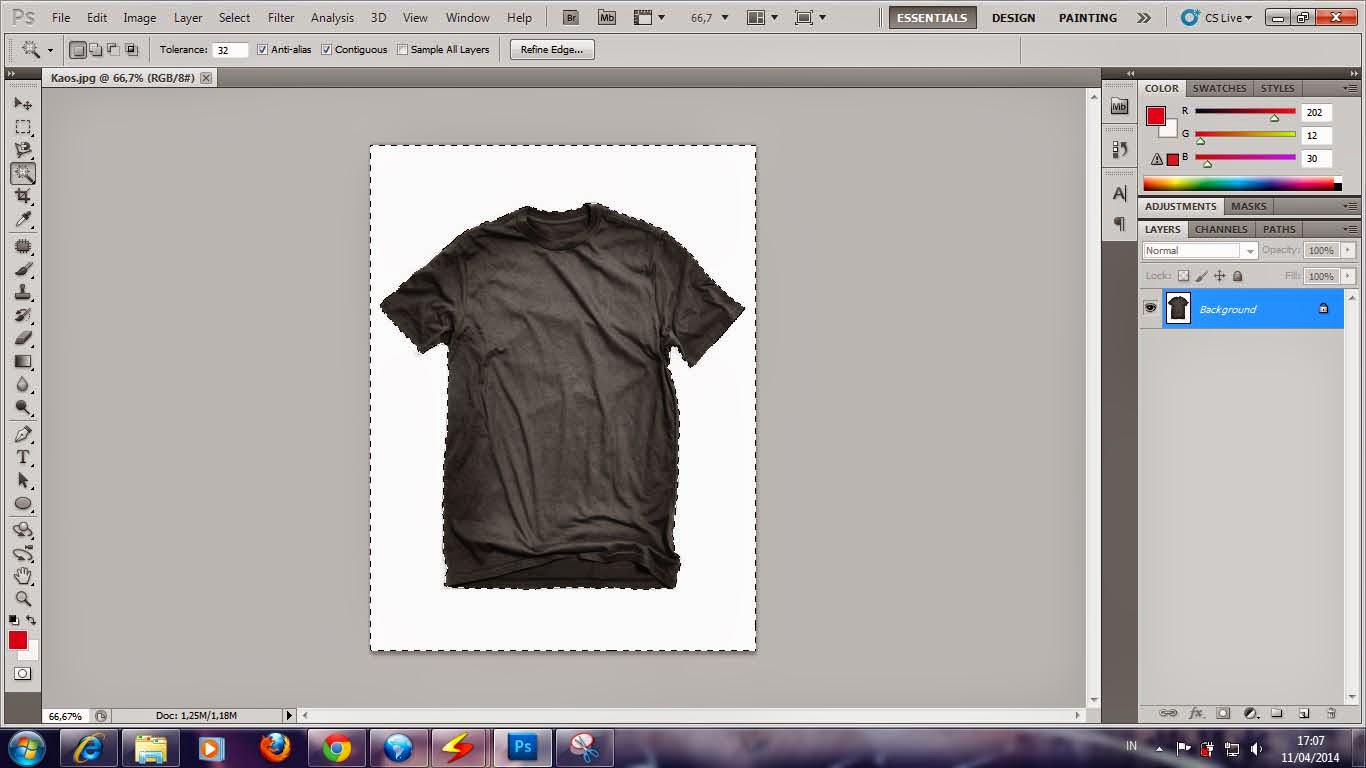
