Selasa, 24 September 2013
Membuat Desain Brosur Dengan Photoshop
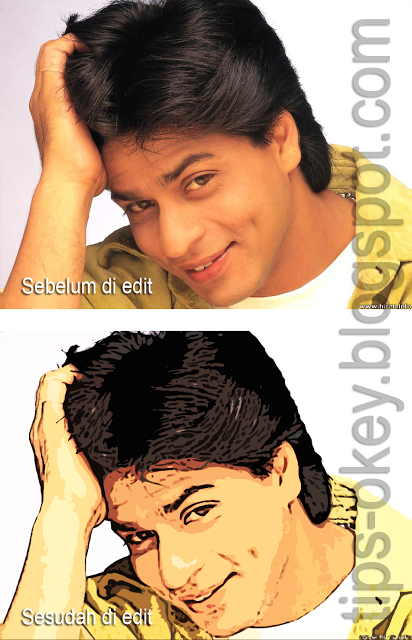
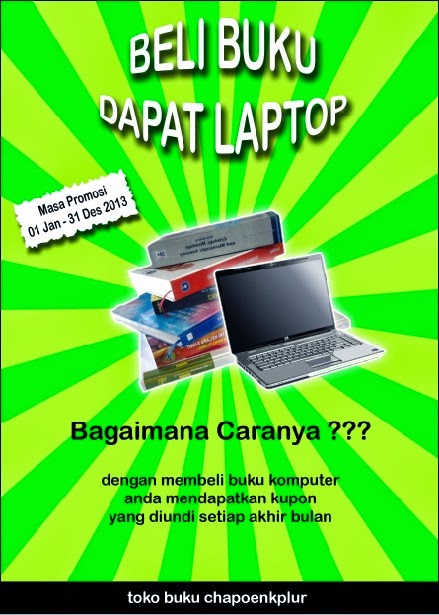
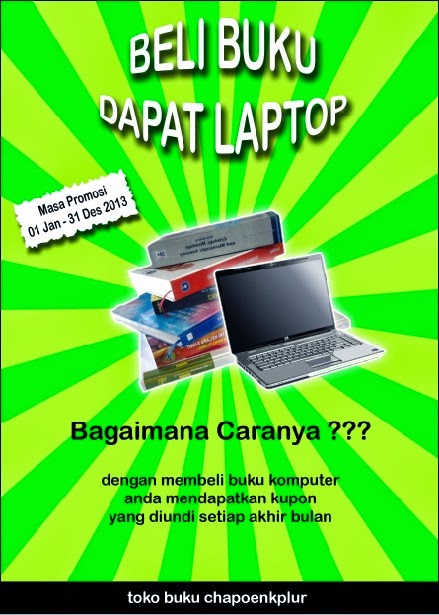
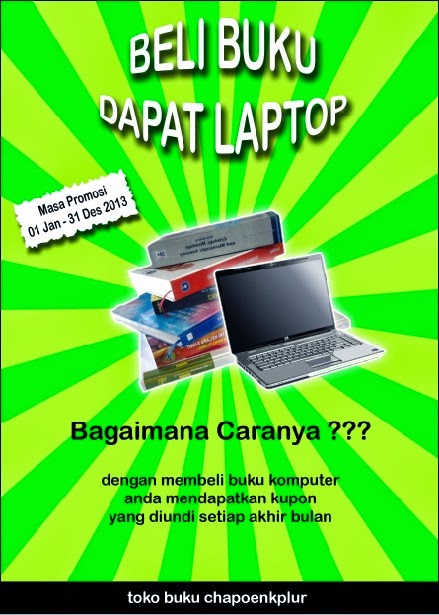
Di tutorial sebelumnya kita sudah belajar desain poster kamu sendiri diphotoshop, membuat efek foto untuk cover majalah dan efek foto untuk posterfilm. Pada kesempatan kali ini saya akan membagi tutorial membuat suatu media promosi yakni dengan brosur, desain di sini dikhususkan untuk promosi hadiah. Desain yang dibuat ini hanya menggunakan 1 lipatan saja (hanya tampak bagian depan). Berikut contoh sederhana hasil akhir membuat desain brosur di photoshop;
Hasil Akhir :

