Selamat datang di website tutorial.atmaluhur.ac.id
L A T E S T P O S T S

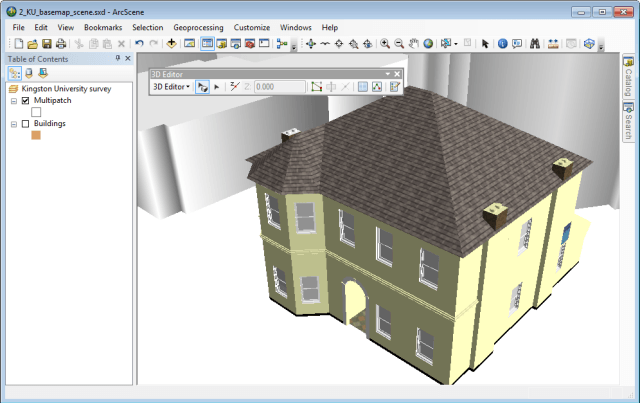
Menggunakan ArcScene dan Sketchup Untuk Membuat Representasi 3D
-
PEMBUATAN SISTEM INFORMASI GEOGRAFIS BERBASIS WEB DAERAH
-
PEMBUATAN SISTEM INFORMASI GEOGRAFIS BERBASIS WEB DAERAH

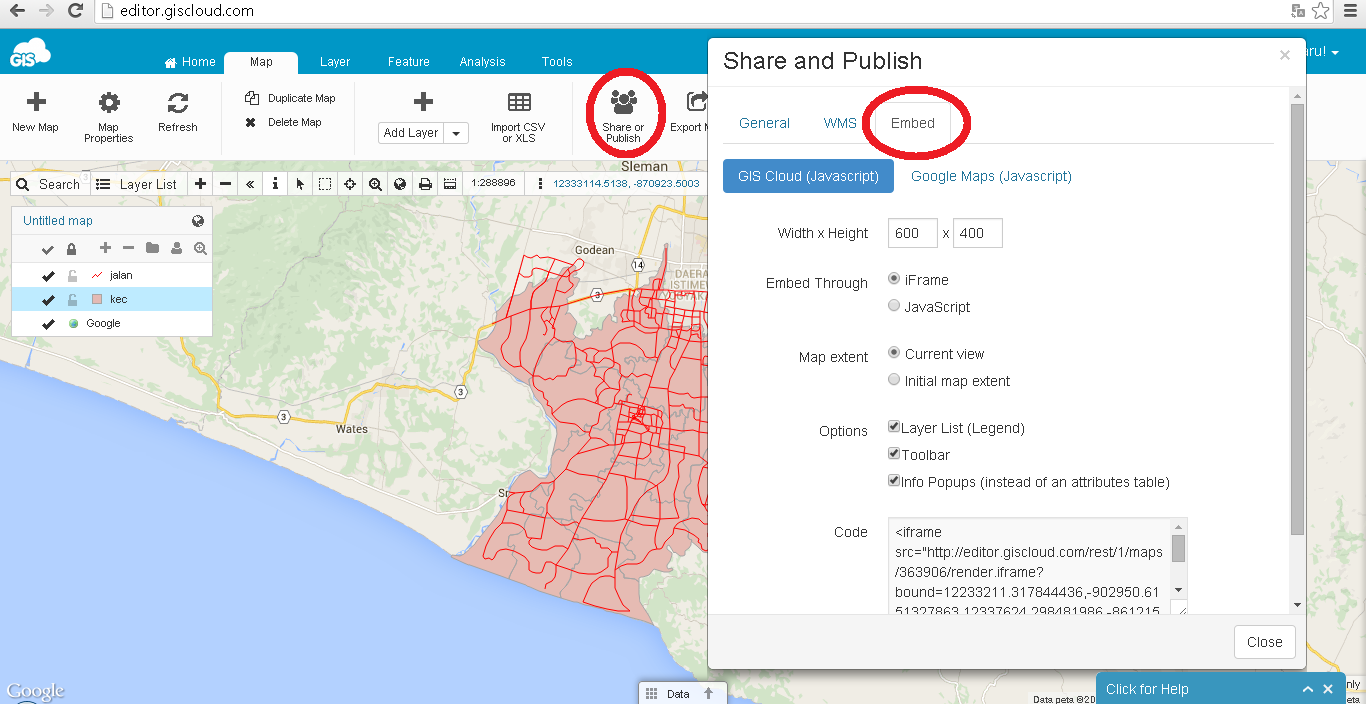
Cara Membuat WebGis Dengan Gis Cloud

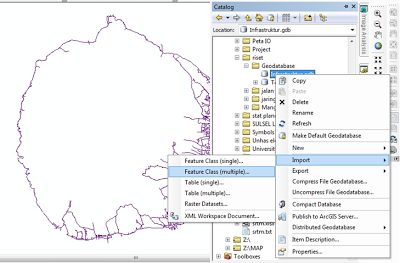
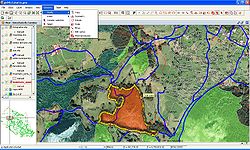
MEMBANGUN GEODATABASE DI ARCGIS 10

Definisi Dan Sejarah GIS

PENGINDRAAN JARAK JAUH DALAM SISTEMATIS GEOGRAFI
-
Cara mendigitasi Peta di ArcGIS ArcMap

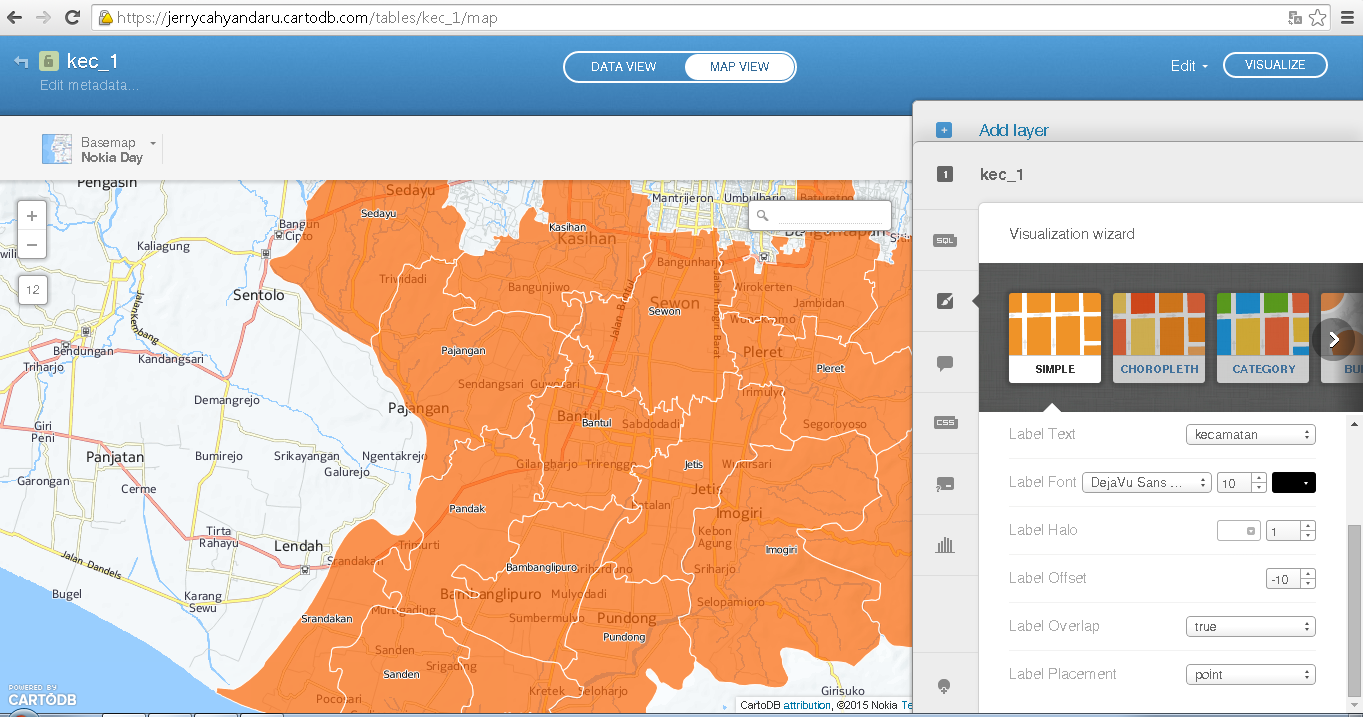
CARA MEMBUAT WEBGIS DENGAN CARTODB

Tips Cara Menghemat Baterai Laptop
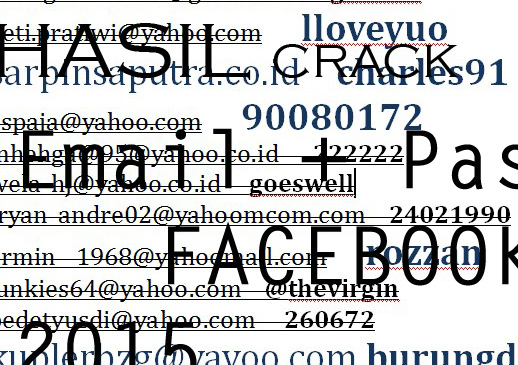
HACK &CRACK email + pass FACEBOOK 2015 !!

POSTED BY FEBRIANTO (1322500063)
)
apeshadid@yahoo.com beat100meter
edengkarantalo@gmail.com gendon
deti.pratiwi@yahoo.com lloveyuo
sarpinsaputra.co.id charles91
aspaja@yahoo.com 90080172
tryan_andre02@yahoomcom.com 24021990
armin__1968@yahoomail.com rozzan
junkies64@yahoo.com @thevirgin
kuplerbzg@yayoo.com burungdara
bozonkcity@yahoo.com okelah
artlove@graphic-designer.com redblack
pangeran.secret@yahoo.com 101011
ferdiansyah.ryan@rocketmail.com 080191
qiiqicaems@yahoo.com qiqiratna
qiiqicaems@yahoo.com qiqiratna
radet_geminio@yahoo.com palembang
yesicaroline_caroline13@yahoo.co.id wanney17
jjQhieqhiedolpin@yahoo.co.id 085235915000
handy.wirayudha@yahoo.com akulupa
fandi.rinata@yahoo.com fandiaja
HAhadi_septa@yaho.co.id rizkyfirmansah
tryan_andre02@yahoomcom.com 24021990
armin__1968@yahoomail.com rozzan
dedi_kehutanan@yaho.com bangkabarat
junkies64@yahoo.com @thevirgin
ulanmha@yahoo.com macayangeyik
mimingwirayudha@yahoo.com akulupa
romydhoni@yahoo.co.id 08797543662
junkies64@yahoo.com @thevirgin