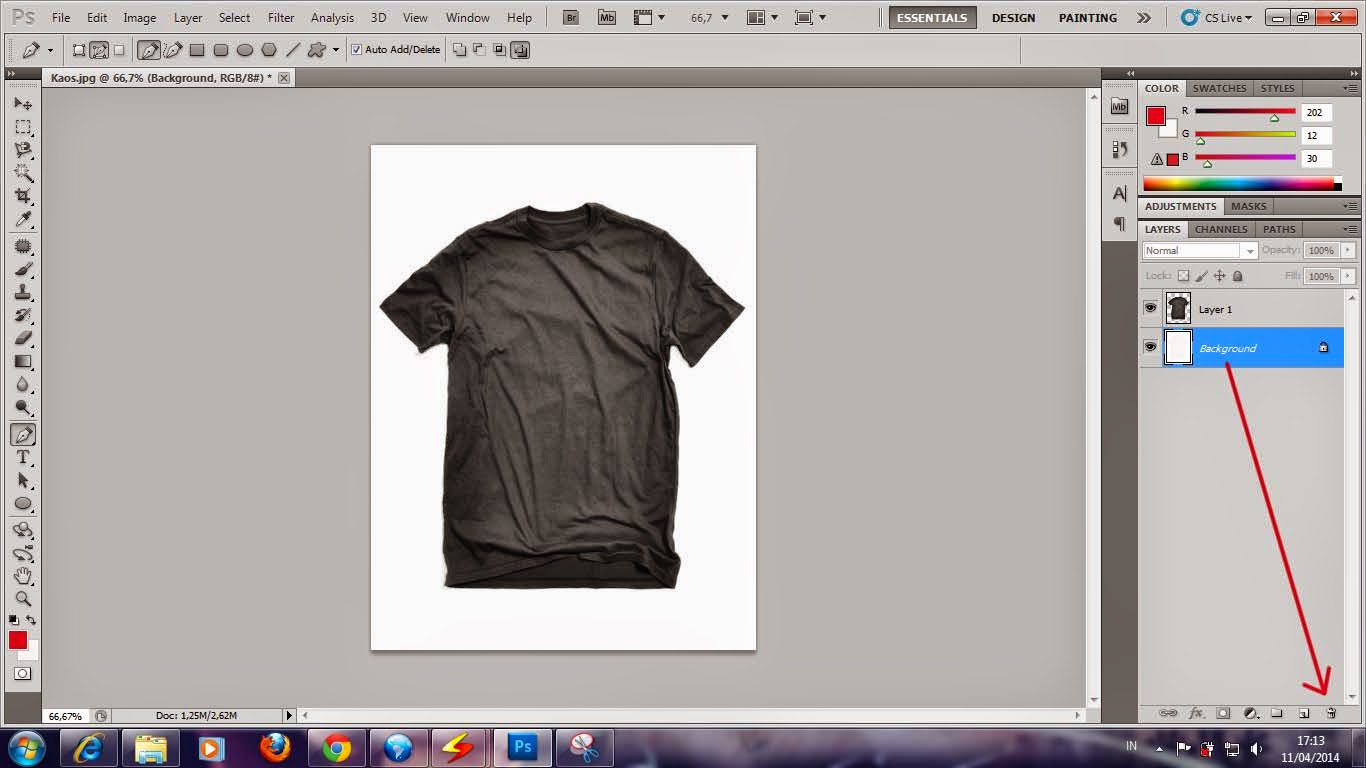
- Setelah itu Buka gambar Kaos .

