Selamat datang di website tutorial.atmaluhur.ac.id
L A T E S T P O S T S

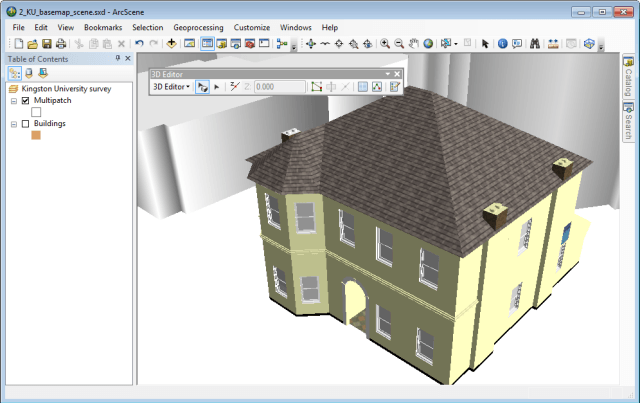
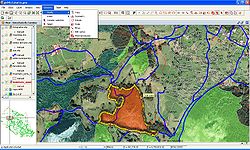
Menggunakan ArcScene dan Sketchup Untuk Membuat Representasi 3D
-
PEMBUATAN SISTEM INFORMASI GEOGRAFIS BERBASIS WEB DAERAH
-
PEMBUATAN SISTEM INFORMASI GEOGRAFIS BERBASIS WEB DAERAH

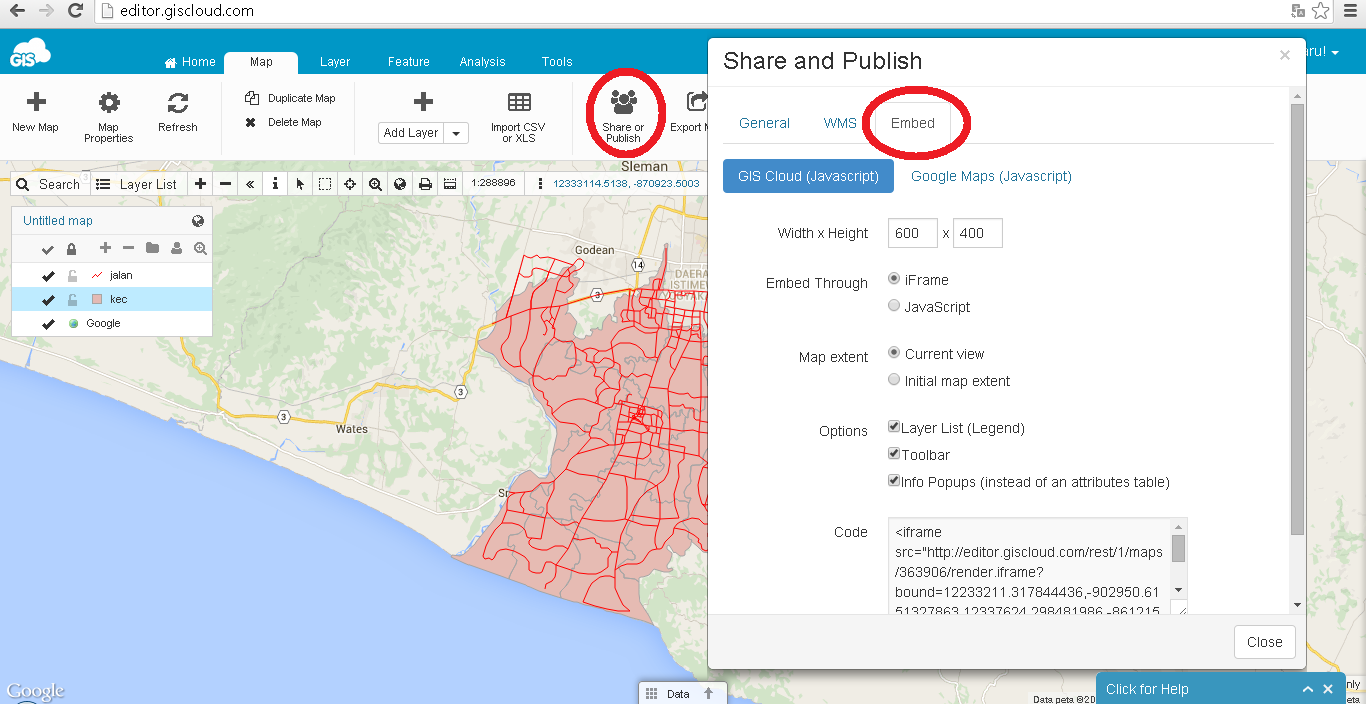
Cara Membuat WebGis Dengan Gis Cloud

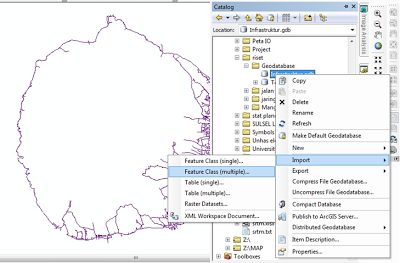
MEMBANGUN GEODATABASE DI ARCGIS 10

Definisi Dan Sejarah GIS

PENGINDRAAN JARAK JAUH DALAM SISTEMATIS GEOGRAFI
-
Cara mendigitasi Peta di ArcGIS ArcMap