bTRBATARAbataraakpbp@yahoo.co.id 08568150664
ginan94@yahoo.co.id ginanginan94
ginan94@yahoo.co.id ginanginan94
bataragaul45@yahoo.co.id 0085681650664
wie_yued13@yahoo.co.id_persahabatan
apeshadid@yahoo.com beat100meter
edengkarantalo@gmail.com gendon
deti.pratiwi@yahoo.com lloveyuo
sarpinsaputra.co.id charles91
aspaja@yahoo.com 90080172
wie_yued13@yahoo.co.id_persahabatan
apeshadid@yahoo.com beat100meter
edengkarantalo@gmail.com gendon
tryan_andre02@yahoomcom.com 24021990
Cara Membuat Desain Baju Di Photoshop

Sumber : http://alastimlashplur.blogspot.com
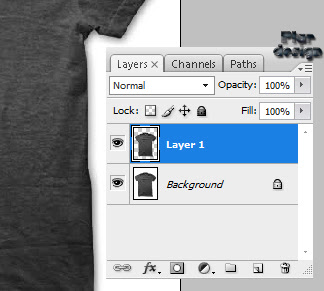
Langkah 1
Buka Gambar template kaos di photoshop. Jika kamu belum punya template kaos, silahkan cari saja di om google, pilih sesuka hati. Kalau mau pake template dibawah bisa ditemukan disini!
Langkah 2
Gunakan Pen Tool untuk menyeleksi kaos, buat yang belum tau cara menggunakan pen tool untuk membuat seleksi, lihat di tutorial ini.
Langkah 3
Dalam keadaan seleksi kaos aktif, klik layer “Background“, lalu tekan tombol Ctrl + J di keyboard. Maka akan muncul sebuah layer di atas layer “background” berupa duplikasi berdasarkan seleksi yang telah dibuat tadi.
Langkah 4
Klik pada “layer 1“, lalu tekan tombol Ctrl + L di keyboard untuk membuat Adjustment Level untuk layer tersebut. Atur settingan pada adjustment level seperti gambar dibawah. Langkah ini akan membuat warna kaos pada “Layer 1” menjadi terang berwarna putih.
Langkah 5
Ubah blending mode “layer 1” menjadi Multiply. Langkah ini membuat bagian yang tampil pada layer 1 hanyalah bayangan lipatan-lipatan baju.
Langkah 6
Sekarang saatnya memasukkan Desain Kaos. Desain kaos di tutorial ini saya buat di Photoshop juga, tidak masalah kalau desain kamu di Illustrator atau CorelDRAW , langkah-langkahnya sama saja. Buka dan copy Desain (Ctrl+C).
