April, 2015
now browsing by month
Tutorial Tracing Foto Menggunakan CorelDraw X4

Pada kesempatan ini akan diberikan tutorial tracing foto. Tidak banyak yang mengira tracing bisa begitu mudah di Corel Draw. Dengan tool sederhana bisa didapatkan tracing dengan cepat dan mudah. Hasil masih jauh dari detail, namum cukup lumayan untuk pemula.
Begitulah kira kira gambaran akhir dari tracing kali ini. Untuk mempersingkat waktu langsung saja. Check this out Read More
Robby–> Membuat Siluet Wajah Portrait sederhana..
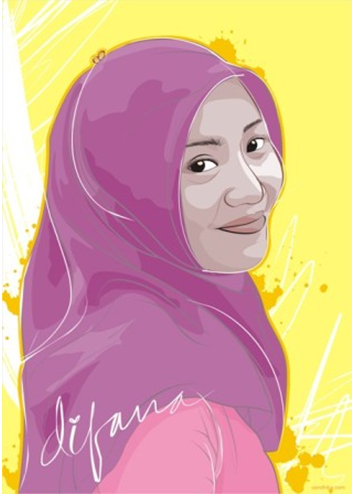
TUTORIAL Membuat Siluet Wajah Portrait
Sumber : photoshopku.net
(5 Langkah sederhana membuat siluet dengan photoshop ) yukkk cek..
1.Siapkan foto yang diambil viewnya dari samping ok temen-temen.
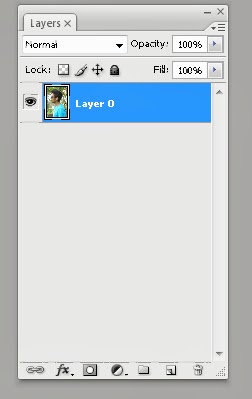
2.Lalu Default yg nama layer Background tadi, kita ubah dulu menjadi Layer 0 dengan cara di double klik. agar proses pembuatan siluetnya bisa.
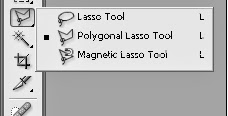
3.sekarang aktifkankan Polygonal Lasso Tool untuk dan lakukan seleksi pada bagian kepala sampai leher.
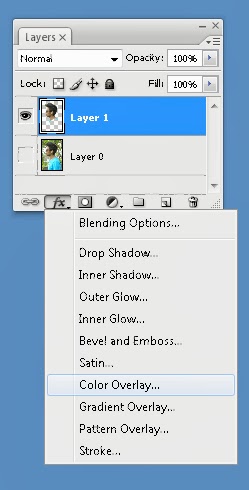
4. Duplikat hasil tersebut dengan menekan CTRL+J
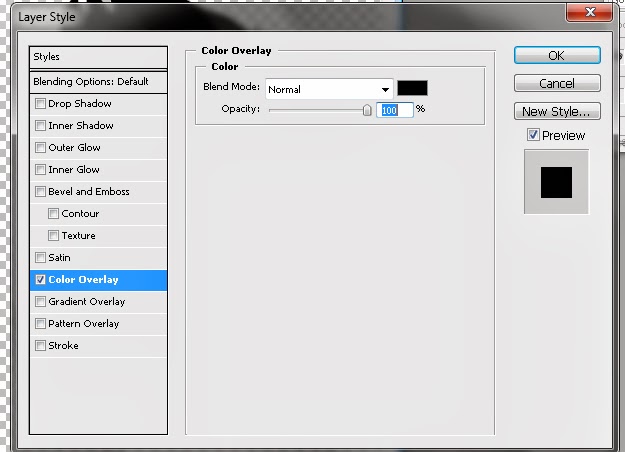
5. Tambahkan efek Color overlay, dengan warna hitam—
Selesai deh temen2 …..jangan lupa kunjungi juga ya di sini
cara menghilangkan jerawat Nama:M.Faisal Saputra Nim:1411500188

Tutorial ini akan membahas bagaimana cara menghilangkan jerawat dan noda di wajah. Setidaknya ada 3 cara yang paling sering saya gunakan untuk menyelesaikan kasus seperti ini, yaitu dengan menggunakan Clone Stamp Tool (S), Healing Brush Tool (J), dan Patch Tool (J). Untuk mencobanya, silahkan save dan buka foto berikut ke dalam Photoshop Anda.