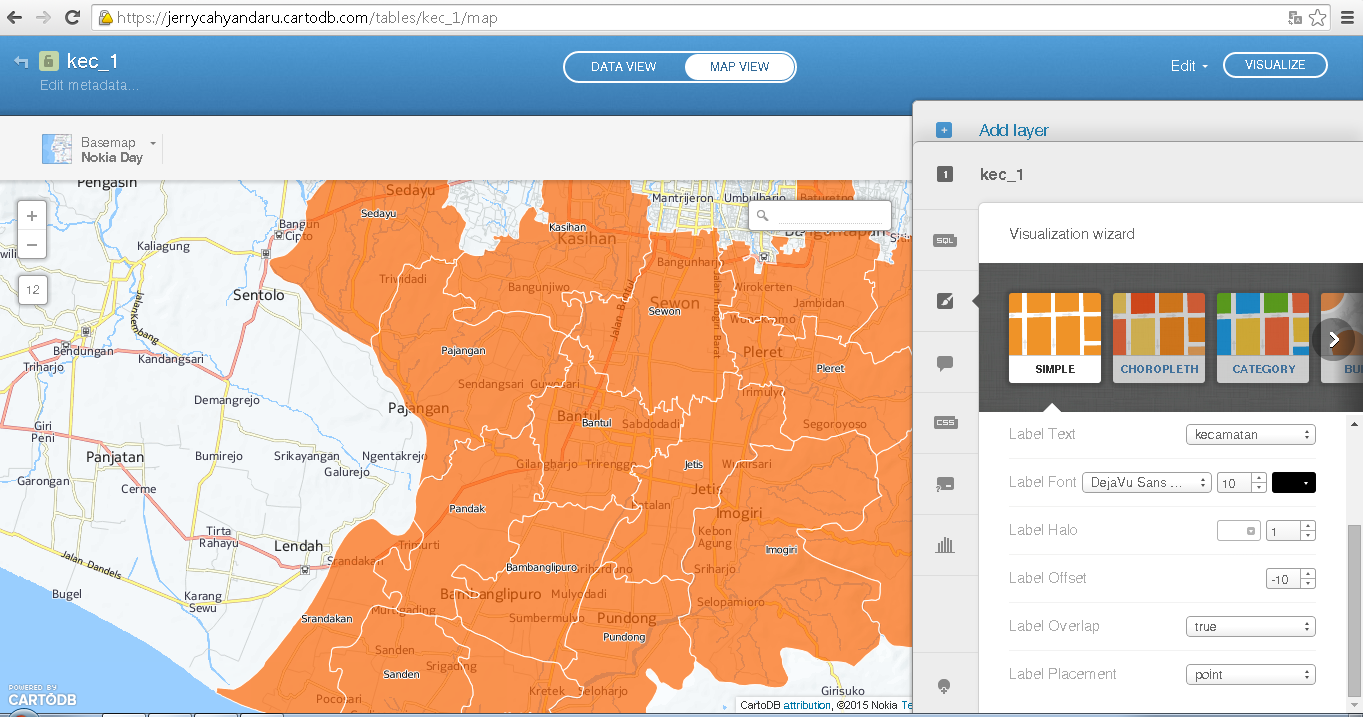
CARA MEMBUAT WEBGIS DENGAN CARTODB

Tips Cara Menghemat Baterai Laptop
Membuat Foto Menjadi Efek Lego Mozaic Nama Ridho Kurniawan Nim 1422500226
saya terinspirasi dari :
http://www.ilmugrafis.com/photoshop_foto14.php?page=membuat-foto-menjadi-efek-lego-mozaic
Pada tutorial photoshop kali ini saya akan menjelasakan tutorial bagaimana cara mengubah foto portrait menjadi foto mozaic unik seperti tersusun oleh lego.
Jika anda belum tahu apa itu LEGO? permainan LEGO adalah sejenis alat permainan bongkah plastik kecil yang bisa disusun menjadi model apa saja. Mobil, kereta api, bangunan, kota, patung, kapal, kapal terbang, pesawat luar angkasa serta robot, dll.

Gambar Lego
Membuat Efek Lego Mozaic dengan Photoshop
1. Cari foto yang beresolusi besar, minimal 2000 x 2000 pixel. Bisa memakaigoogle service atau bisa juga pakai foto sendiri.
Contoh :

Sabina Altynbekova
Jika foto kamu kurang dari 2000 pixel maka kamu bisa mentransformnya supaya menjadi besar.
2. Ok, sekarang buat lembar kerja baru berukuran 2000 x 2000

3. Masukkan foto yang telah disiapkan. Klik file > Open > Pilih foto > Open,gabungkan foto ke new document dengan menggunakan Move Tool.
Tekan Ctrl + J untuk menggandakan Layer. Rename layer menjadi : Brick Lego
Hasilnya :

4. Conver Layer Brick Lego, caranya klik kanan Layer : Brick Lego lalu pilih Convert to Smart Object
Hal ini berguna agar nanti layer bisa diberi efek smart filter
5. Beri efek Mozaic, caranya klik Filter > Pixelate > Mosaic
Contoh setting : 64 square

4. Buat lembar kerja baru (New Document), Caranya : File > New > Ukuran samakan dengan settingan square di langkah sebelumnya (nomor 5). Jika di langkah berikutnya saya mengguanakan 64 maka ukuran new document harus 64 juga.

kemudian tekan Edit > Fill , pilih 50% Gray

Gambar Setting Fill 50% Gray
5. Gunakan Elipse Tool, Buat lingkaran di tengah Lego. Agar lingkaran tambah rapi sempurna maka waktu membuat lingkaran sambil tahan juga tombol Shift pada keyboard

6. Sekarang klik Layer > Layer Style > Blending Options…
Setting Fill Opacity ke 0

Centang dan atur Bevel & Emboss

Bevel and Emboss [Klik To Zoom]
Terakhir klik dan setting Drop Shadow
Klik OK.
7. Sekarang ubah layer background ke layer biasa

namakan “Layer 0” klik OK.
Klik Layer > Layer Style > Bevel and Emboss… Atur seperti di bawah ini
8. Ubah Lego tadi menjadi Pattern
Caranya klik Edit > Define Pattern , namai Lego Pattern

9. Kembali ke lembar kerja sebelumnya yang ada foto Sabina Altynbekova.
Klik New Fill or Adjustment Layer > Pattern…

10. Pilih “Lego Pattern” yang telah kalian buat, klik OK
Nah loh,,, si cantik Sabina ketutup sama Lego! Where is Sabina?
Ubah mode ke “Linear Light”

11. Kompres batasan warna dalam foto
Klik Layer Brick Lego, New Adjustment Layer > Posterize…
Pilih setting antara 4 – 8, disini saya memakai 5

12. Sekarang kompres Saturasinya
Klik Layer Brick Lego, New Adjustment Layer > Solid Color…
Set seperti ini S:75 dan B : 100

Letakkan layer solid color tepat di bawah pattern, ubah mode ke : Saturation

dan Hasilnya :

Gambar Lego of sabina
Catatan : Kamu bisa menurunkan opacity jika ingin lebih banyak tone warna pada susunan legomu.
Cobalah terapkan pada beberapa gambar yang lain untuk melatih skill anda. Temukan tone maupun settingan square yang tepat untuk mendapatkan gambar lego yang sesuai yang anda inginkan.
Kali ini saya coba lagi menggunakan setting 32 Square dan pattern ukuran 32 :

Contoh penerapan yang lain :
Efek Lego pada Foto Beautiful Women

Efek Lego pada Foto Keluarga, Foto jadi Terlihat Unik

Kesimpulan, dari beberapa kali percobaan maka efek lego ini akan bekerja lebih baik menggunakan foto yang ramai dan penuh warna sehingga tampak bagus seperti pada foto keluarga di atas.
Demikian penjelasan cara membuat foto menjadi efek mozaic lego. Terima kasih dan semoga bermanfaat. Salam Grafis!
Membuat Desain IPhone Dengan Photoshop
Semakin Berkembangnya teknologi semakin banyak teknologi gadget yang bermunculan salah satunya IPhone keluaran perusahaan gadget sebesar Apple. Bukan Cuma canggih saja tapi sanggup memnuhi keinginan masyarakat dengan label smartphonenya yang telah dirancang khusus agar user tidak mudah bosan dengann konten didalamnya.
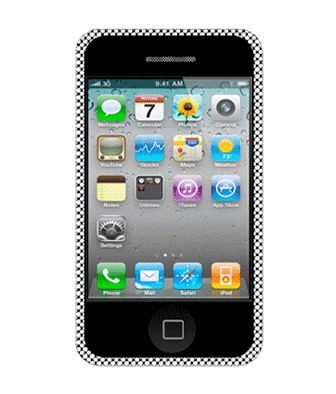
Nah Kali ini kita bukan Mau membahas kinerja sang iphone ataupun opersting systemnya melainkan kita akan membuat replika / rendering iphone dengan menggunkan photoshop. Untuk melihat hasil akhirnya kamu bisa lihat gambar di bawah ini.