Langkah 7
Kembali lagi ke Dokumen kerja, lalu tekan tombol Ctrl + V untuk paste desain kaos tersebut.
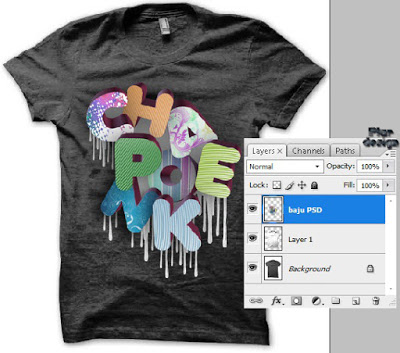
Langkah 8
Klik layer “baju PSD” (layer desain kaos), Lalu tekan tombol Ctrl + [ di keyboard untuk memposisikan layer desain kaos dibawah layer 1. Sekarang preview desain terlihat lebih realistis karena bayangan lipatan kaos dari “layer 1” terlihat diatasnya.
Langkah 9
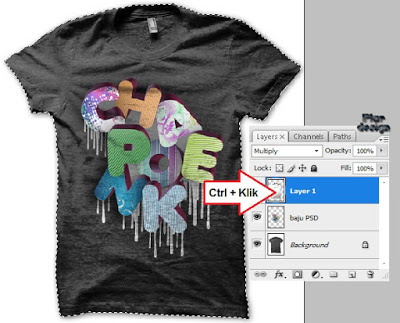
Sekarang kita akan membuat agar desain kaos dapat diposisikan lebih bebas pada template. Caranya, tekan tombol Ctrl lalu klik pada thumbnail layer 1 untuk mengambil seleksi berdasarkan bentuk objek pada layer 1.
Langkah 10
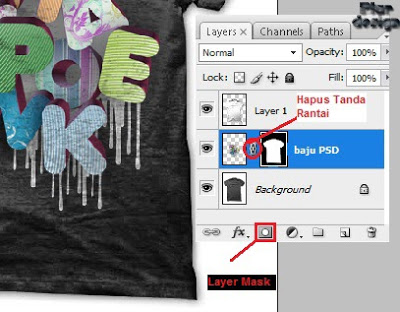
Sementara seleksi aktif, klik pada layer “baju PSD” lalu klik icon Add layer mask dibagian bawah layer palette. Layer mask akan terbentuk berdasarkan seleksi yang