1. Menggunakan Clone Stamp Tool (S)
Caranya, pilih Clone Stamp Tool (S) pada toolbox, sembari menekan tombol Alt pada keyboard, klik brushnya pada area kulit yang mulus untuk mengambil sample. Kemudian tanpa menekan tombol Alt, klik pada bagian jerawatnya. Lakukan ini secara berulang sampai jerawatnya hilang. Anda dapat mengatur besarnya diameter brush dengan menekan tombol “[“ atau “]” pada keyboard.

2. Menggunakan Healing Brush Tool (J)
Pada dasarnya, cara menggunakan Healing Brush Tool (J) sama dengan menggunakan Clone Stamp Tool (J). Anda harus memilih dulu sample area kulit yang akan digunakan untuk menutupi bagian jerawat. Caranya, sembari menekan tombol Alt pada keyboard, klik brushnya pada area kulit yang mulus, kemudian tanpa menekan tombol Alt, klik pada bagian jerawatnya.

3. Menggunakan Patch Tool (J)
Berbeda caranya bila Anda menggunakan Patch Tool (J). Pertama, pilih dulu Patch Tool (J) pada toolbox. Seleksi bagian jerawatnya dengan Patch Tool (J), kemudian geser seleksi tersebut ke area kulit yang mulus. Sehingga nantinya, jerawat akan tertutupi dengan area kulit yang mulus tadi.

Anda hanya cukup memilih salah satu cara di atas untuk mendapatkan hasil seperti ini.

sumber : http://tutorial.atmaluhur.ac.id/wp-admin/post.php?post=5097&action=edit&message=1
Cara membuat tato realistis Nama:Rivaldi.Nim:1422500222

Untuk membuat efek tattoo digital dengan Photoshop, Anda perlu mempersiapkan dulu desain tattoo yang akan Anda gunakan. Anda dapat mencarinya dengan bantuan Google.com.

Langkah pertama, buka kedua file dan drag & drop desain tattoo ke bagian tubuh model. Kemudian ubah blending modenya menjadi multiply dan atur posisi tattoonya menjadi seperti berikut.

Klik Menu Filter > Liquify (Shift+Ctrl+X).

Pada tampilan Liquify, pilih Forward Warp Tool (W) dan sesuaikan bentuk tattoo dengan bagian tangan model. Bila sudah, jangan lupa klik OK.

Klik Menu Image > Adjustments > Levels (Ctrl+L). Pada bagian Output Levels, geser slider hitam ke kanan hingga memberikan nilai kira-kira 70. Ini akan membuat warna tattoo menjadi tidak terlalu hitam, agar lebih menyesuaikan dengan kulit model yang berwarna cerah.

Sekarang beralih dari Channel RGB ke Channel Red. Masih pada bagian Output Levels, geser lagi slider hitamnya ke kanan hingga memberikan nilai kira-kira 30. Tujuannya, untuk memberikan warna kemerah-merahan pada tattoo sehingga lebih menyatu lagi dengan warna kulit model.

Lakukan masking pada bagian tattoo untuk memberikan sedikit transparansi pada bagian tattoo yang berbackground kulit model dengan highlight yang lebih cerah. Caranya, klik ikon Add layer mask dan sapukan Brush Tool (B) dengan warna hitam ke bagian tattoo yang berbackground kulit model dengan highlight yang lebih cerah. Gunakan brush dengan opacity kira-kira sebesar 50%.

Dan saya mendapatkan hasil akhir seperti ini. Goodluck!