iphone 4 render
image : iphone 4 render
Hmmm. Pasti teman2 penasaran donk gimana cara buatnya. Langsung saja kita ikuti tutorial di bawah ini
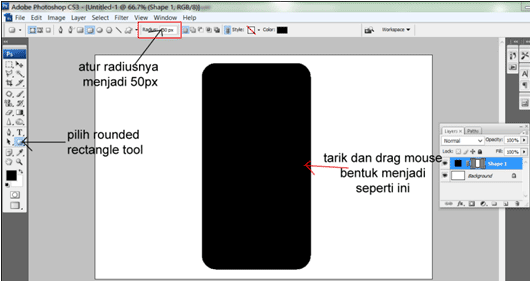
1.Buat Layer kerja baru dengan ukuran sesuai gambar di bawah ini
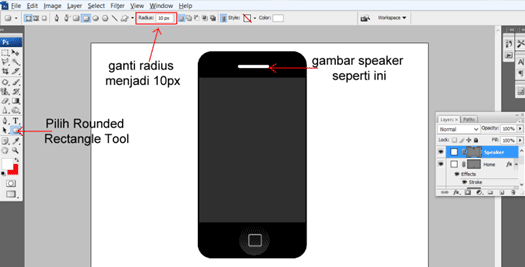
2. Bentuk pola awal IPhone dengan cara pilih Rounded Rectangle Tool kemudian atru radiusnya menjadi 50 px, tapi sebelumnya atur terlebih dahulu warna Foreground menjadi hitam atau copykan warna hexa #000000 pada palet warna. Agar lebih jelas gambar pola awal seperti contoh dibawah ini
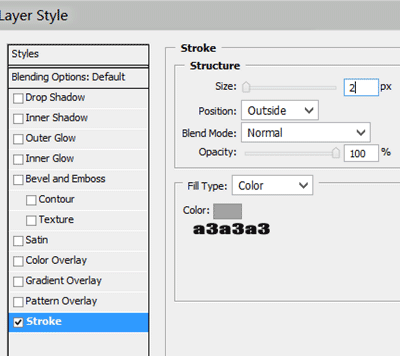
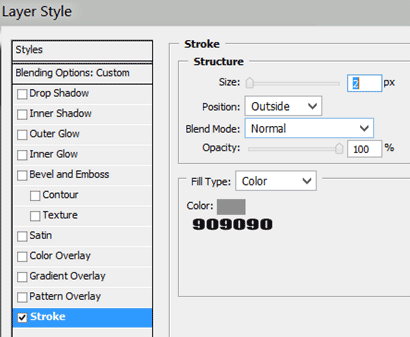
Jika sudah Double klik layer Shape 1 kemudian isi pengaturan pada stroke dengan panduan pada gambar berikut.
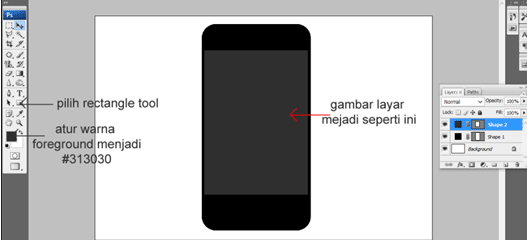
3. Setelah selesai membentuk awal badan iphone langkah selanjutnya kita bentuk Layar LCDnya terlebih dahulu dengan cara pilih Rectangle Tool kemudian atur warna Foreground menjadi #313030. Untuk panduan kamu bisa melihat gambar di bawah ini .
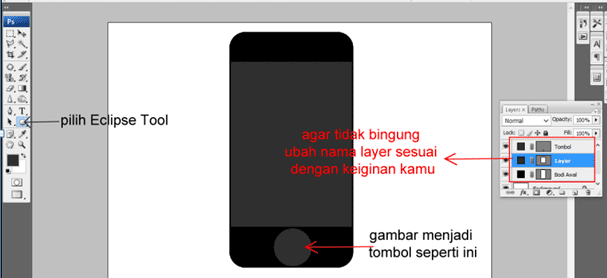
4. Kali Ini kita akan lanjut membuat tombol ditengahnya. Untuk warna Foreground gak perlu diganti karena akan pengeditan lagi nantinya jadi cukup pakai wana yang sebelumnya.
oh ya sedikit catatan karena di tutor ini kita banyak menggunakan shape jadi lebih baik mengubah dulu masing2 nama layer agar ketika nanti kita mau melakukan pengeditan kita tidak bingung memilih mana layernya.
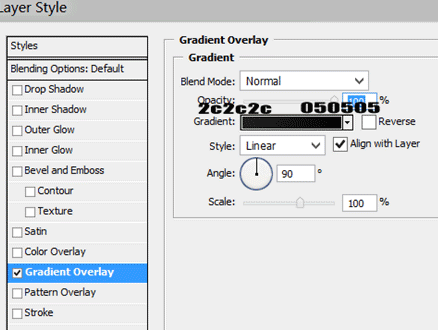
Setelah tombol jadi double klik layer tombol kemudian isi pengaturan pada gradient overlay seperti gambar dibawah ini
5. Jika tombol telah selesai diedit, kali ini kita akan membuat sedikit tanda home ditengah tombol dengan menggunakanRounded Rectangle Tool.
Pilih Rounded Rectangle Tool kemudian atur radiusnya menjadi 2 px setelah itu ganti warna foreground menjadi #ffffff. Untuk membuat lambang homenya kamu bisa melihat contoh gambar di bawah ini.
Duble klik layer home kemudian layer pengaturan pada blending option custom atur opacity menjadi 0%
Setelah itu pilih stroke lakukan pengaturan sesuai gambar berikut ini
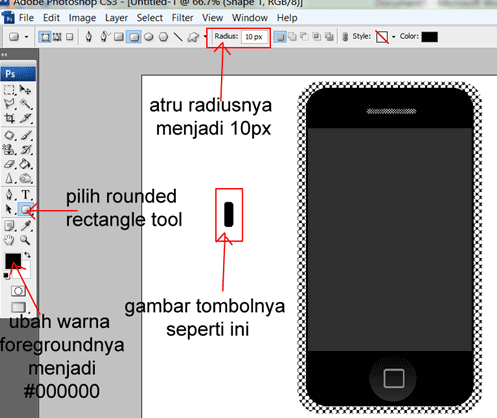
6. Langkah setelanjutnya kita membuat speakernya kali ini pilih Rounded Rectangle Tool lagi tapi ganti radiusnya menjadi 10px kemudian unbah warna foreground menjadi #ffffff.
Gambar speaker seperti contoh dibawah ini.