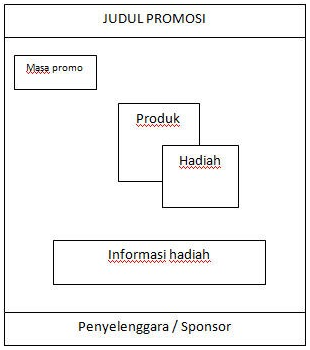
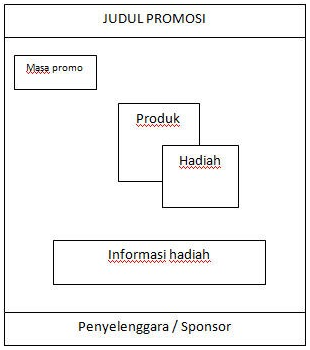
Berikut langkah-langkahnya :Untuk mempermudah pembuatan brosur-nya adapun bentuk sketsa seperti berikut :

Langkah 1
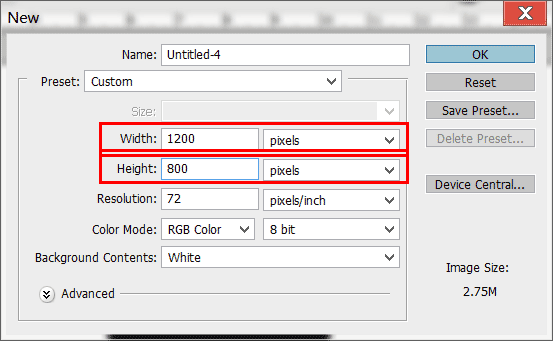
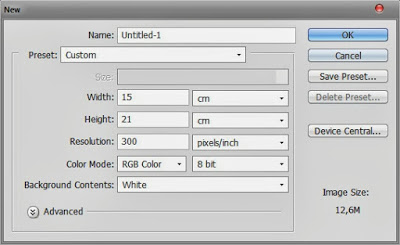
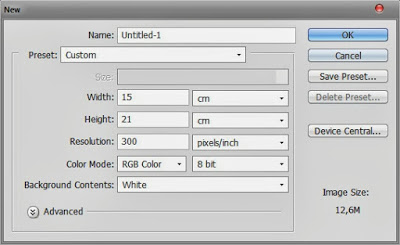
Buka pogram Photoshop, kalian dapat gunakan seri photoshop apapun karena yang ditekankan disini adalah kreativitas kamu sebagai pembuat desain. Buat dokumen baru dengan memilih menu File pilih New, atur settingnya width : 15 cm, height : 21 cm, resolution : 300 px/inch, lalu klik OK.

Langkah 2
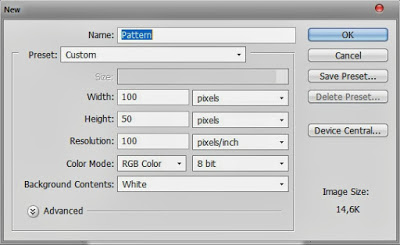
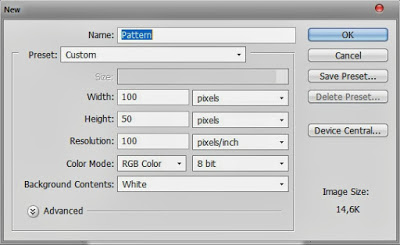
Lalu buat lagi dokumen baru seperti langkah pertama atur setting-nya menjadi width : 100 pixels, height : 50 pixels, resolution : 100 px/inch, jangan lupa pada bagian name, ketikkan pattern, lalu klik Ok, atau seperti gambar dibawah ini;

Langkah 3
Untuk background saya gunakan nuansa warna hijau dan kuning hijau. Pada dokumen ini atur warna di bagian foreground dan background dengan warna hijau (#00ff00) dan warna kuning hijau (#B1FB17).