Sumber : http://tutorial.atmaluhur.ac.id/wp-admin/post.php?post=5094&action=edit
Cara Mudah Membuat Efek Api Dengan Photoshop

Hai teman-teman nama saya Nikko Feriansyah saya ingin berbagi bagaimana cara mudah buat efek api dengan photoshop.
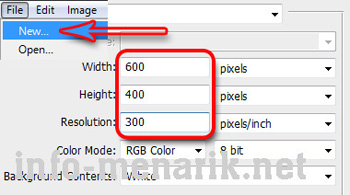
Pertama Anda buat canvas baru di Photoshop dengan cara klik File > New atau tekan Ctrl + N pada keyboard. Canvas yang Anda buat tentukan ukurannya, Width 600 pixels dan Height 400 pixels. Resolusinya terserah Anda, lebih besar lebih bagus. Dan untuk keperluan cetak beri resolusi 300 pixels.
 Read More
Read More
Membuat Foto Menjadi Efek Lego Mozaic Nama Ridho Kurniawan Nim 1422500226
saya terinspirasi dari :
http://www.ilmugrafis.com/photoshop_foto14.php?page=membuat-foto-menjadi-efek-lego-mozaic
Pada tutorial photoshop kali ini saya akan menjelasakan tutorial bagaimana cara mengubah foto portrait menjadi foto mozaic unik seperti tersusun oleh lego.
Jika anda belum tahu apa itu LEGO? permainan LEGO adalah sejenis alat permainan bongkah plastik kecil yang bisa disusun menjadi model apa saja. Mobil, kereta api, bangunan, kota, patung, kapal, kapal terbang, pesawat luar angkasa serta robot, dll.

Gambar Lego
Membuat Efek Lego Mozaic dengan Photoshop
1. Cari foto yang beresolusi besar, minimal 2000 x 2000 pixel. Bisa memakaigoogle service atau bisa juga pakai foto sendiri.
Contoh :

Sabina Altynbekova
Jika foto kamu kurang dari 2000 pixel maka kamu bisa mentransformnya supaya menjadi besar.
2. Ok, sekarang buat lembar kerja baru berukuran 2000 x 2000

3. Masukkan foto yang telah disiapkan. Klik file > Open > Pilih foto > Open,gabungkan foto ke new document dengan menggunakan Move Tool.
Tekan Ctrl + J untuk menggandakan Layer. Rename layer menjadi : Brick Lego
Hasilnya :

4. Conver Layer Brick Lego, caranya klik kanan Layer : Brick Lego lalu pilih Convert to Smart Object
Hal ini berguna agar nanti layer bisa diberi efek smart filter
5. Beri efek Mozaic, caranya klik Filter > Pixelate > Mosaic
Contoh setting : 64 square

4. Buat lembar kerja baru (New Document), Caranya : File > New > Ukuran samakan dengan settingan square di langkah sebelumnya (nomor 5). Jika di langkah berikutnya saya mengguanakan 64 maka ukuran new document harus 64 juga.

kemudian tekan Edit > Fill , pilih 50% Gray

Gambar Setting Fill 50% Gray
5. Gunakan Elipse Tool, Buat lingkaran di tengah Lego. Agar lingkaran tambah rapi sempurna maka waktu membuat lingkaran sambil tahan juga tombol Shift pada keyboard

6. Sekarang klik Layer > Layer Style > Blending Options…
Setting Fill Opacity ke 0

Centang dan atur Bevel & Emboss

Bevel and Emboss [Klik To Zoom]
Terakhir klik dan setting Drop Shadow
Klik OK.
7. Sekarang ubah layer background ke layer biasa

namakan “Layer 0” klik OK.
Klik Layer > Layer Style > Bevel and Emboss… Atur seperti di bawah ini
8. Ubah Lego tadi menjadi Pattern
Caranya klik Edit > Define Pattern , namai Lego Pattern