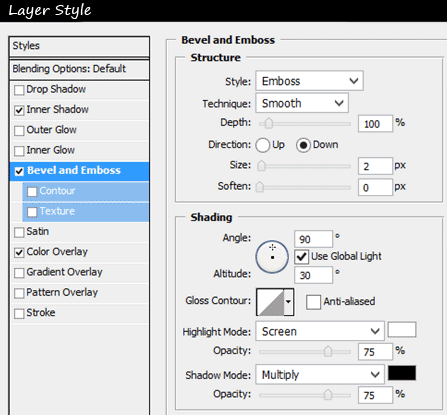
Duble klik layer speaker kemudian pertama lakukan pengaturan pada bevel and emboss seperti gambar berikut

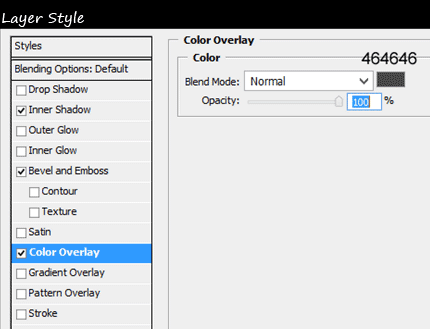
Setelah lakukan pengaturan pada color overlay sperti gamabr berikut

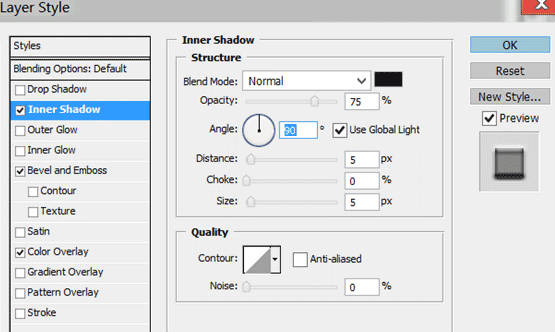
Lalu lakukan pengaturan pada bagian inner shadow seperti gambar berikut ini

Jika pengaturan blendingnya sudah selesai maka hasilnya yang didapatkan akan menjadi seperti ini

Hmm. Spertinya tampilan iphonenya mulai terlihat pelan-pelan. Ok d bersabar dikit lagi tinggal kita membuat warna body luarnya (Soft Casenya).
Lanjut ke Cara membuat Soft Case Iphone
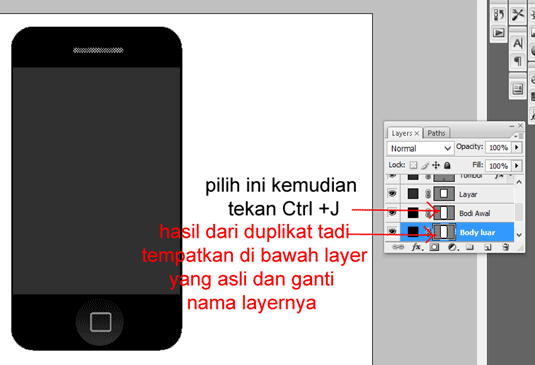
7. Kali ini kita kembali kelayer hitam yang pertama kali kita buat tadi, kalau saya disini menamai layernya dengan bodi awal na coba teman2 ingat apa nama layer untuk gambar yang pertama kali tadi kita buat warna hitam. jika sudah ketemu klik layernya kemudian tekan Ctrl + j untuk menduplicate layernya kemudian tempatkan layer hasil duplicatennya di bawah layer yang aslinya agar tidak bingung ganti nama layernya menjadi body luar.
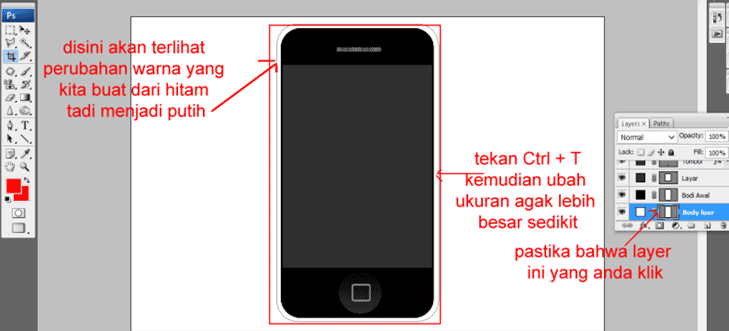
Setelah itu double klik layer warna yang ada di sebelah layer shape ganti warnanya menjadi warna putih.
Sebagai catatan jika teman2 sudah mengganti warnaya dan belum ada perunabahan teman2 gak perlu bingung kenapa belum ada perubahan warna karena layernya berada dibawah layer bodi awal jadi kita gak akan terlihat jika ada perubahan.
Nah untuk memastikan bahwa layer ini ada klik layernya kemudian tekan Ctrl + T lakukan perubahan ukuran seperti gambar dibawah ini

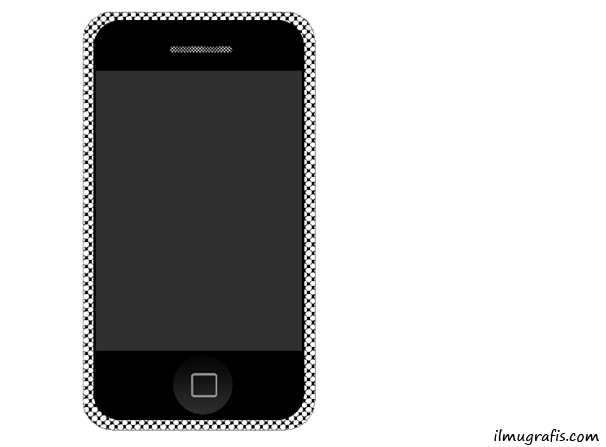
Nah Kali ini kita akan masukkan sedikit pattern di bagian pinggir body untuk efek casingnya kamu bisa mencopy pattern dibawah ini kedalam photoshop dengan cara klik terlebih dahulu gambar dibawah ini
![]()
kemudian klik kanan pilih copy. Setelah itu pilih file -> kemudian new pada photoshop tekan saja enter lalu tekan Ctrl + V untuk mempastenya langsung pada area kerja. Setelah gambar telah dipaste pilih edit lalu pilih edit define pattern. Simpan dengan nama Lubang pada namenya patternnya.
8.Jika sudah kembali lagi kelayer bodi putih tadi double klik layernya kemudian pilih pattern overlay pada bagian menu patern pilihlah pattern yang kali simpan tadi kemudian atur scale agar telihat lebih nyata, sebagai panduan kamu bisa melihat gambar di bawah ini.

Jika sudah selesai member efek patternnya maka hasilnya sementaranya akan menjadi seperti ini

Jika teman teman merasa masih ada yang perlu diedit lakukan d pengaturan di bagian pattern agar efek casingnya sesuai keniginan teman teman. kalau gak ada lagi kita lanjut ke pembuatan tombol di bagian pinggirnya.
9. Klik layer background kemudian Pilih kembali Rounded Rectangle tool. atur warna foregroundnya menjadi #000000 lalu atur radiusnya menjadi 10px.
Gambar kotak kecil disebelah Iphonenya seperti contoh gambar dibawah ini.

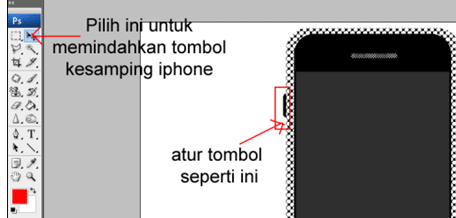
Atur tombol kesamping iphone dengan Move Tool atau tekan v pada keyboard. Atur sesuai keinginan kamu sebagai panduan kamu bisa melihat contoh gambar di bawah ini

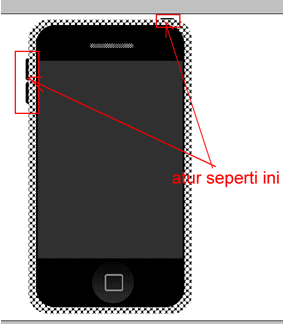
Untuk menambah jumlah tombol cukup kli layer tombol kemudian tekan Ctrl + J lalu ubah posisi masing sesuai dengan gambar di bawah ini

Nah biar lebih menarik kamu bisa menambah gambar menu awal iphone yang bisa kamu searching di google Service, sebaga contoh saya memakai menu gambar ini.