- Kita akan memisahkan Kain Kaos dari Backgraundnya , karna Backgraund mempunyai satu wana putih , maka kita Seleksi lebih mudah menggunakan Magic Wand Tool
- Aktifkan Magic Wand Tool ,kemudian klik didaerah bacgraund putih. maka , seluruh daerah bacgraund akan langsung terseleksi .

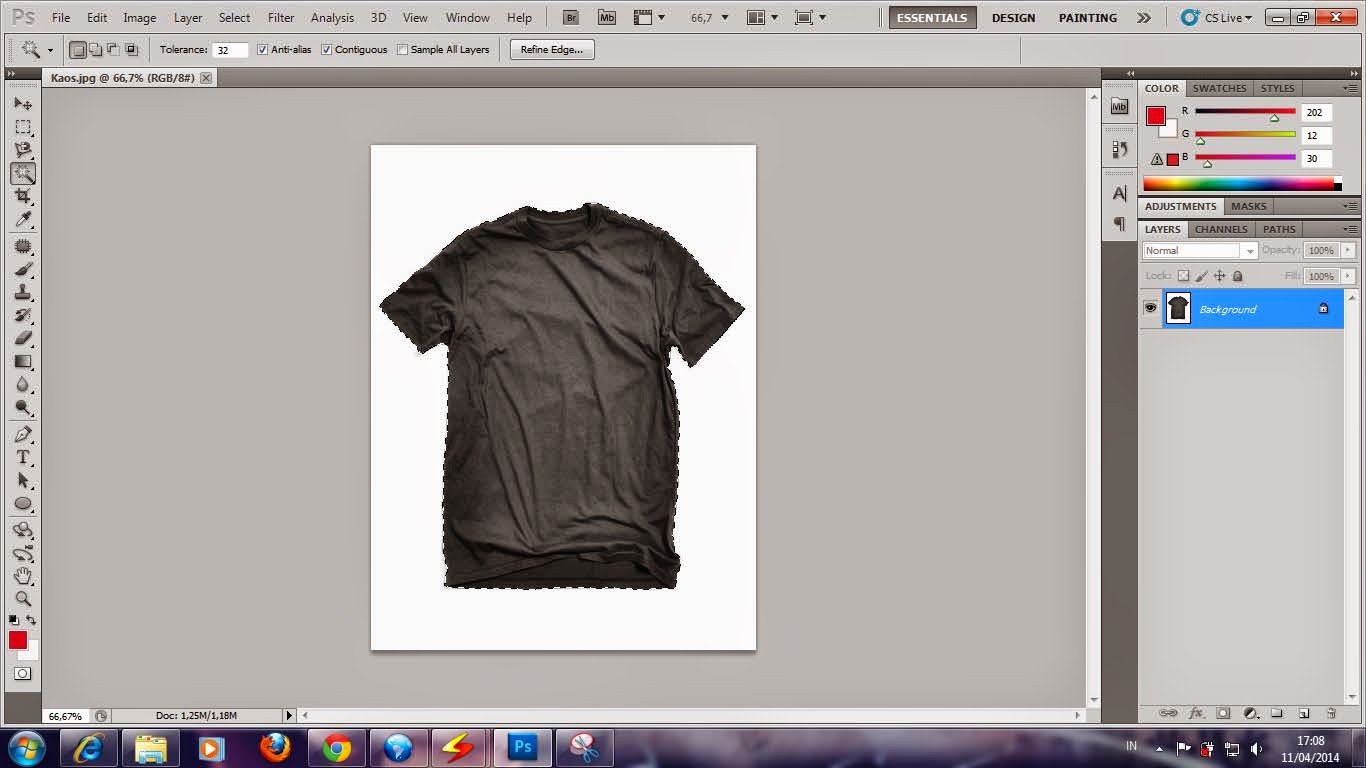
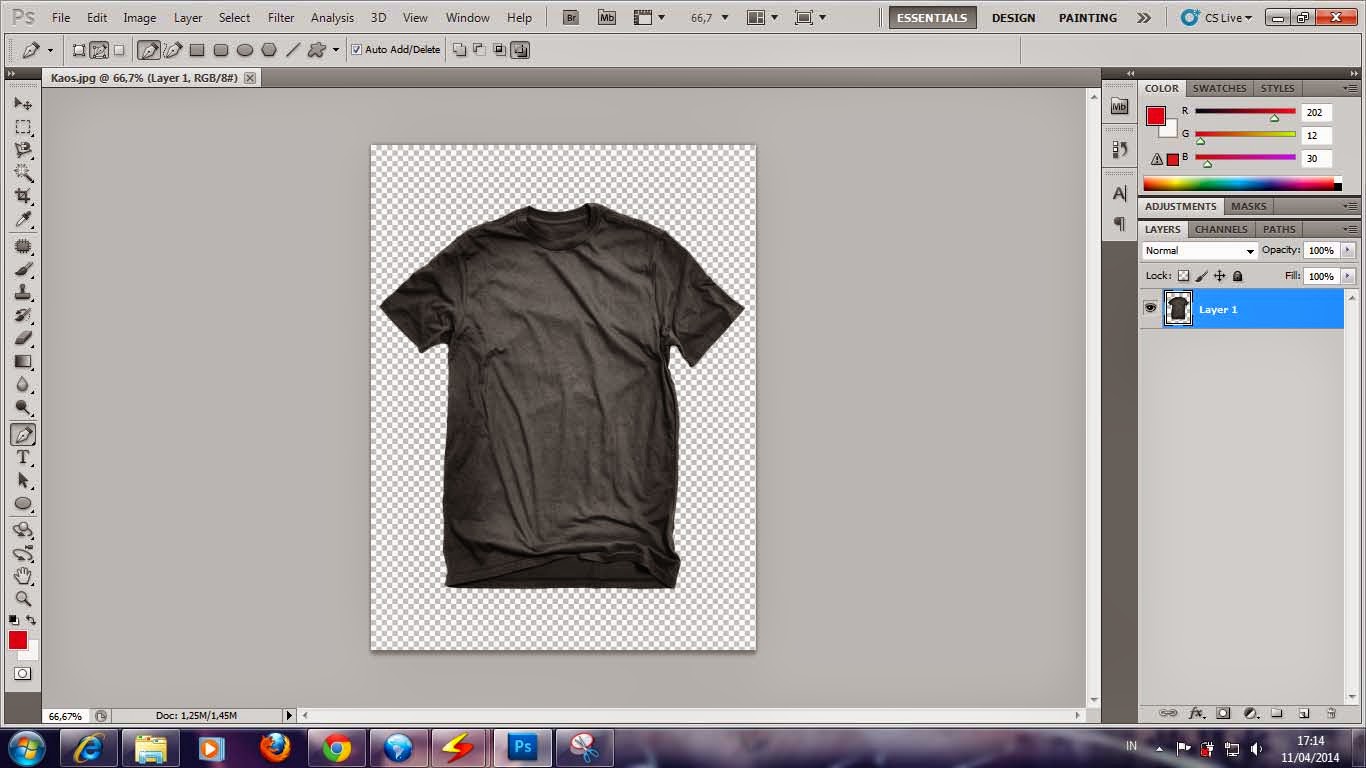
- Yang kita butuhkan Bukan Backgraundnya tetapi kaosnya . untuk itu silahkan balikan seleksi dengan cara , Klik Menu Select ===> Inverse . kini kain kaos yang diseleksi .