9. Kembali ke lembar kerja sebelumnya yang ada foto Sabina Altynbekova.
Klik New Fill or Adjustment Layer > Pattern…

10. Pilih “Lego Pattern” yang telah kalian buat, klik OK
Nah loh,,, si cantik Sabina ketutup sama Lego! Where is Sabina?
Ubah mode ke “Linear Light”

11. Kompres batasan warna dalam foto
Klik Layer Brick Lego, New Adjustment Layer > Posterize…
Pilih setting antara 4 – 8, disini saya memakai 5

12. Sekarang kompres Saturasinya
Klik Layer Brick Lego, New Adjustment Layer > Solid Color…
Set seperti ini S:75 dan B : 100

Letakkan layer solid color tepat di bawah pattern, ubah mode ke : Saturation

dan Hasilnya :

Gambar Lego of sabina
Catatan : Kamu bisa menurunkan opacity jika ingin lebih banyak tone warna pada susunan legomu.
Cobalah terapkan pada beberapa gambar yang lain untuk melatih skill anda. Temukan tone maupun settingan square yang tepat untuk mendapatkan gambar lego yang sesuai yang anda inginkan.
Kali ini saya coba lagi menggunakan setting 32 Square dan pattern ukuran 32 :

Contoh penerapan yang lain :
Efek Lego pada Foto Beautiful Women

Efek Lego pada Foto Keluarga, Foto jadi Terlihat Unik

Kesimpulan, dari beberapa kali percobaan maka efek lego ini akan bekerja lebih baik menggunakan foto yang ramai dan penuh warna sehingga tampak bagus seperti pada foto keluarga di atas.
Demikian penjelasan cara membuat foto menjadi efek mozaic lego. Terima kasih dan semoga bermanfaat. Salam Grafis!
Membuat Desain IPhone Dengan Photoshop
Semakin Berkembangnya teknologi semakin banyak teknologi gadget yang bermunculan salah satunya IPhone keluaran perusahaan gadget sebesar Apple. Bukan Cuma canggih saja tapi sanggup memnuhi keinginan masyarakat dengan label smartphonenya yang telah dirancang khusus agar user tidak mudah bosan dengann konten didalamnya.
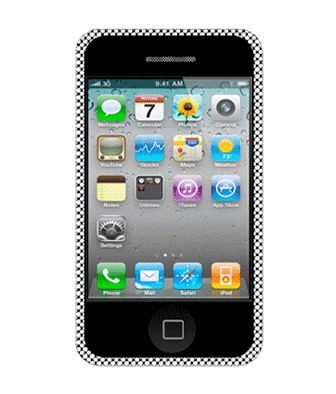
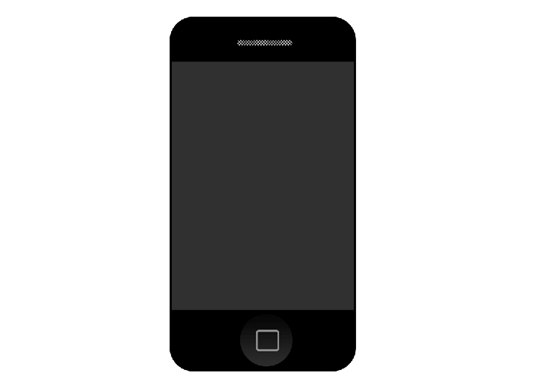
Nah Kali ini kita bukan Mau membahas kinerja sang iphone ataupun opersting systemnya melainkan kita akan membuat replika / rendering iphone dengan menggunkan photoshop. Untuk melihat hasil akhirnya kamu bisa lihat gambar di bawah ini.