Akhirnya iphone jadi d, buat kamu yang iphonenya hampir sama seperti saya asah terus kemampuan kamu dan buat yang belum berhasil tetap ikuti terus y tutorialnya mungkin ada tersilaf ataupun kurang dipahami. Ok d bagi yang mengikuti tutorial membuat iphone sampai jadi saya sampaikan terima kasih
3 Cara Uprgade OS Android Samsung
SARI AGUSTIN 1322500052 SH REKWEB
Perkembangan OS Android dari tahun ketahun semakin pesat, setiap vendor pasti akan memberikan upgrade OS asalkan smartphone yang mereka pasarkan mendukung sistem operasi terbaru tersebut.
Tujuan dari upgrade OS adalah untuk memperbaiki kinerja dan stabilitas smartphone, dikarenakan ada bug ataupun kesalahan. Selain itu perkembangan OS Android akan menawarkan fitur-fitur terbaru dan peningkatkan kinerja operating sytem, sehingga perlu adanya upgrade OS secara terus menerus untuk menjaga kinerja smartphone Android. Read More
Perkenalkan nama saya Muhamad Safrudin biasa di panggil Ahmad di sini saya akan memperkenalkan bagaimana cara membuat Effec sketsa pensil dan Crayon
142250052z Muhamad Safrudin
CARA MEMBUAT EFFEC SKETSA PENSIL DAN CRAYON
- Buka photoshop CS 4 kamu bisa menggunakan versi di atas maupun di bawah ini, seperti cs2, cs3, cs4 dst
- sipakan foto yang mempunyai kualitas dan resolusi bagus, jika resolusinya rendah kamu bisa mengubah resolusi foto dengan coreldrow
- jika foto sudah siap silakan buka foto tersebut caranya pilih menu file-open (ctrl+o) saat muncul dialog open, pilih foto lalu klik open hingga foto tampil di area lembar kerja photoshop.
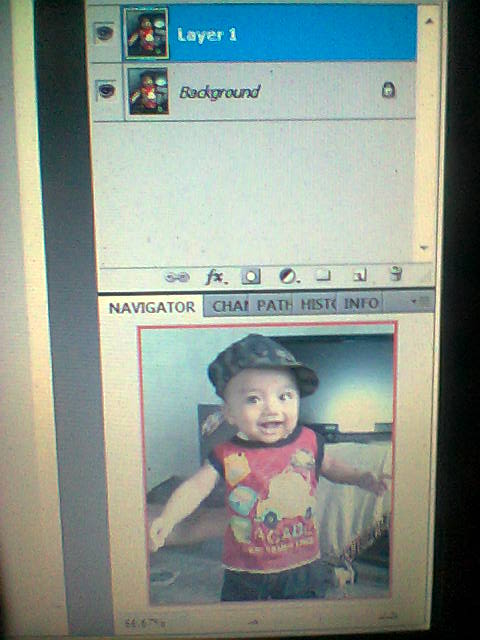
- gandakan layer ‘background’ dengan memanfaatkan fasilitas Duplicate layer caranya: pasti layer ‘Background’ aktif tekan ctrl+alt+j pada keyboard maka akan muncul layer baru dengan nama ‘Layer 1’

- ubah foto ‘layer 1’ menjadi hitam putih dengan fasilitas Desaturate, caranya: klik menu image-Adjustment-Desaturate atau tekan (shift+ctrl+u) pada keyboard hingga foto menjadi hitam putih
- gandakan ‘layer 1’ caranya:pasti layer 1 tersebut aktif tekan ctrl+j hingga muncul layer baru dengan nama ‘Layer 1 copy’
- pilih menu image – Adjustment – Invert atau tekan ctrl + I hingga foto ‘Layer 1 copy’ berubah menjadi seperti Film/klise negatif

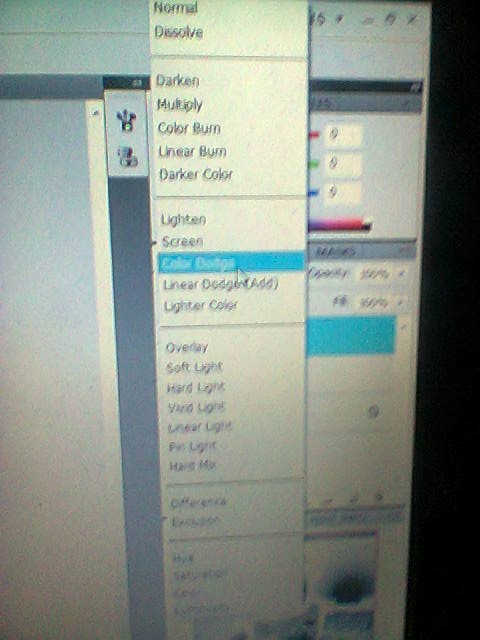
- ubah Blending Mode pada ‘Layer 1 copy’ menjadi color dodge hingga foto menjadi warna putih saja