sedang aktif dan berfungsi agar bagian diluar seleksi tersebut tidak kelihatan pada area kerja. Jika sudah, klik pada tanda rantai diantara thumbnail layer “baju PSD” dan layer mask untuk menghilangkan-nya.
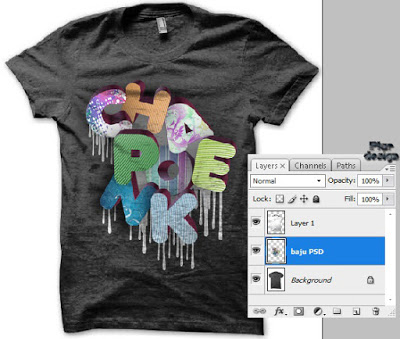
Langkah 11
Langkah tadi membuat kita lebih bebas menggeser dan memperbesar desain kaos untuk mengatur posisi yang sesuai dengan tampilan kaos. Klik pada thumbnali layer ” baju PSD ” lalu tekan Ctrl + T (transform) di keyboard untuk mulai mengatur posisi tampilan desain pada kaos.
HASIL AKHIR
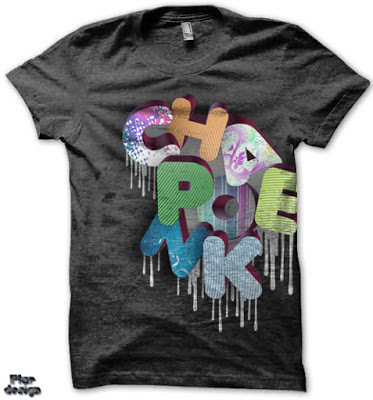
Beginilah hasil akhir yang kita dapat pada tutorial photoshop kali ini. Bayangan lipatan kaos terlihat di atas desain dan membuat preview t-shirt tampil realistis.
Selamat Mencoba Teman-Teman.
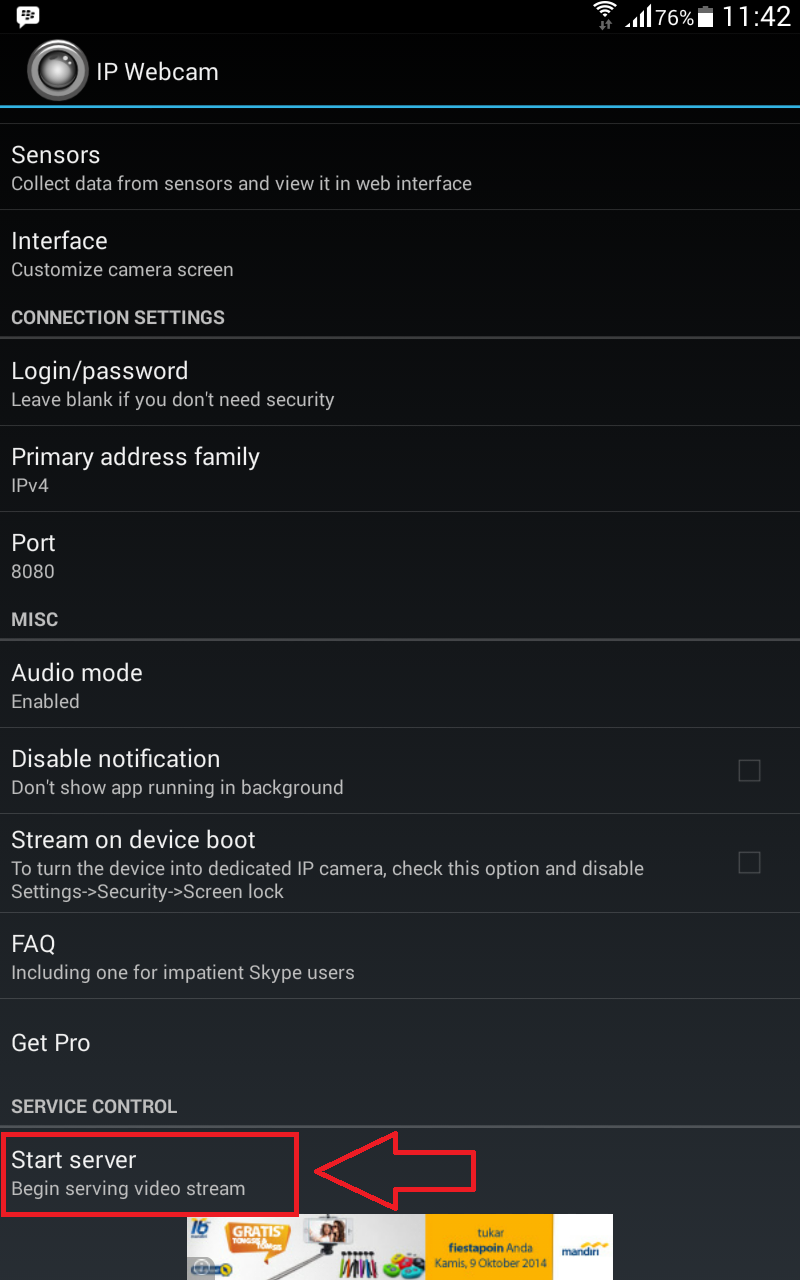
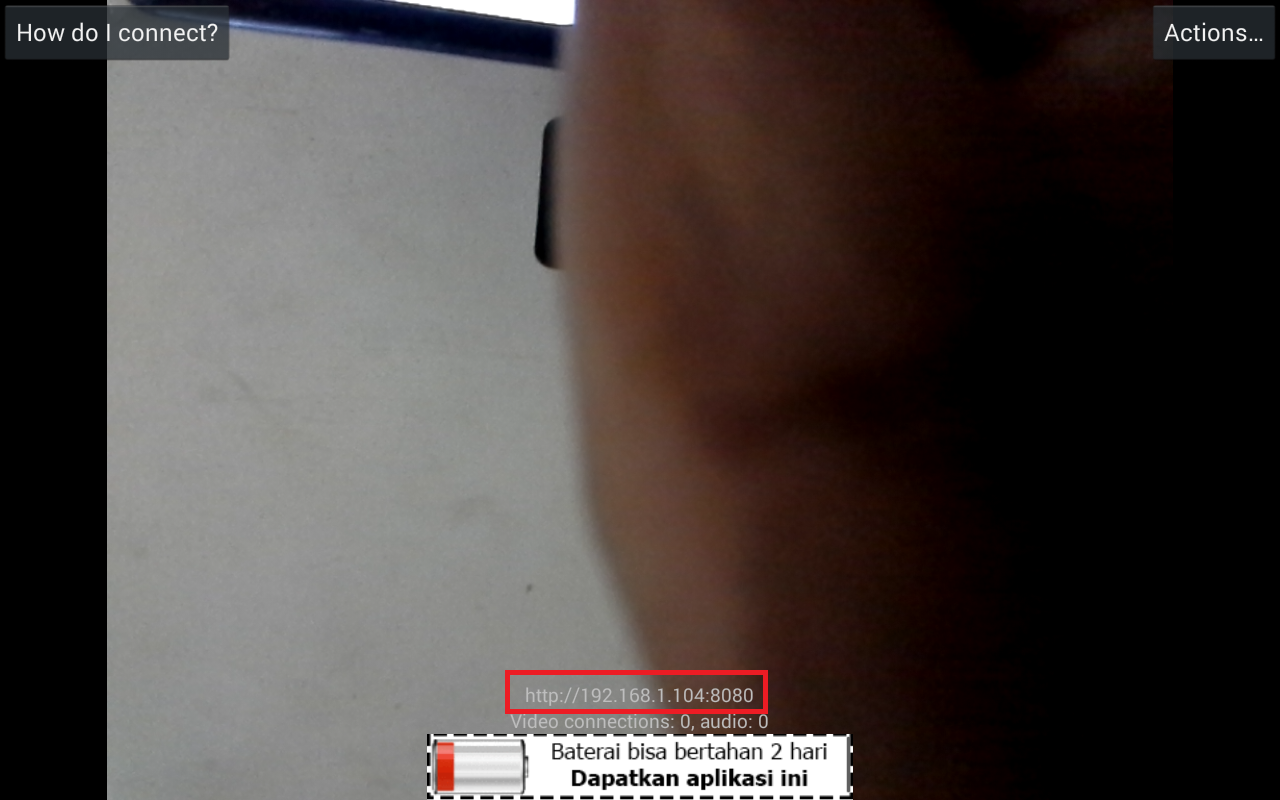
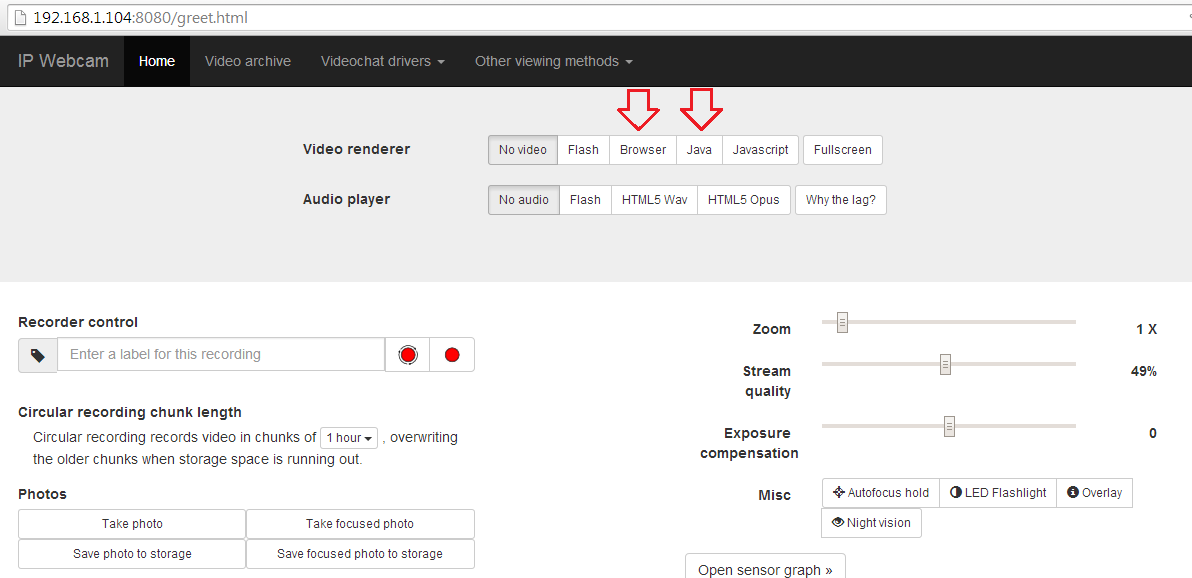