iphone 4 render
image : iphone 4 render
Hmmm. Pasti teman2 penasaran donk gimana cara buatnya. Langsung saja kita ikuti tutorial di bawah ini
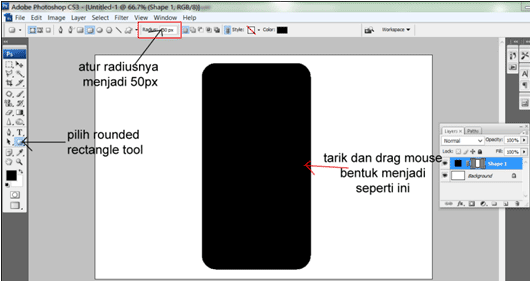
1.Buat Layer kerja baru dengan ukuran sesuai gambar di bawah ini
2. Bentuk pola awal IPhone dengan cara pilih Rounded Rectangle Tool kemudian atru radiusnya menjadi 50 px, tapi sebelumnya atur terlebih dahulu warna Foreground menjadi hitam atau copykan warna hexa #000000 pada palet warna. Agar lebih jelas gambar pola awal seperti contoh dibawah ini
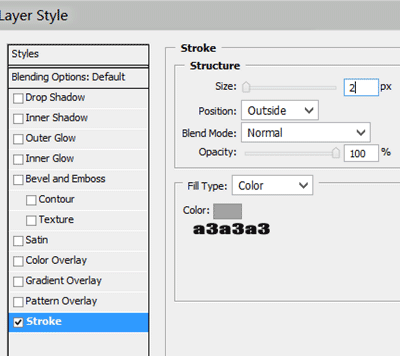
Jika sudah Double klik layer Shape 1 kemudian isi pengaturan pada stroke dengan panduan pada gambar berikut.
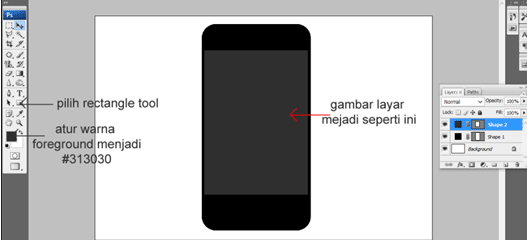
3. Setelah selesai membentuk awal badan iphone langkah selanjutnya kita bentuk Layar LCDnya terlebih dahulu dengan cara pilih Rectangle Tool kemudian atur warna Foreground menjadi #313030. Untuk panduan kamu bisa melihat gambar di bawah ini .
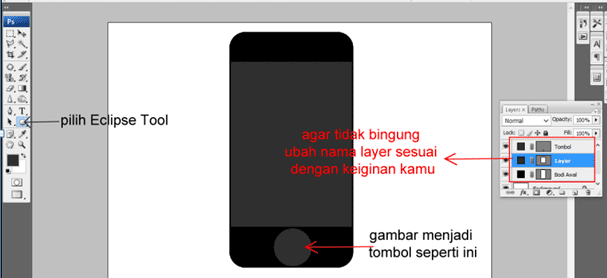
4. Kali Ini kita akan lanjut membuat tombol ditengahnya. Untuk warna Foreground gak perlu diganti karena akan pengeditan lagi nantinya jadi cukup pakai wana yang sebelumnya.
oh ya sedikit catatan karena di tutor ini kita banyak menggunakan shape jadi lebih baik mengubah dulu masing2 nama layer agar ketika nanti kita mau melakukan pengeditan kita tidak bingung memilih mana layernya.
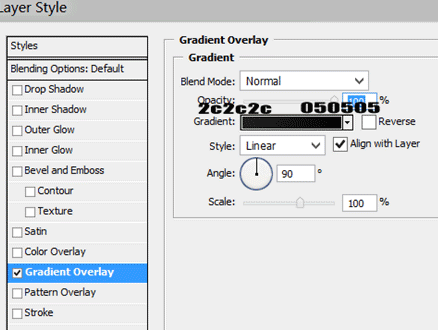
Setelah tombol jadi double klik layer tombol kemudian isi pengaturan pada gradient overlay seperti gambar dibawah ini
5. Jika tombol telah selesai diedit, kali ini kita akan membuat sedikit tanda home ditengah tombol dengan menggunakanRounded Rectangle Tool.
Pilih Rounded Rectangle Tool kemudian atur radiusnya menjadi 2 px setelah itu ganti warna foreground menjadi #ffffff. Untuk membuat lambang homenya kamu bisa melihat contoh gambar di bawah ini.
Duble klik layer home kemudian layer pengaturan pada blending option custom atur opacity menjadi 0%
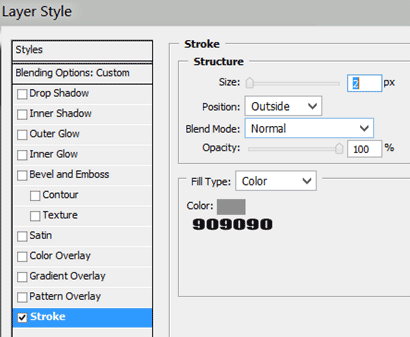
Setelah itu pilih stroke lakukan pengaturan sesuai gambar berikut ini
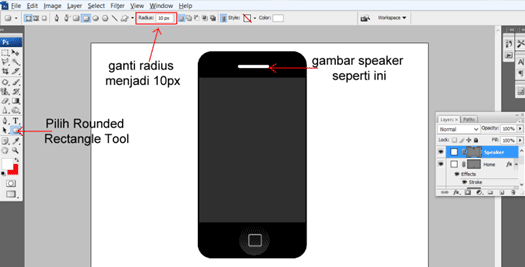
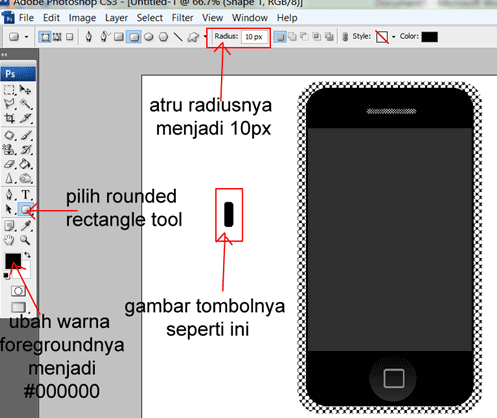
6. Langkah setelanjutnya kita membuat speakernya kali ini pilih Rounded Rectangle Tool lagi tapi ganti radiusnya menjadi 10px kemudian unbah warna foreground menjadi #ffffff.
Gambar speaker seperti contoh dibawah ini.