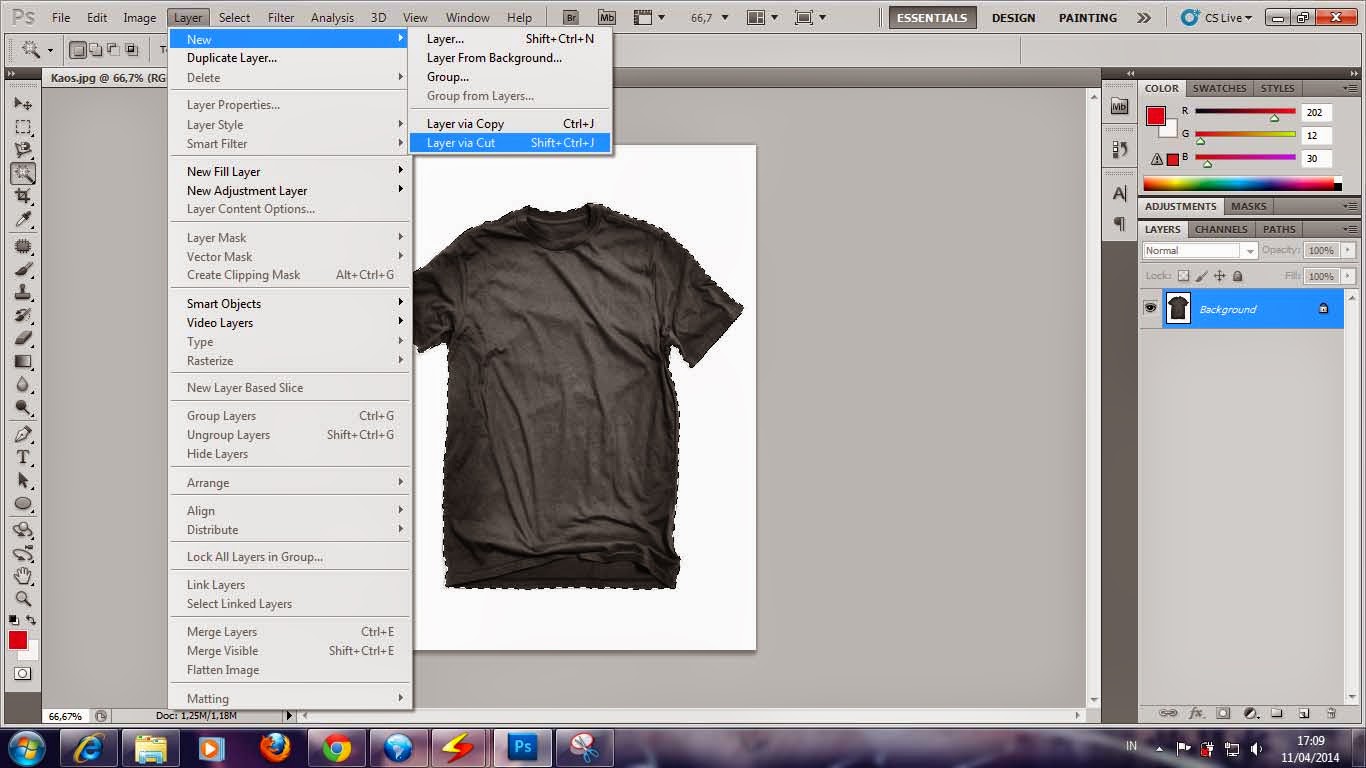
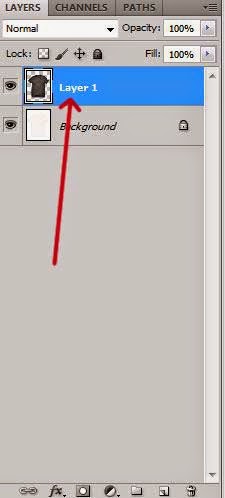
- Untuk memisahkan Kaos dari Background-nya, klik Menu Layers ==> New ==> Layer Via Cut .Maka akan muncul layer baru yang bernama Layer 1