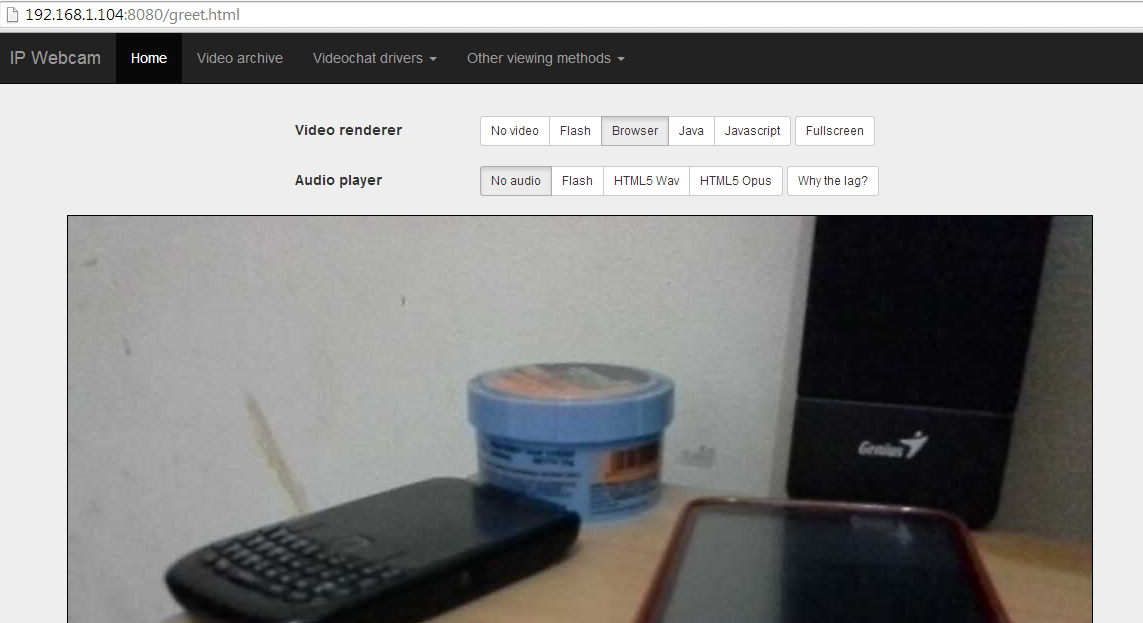
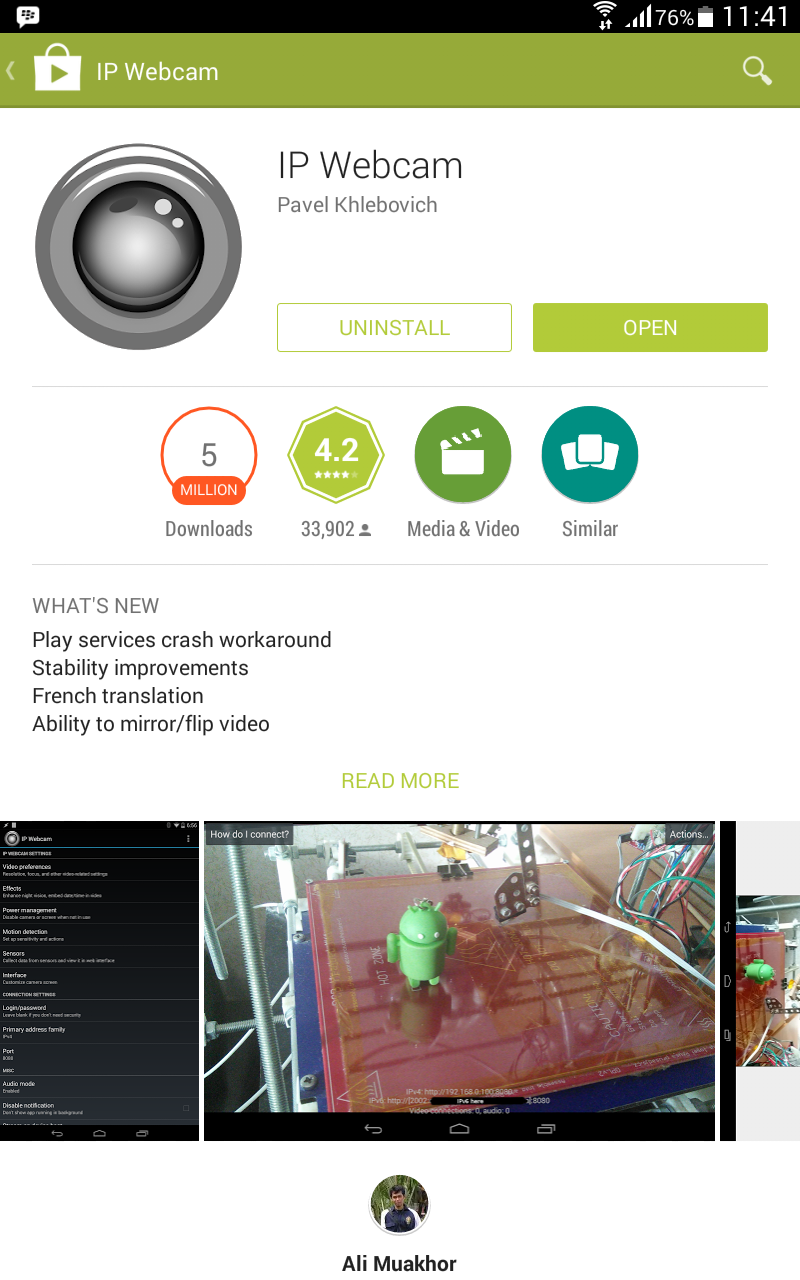
Cara Membuat CCTV Dengan Smartphone Android

Sumber : Android Indonesia
Membuat Disain Logo Windows Media Player

Nama saya Muhammad Ridwan dari kelompok X, disini saya hanya ingin memberikan tutorial pertama saya, semoga kalian menyukainya. . .
Mendesain merupakan sesuatu yang menyenangkan, kali ini kita akan men desain logo dan icon Windows Media Player dari OS – Operating Sistem Windows, kalo bikin softwarenya bisa bikin pusing tapi kalo bikin desainnya mudah kok…
Sekarang mari kita mulai membuat Windows Media Player dengan Coreldraw aplikasi powerfull dari Corel yang sangat memanjakan kita dalam men disain
Langkah – Langkahnya:
1. Buatlah 2 buah lingkaran dengan ELLIPSE TOOL (F7)

Membuat Anime Kartun di Corel Draw X5

Hallo teman-teman, Nama Saya Santia dari Kelompok X.