Langkah 4
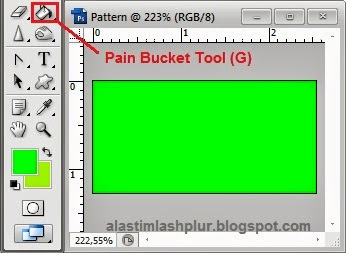
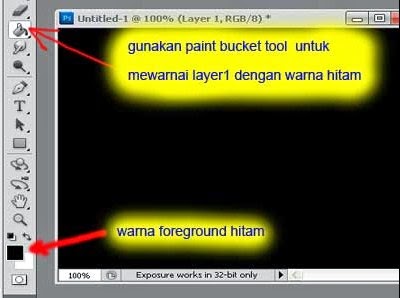
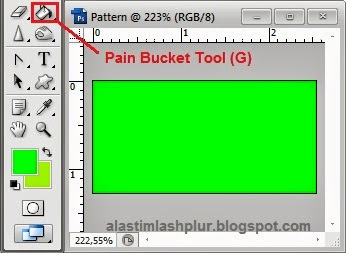
Kemudian gunakan Paint Bucket Tool isi dengan warna hijau di dalam kanvas.

Langkah 5
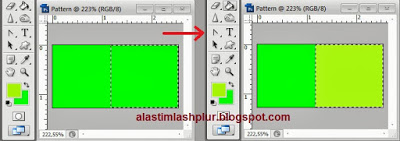
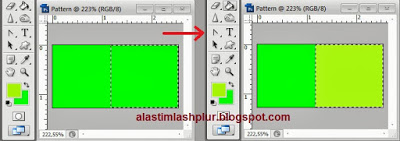
Tekan tombol X di keyboard, untuk memindahkan warna hijau menjadi kuning hijau, pilih Rectanguler Marquee Tool, buat seleksi pada background setengah ukuran, kemudian pilih Paint Bucket Tool tuangkan warna kuning hijau di area yang terseleksi, lalu tekan Ctrl + D di keyboard, untuk menghilangkan seleksi.

Langkah 6
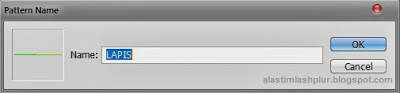
Seleksi semua objek, klik menu Select pilih All (Ctrl +A), lalu kita jadikan pattern klik menu edit pilih define pattern. Pada jendela pattern, ketikan pada name : LAPIS klik ok.

Langkah 7
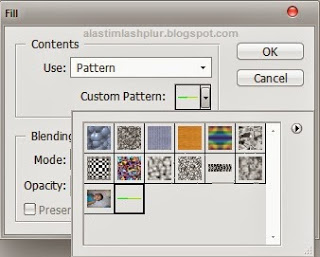
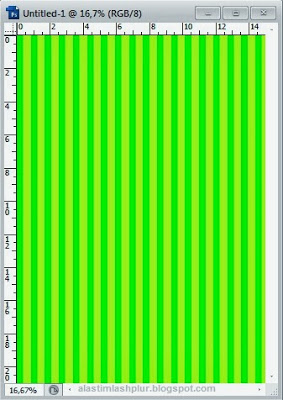
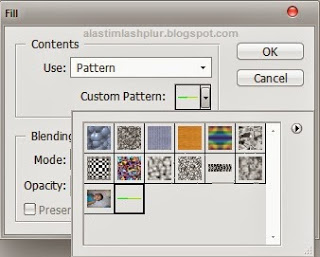
Buka kanvas kosong yang telah dibuat, lalu masukan pattern yang dibuat kedalam kanvas, klik menu edit pilih fill, pada contents use pilih pattern, pada custom pattern pilih objek pattern yang dibuat, klik ok