- Kita sudah tidak membutuhkan layer Bacgraund lagi . Agar tidak menggangu sebaiknya sobat Buang saja Layer backgraund tersebut .Drag Layet Background menuju ikon Delete Layer.Dan Berikut gambar kaos uang telah berasil di pisahkan dari Background-nya.


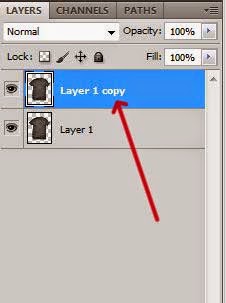
- Selanjutnya, Silahkan Copy Layer 1 dengan cara tekan Tombol Kombinasi CTRL + J .maka akan mucul layer baru Yaitu Layer 1 Copy.

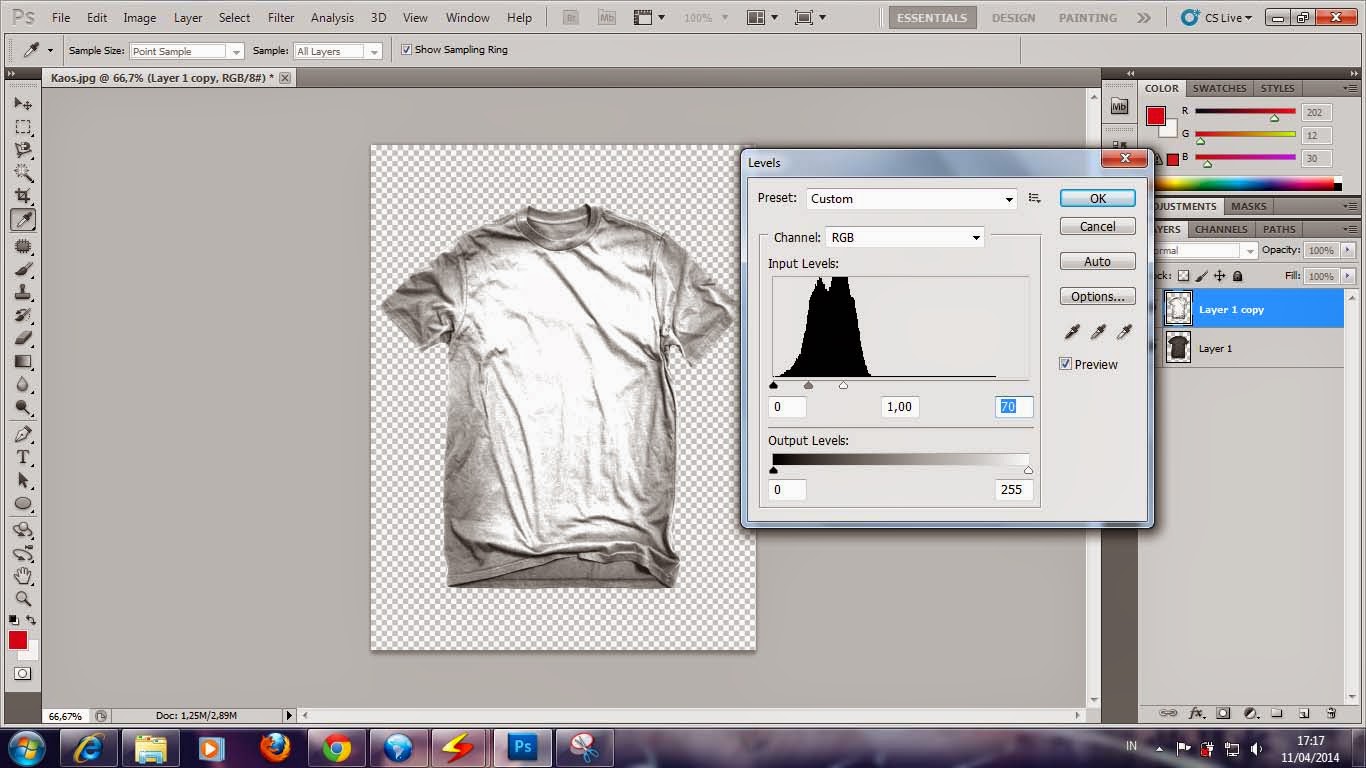
- Pada layer 1 copy , silahkan sobat atur agar daerah kerut hitam lebih kuak dan yang lainya , usahkan taampilan putih . Klik menu Image ==> Adjustment==> Level Dan atur parameternya seperti gambar berikut .Maka hasilnya akan berwarna putih .

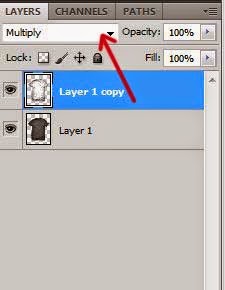
- Agar wana putih mengkilat dan transparan , silahkan atur Blend-ing Mode layer 1 copy menjadi Multiply.
Lilahtlah , kini warna putih mengkilat itu dari layer 1 copy menjadi transparan.
Membuat Foto Menjadi Efek Lego Mozaic Nama Ridho Kurniawan Nim 1422500226
saya terinspirasi dari :
http://www.ilmugrafis.com/photoshop_foto14.php?page=membuat-foto-menjadi-efek-lego-mozaic
Pada tutorial photoshop kali ini saya akan menjelasakan tutorial bagaimana cara mengubah foto portrait menjadi foto mozaic unik seperti tersusun oleh lego.
Jika anda belum tahu apa itu LEGO? permainan LEGO adalah sejenis alat permainan bongkah plastik kecil yang bisa disusun menjadi model apa saja. Mobil, kereta api, bangunan, kota, patung, kapal, kapal terbang, pesawat luar angkasa serta robot, dll.