Saya akan memberikan tutorial tentang membuat Anime Kartun di Corel Draw X5. Semoga bermanfaat yaa……
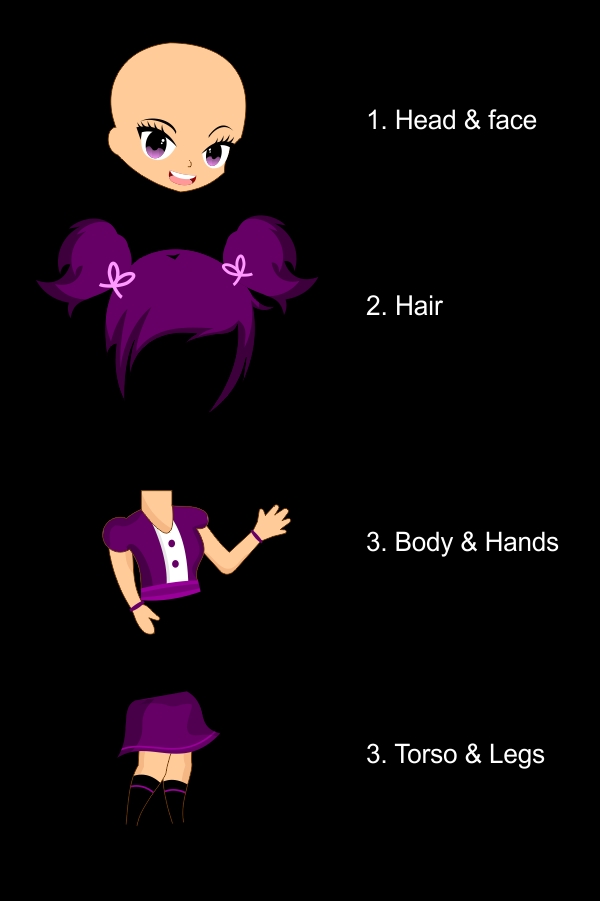
Langkah 1: Elemen Dasar
Pertama-tama Anda harus menggunakan CorelDraw dengan versi 11 +. Dalam tutorial ini saya menggunakan CorelDraw X5, Oke mari kita mulai. Mari kita lihat elemen dasar yang digunakan untuk membuat desain kami:
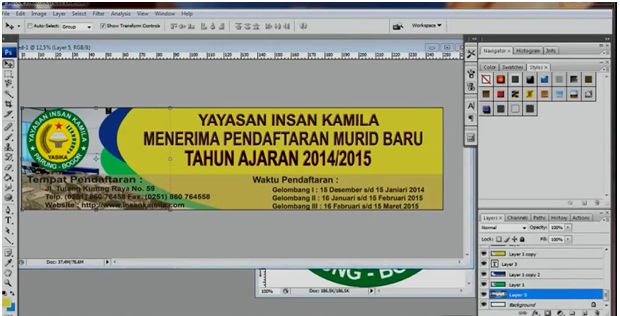
Cara Membuat Brosur Sederhana Dengan PhotoshopCS6
Ditulisan kali ini saya akan berbagi informasi menarik tentang cara membuat BROSUR Sederhana dengan Photoshop CS6.
 Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Membuat suatu media promosi melalui brosur belakangan ini sudah banyak yang menggunakannya, mulai dari promosi barang elektronik, pengobatan, promosi alat kesehatan, dan lainnya.
Nah..Untuk membuat sebuah Brosur yang menarik, pastinya dibutuhkan keahlian mendesain, bagi kamu yang ingin belajar membuat desain brosur menarik khususnya brosur promosi, Nah..coba baca terus tulisan ini, Read More
Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Haii Guys!!!
NIM : 1422500115
Nama : Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/12/cara-membuat-tulisan-efek-air-dengan-photoshop.html
Mahasiswa Dari STMIK Atma Luhur Pangkalpinang, Jurusan Sistem Informasi, Semester 2 !!! Cara Bikin Efek Tulisan Air Dengan Photoshop cs3, langsung saja di lihat, siapa tau berguna buat kalian, hanya sekedar berbagi ilmu !!!
Cara Membuat Tulisan Efek Air dengan Photoshop Cs3 – Pada tutorial photoshop ini akan dijelaskan langkah-langkah untuk cara membuat sebuah tulisan dengan efek seperti air dengan menggunakan adobe photoshop Cs3. Tentu saja anda bisa menggunakan adobe photoshop dengan versi yang lebih tinggi ( Cs4, Cs5, Cs6). Dengan mempelajari tutorial ini, nantinya anda akan bisa membuat sebuah tulisan yang tampak seperti air dengan efek yang realistik. Tulisan dengan efek air tersebut hasilnya kurang lebih akan tampak seperti ini:
Pada artikel sebelumnya saya telah menjelakan tentang bagaimana cara membuat efek cipratan air (water drops) dengan photoshop. Mungkin anda bisa memadukan efek tersebut dengan efek tulisan yang akan saya jelaskan di sini sehingga menghasilkan tulisan dengan efek yang keren. Cara membuat tulisan efek air dngan photoshop ini akan saya paparkan dalam 9 langkah mudah yang bisa anda simak dan ikuti di bawah ini:
Tutorial Mudah Cara Membuat Tulisan Efek Air dengan Photoshop Cs3
Langkah Pertama
Kita akan memulai tutorial ini dengan membuat sebuah dokumen baru lalu menambahkan efek gradient pada layer background tersebut. Mulailah dengan membuat layer baru pada mode transparant lalu atur warna foreground menjadi #0a10ff dan warna background-nya menjadi #3ed3d5 atau anda bisa memilih warna background sesuai dengan kebutuhan anda. Di sini saya memilih warna biru karena lebih menonjolkan efek air. Kemudian pilih Gradient Tool dan buatlah gradasi warna pada layer backgorund anda
Langkah Kedua
Sekarang mari kita buat tulisan yang akan diberi efek. Anda boleh mengatur ukuran dan jenis tulisan sesuai selera anda. Pada tutorial ini digunakan font jenis lucida handwriting dengan ukuran 300px dan pilihan warna hitam. Anda boleh memilih warna apa saja untuk tulisan ini karena tidak akan berpengaruh pada hasil akhirnya. Jangan lupa untuk me-rasterize layer dengan menggunakan menu Layer>Rasterize>Type
Langkah Ketiga
Tambahkan beberapa efek cipratan air dengan menggunakan Brush Tool. Atur warna foreground menjadi hitam dan gunakan brush standard saja. Buat percikan air disekitar text untuk memperkuat efek air pada tulisan tersebut nantinya.