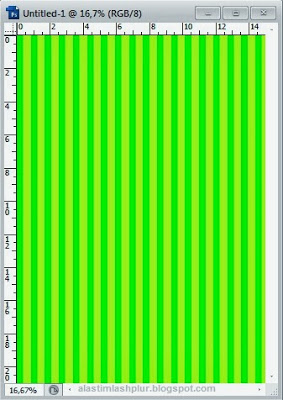
Dan hasilnya seperti ini;

Langkah 8
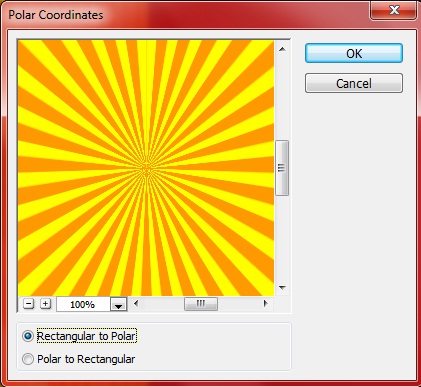
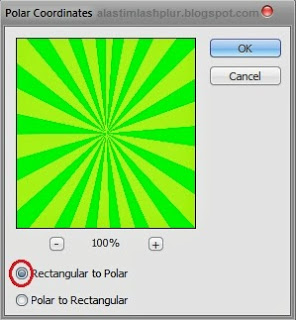
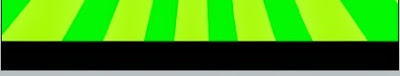
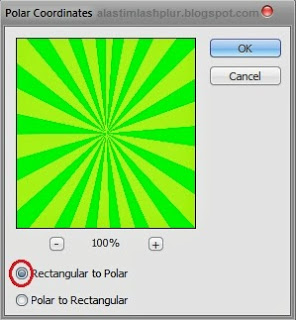
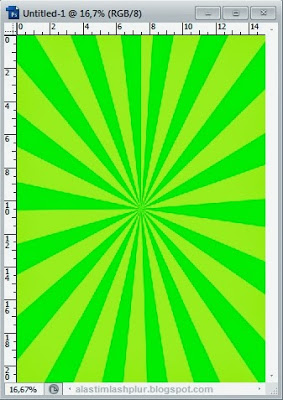
Kita beri efek seperti cahaya, menggunakan Polar Coordinates, klik menu Filter pilih Distort, klik Polar Coordinates, klik ok.


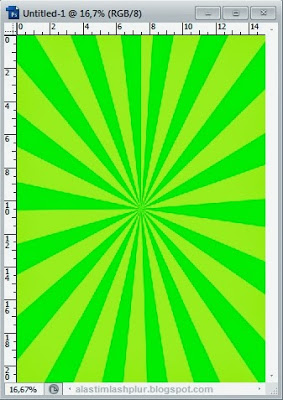
Dan hasilnya seperti berikut;

Langkah 9
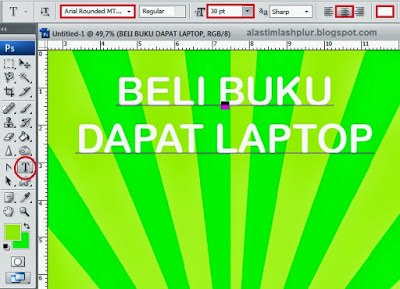
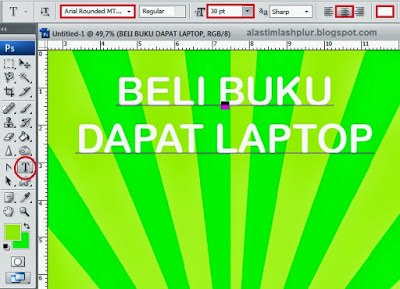
Lalu masukkan text menggunakan Horizontal Type Tool, setting font-nya seperti berikut, jenis : arial rounded mt bold, size : 30pt, warna : putih alignment : center, ketik teks-nya BELI BUKU DAPAT LAPTOP seperti gambar dibawah.