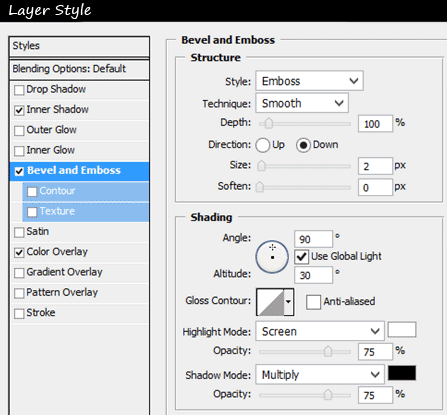
Duble klik layer speaker kemudian pertama lakukan pengaturan pada bevel and emboss seperti gambar berikut

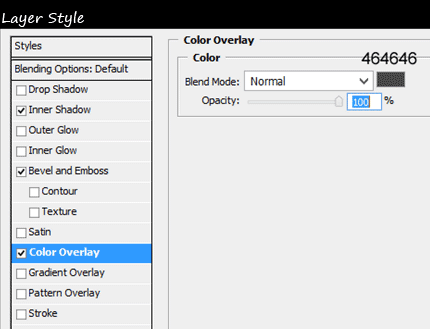
Setelah lakukan pengaturan pada color overlay sperti gamabr berikut

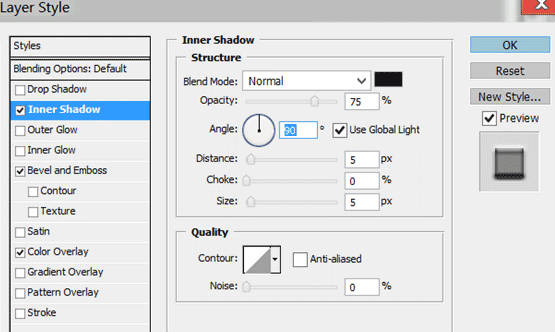
Lalu lakukan pengaturan pada bagian inner shadow seperti gambar berikut ini