Langkah Keempat
Untuk membuat text menjadi lebih keren, di sini saya menambahkan efek perspektif pada teks tersebut caranya adalah dengan memanfaatkan fitur Edit>Transform>perspective kemudian anda tinggal mengatur arah perspektifnya. Dengan begitu tulisan akan tampak mengecil ke salah satu sudut. Tak lupa pula saya mengubah posisi text menajdi agak miring dengan menggunakan Free Transform Tool ( CTRL + T) maka hasilnya menjadi tampak seperti ini:
Langkah Kelima
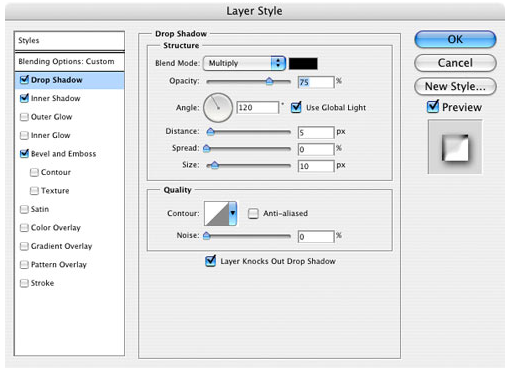
Waktunya untuk menciptakan efek air dengan menggunakan Layer Style. Pilih menu Layer>Layer Style>Drop Shadow lalu atur settingannya seperti yang ada pada gambar berikut ini:
Langkah Keenam
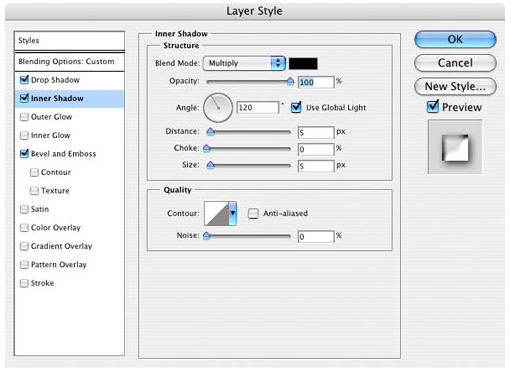
Sekarang klik pada kolom Inner Shadow kemudian lakukan pengaturan seperti yang tertera dalam gambar di bawah ini:
Langkah Ketujuh
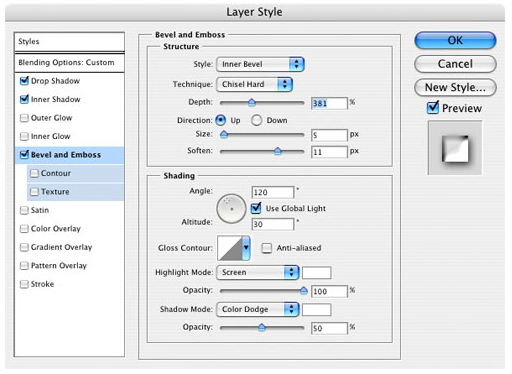
Tambahkan efek Bevel and Emboss dengan pengaturan ini:
Langkah Kedelapan
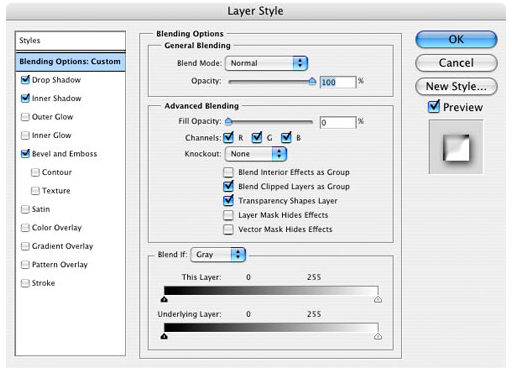
Setting terakhir adalah Blending Option : Klik tulisan Blending Option Custom kemudian lakukan pengaturan seperti gambar berikut:
Langkah Kesembilan
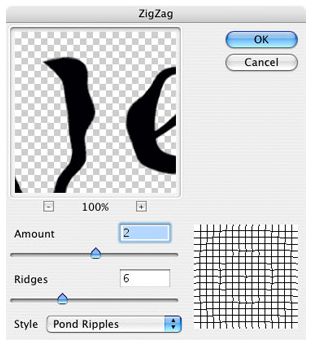
Sebenarnya pada langkah kedelapan anda sudah bisa mendapatkan sebuah teks dengan efek air namun untuk membuatnya menjadi lebih keren dan dramatis anda bisa menambahkan efek distorsi dengan mengakses menu Filter>Distort>Zig zag seperti yang terlihat pada gambar berikut:
Jika anda mengikuti setiap langkah diatas dan mampu menghasilkan sebuah teks dengan efek air itu tandanya anda telah berhasil mengaplikasikan tutorial cara membuat tulisan efek air dengan photoshop yang telah saya jelaskan di atas. Anda mungkin bisa melakukan sedikit modifikasi dengan penggunaan jenis font yang berbeda ataupun pemilihan warna background yang lainnya.
Terimaksih Sudah Berkunjung Ke Link Saya, Selamat Mencoba !!!
Tutorial Cara Membuat Tato Menggunakan Photoshop
Haii Guys !
NIM : 1422500115
Nama :Riyanti Dwi Pekerti
Kelompok : Z
Mata Kuliah : Desain Grafis
Sumbernya : http://bisaeditphotoshop.blogspot.com/2014/11/tutorial-cara-membuat-tato-menggunakan-photoshop.html
Saya Dari Mahasiswa STMIK Atma Luhur Pangkalpinang, Semester 2, Jurusan Sistem Informasi !!!
Berikut Adalah Cara Keren & Simple Membuat Tato di Photoshop !!!
Edit Foto dengan Photoshop – Pernahkah anda membayangkan memiliki sebuah tato di tubuh anda? Tidak perlu repot-repot mengeluarkan kocek untuk membuat tato dan menyakiti tubuh anda, dengan menggunakan photoshop anda bisa menambahkan tato dengan sesuka hati pada foto anda. Tutorial cara membuat tato dengan photoshop sebenarnya merupakan sebuah trik sederhana yang sangat mudah untuk diaplikasikan, bahkan untuk para pemula. Kunci utama dalam membuat tato palsu menggunakan photoshop adalah kejelian akan detail dan blending antara gambar tato dengan warna kulit dan permainan bayangan. Untuk lebih jelasnya, ikuti tutorial di bawah ini:
Tutorial Cara Membuat Tato Menggunakan Photoshop
Langkah Pertama
Siapkan sebuah foto yang mmeperlihatkan bagian tubuh yang ingin anda beri tambahan tato. Siapkan juga gambar tato yang ingin anda buat, anda bisa mendapatkannya dengan mudah di google images.
Langkah Kedua
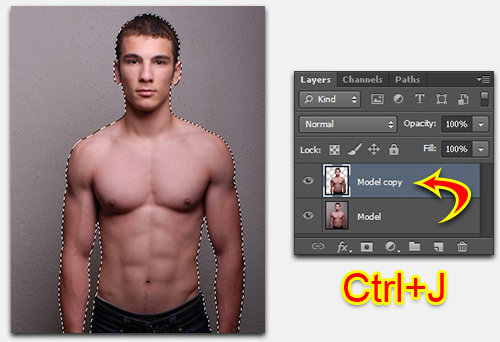
Buka foto yang akan diedit kemudian lakukan seleksi pada seluruh bagian model.