- pilih menu Filter – Other – Minimum, setelah muncul kotak dialog Minimum lakukan pengaturan paramenter dengan mengisi Radius : 4 atau geser sesuai kebutuhan kemudian klik Ok
- setelah itu foto tampa seperti guratan sketsa dengan menggunakan pensil
MEMBUAT SKETSA CRAYON
untuk membuat Effec sketsa Crayon tidaklah sulit, cukut meneruskan pekerjaan di atas
- Gandakan Layer asli “Background” dengan cara yang sama seperti di atas hingga muncul Layer baru denga nama “Background copy” letakkan di posisi paling atas pada palette Layer, maka foto menjadi asli
- Langkah terakhir, ubah Blending Mode dari Layer “Background copy” menjadi Color sketsa foto dengan Crayon telah selesai selamat mencoba…!!!
JENIS-JENIS PROCESSOR DI SMARTPHONE
FITRIANA 1322500038 SH
hai saya akan mengenalkan kepada teman-teman sekalian jenis processor yang ada di smartphone, semoga bermanfaat .
1. Qualcom Snapdragon
Prosesor Qualcom Snapdragon awalnya hanya digunakan untuk smartphone dan tablet kelas atas seperti Samsung galaxy S4 dan S5, Sony Xperia Z ultra, serta sejumlah produk premium lainnya. Namun seiring dengan perkembangan waktu, sejumlah produk dikelas menengah pun mulai mencoba untuk menghadirkan prosesor mewah ini, salah satunya adalah Xiaomi Remi 1S. Prosesor Qualcom Snapdragon sendiri telah meluncur dalam beberapa generasi, mulai dari snapdragon 200, 400, 600, dan yang terbaru Snapdragon 800. Keunggulan dari prosesor ini terletak pada kecepatan dan kestabilan proses yang dihadirkannya, sehingga mampu membuat smartphone memiliki peforma maksimal.
Dan berikut ini perbandingan prosesor Qualcom Snapdragon untuk setiap versinya.
- Snapdragon 200 : Kecepatan Mencapai 1,4 GHz Quad Cortex A5, GPU Andreno 203, Kamera hingga 8 Megapiksel, Video HD 720p (30/15 fps), Bluetooth 3.0
- Snapdragon 400 : Kecepatan Mencapai 1,7 GHz, GPU Andreno 305, Kamera hingga 13 Megapiksel, Video HD 1080p, Bluetooth 4.0
- Snapdragon 600 : Kecepatan Mencapai 1.9 GHz Quad Krait 300, GPU Andreno 320, Kamera hingga 21 Megapiksel, Video HD 1080p, USB 2.0, Bluetooth 4.0
- Snapdragon 800 : Kecepatan Mencapai 2,3 GHz Quad Krait 400, GPU Andreno 330, Kamera hingga 55 MP, Video 4k x 2k UHD, Bluetooth 4.0
Teknik Edit Foto Prewedding Dengan Photoshop
Teknik Edit Foto Prewedding Dengan Photoshop
Bagi yang mau Menikah pasti Akan melakukan Foto Pre Wedding
Pre Wedding agar Bisa Memiliki Dokumentasi saat Pernikahaan Nanti , biasanya Foto
agar Bisa Memiliki Dokumentasi saat Pernikahaan Nanti , biasanya Foto Pre wedding
Pre wedding menggunakan Jasa Fotografer untuk membuat Foto
menggunakan Jasa Fotografer untuk membuat Foto prewedding , Dan
prewedding , Dan tentunya Biayanya tidak sediki untuk menyewa jasa fotografer . Bagi kalian Yang memiliki biaya yang sedikit bisa Menggunakan tutorial
tentunya Biayanya tidak sediki untuk menyewa jasa fotografer . Bagi kalian Yang memiliki biaya yang sedikit bisa Menggunakan tutorial Berikut untuk membuat Foto
Berikut untuk membuat Foto prewedding anda . itung2 hemat
prewedding anda . itung2 hemat ![]()
Pada edit foto
foto prewedding ini sangat Mudah di lakukan di photoshop . anda hanya perlu Modal kamera trus nanti di edit
prewedding ini sangat Mudah di lakukan di photoshop . anda hanya perlu Modal kamera trus nanti di edit Di photoshop
Di photoshop . pada trik Photoshop ini teknik yang akan Kita gunakan ini bernama efek LOW EXPOSURE , sama dengan tutorial
. pada trik Photoshop ini teknik yang akan Kita gunakan ini bernama efek LOW EXPOSURE , sama dengan tutorial saya yang lalu yaitu Mempertajam Warna Foto jadi sangat mudah di lakukan karena semua sudah tersedia di photoshop .
saya yang lalu yaitu Mempertajam Warna Foto jadi sangat mudah di lakukan karena semua sudah tersedia di photoshop .