Jika pengaturan blendingnya sudah selesai maka hasilnya yang didapatkan akan menjadi seperti ini

Hmm. Spertinya tampilan iphonenya mulai terlihat pelan-pelan. Ok d bersabar dikit lagi tinggal kita membuat warna body luarnya (Soft Casenya).
Lanjut ke Cara membuat Soft Case Iphone
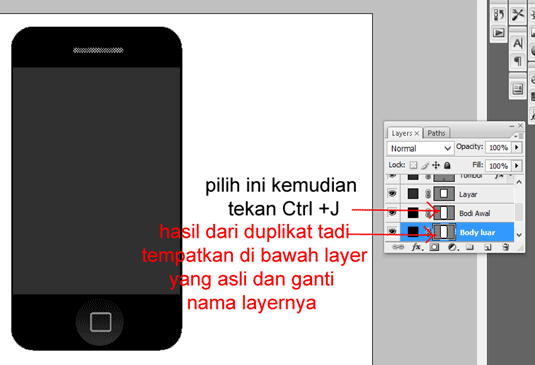
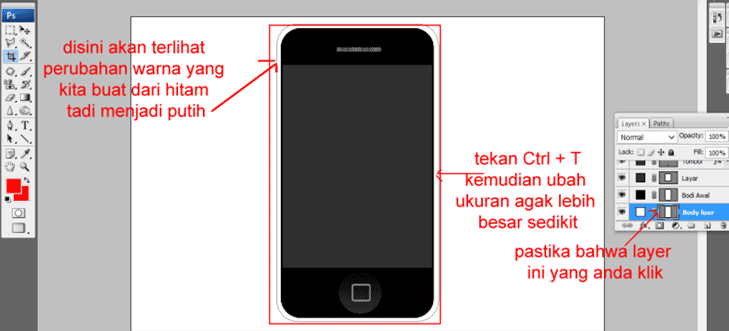
7. Kali ini kita kembali kelayer hitam yang pertama kali kita buat tadi, kalau saya disini menamai layernya dengan bodi awal na coba teman2 ingat apa nama layer untuk gambar yang pertama kali tadi kita buat warna hitam. jika sudah ketemu klik layernya kemudian tekan Ctrl + j untuk menduplicate layernya kemudian tempatkan layer hasil duplicatennya di bawah layer yang aslinya agar tidak bingung ganti nama layernya menjadi body luar.
Setelah itu double klik layer warna yang ada di sebelah layer shape ganti warnanya menjadi warna putih.
Sebagai catatan jika teman2 sudah mengganti warnaya dan belum ada perunabahan teman2 gak perlu bingung kenapa belum ada perubahan warna karena layernya berada dibawah layer bodi awal jadi kita gak akan terlihat jika ada perubahan.
Nah untuk memastikan bahwa layer ini ada klik layernya kemudian tekan Ctrl + T lakukan perubahan ukuran seperti gambar dibawah ini