Langkah 10
Tambahkan efek layer style (blending option), masukan efek bayangan (drop shadow). Setting-an drop shadow, blend mode : normal, angle : 90 derajat, distance : 25, spread : 20, size : 28, lalu klik ok, hasil nya seperti gambar berikut;

Langkah 11
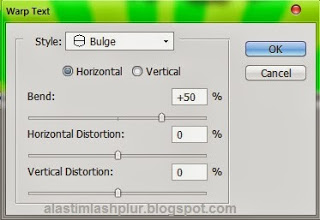
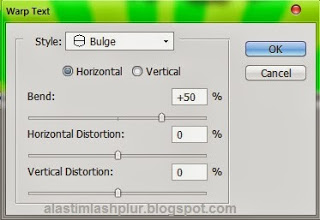
Buat teks efek seperti kaca spion (cembung) pada option bar text, klik Warp Text, pada bagian style pilih Bulge, lalu klik ok, seperti pada gambar berikut;

Hasilnya seperti gambar dibawah;

Langkah 12
Lalu kita tambahkan info masa berlaku-nya promosi. Buat layer baru (create a new layer), buat seleksi dengan Rectangle Marquee Tool, pada layer baru tersebut seperti gambar dibawah;

Langkah 13
Tekan tombol Q di keyboard, untuk masuk mode quick mask.

Langkah 14
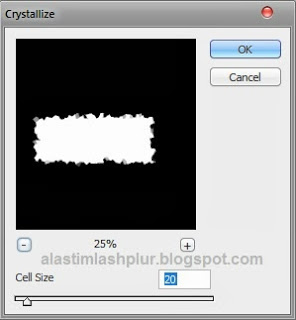
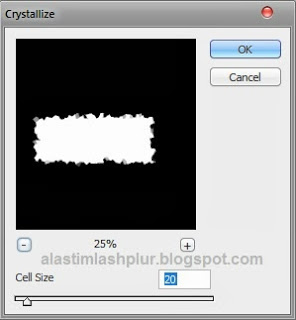
Klik menu filter pilih pixelate klik crystallize, setting pada cell size-nya 20 klik ok, efek ini seperti sobekan kertas.

Langkah 15
Lalu tekan tombol Q di keyboard, sekali lagi untuk kembali ke mode normal.

Langkah 16
Masukan warna putih pada area yang terseleksi tekan tombol Ctrl + Delete (pastikan warna foreground dan background-nya hitam putih) lalu hilangkan seleksi tekan Ctrl + D.

Langkah 17
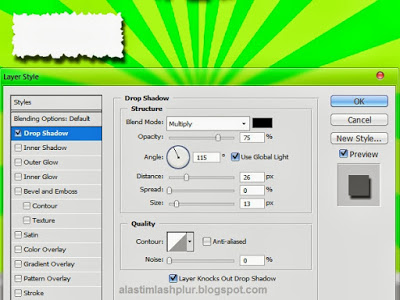
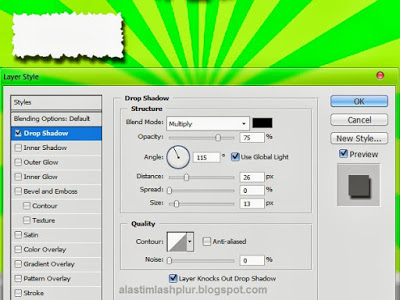
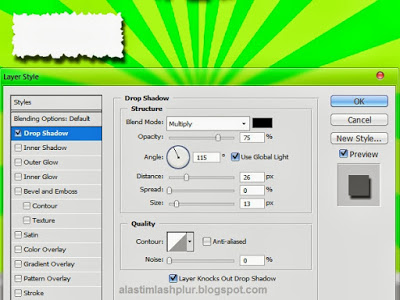
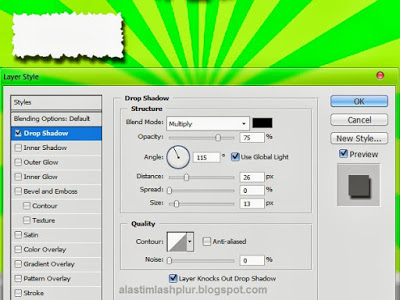
Tambahkan efek bayangan dengan layer style (blending option), pilih drop shadow dengan setting-an. Blend Mode : multiply, angle : 115 derajat, distance : 26, spread : 0, size : 13, klik kotak use global light (hilangkan tanda centangnya), klik ok.