Oke langsung saja Kita mulai tutorial Photo
Photo Preweding di Photoshop
Preweding di Photoshop
Cara Membuat photo Prewedding dengan Photoshop
Langkah 1 bahan-bahan:
Bahan-bahan yang kita butuhkan hanya foto
kita butuhkan hanya foto model
model yang
yang akan di jadikan Foto
akan di jadikan Foto prewedding . Kamu bisa menggunakan Foto
prewedding . Kamu bisa menggunakan Foto kamu dengan calon mu.
kamu dengan calon mu.
disini saya menggunakan Foto dari Google
dari Google karna saya sendiri masih Muda jadi masih lama mau menikahnya
karna saya sendiri masih Muda jadi masih lama mau menikahnya ![]() kamu bisa menggunakan Foto
kamu bisa menggunakan Foto berikut jika tidak mempunyai bahannya .
berikut jika tidak mempunyai bahannya .
Langkah 2 teknik Photo Prewedding:
Seperti biasa Buka Photoshop kamu , Disini saya Menggunakan Photoshop CC . kamu bisa Juga menggunakan Photoshop Cs versi sebelumnya karna inti pengguanaannya sama
Silahkan Duplikat layer dengan menekan CTRl + J .
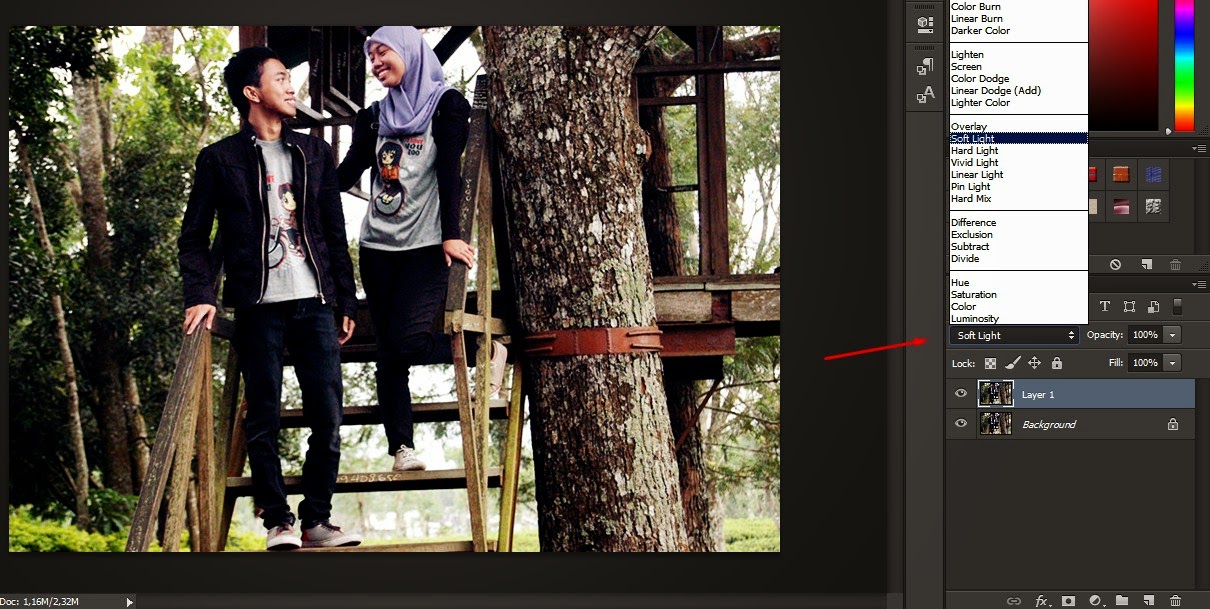
Selanjutnya kita akan meningkatkan Kualitas warna asli Photo , Jika kualitas warna sudah bagus tidak perlu di tingkatkan. caranya Ganti Blending menjadi Soft Light.
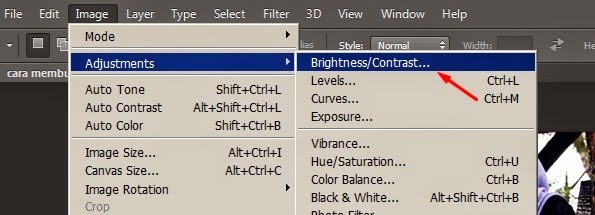
oke sekarang kita akan Mengatur Kecerahan Foto Menggunakan Brightness/Contrast. Klik Menu Image=> Adjustments =>Brightness/Contrast
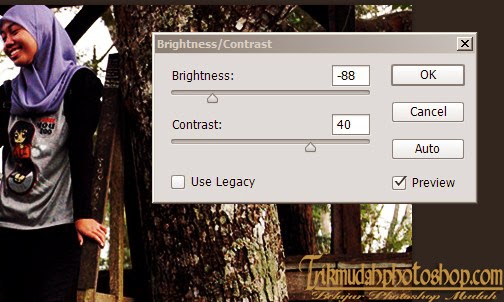
Sialhkan Atur parameternya sesuai Kondisi foto sobat .
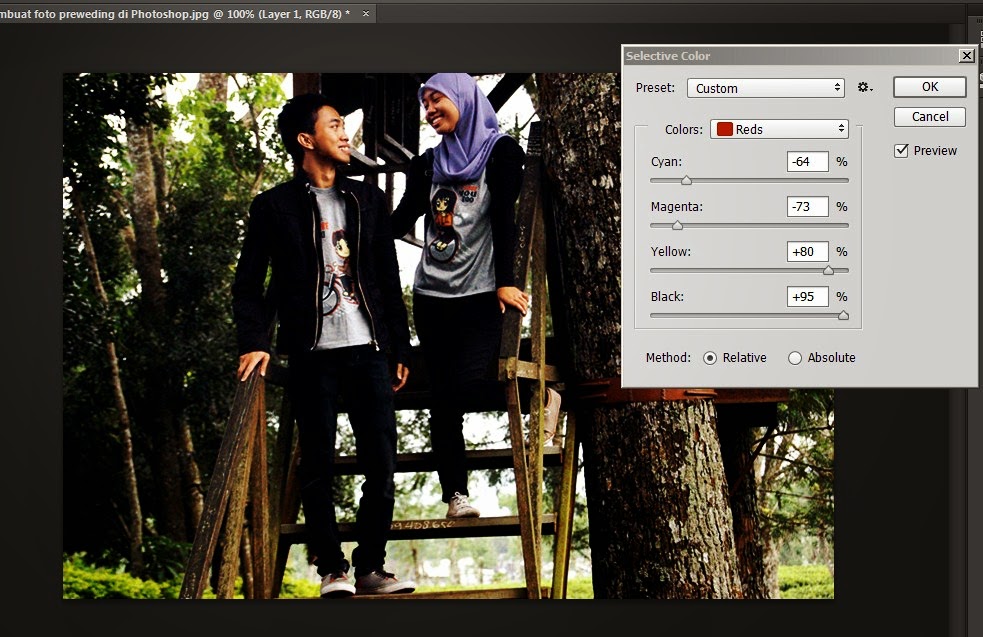
Klik Menu Image=> Adjustments =>Selective Color . atur parameternya seperti gambar di bawah ini
sepertinya gambar terlalu gelap , sebaiknya kita cerahkan sedikit caranya Klik Menu Image=> Adjustments =>Curves atau bisa tekan CTRL + M .
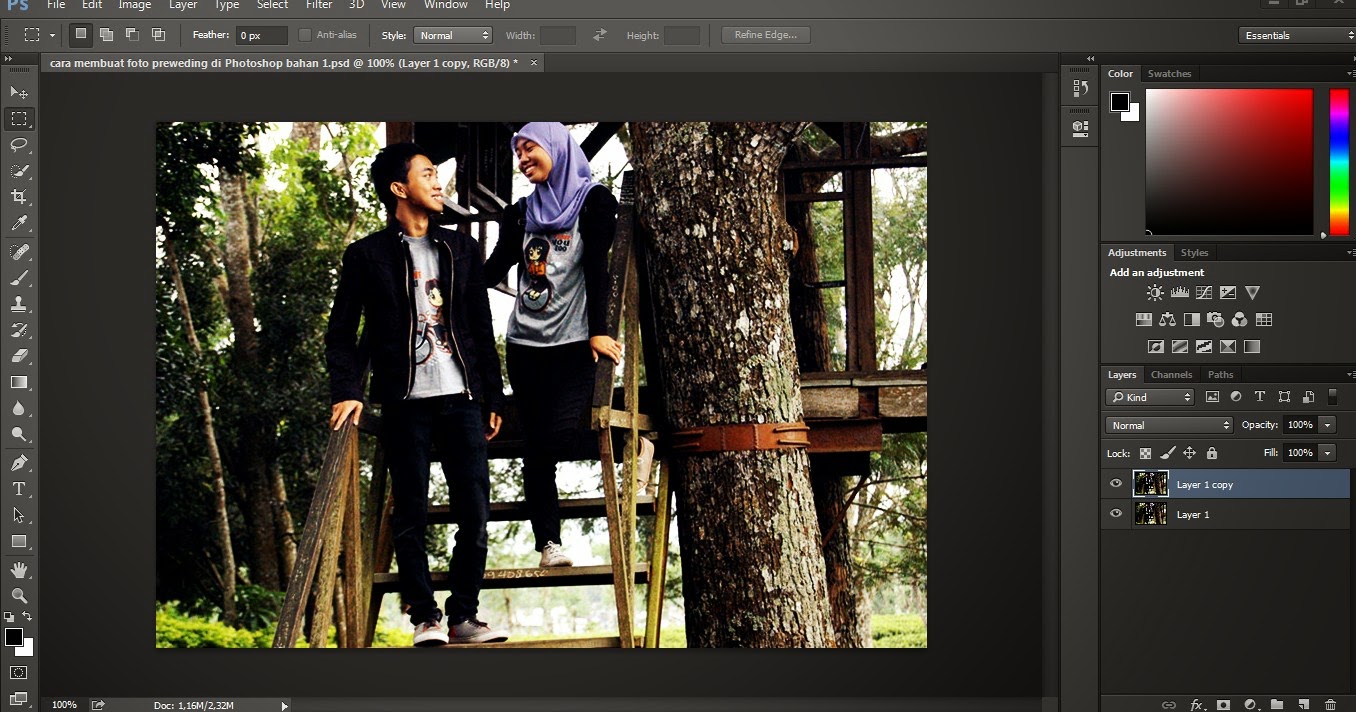
dan berikut hasilanya .
Langkah 3 Membuat Efek Fokus Pada Photo:
langkah selanjutnya adalah Membuat efek Fokus pada Photo dengan Photoshop atau membuat Latar Photo Menjadi Blur . jika Foto kalian sudah Ngblur tidak Perlu mengguankan teknik ini .
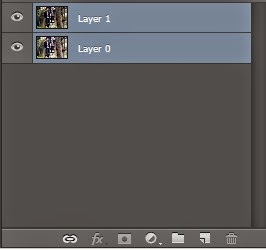
sebelum memulai agar lebih Mudah sebaiknya gabungkan semua layer manjadi satu caranya mudah ,sambil menekan CTRL di keyboard , klik semua layer yang ada , kemudian klik kanan dan pilih Merge Layers
Pada teknik Blur/Fokus kita juga akan Menggunakan teknik Masking , Silahkan duplikat Layer dengan menekan CTRL + J .
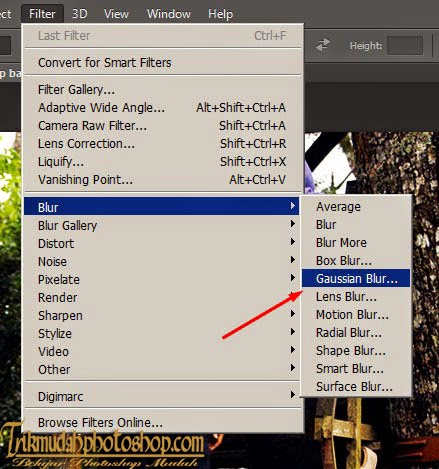
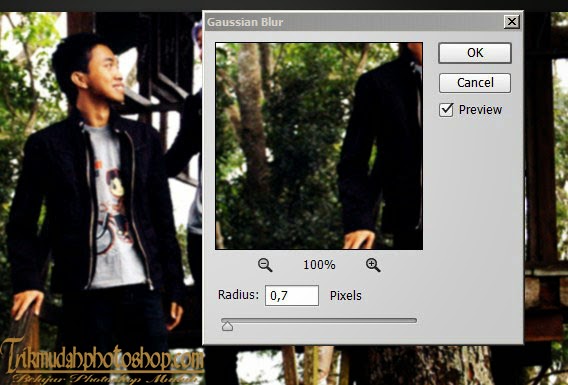
sekarang saatnya Membuat Blur Foto, caranya Klik menu Filter => Blur => Gaussian Blur
kemudian Atur parameter Blur sesuai selera sobat . disini saya mengunakan 0,7
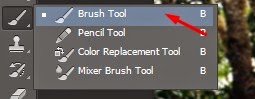
saatnya melakukan Teknik Masking . teknik masking berguna Untuk menghapus Bagian Blur pada bagian Tubuh . jadi yang kita blur adalah backgrounya biar prefesional gitu ![]() . kamu juga bisa Menggunakan Eraser Tool untuk menghapus Blur di tubuh namun hasilnya tidak Memuaskan .
. kamu juga bisa Menggunakan Eraser Tool untuk menghapus Blur di tubuh namun hasilnya tidak Memuaskan .
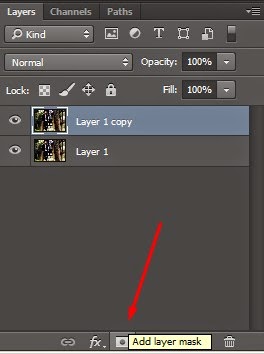
Cara klik ikon Add Layer Mask
Pastikan Foregground warnanya hitam
Kenapa Hitam ? Karena dalam masking nanti ada 2 unsur yaitu black (hitam) dan white (putih), Hitam fungsinya untuk menghapus, sedangkan putih fungsinya untuk mengembalikan penghapusan (masking)
tinggal sapu di bagian Tubuh agar Blurnya hilang . Oh iya jika Menghapus blur Keblabasan untu mengembalikan Tinggal ganti warna Foreground Menjadi Putih .
dan Selesai ![]()
berikut adalah Foto asli sebelum di edit
dan Inilah Hasil AKhir dari Tutorial Diatas ![]() :v
:v
semoga Bermanfaat teman-teman ![]()
SUMBER: Andre Rahmana
software super ampuh untuk membobol wifi hotspot atau wireless