Langkah Ketiga
Lakukan duplikasi pada bagian foto yang telah diseleksi dengan cara menekan tombol CTRL + J pada saat seleksi masih aktif.
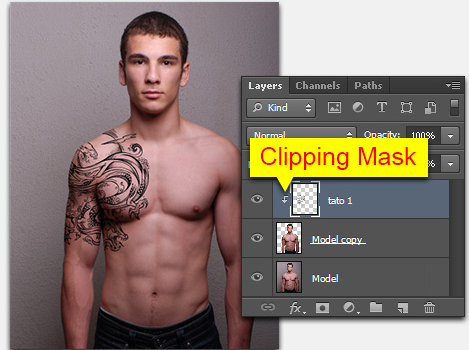
Langkah Keempat
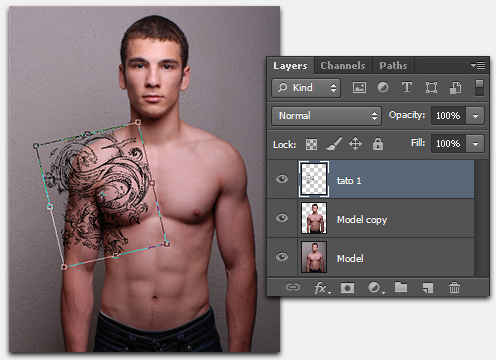
Buka file gambar tato yang sudah anda siapkan sebelumnya. Pada tutorial kali ini saya akan memasang sebuah tato bergambar naga. Atur posisi pada bagian tubuh yang ingin anda berikan tato. Jangan lupa untuk melakukan clipping mask, klik kanan pada layer lalu pilih create clipping mask.
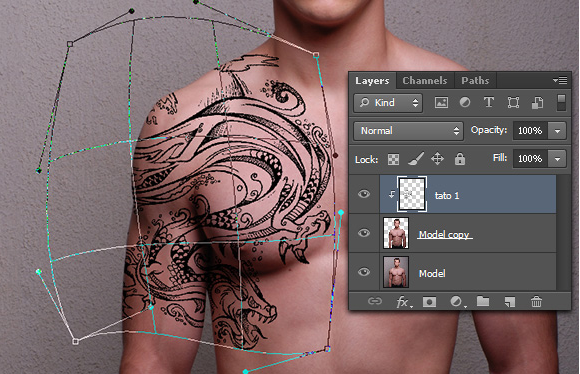
Langkah Kelima
Atur perspektif tato agar sesuai dengan bentuk tubuh. Pilih menu edit>transform>warp. Atur sedemikian rupa agar menyatu dengan bentuk lekukan tubuh.
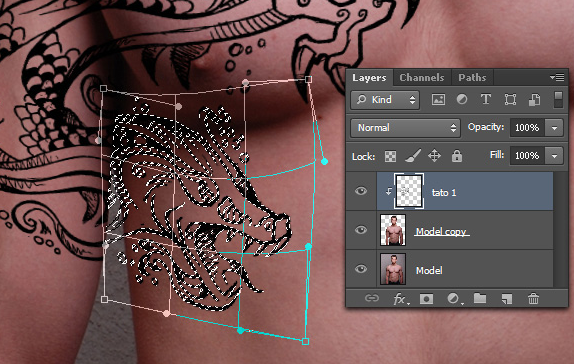
Langkah Keenam
Untuk bagian tertentu lakukan seleksi dengan poligonal lasso tool kemudian lakukan warp tool kembali.
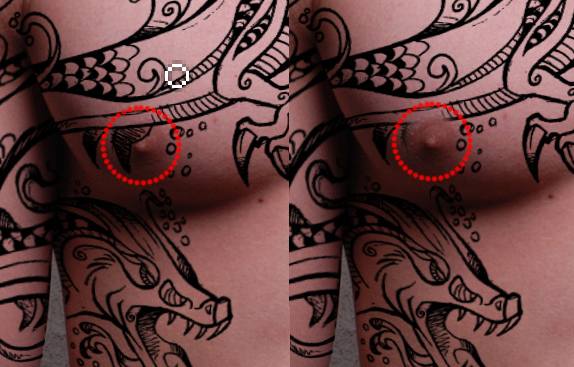
Langkah Ketujuh
Hapus bagian tato yang dirasa tidak perlu dengan menggunakan eraser tool.
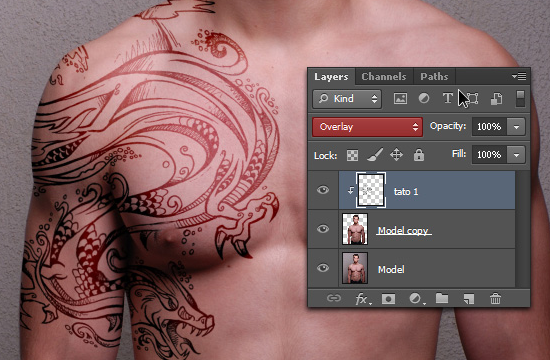
Langkah Kedelapan
Ubah mode pada layer tato menjadi overlay.
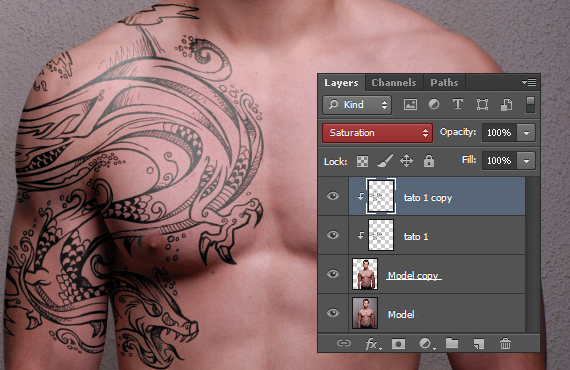
Langkah Kesembilan
Lakukan duplikasi pada layer tato kemudian atur layer hasil duplikasi deengan clipping mask dan ubah layernya menjadi saturation. Dengan begitu gambar tato akan tampak lebih natural.
Langkah Kesepuluh
Anda bisa menambahkan gambar tato lainnya dengan cara yang sama.
Bila anda mengikuti setiap langkah dalam Tutorial Cara Membuat Tato Menggunakan Photoshop di atas, maka anda akan dapat dengan mudah menambahkan tato pada foto anda. Selamat Mencoba!
Tutorial Cara Membuat Efek Typografi Pada Photo
Nama Saya Adi Ismail Pramansyah Nim : 1411500086.
Disini saya akan menjelaskan bagaimana cara membuat efek typografi pada photo Read More