Gambar Lego
Membuat Efek Lego Mozaic dengan Photoshop
1. Cari foto yang beresolusi besar, minimal 2000 x 2000 pixel. Bisa memakaigoogle service atau bisa juga pakai foto sendiri.
Contoh :

Sabina Altynbekova
Jika foto kamu kurang dari 2000 pixel maka kamu bisa mentransformnya supaya menjadi besar.
2. Ok, sekarang buat lembar kerja baru berukuran 2000 x 2000

3. Masukkan foto yang telah disiapkan. Klik file > Open > Pilih foto > Open,gabungkan foto ke new document dengan menggunakan Move Tool.
Tekan Ctrl + J untuk menggandakan Layer. Rename layer menjadi : Brick Lego
Hasilnya :

4. Conver Layer Brick Lego, caranya klik kanan Layer : Brick Lego lalu pilih Convert to Smart Object
Hal ini berguna agar nanti layer bisa diberi efek smart filter
5. Beri efek Mozaic, caranya klik Filter > Pixelate > Mosaic
Contoh setting : 64 square

4. Buat lembar kerja baru (New Document), Caranya : File > New > Ukuran samakan dengan settingan square di langkah sebelumnya (nomor 5). Jika di langkah berikutnya saya mengguanakan 64 maka ukuran new document harus 64 juga.

kemudian tekan Edit > Fill , pilih 50% Gray

Gambar Setting Fill 50% Gray
5. Gunakan Elipse Tool, Buat lingkaran di tengah Lego. Agar lingkaran tambah rapi sempurna maka waktu membuat lingkaran sambil tahan juga tombol Shift pada keyboard

6. Sekarang klik Layer > Layer Style > Blending Options…
Setting Fill Opacity ke 0

Centang dan atur Bevel & Emboss

Bevel and Emboss [Klik To Zoom]
Terakhir klik dan setting Drop Shadow
Klik OK.
7. Sekarang ubah layer background ke layer biasa

namakan “Layer 0” klik OK.
Klik Layer > Layer Style > Bevel and Emboss… Atur seperti di bawah ini
8. Ubah Lego tadi menjadi Pattern
Caranya klik Edit > Define Pattern , namai Lego Pattern

9. Kembali ke lembar kerja sebelumnya yang ada foto Sabina Altynbekova.
Klik New Fill or Adjustment Layer > Pattern…

10. Pilih “Lego Pattern” yang telah kalian buat, klik OK
Nah loh,,, si cantik Sabina ketutup sama Lego! Where is Sabina?
Ubah mode ke “Linear Light”

11. Kompres batasan warna dalam foto
Klik Layer Brick Lego, New Adjustment Layer > Posterize…
Pilih setting antara 4 – 8, disini saya memakai 5

12. Sekarang kompres Saturasinya
Klik Layer Brick Lego, New Adjustment Layer > Solid Color…
Set seperti ini S:75 dan B : 100

Letakkan layer solid color tepat di bawah pattern, ubah mode ke : Saturation

dan Hasilnya :

Gambar Lego of sabina
Catatan : Kamu bisa menurunkan opacity jika ingin lebih banyak tone warna pada susunan legomu.
Cobalah terapkan pada beberapa gambar yang lain untuk melatih skill anda. Temukan tone maupun settingan square yang tepat untuk mendapatkan gambar lego yang sesuai yang anda inginkan.
Kali ini saya coba lagi menggunakan setting 32 Square dan pattern ukuran 32 :

Contoh penerapan yang lain :
Efek Lego pada Foto Beautiful Women

Efek Lego pada Foto Keluarga, Foto jadi Terlihat Unik

Kesimpulan, dari beberapa kali percobaan maka efek lego ini akan bekerja lebih baik menggunakan foto yang ramai dan penuh warna sehingga tampak bagus seperti pada foto keluarga di atas.
Demikian penjelasan cara membuat foto menjadi efek mozaic lego. Terima kasih dan semoga bermanfaat. Salam Grafis!