1322500101-KOLONIAWAN-SK/Rekayasa Web
Baiklah kali ini saya akan berbagi sebuah software super ampuh untuk membobol wifi/wireless atau hotspot dan saya sendiri sudah membuktikannya hehehehee.. ternyata sangat ampuh…
tapi jangan di pake untuk bobol wifi kampus ya guys karna ngk perlu di bobol bisa langsng mintak kata sandinya ke pejabat yang berwenang.hehehehe
tanpa berlama kita langsung aja menuju cara mengunakan software ini :
Menyalakan dan Mematikan LED (Lampu) Menggunakan Android dan Arduino via Internet
Okeyy, sesuai dengan judul dari postingan ini, yang akan Saya bahas adalah bagaimana Menyalakan dan Mematikan LED (Lampu) Menggunakan Android dan Arduino via Internet unik kan??
Sebagai penunjang kebutuhan uji coba ini diperlukan banyak hal diantaranya :
Hardware :
- PC
- HH Android (Saya pakai Samsung Galaxy Y SCH-i509 OS Android GingerBread)
- Arduino Duemilanove
- 3 buah led
- Breadboard
- USB Cable untuk send .apk ke HH Android
- USB Cable untuk Arduino
- Servo
Software :
- Eclipse IDE versi Juno -> untuk coding Android
- Visual Studio 2008 -> untuk coding Server Controller
- MySQL Connector 6.5.4
- Netbeans IDE -> untuk coding PHP
- Arduino SDK -> untuk coding Arduino
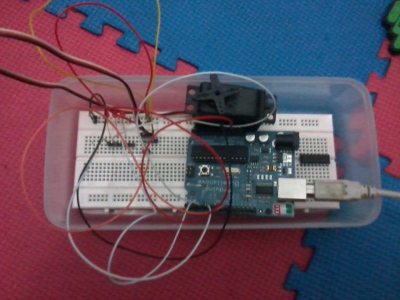
Proses pengerjaan sistem ini Saya kerjakan dalam beberapa tahapan pertama adalah merangkai arduino sehingga terhubung ke LED dan Servo seperti pada gambar dibawah ini :
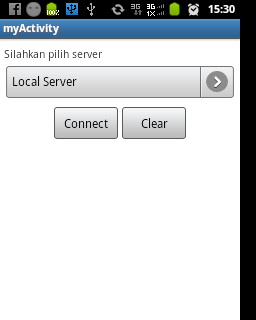
Kedua adalah membuat aplikasi Android untuk remoting LED tersebut yang terhubung ke Internet. Penampakannya seperti dibawah ini :
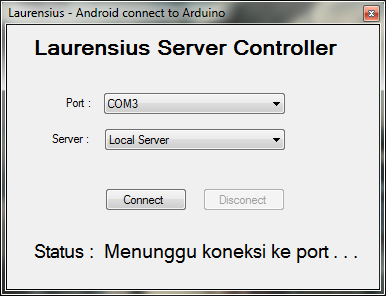
Ketiga membuat aplikasi server controller menggunakan VB.Net. aplikasi ini berfungsi menerima data dari internet dan mengirimkannya ke Arduino sebagai instruksi melalui komunikasi serial (USB). Penampakan aplikasinya ada dibawah ini :
keempat adalah membuat script PHP dan web hosting.Script PHP selanjutnya akan disimpan pada server web hosting. disini Saya menggunakan hosting gratisan aja. oya satu hal yang harus diperhatikan adalah, pada saat memilih server web hosting, pastikan bahwa mysql yang ada pada server tersebut dizinkan untuk kita remote dari PC kita, Okeeyy?!
Nah klo semua nya uda beres bisa dicobain tuhhh,
TERIMAKASI SELAMAT MENCOBA