Langkah 18
Masukan teks Masa Promosi 01 Jan 31 Des 2013, perbesar ukuran teks sesuai dengan ukuran kotak.

Langkah 19
Masukan gambar buku yang sudah disiapkan. Kedalam kanvas pembuatan brosur seperti pada gambar berikut;

Langkah 20
Kita buang background putih pada buku dengan menggunakan Magic Wand Tool, ubah tolerance dengan nilai 10, pada option bar, lalu klik area putih pada buku tekan Ctrl + D untuk menghilangkan seleksi. Seperti gambar berikut;

Langkah 21
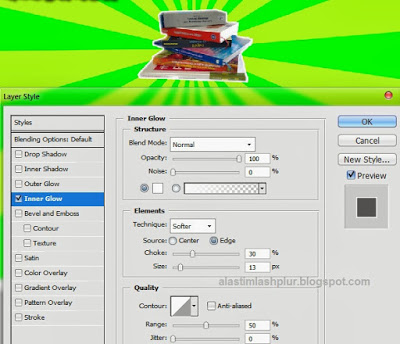
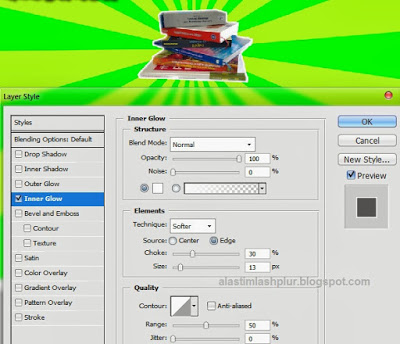
Pada objek buku kita tambahkan efek bercahaya dengan Inner Glow, pada layer style setting-an seperti berikut, blend mode : normal, opacity : 100%, warna : putih, chake : 30, size : 13, klik ok.