Nah Kali ini kita akan masukkan sedikit pattern di bagian pinggir body untuk efek casingnya kamu bisa mencopy pattern dibawah ini kedalam photoshop dengan cara klik terlebih dahulu gambar dibawah ini
![]()
kemudian klik kanan pilih copy. Setelah itu pilih file -> kemudian new pada photoshop tekan saja enter lalu tekan Ctrl + V untuk mempastenya langsung pada area kerja. Setelah gambar telah dipaste pilih edit lalu pilih edit define pattern. Simpan dengan nama Lubang pada namenya patternnya.
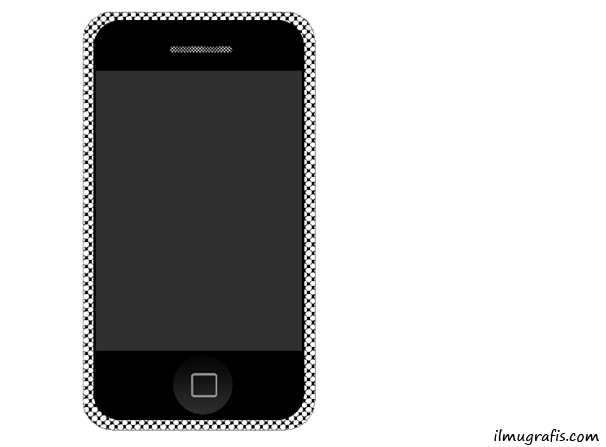
8.Jika sudah kembali lagi kelayer bodi putih tadi double klik layernya kemudian pilih pattern overlay pada bagian menu patern pilihlah pattern yang kali simpan tadi kemudian atur scale agar telihat lebih nyata, sebagai panduan kamu bisa melihat gambar di bawah ini.

Jika sudah selesai member efek patternnya maka hasilnya sementaranya akan menjadi seperti ini

Jika teman teman merasa masih ada yang perlu diedit lakukan d pengaturan di bagian pattern agar efek casingnya sesuai keniginan teman teman. kalau gak ada lagi kita lanjut ke pembuatan tombol di bagian pinggirnya.
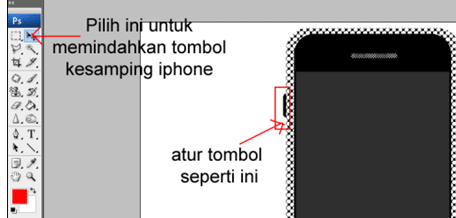
9. Klik layer background kemudian Pilih kembali Rounded Rectangle tool. atur warna foregroundnya menjadi #000000 lalu atur radiusnya menjadi 10px.
Gambar kotak kecil disebelah Iphonenya seperti contoh gambar dibawah ini.

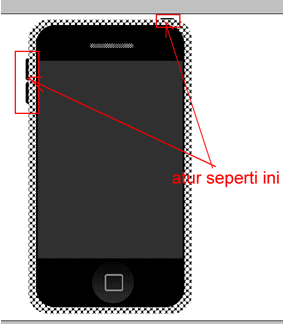
Atur tombol kesamping iphone dengan Move Tool atau tekan v pada keyboard. Atur sesuai keinginan kamu sebagai panduan kamu bisa melihat contoh gambar di bawah ini

Untuk menambah jumlah tombol cukup kli layer tombol kemudian tekan Ctrl + J lalu ubah posisi masing sesuai dengan gambar di bawah ini

Nah biar lebih menarik kamu bisa menambah gambar menu awal iphone yang bisa kamu searching di google Service, sebaga contoh saya memakai menu gambar ini.

Akhirnya iphone jadi d, buat kamu yang iphonenya hampir sama seperti saya asah terus kemampuan kamu dan buat yang belum berhasil tetap ikuti terus y tutorialnya mungkin ada tersilaf ataupun kurang dipahami. Ok d bagi yang mengikuti tutorial membuat iphone sampai jadi saya sampaikan terima kasih
3 Cara Uprgade OS Android Samsung
SARI AGUSTIN 1322500052 SH REKWEB
Perkembangan OS Android dari tahun ketahun semakin pesat, setiap vendor pasti akan memberikan upgrade OS asalkan smartphone yang mereka pasarkan mendukung sistem operasi terbaru tersebut.
Tujuan dari upgrade OS adalah untuk memperbaiki kinerja dan stabilitas smartphone, dikarenakan ada bug ataupun kesalahan. Selain itu perkembangan OS Android akan menawarkan fitur-fitur terbaru dan peningkatkan kinerja operating sytem, sehingga perlu adanya upgrade OS secara terus menerus untuk menjaga kinerja smartphone Android. Read More