Langkah 22
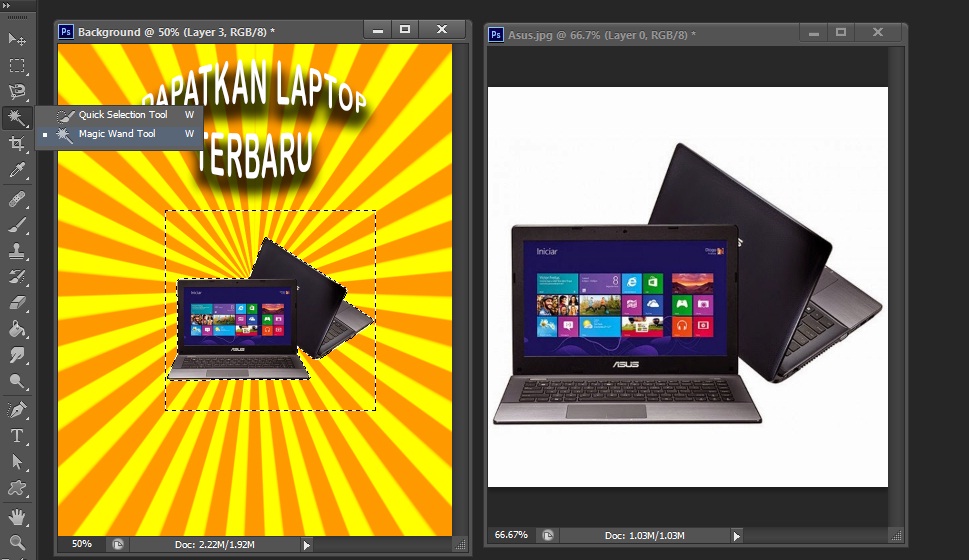
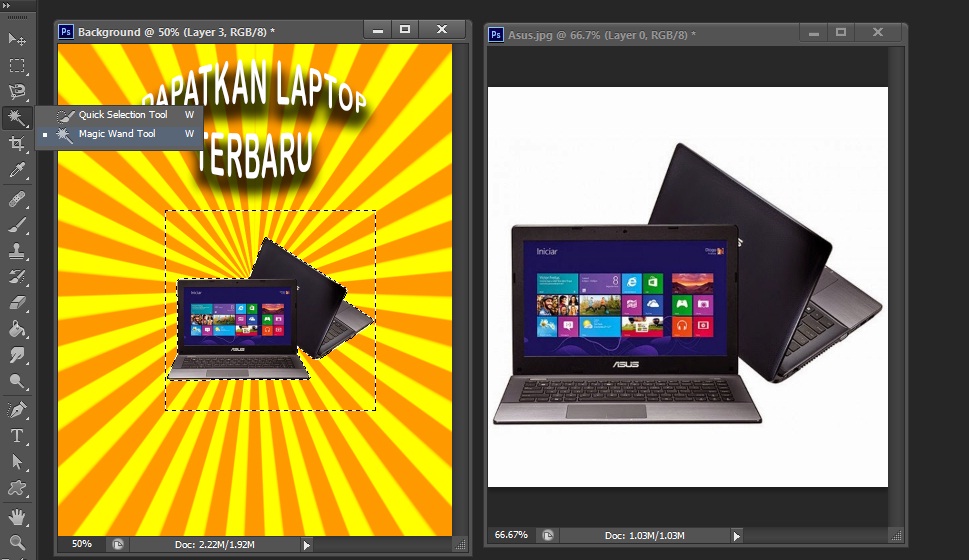
Masukan gambar laptop yang sudah disediakan, lakukan langkah yang sama dari 19 – 21, maka hasilnya seperti berikut;

Langkah 23
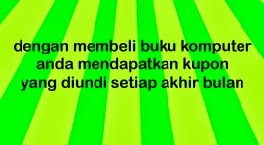
Tambahkan teks dengan mengetik Bagaimana Caranya ???, dengan setting-an, jenis font : arial rounded mt bold, size : 25pt, warna hitam, seperti gambar berikut;

Langkah 24
Kemudian tambahkan teks dengan settingan, jenis font : arial rounded mt bold, size : 15pt, warna hitam, seperti gambar berikut;

Langkah 25
Buat layer baru, kita buat pihak penyelenggara, buat kotak dengan Rectangle Marquee Tool dibagian bawah, masukan warna hitam tekan tombol Alt + Delete (pastikan warna foreground background nya hitam putih).

Langkah Akhir
Masukan teks toko buku chapoenkplur dengan settingan jenis font : arial rounded mt bold, size : 25pt, warna putih, seperti gambar berikut

Selesai.

Catatan : untuk gambar laptop dan buku kalian bisa searching di internet. Terima kasih telah membaca tutorial saya ini.
Selamat mencoba..semoga bermanfaat
Sekian dan terima kasih
Salam PLUR
Diposkan oleh andi fiqran di Selasa, September 24, 2013
Kirimkan Ini lewat EmailBlogThis!Berbagi ke TwitterBerbagi ke Facebook
Label: tutorial photoshop